Ives van Hoorne
@compuives

Co-Founder @ CodeSandbox
Eeeevs
Aives
Flip
https://codesandbox.io

Inner Workings
Future
Story

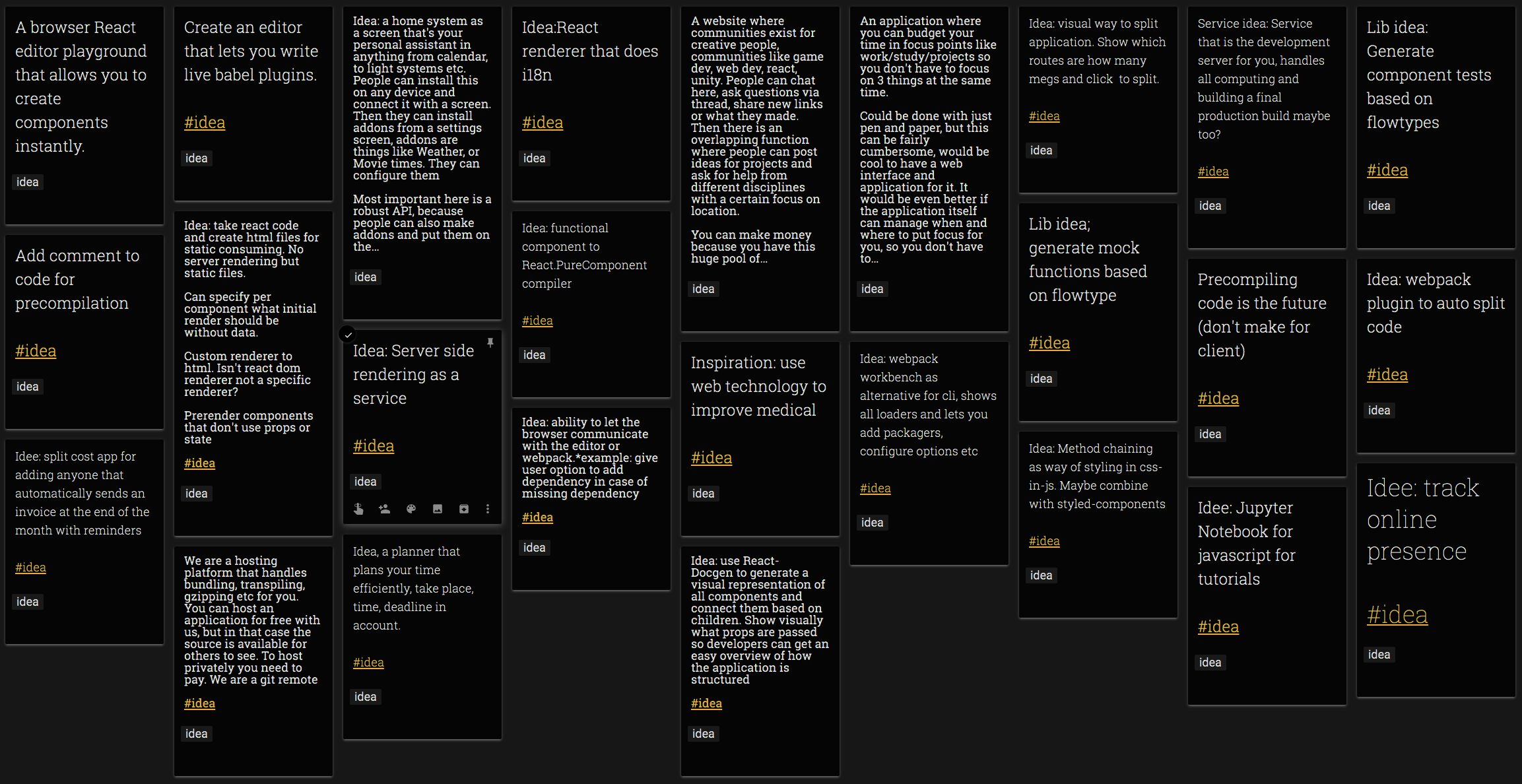
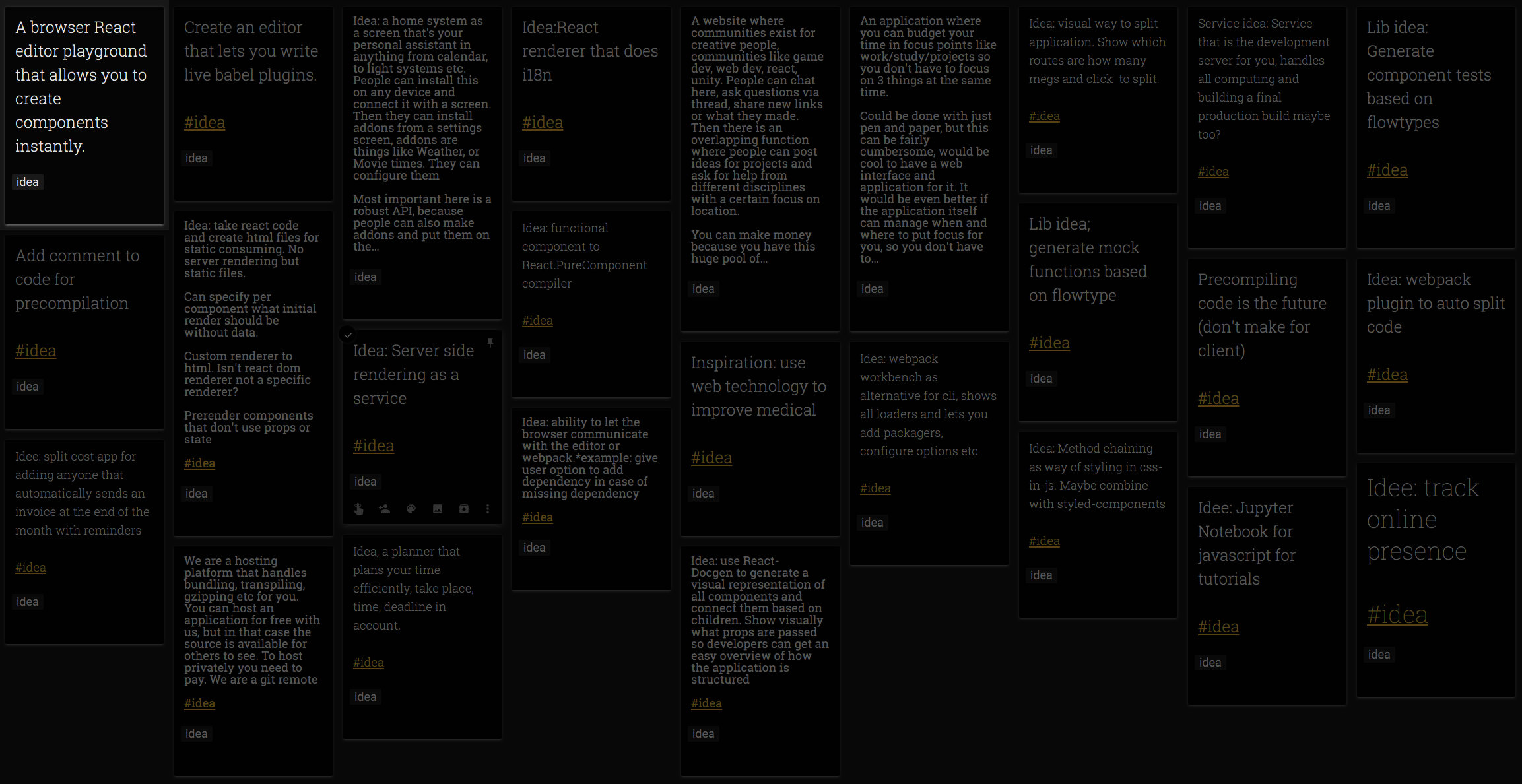
5 years back


