Ives van Hoorne
@compuives

Working on Metro @ Facebook
CS Student @ Twente
Eeeevs
Aives
Flip
https://ives.cool


2 years back


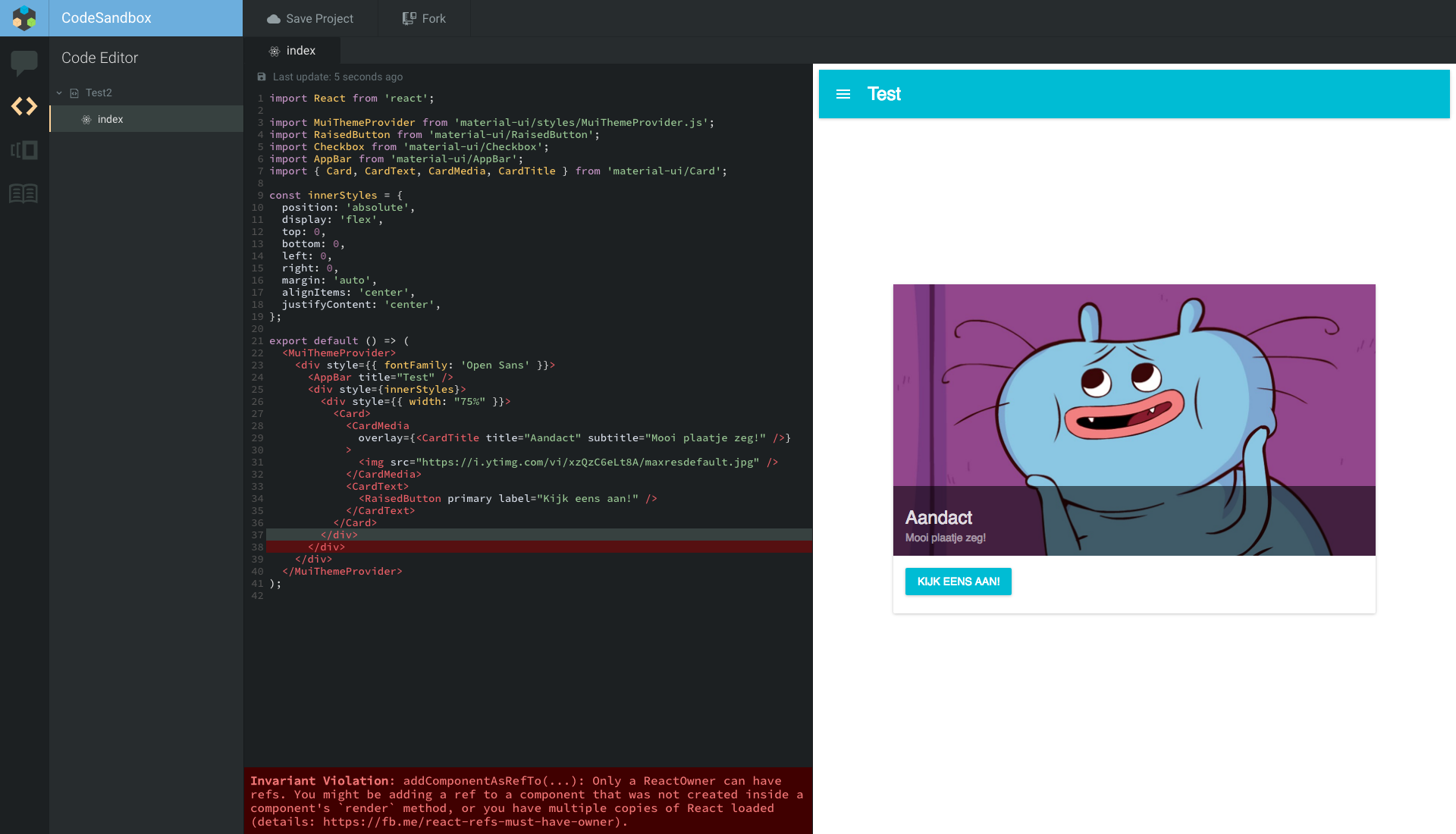
What if I put my local editor on
the web?








