Ives van Hoorne
@compuives

Co-Founder @ CodeSandbox
Eeeevs
Aives
Flip
https://ives.cool


3 years back


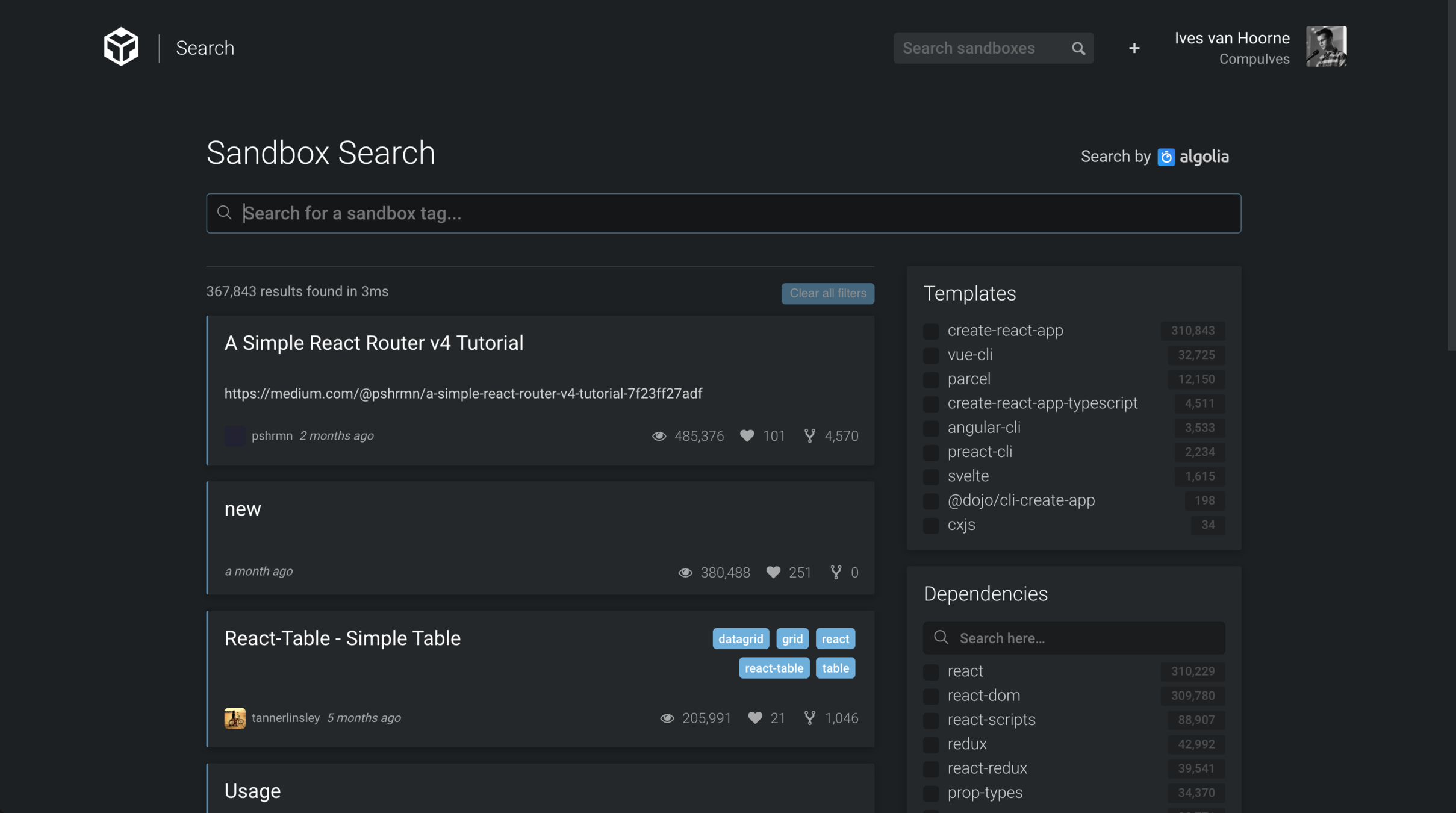
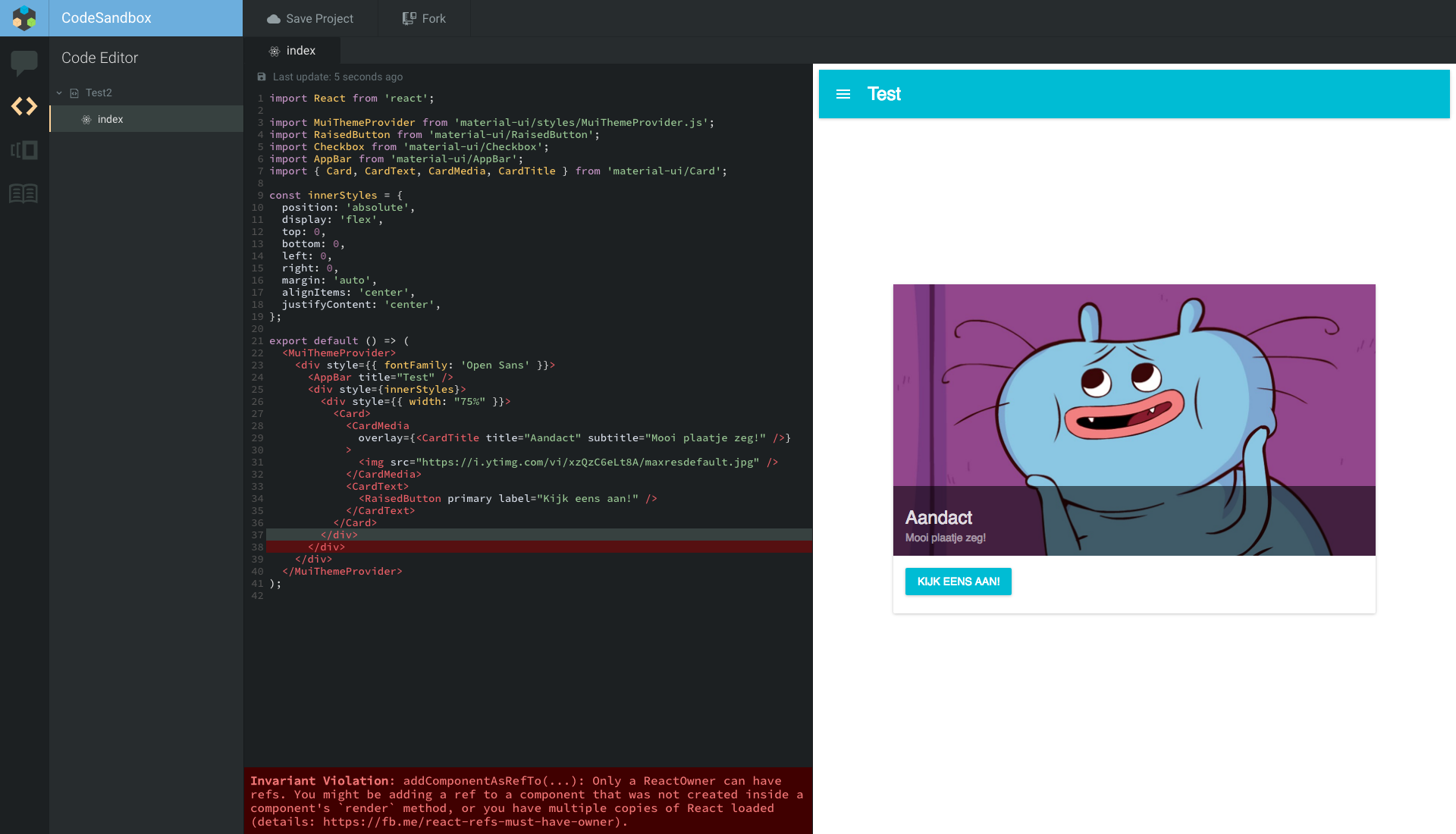