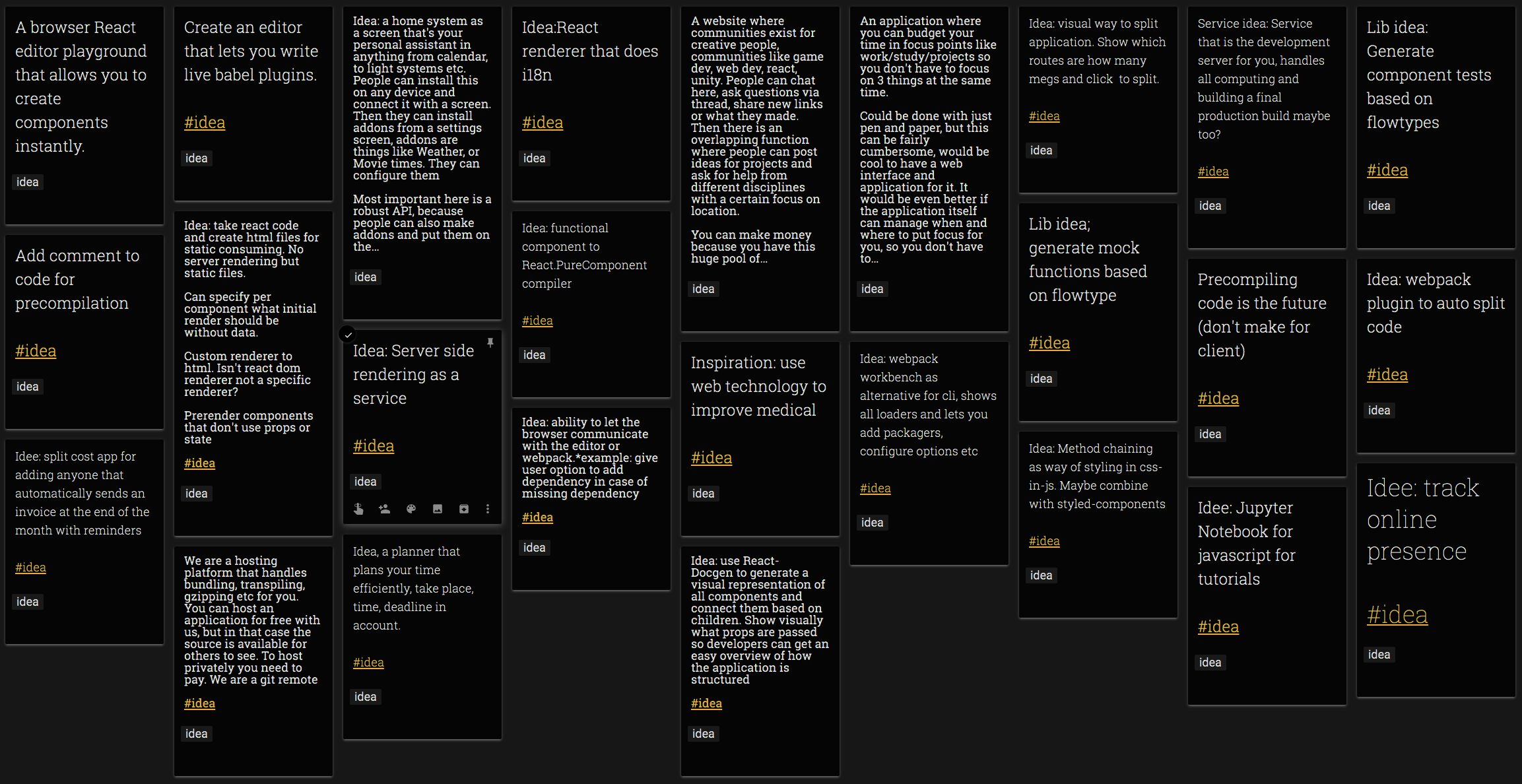
What if I put my local editor on
the web?