31 October 2016
11 November 2016



25 November 2016

26 November 2016
17 December 2016

29 December 2016

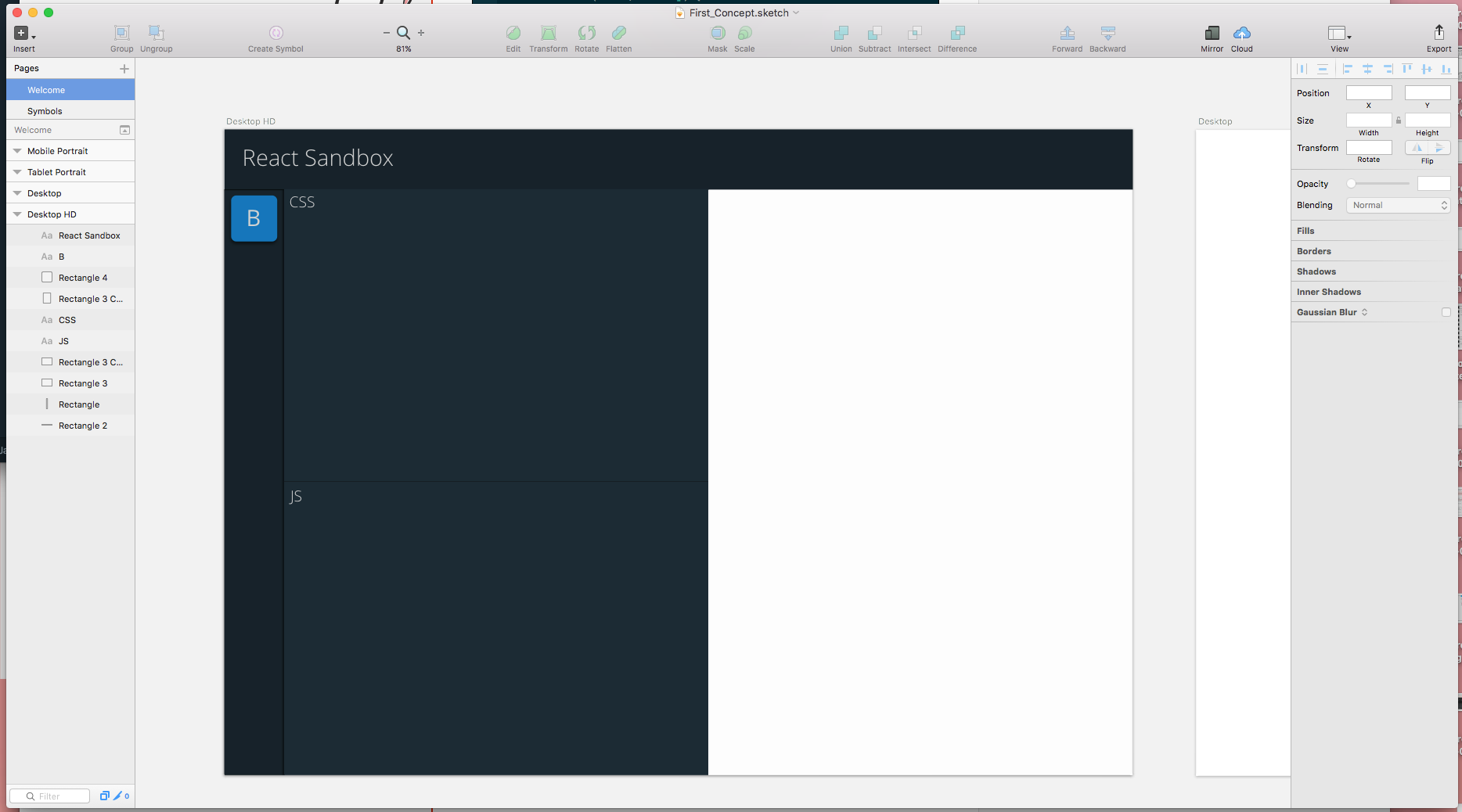