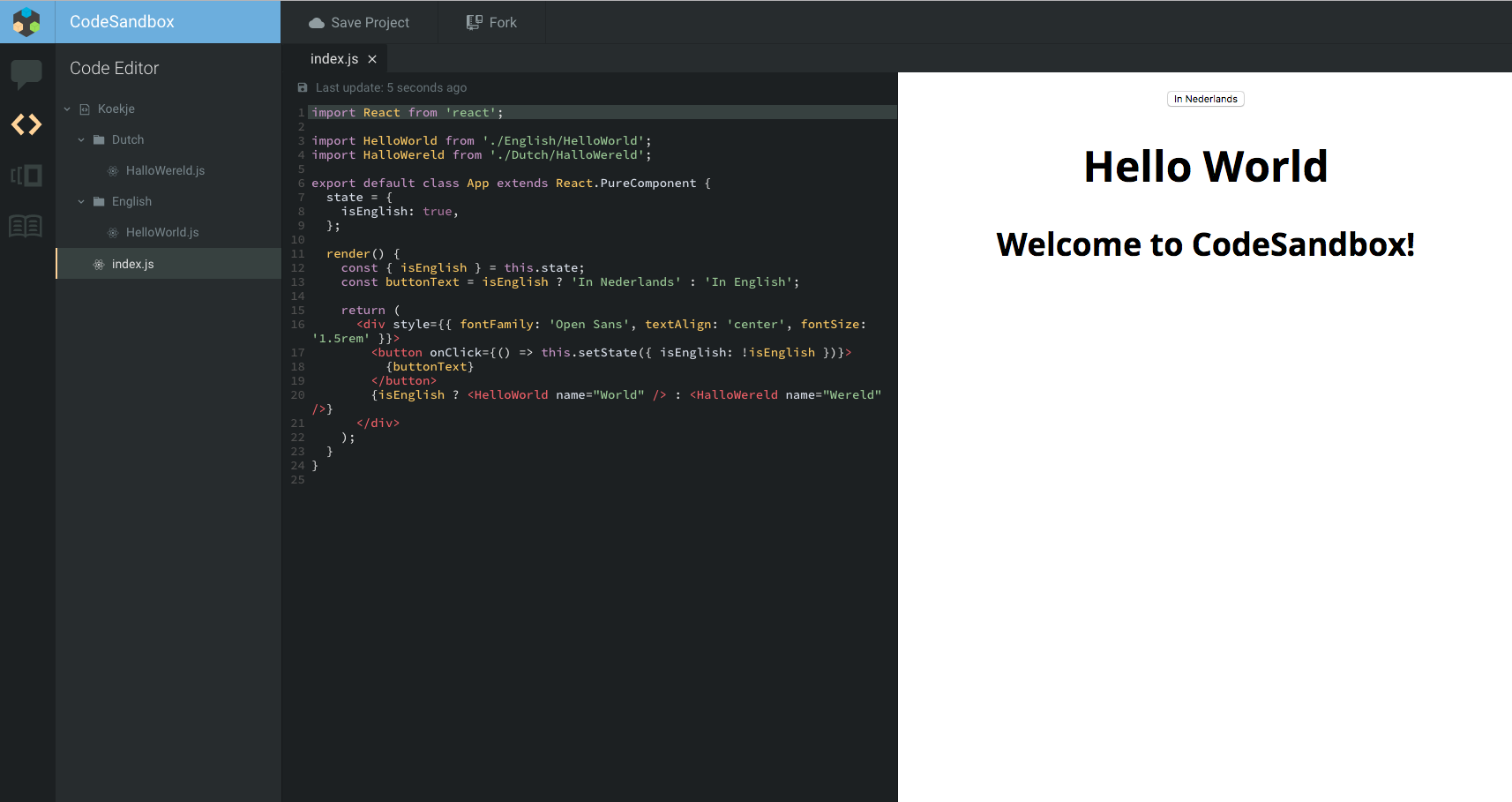
What if I put my local editor on
the web?