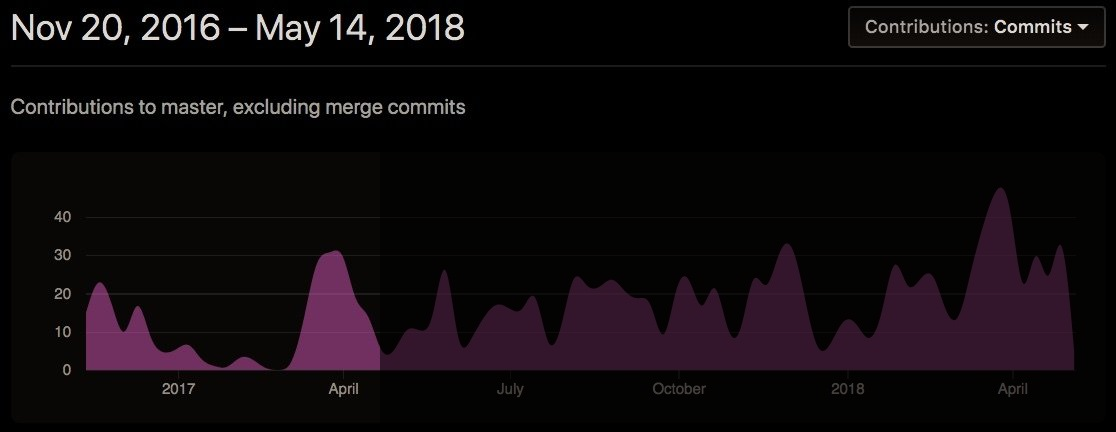
31 October 2016
11 November 2016


25 November 2016

26 November 2016
17 December 2016

29 December 2016

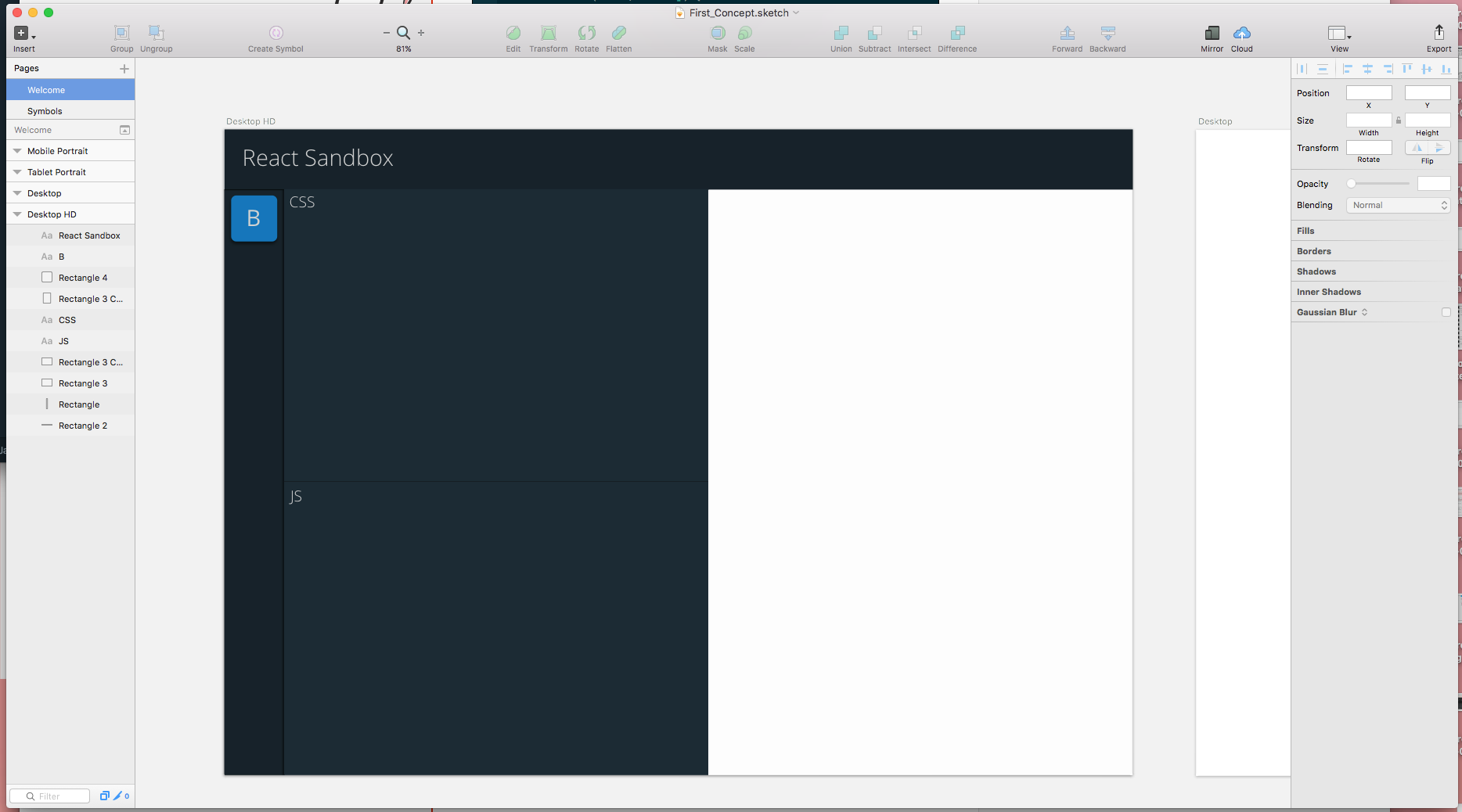
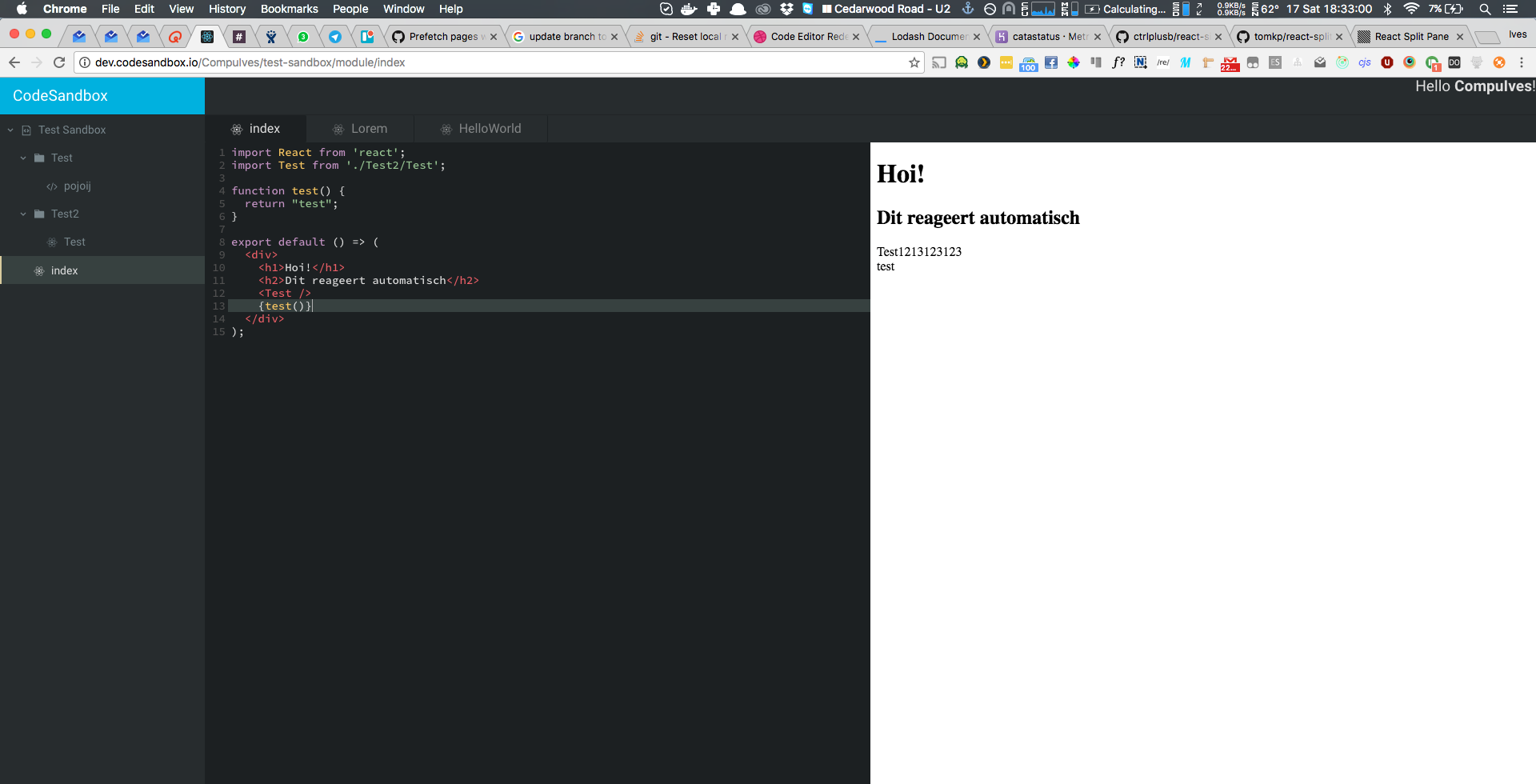
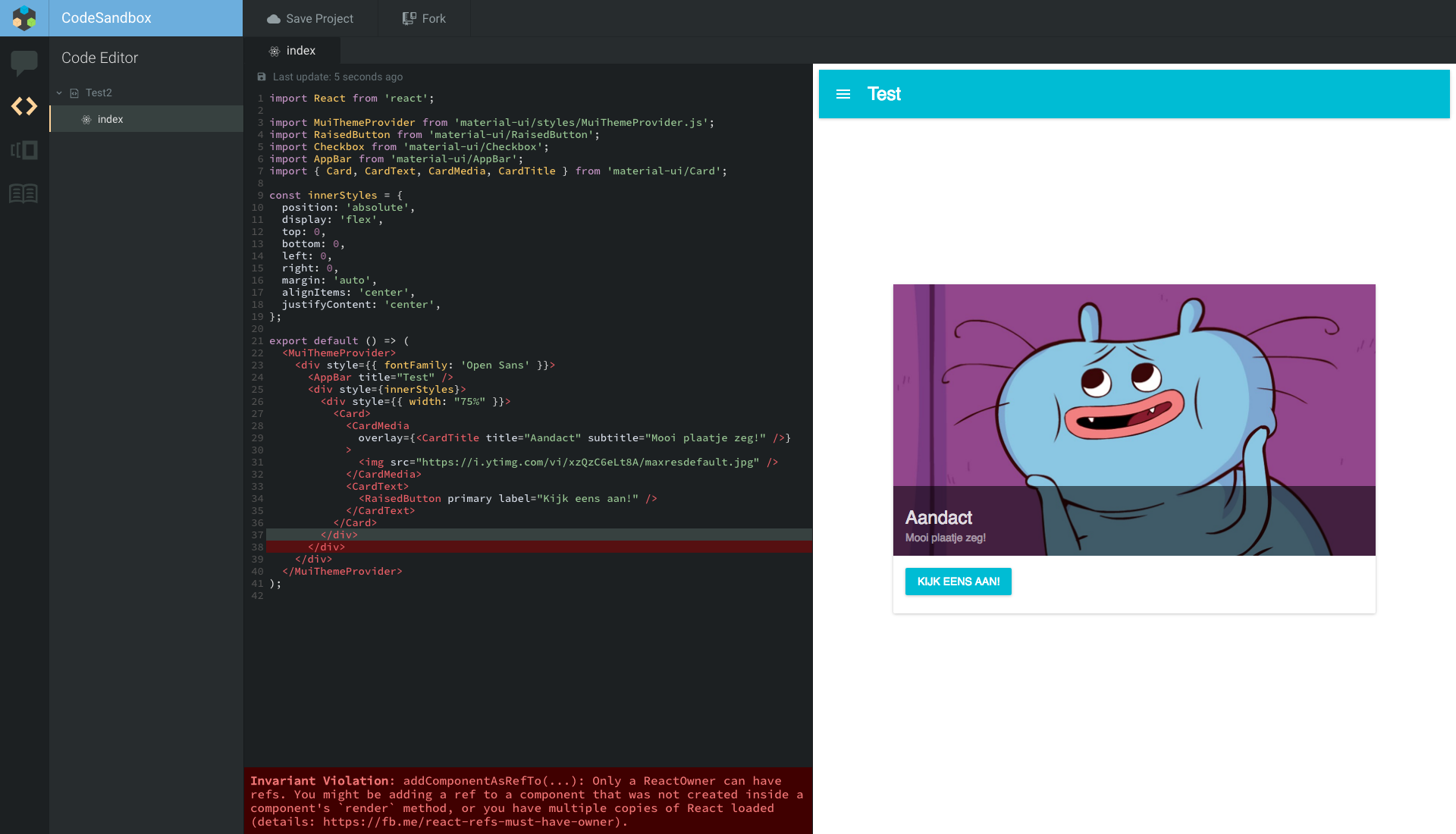
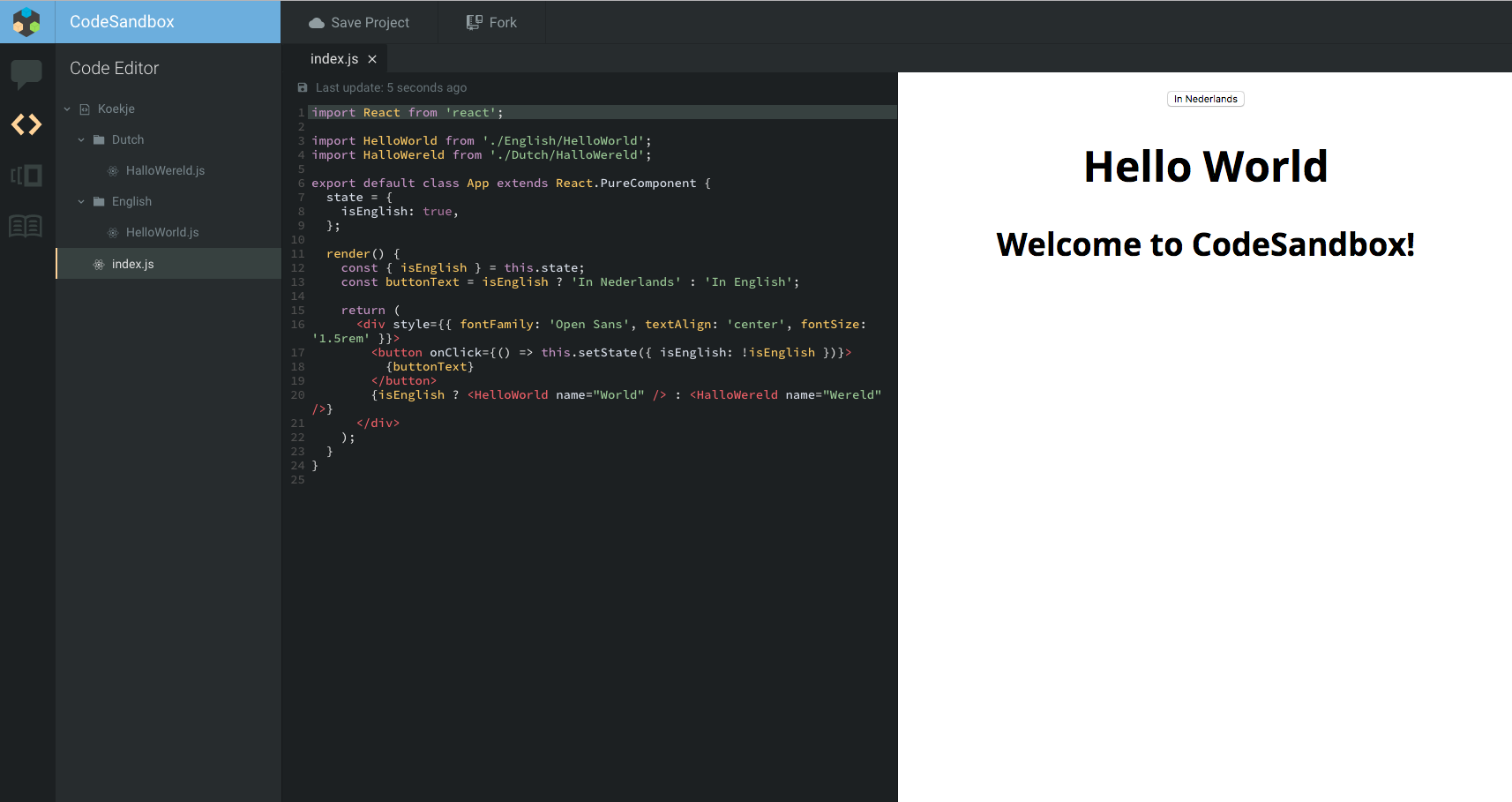
Component Editor
Component Library Builder
Online Component Library Builder
Online React Editor
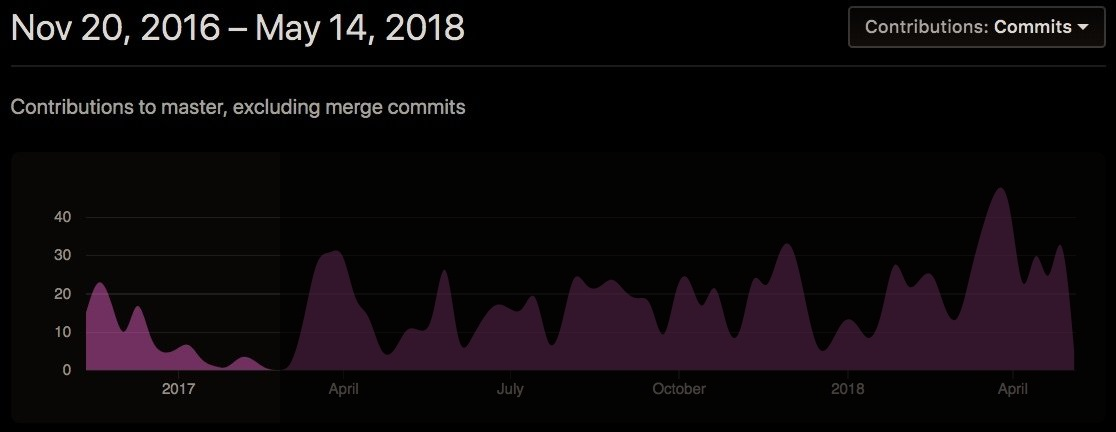
Let the idea
evolve
26 January 2017