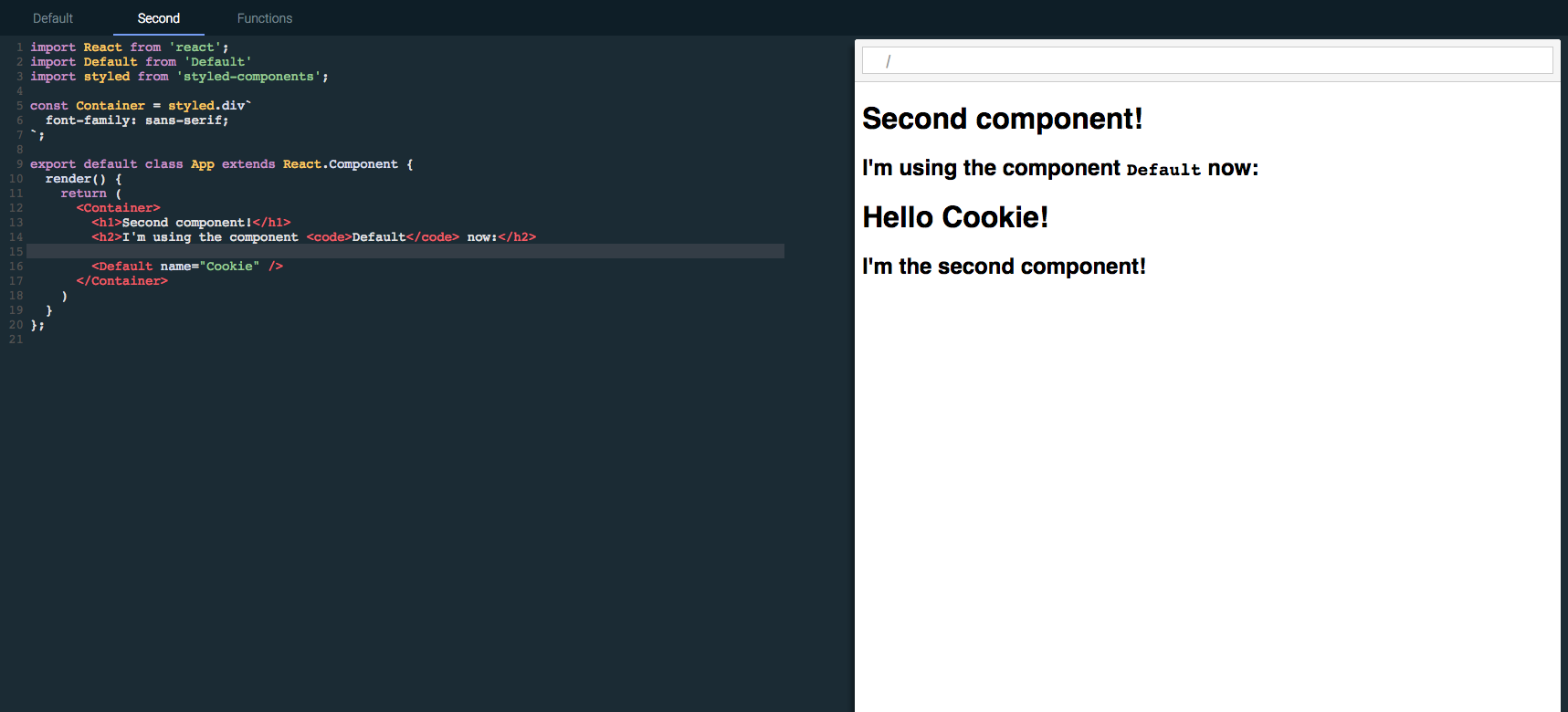
Component Editor
Component Library Builder
Online Component Library Builder