I lost motivation


Seek external feedback
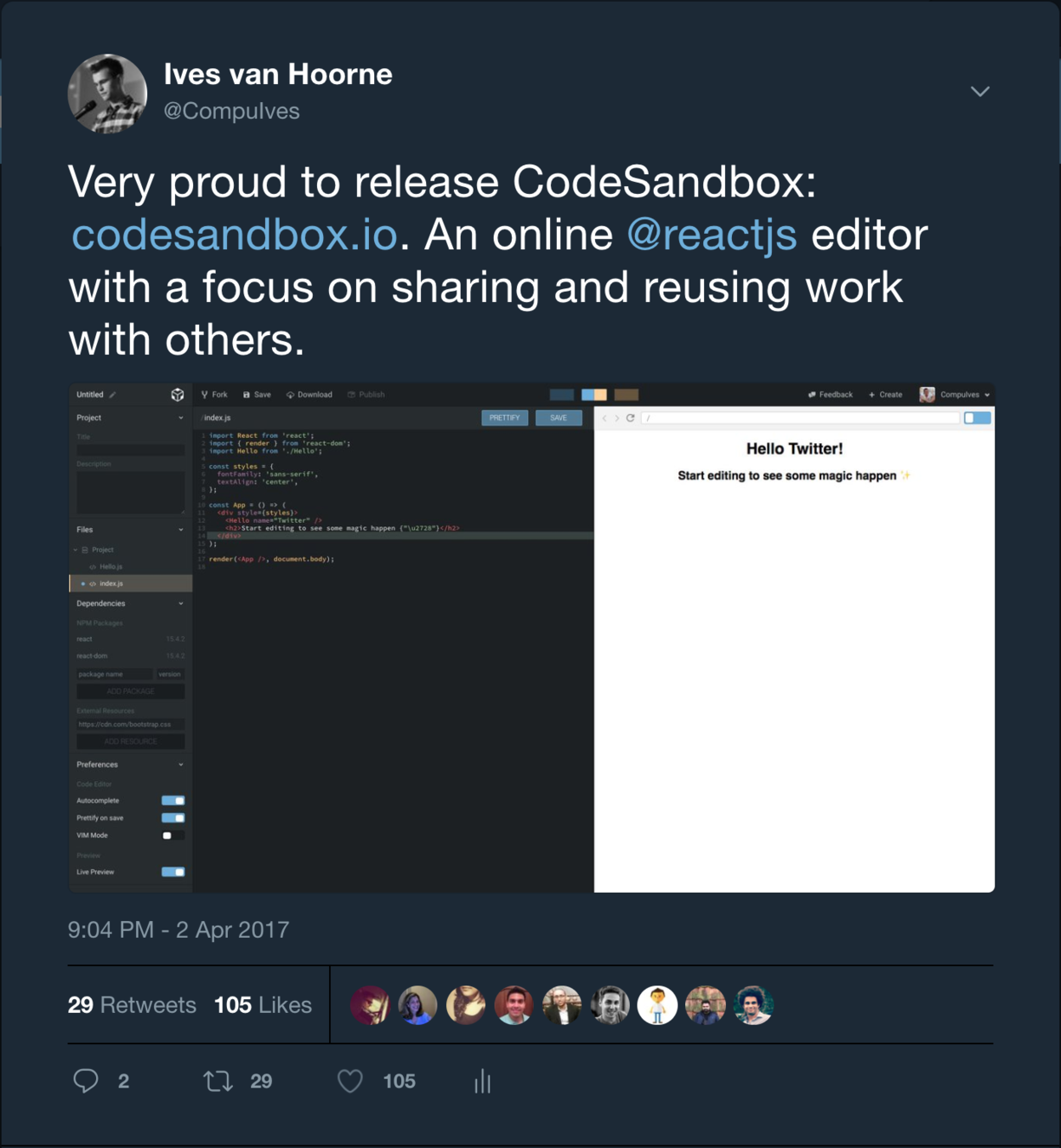
Release fast
Follow KISS
Keep it simple, stupid
Don't overengineer

Values
Accessibility
Collaboration
Empowerment
Lower the learning curve
Encourage Sharing & Discovery
Stay in flow
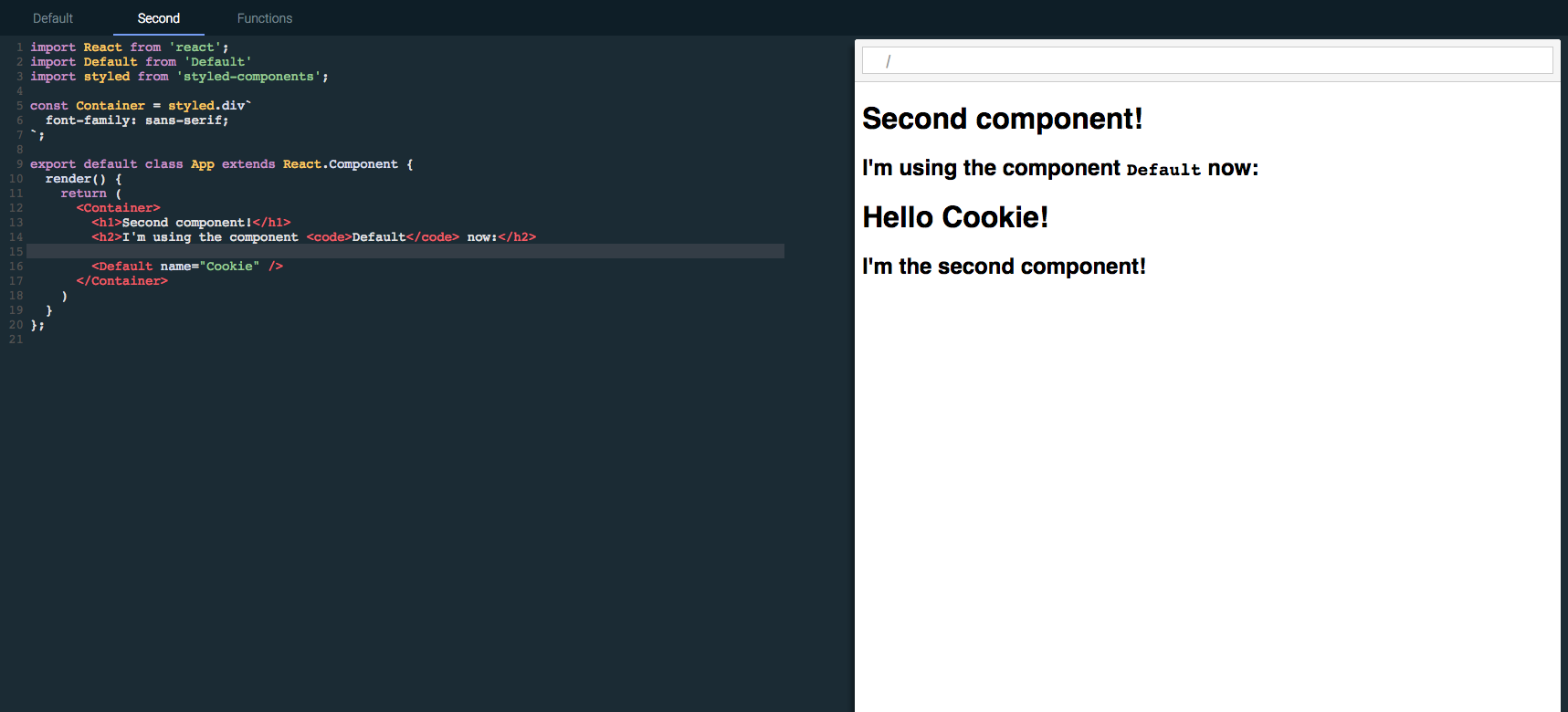
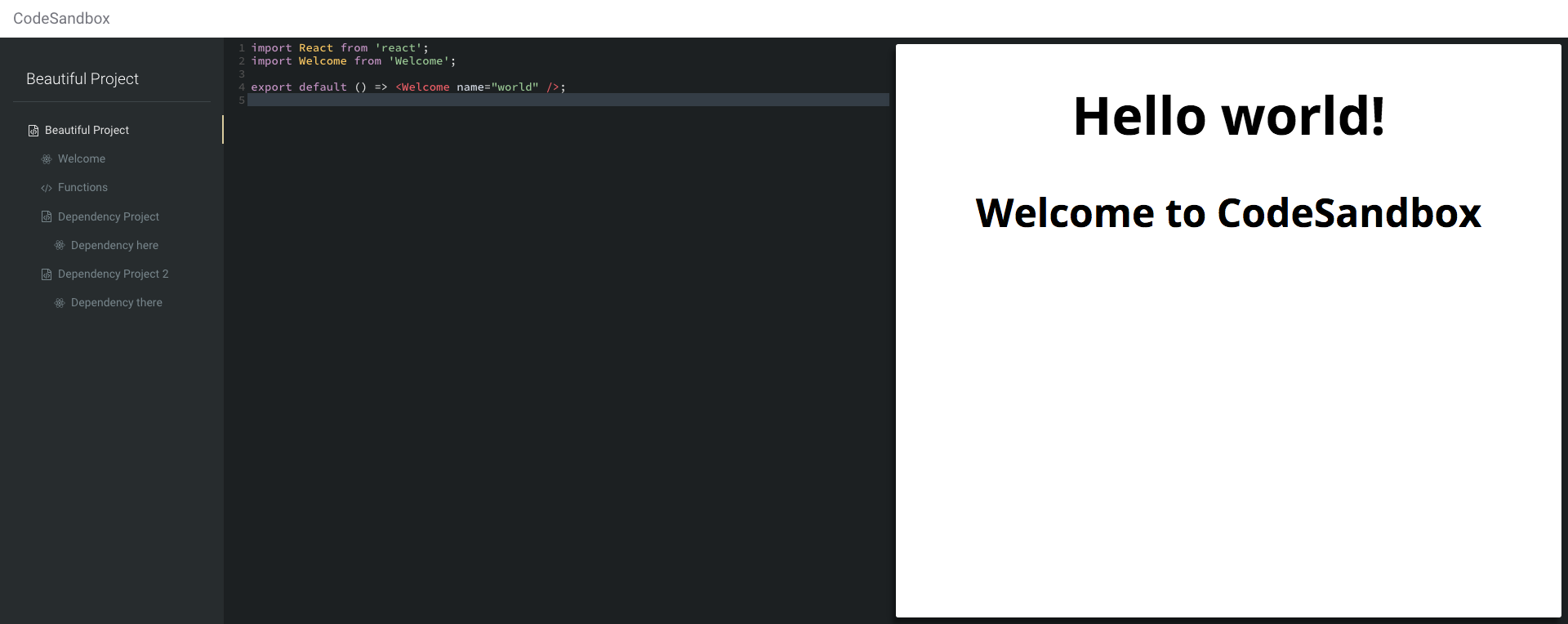
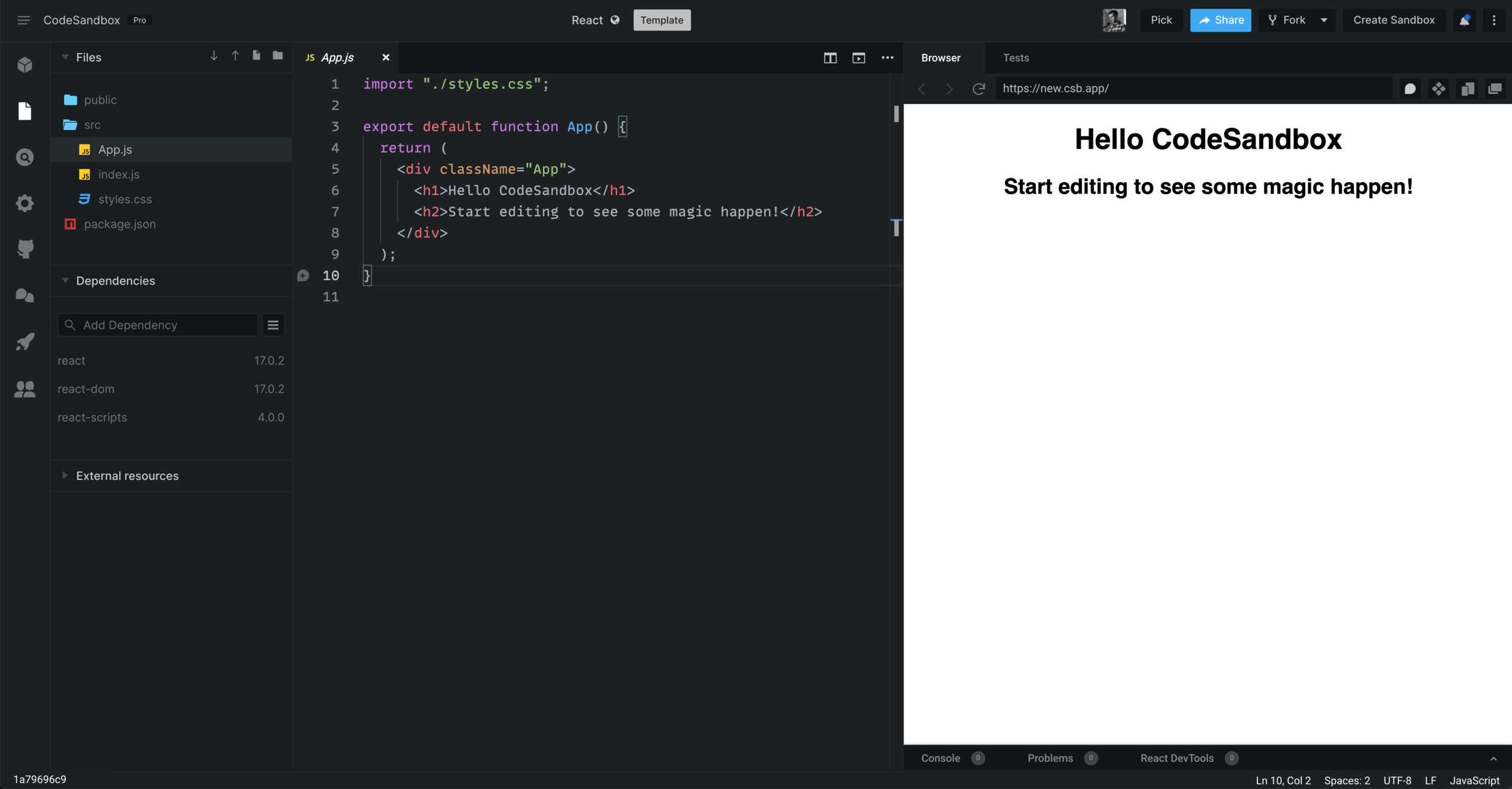
So, what is CodeSandbox today?
And how does it work?