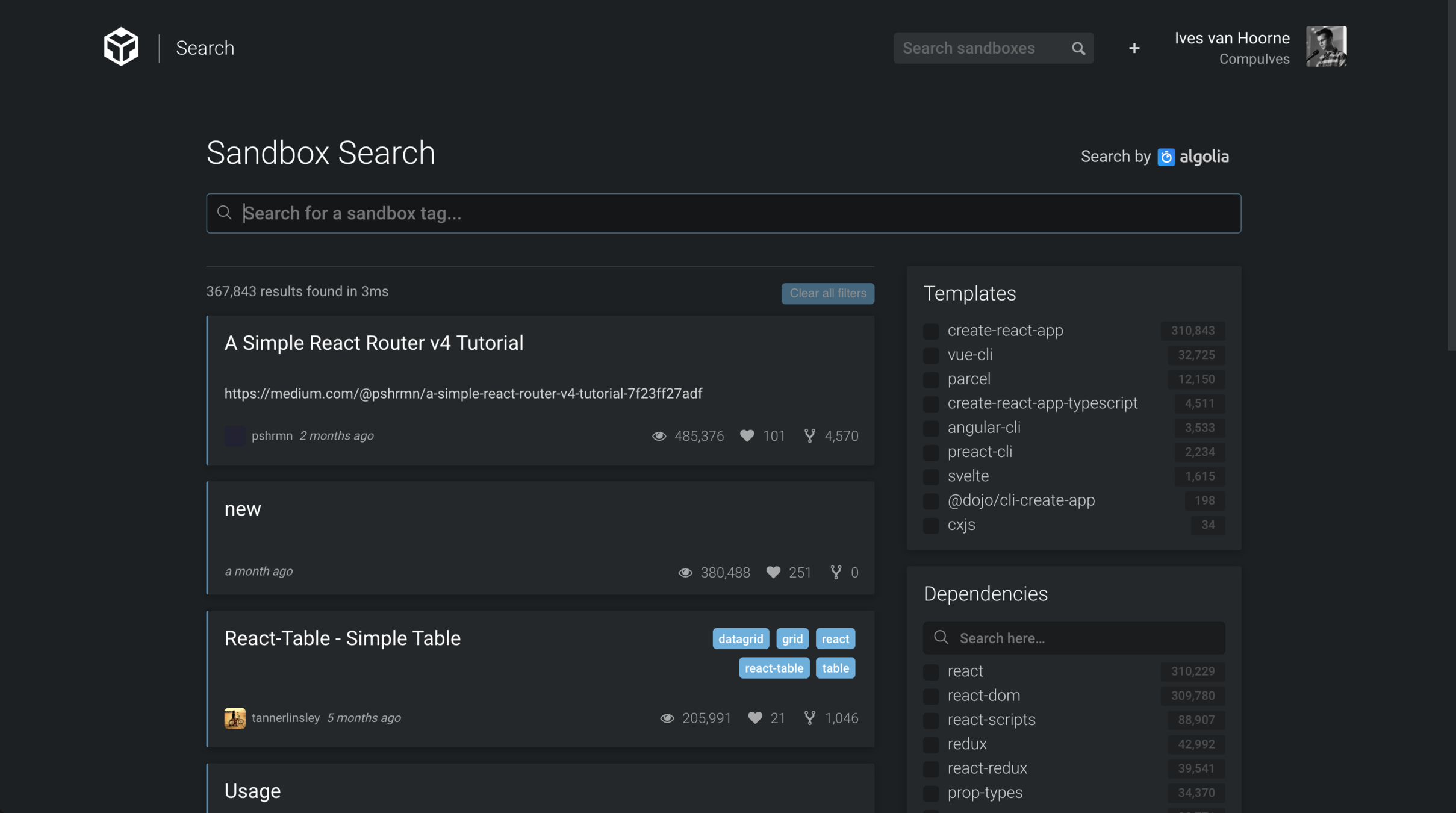
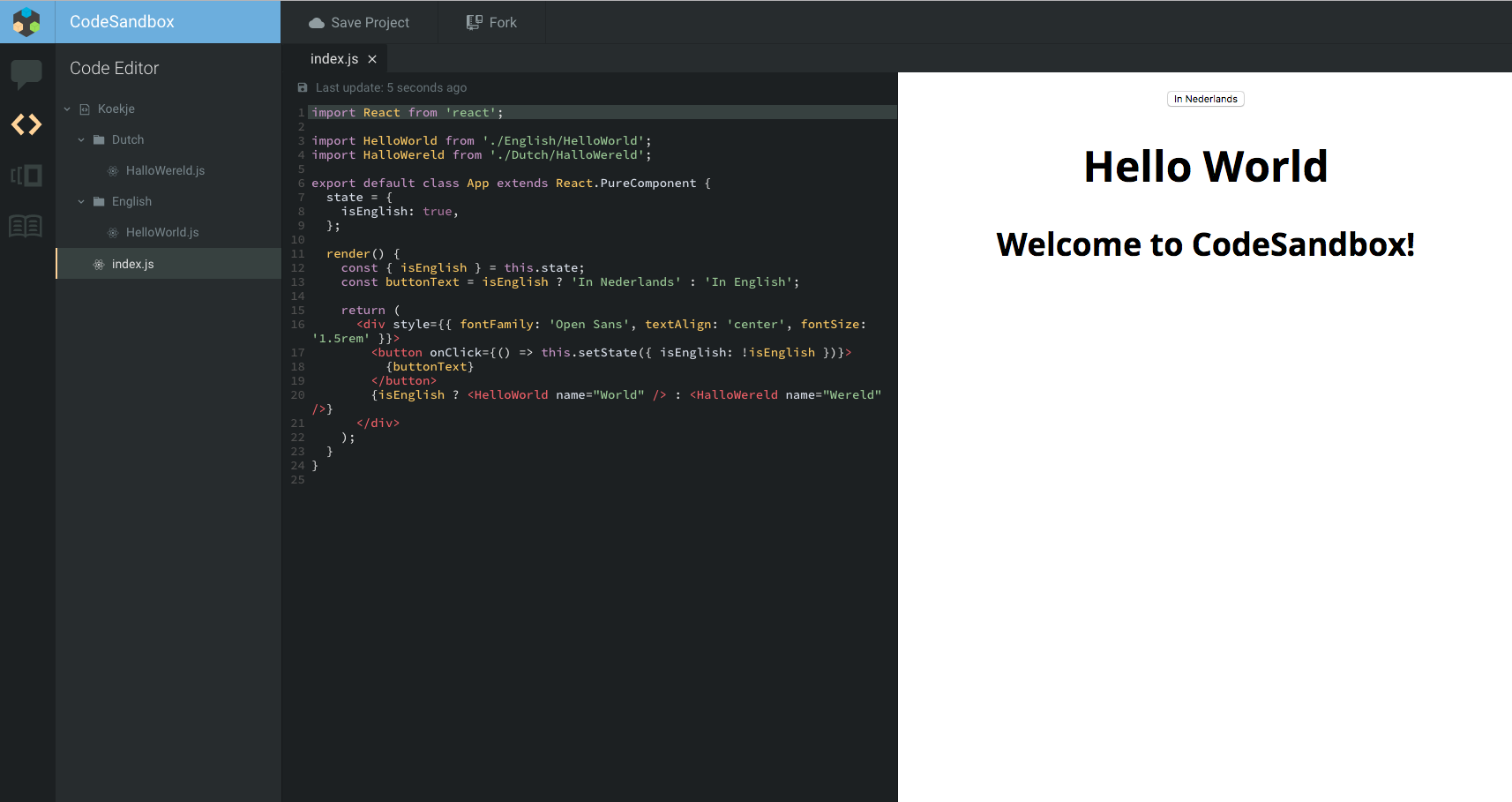
Online React Editor
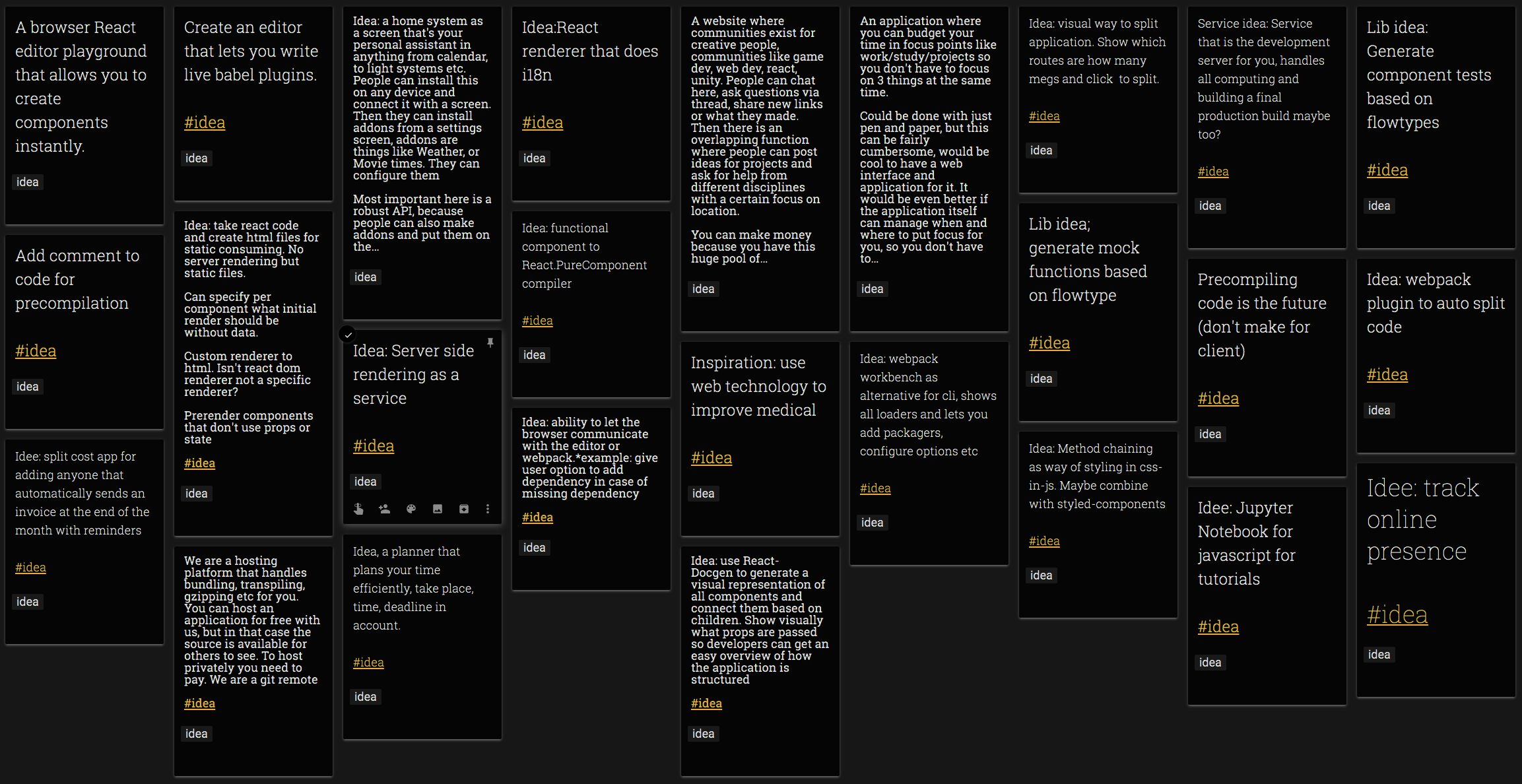
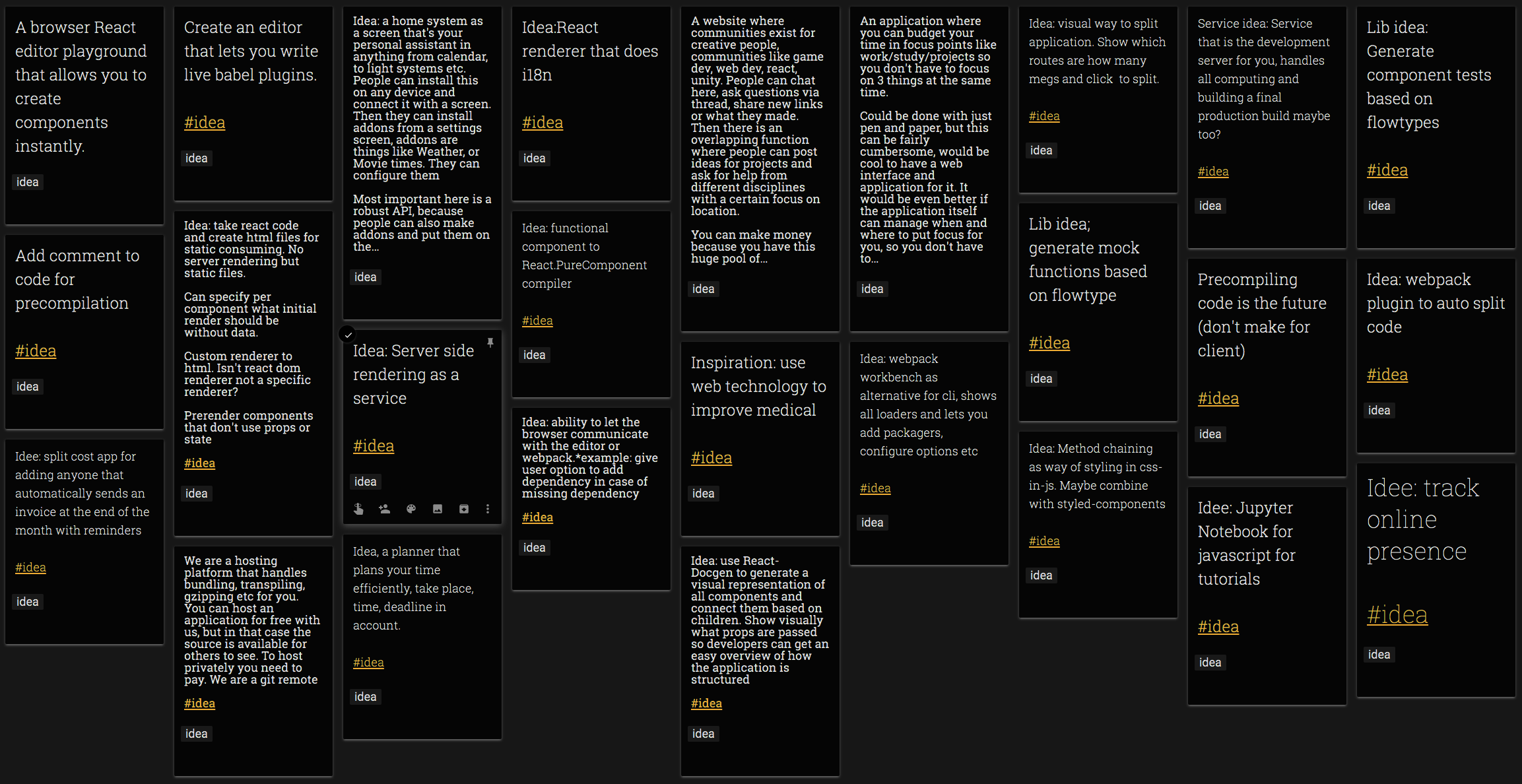
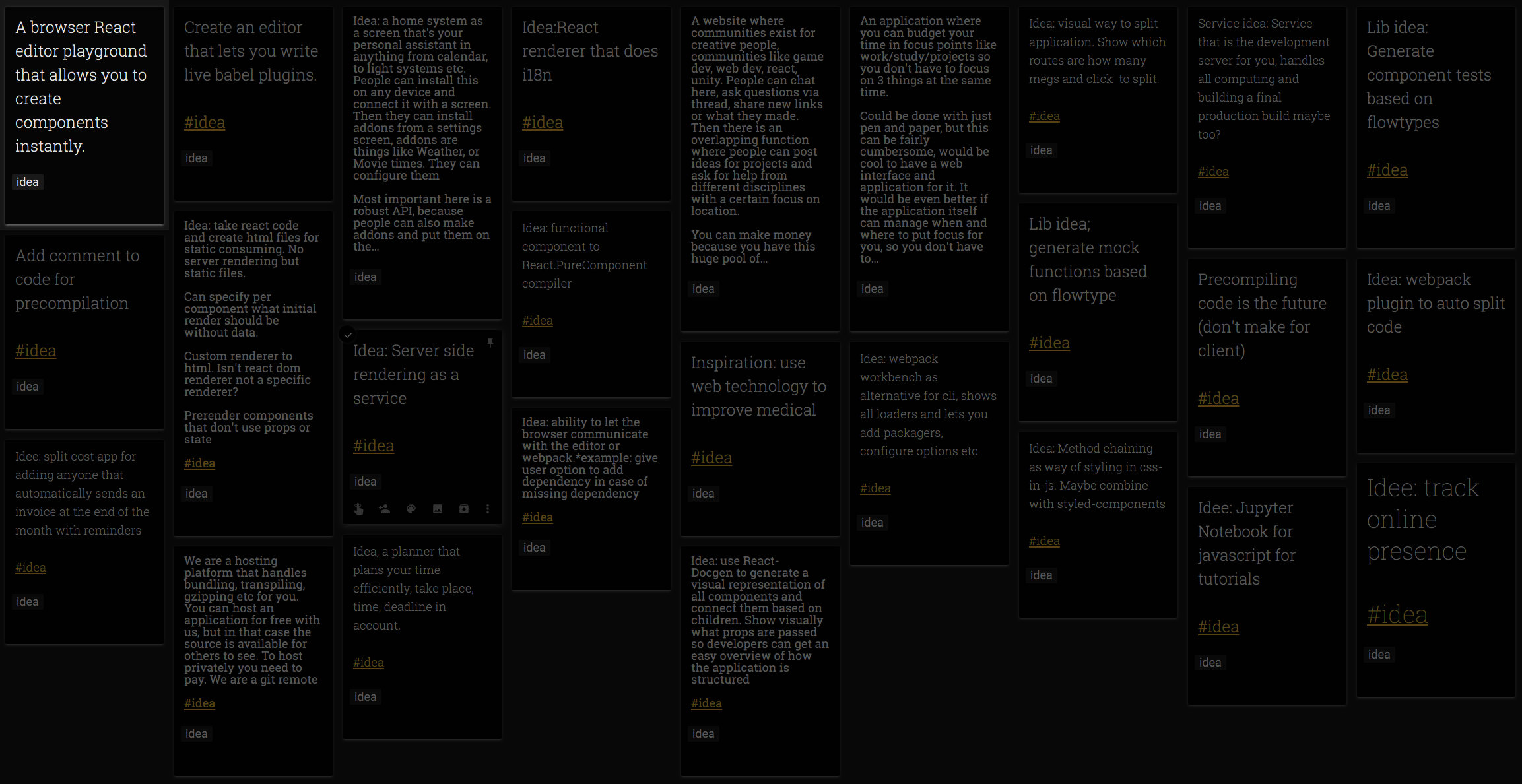
Let the idea
evolve
26 January 2017