In-Browser Bundler
In-Browser VSCode
Live Collaboration
Challenges
-
Bundling
-
NPM Dependencies

Before
import Hello from './Hello';var Hello = require('./Hello').default;Evaluate
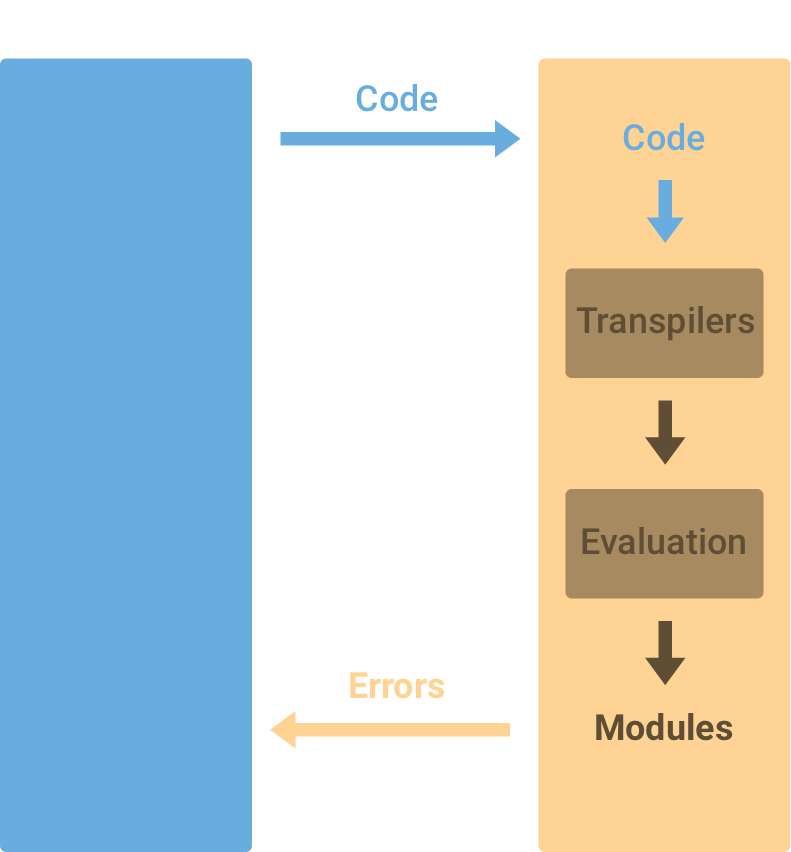
JavaScript
Transpiled
const require = (path) => { };
(0, eval)(transpiledCode)Limitations
1. Everything needs to be synchronous
2. No parallelization
3. No support for emitting module
- .vue => {.css, .js, .js}
4. No chained loaders
- sass => css => css modules
Now
Evaluate
Files
Transpiled









var

var

var

var

var

var
Workers
https://codesandbox.io/s/example-bundler-2-bru8v
Challenges
-
Bundling
-
NPM Dependencies

npm
npm
Create React App
158MB
Average Phone
1MB/s
3 minutes
creating a package






























creating a package
saving the package
react@16.2.0.json

npm
react@16.2.0 & react-dom@16.2.0
I want
Packager
Packager
react
react-dom


Merge Dependencies
browser
It's not perfect
unpkg.com/react-icons/fa/beer.js

unpkg.com/react-icons/?meta
Sandpack
https://github.com/codesandbox/sandpack
https://sandpack.vercel.app/

In-Browser Bundler
In-Browser VSCode
Live Collaboration
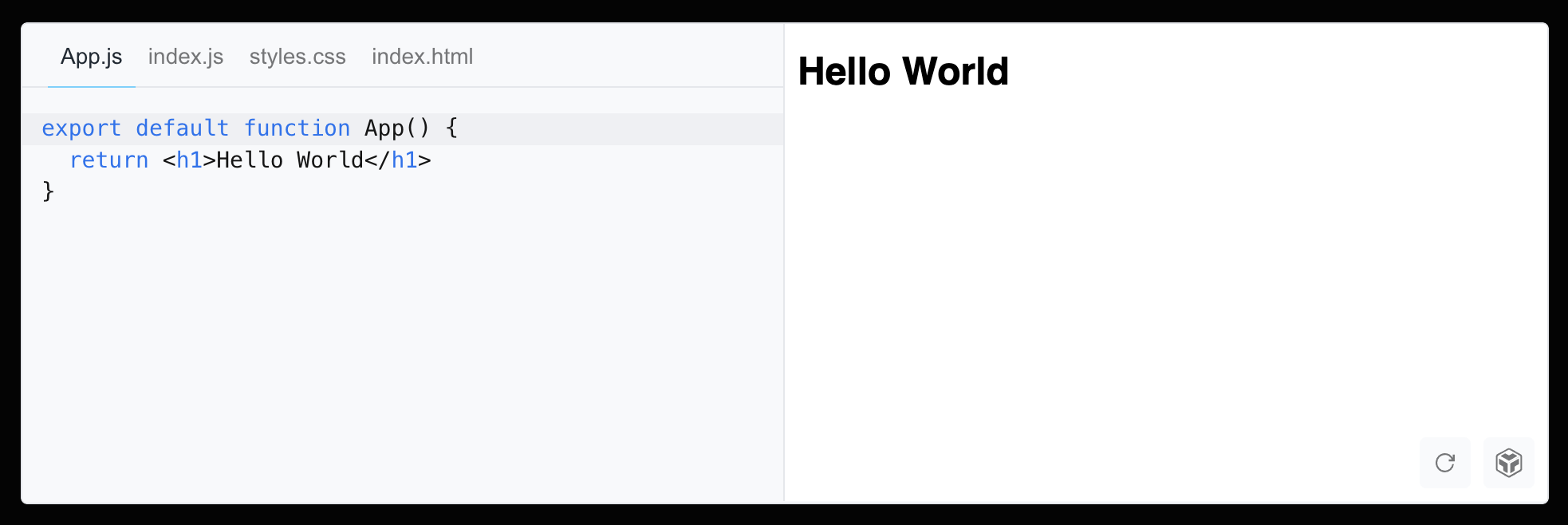
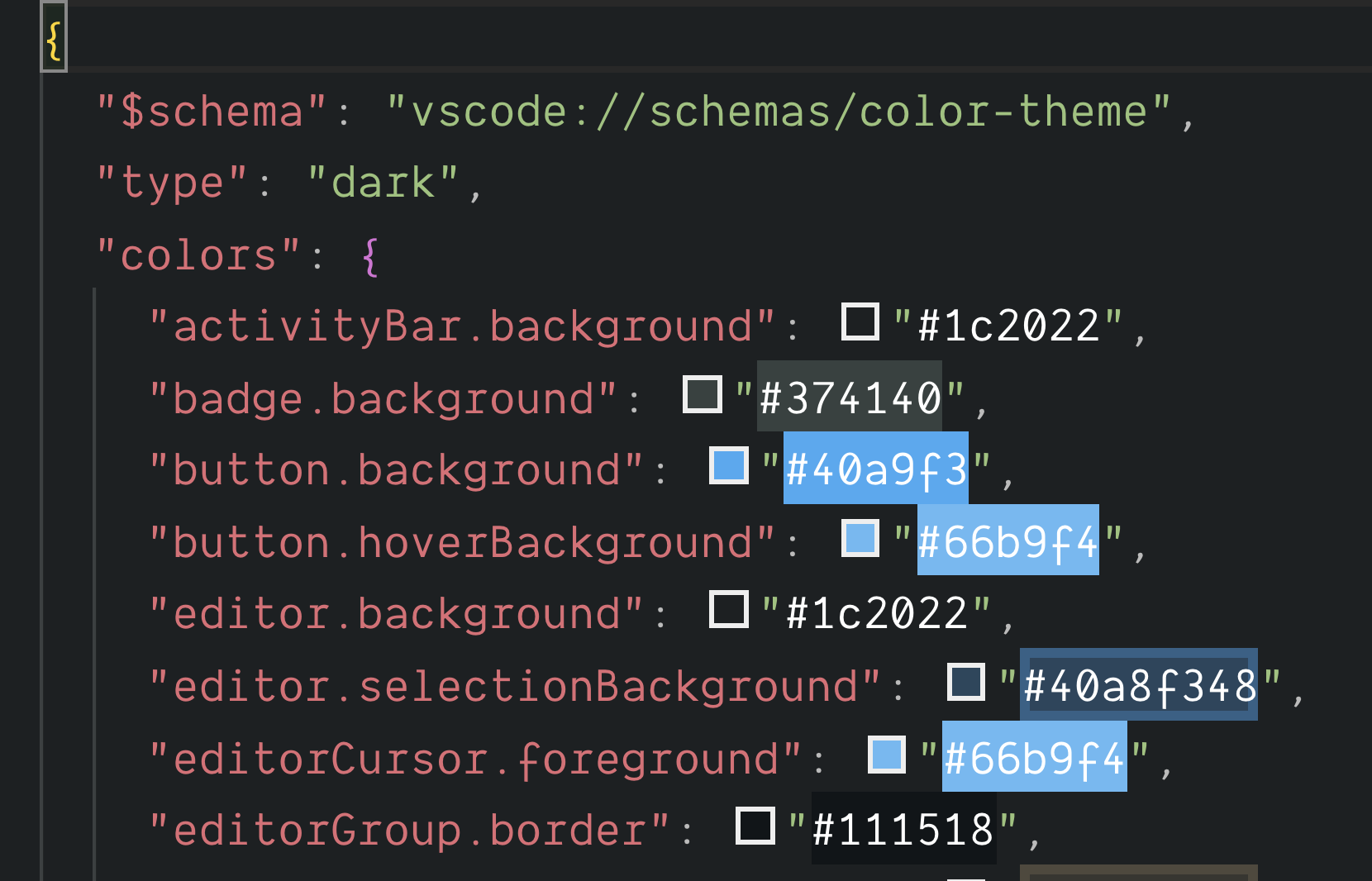
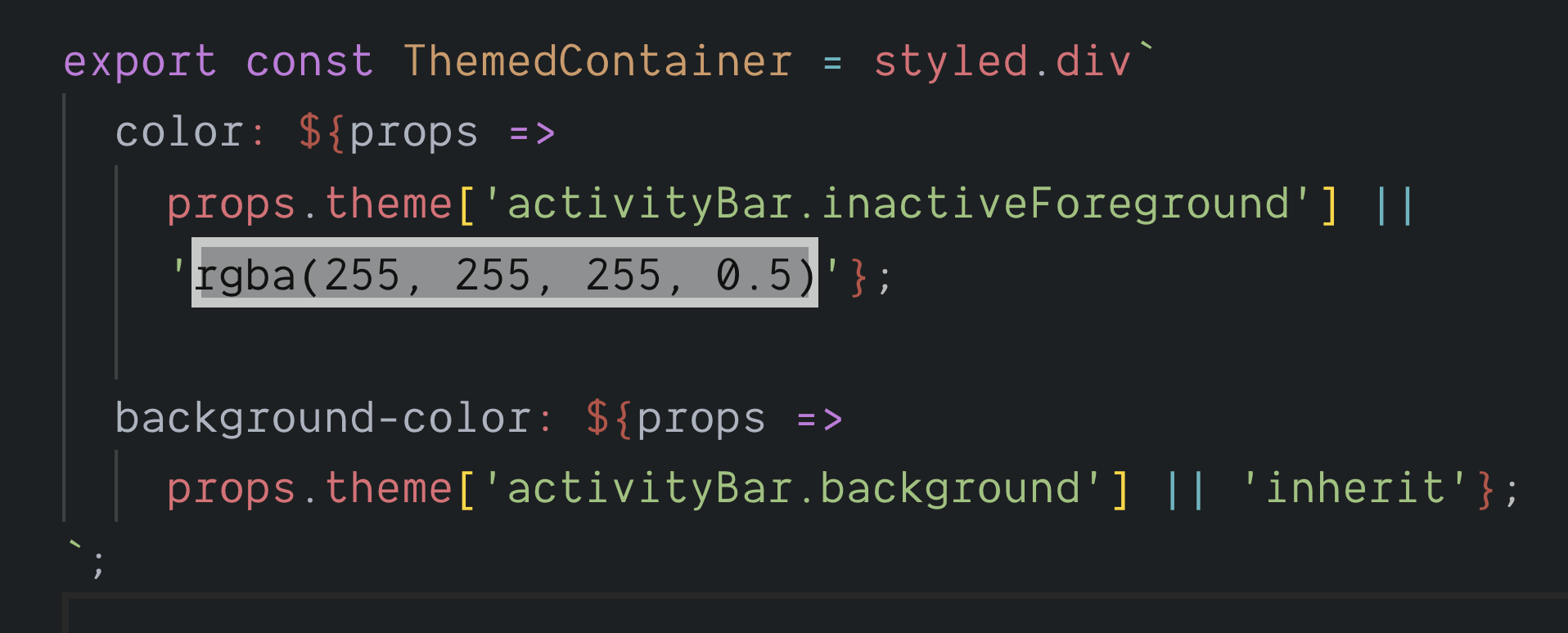
VSCode Themes