I lost motivation


Seek external feedback
Release fast
Follow KISS
Keep it simple, stupid
Don't overengineer





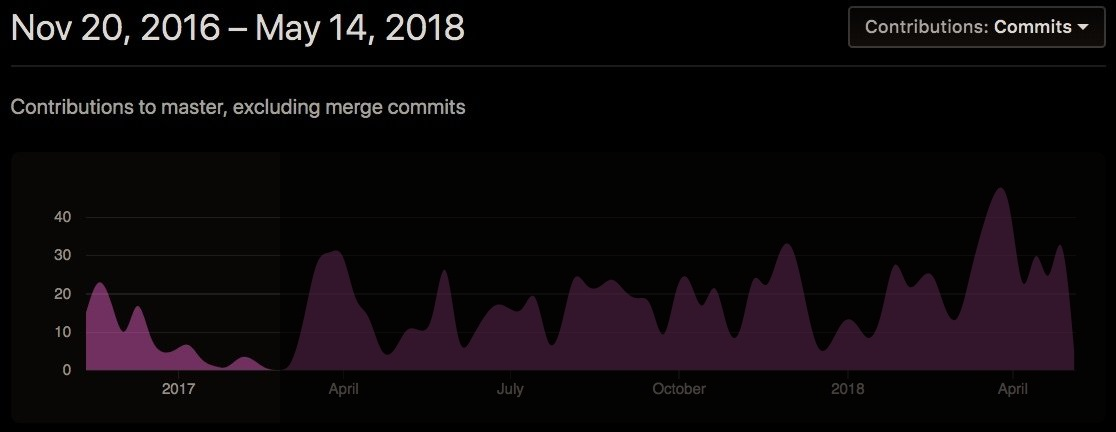
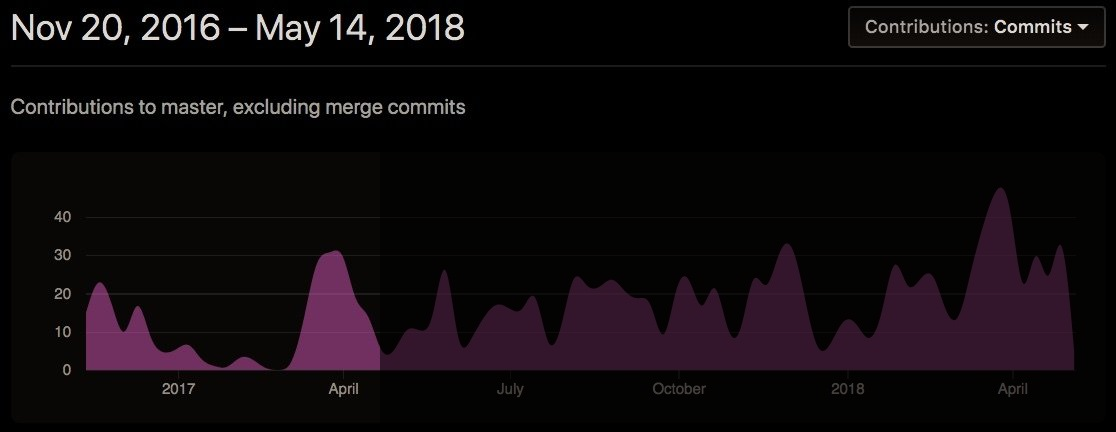
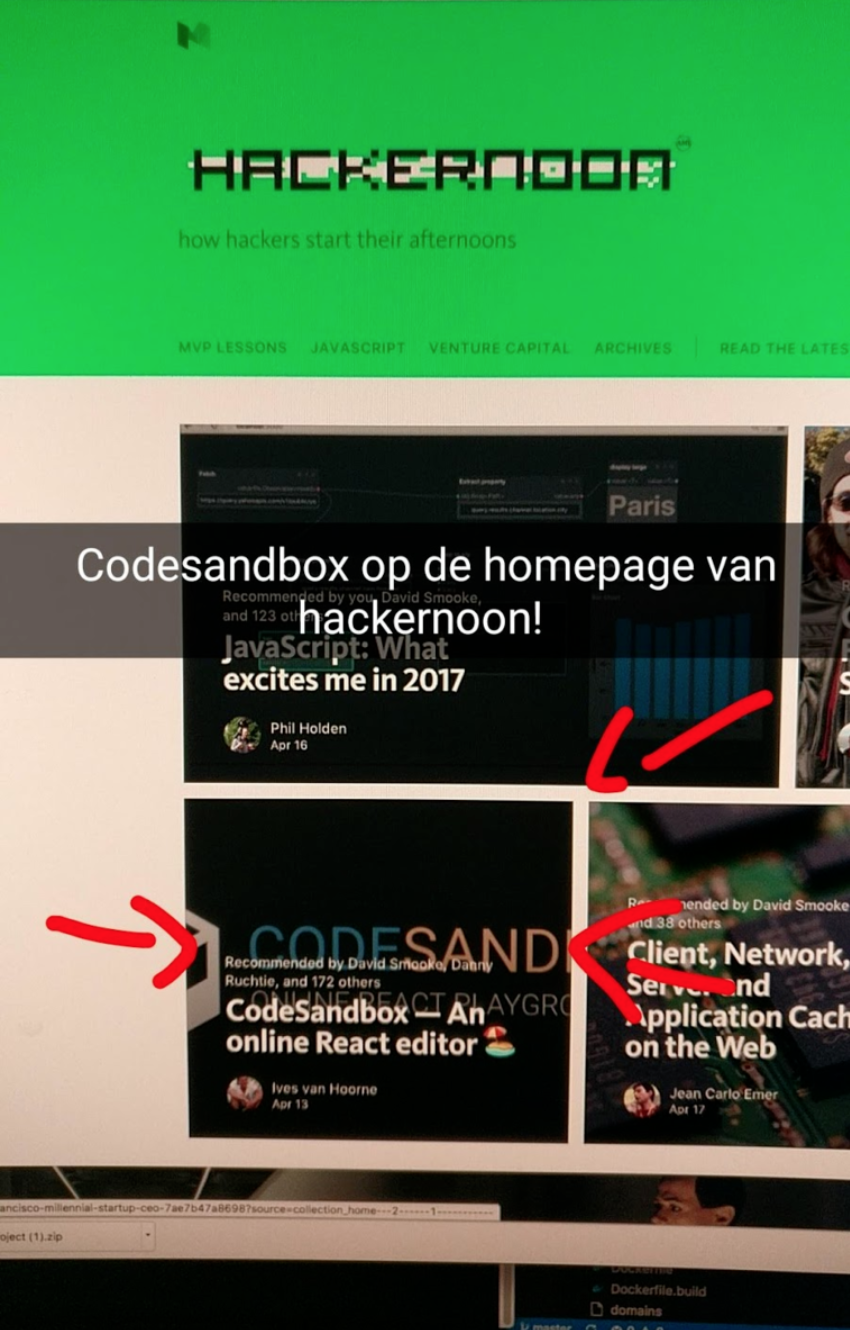
CodeSandbox Popularity
Passed Exams