.tmLanguage

oniguruma
onigasm

NeekSandhu
What about extensions?

How VSCode Extensions Work
VSCode + UI
Extension Host
tsserver
CodeSandbox Scenario #1
CodeSandbox
Extension Host
tsserver
bridge
CodeSandbox Scenario #2
CodeSandbox
Extension Host
tsserver
VSCode
Node
Shims
Node
Shims

Main Process
Renderer Process
Renderer Process
fs
net
tty
module
http
os
electron
Try #1







fileService
notificationService
clipboardService
storageService
requestService
editorService
codeSandboxService
fileService
storageService
Try #2
Requirements
Don't change code
Expose VSCode as an API
Keep it fast and small
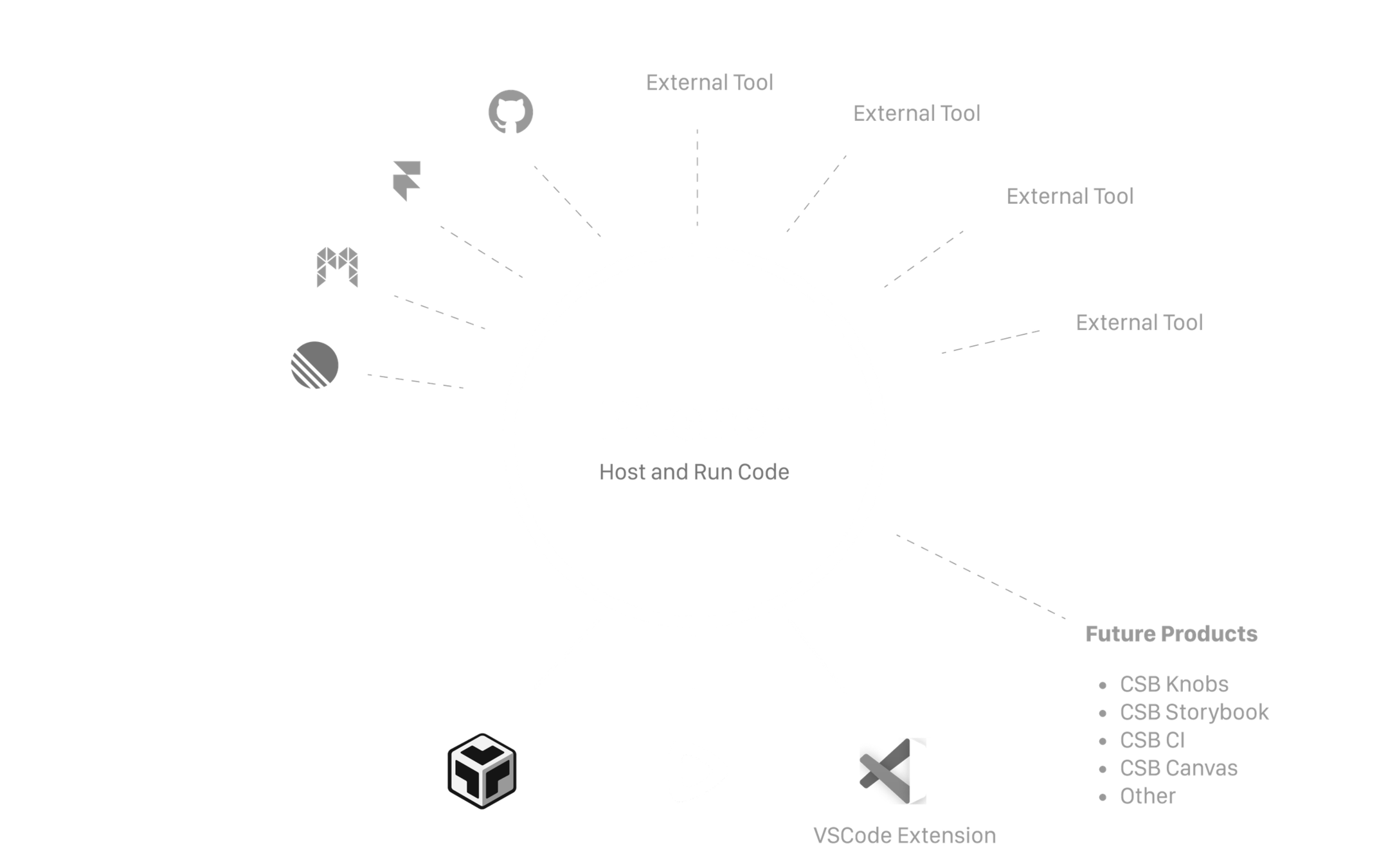
The Future of CodeSandbox™
Sandboxes
Prototypes
Bug Reports
Workshops
Job Interviews
Examples
Demos