Values
Lower the learning curve
Encourage sharing & discovery
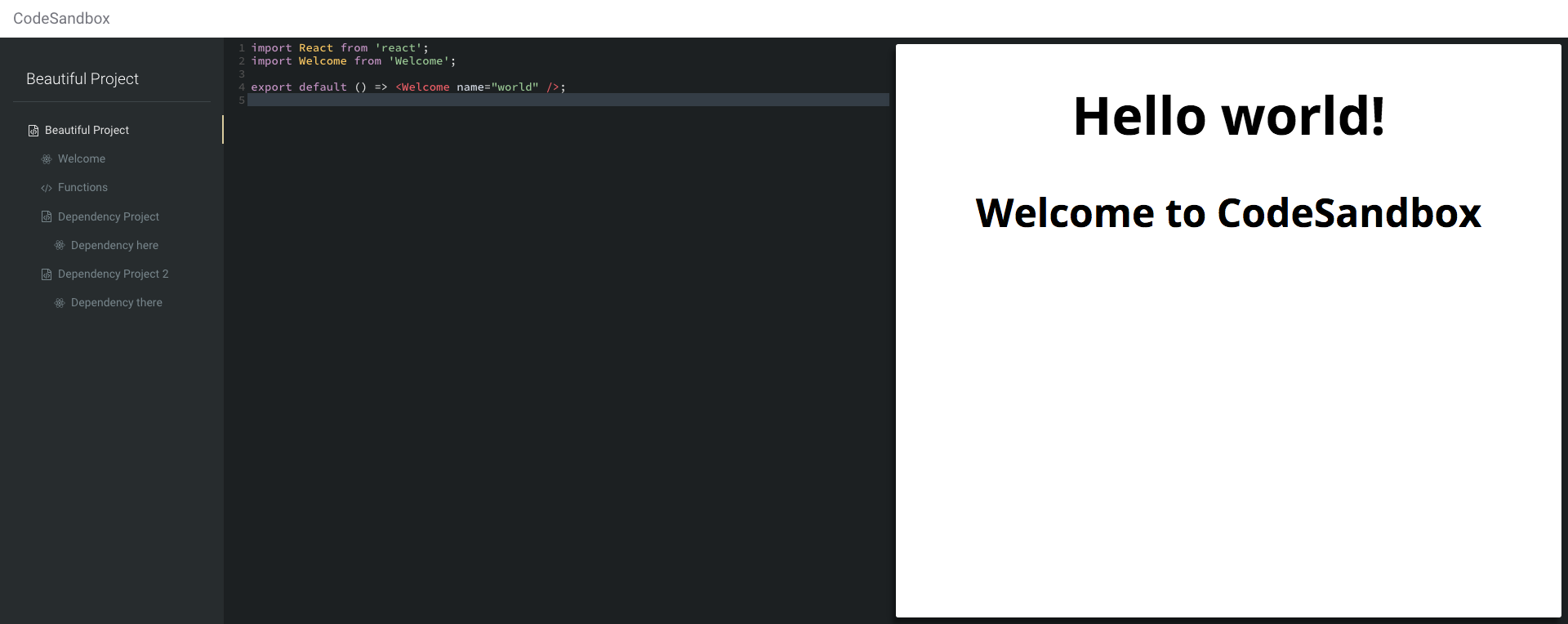
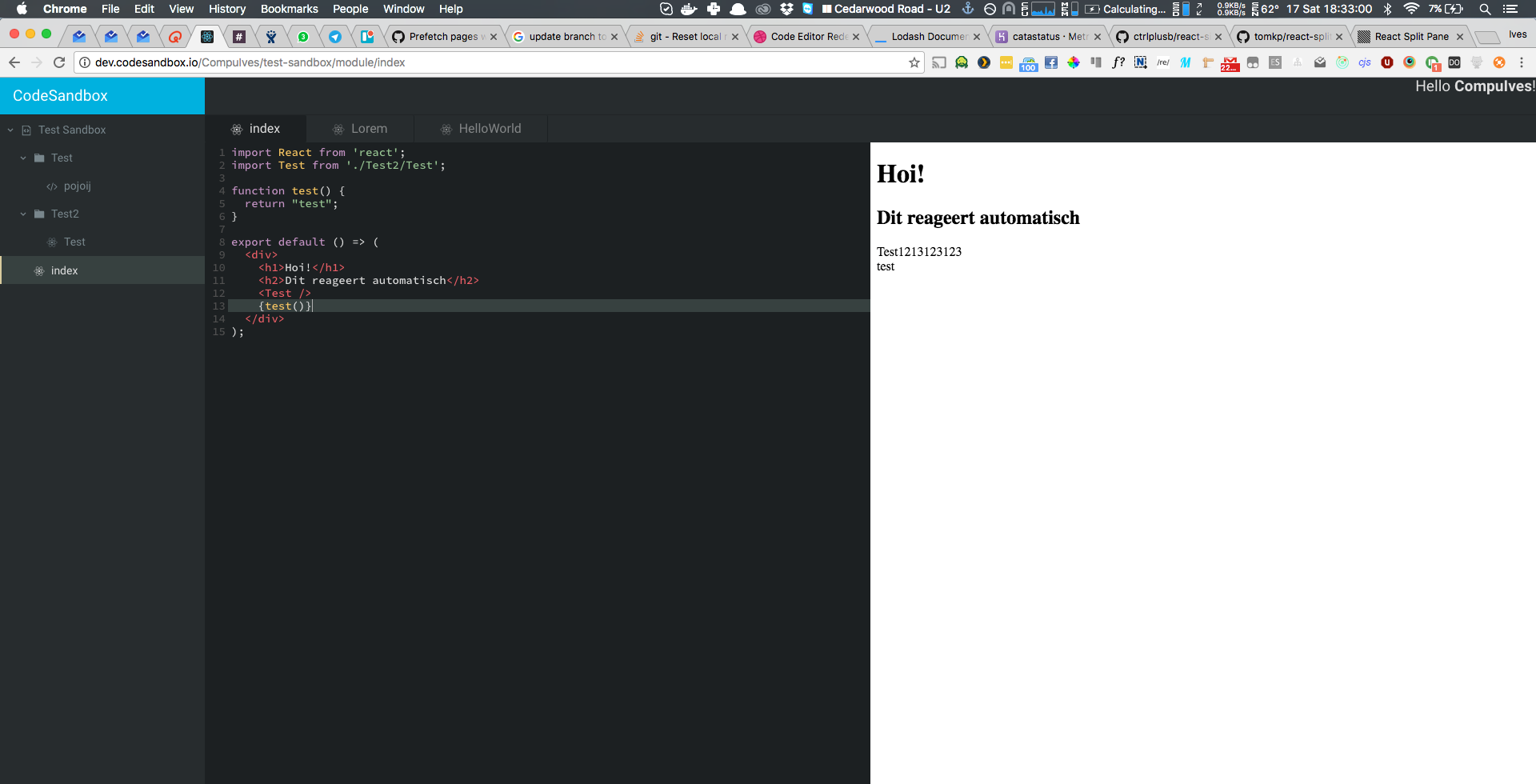
Give a local editor experience ™️
Lower the learning curve
Encourage sharing and discovery
Local Editor Experience
Jest Testing
GitHub Importing
GitHub Committing
Deploying to ZEIT
ESLint
Prettier
TypeScript
62,000,000
requests/month
40$ / month
4GB RAM