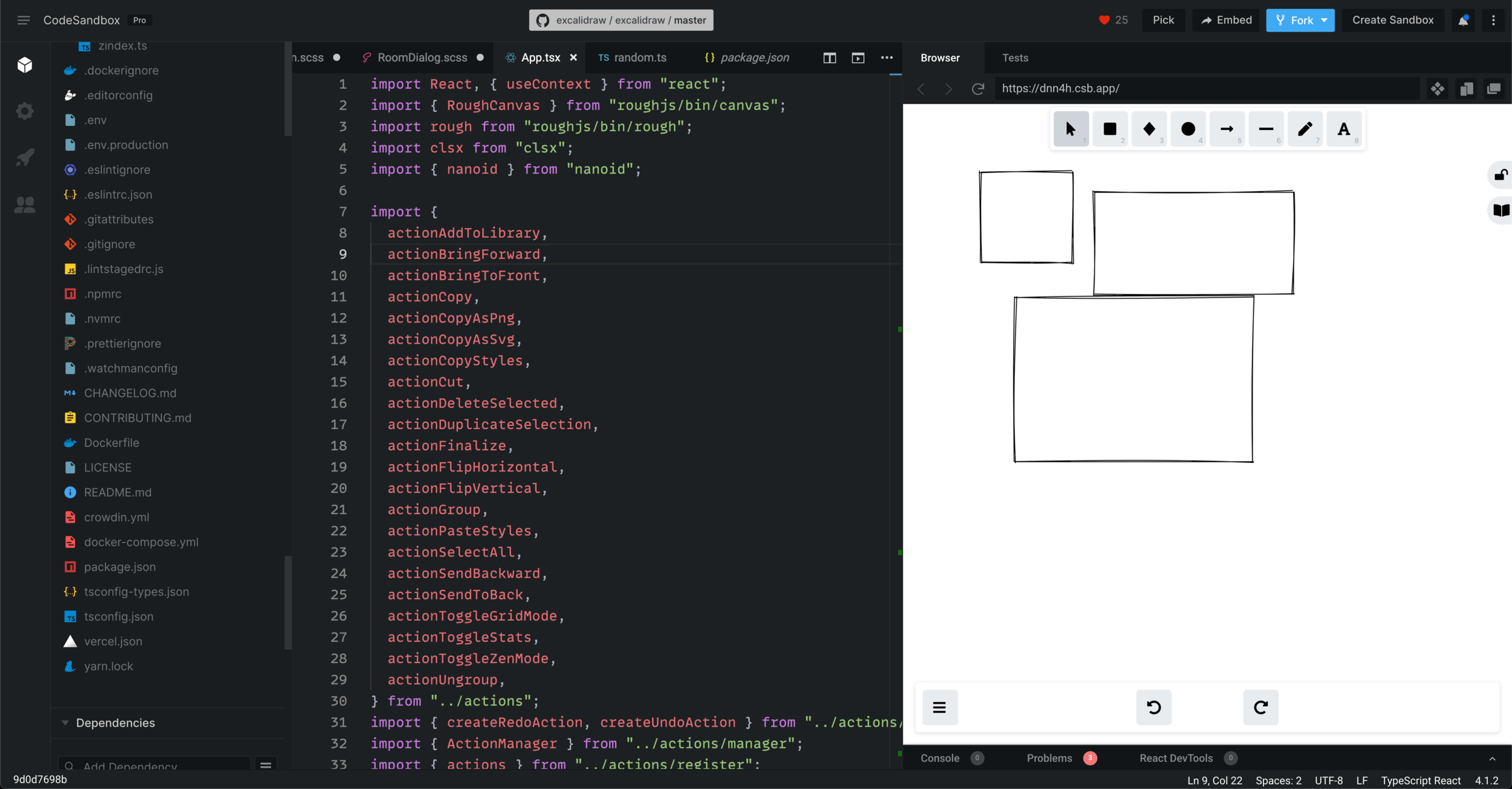
Excalidraw
Sandbox
Project
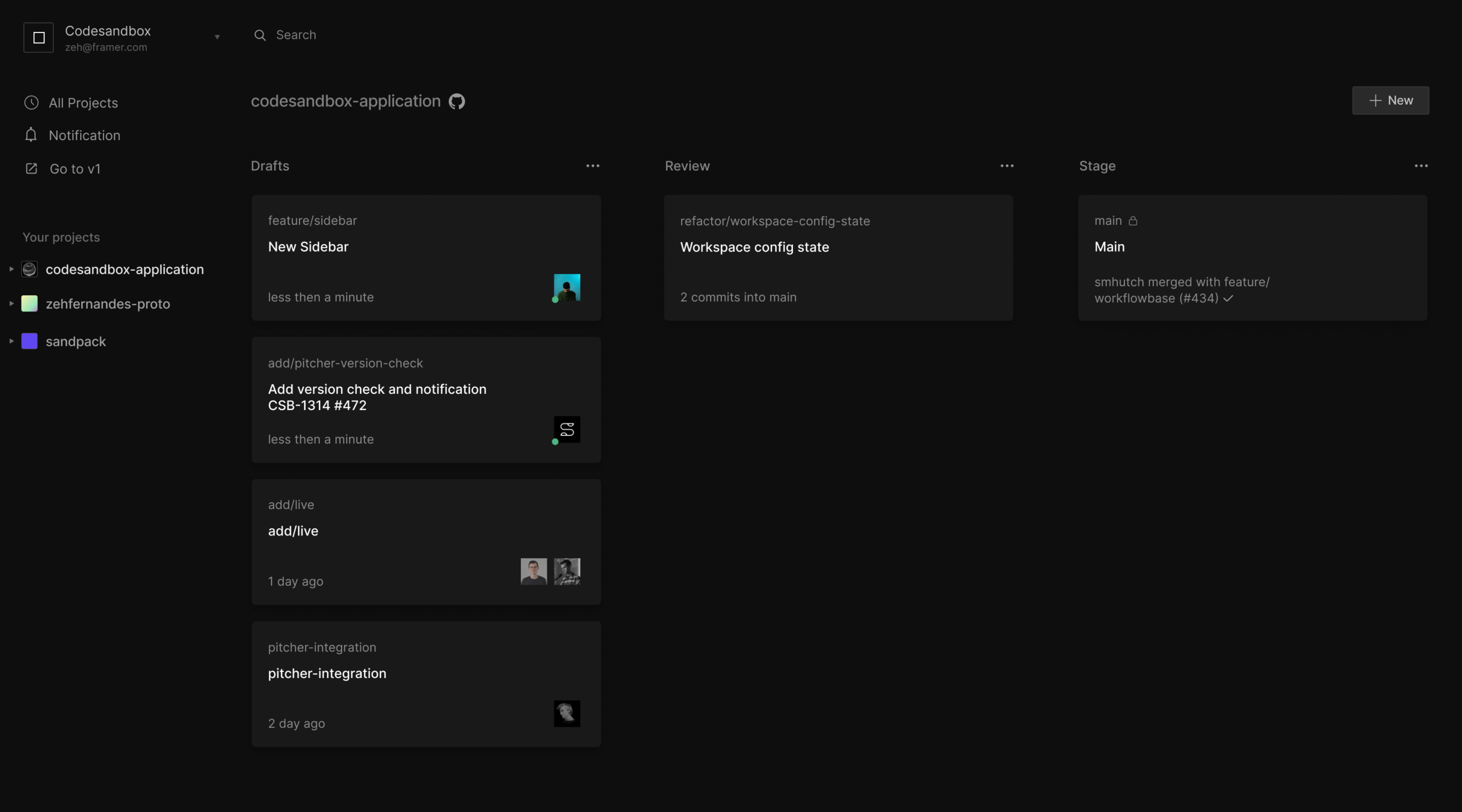
CodeSandbox Projects
Single click fork
Start in single click
No configuration
Share with a link
Customizable devtools
But for git repositories
Live collaboration
Every branch is shared


Every branch is shared



Every branch is shared









Clicking "Fork" creates new branch





Clicking "Fork" creates new branch





Every branch is backed by a VM









/:owner/:repo/main
/:owner/:repo/feature/branch
Every VM is backed by a URL







/:owner/:repo/main
/:owner/:repo/feature/branch


But you can use any editor you like
with live collaboration!

Demo
Future Work

Thanks a lot!
@compuives
codesandbox/codesandbox-client

Facebook Talk CodeSandbox
By Ives van Hoorne
Facebook Talk CodeSandbox
- 1,203