It's local!
Challenges
-
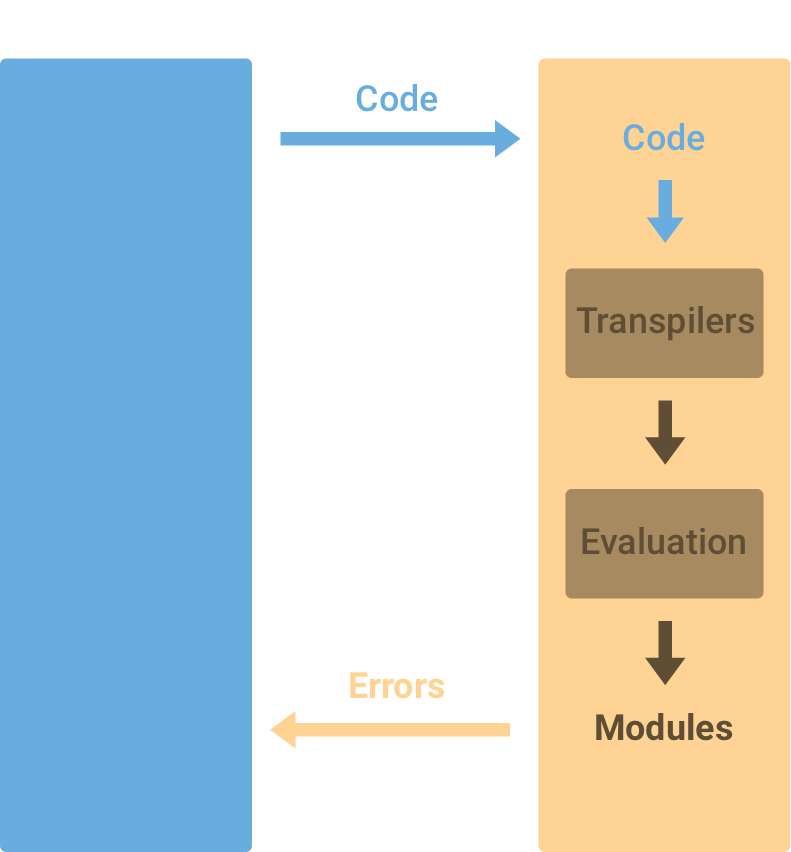
Bundling
-
NPM Dependencies
Challenges
-
Bundling
-
NPM Dependencies

npm
npm
Create React App
158MB
Average Phone
1MB/s
3 minutes

creating a package






























creating a package
saving the package
react@16.2.0.json

npm
react@16.2.0+react-dom@16.2.0
I want
Packager
Packager
react
react-dom
react+react-dom
API

It's not perfect
unpkg.com/react-icons/fa/beer.js

unpkg.com/react-icons/?meta
Thanks contributors!
CompuIves/codesandbox-client

@compuives
Facebook CodeSandbox
By Ives van Hoorne
Facebook CodeSandbox
- 1,248