31 October 2016
11 November 2016


25 November 2016

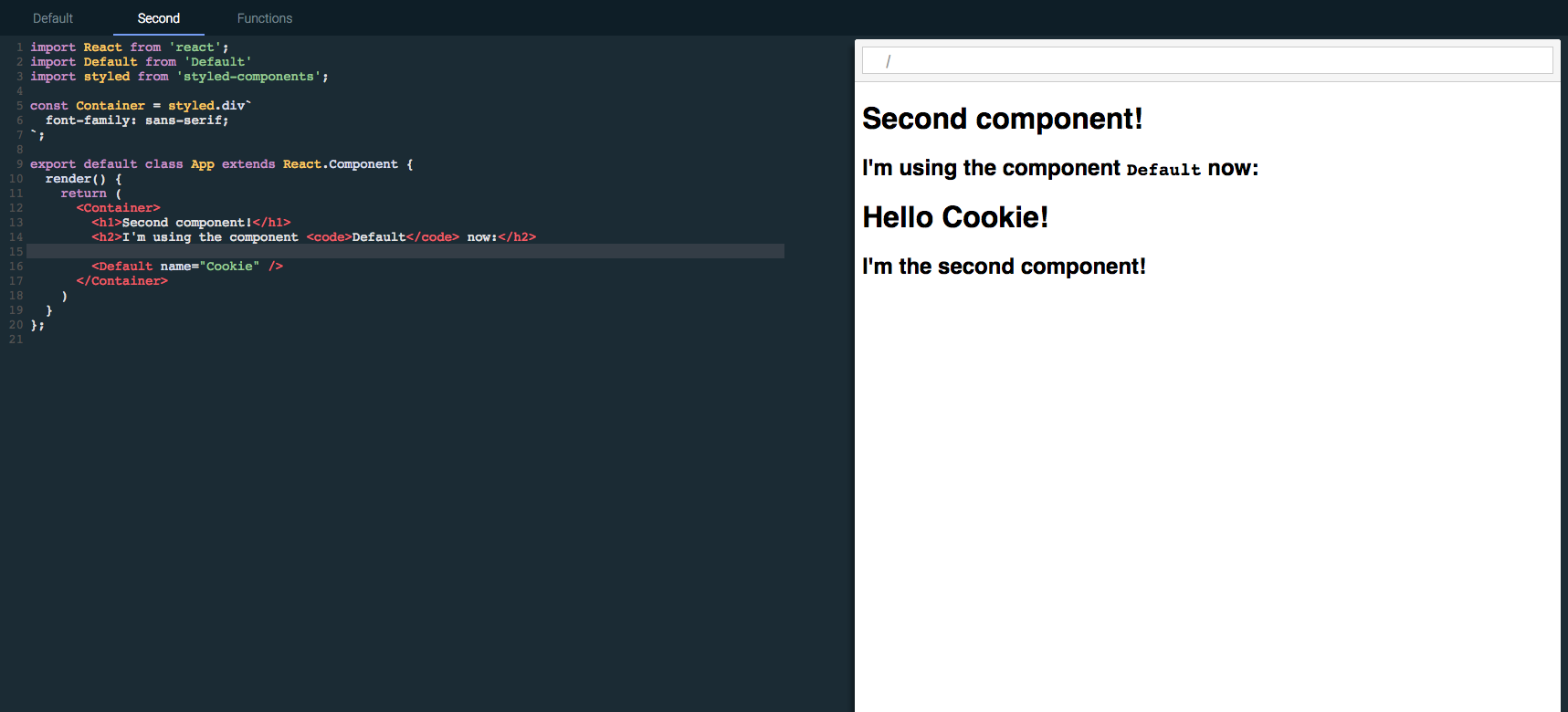
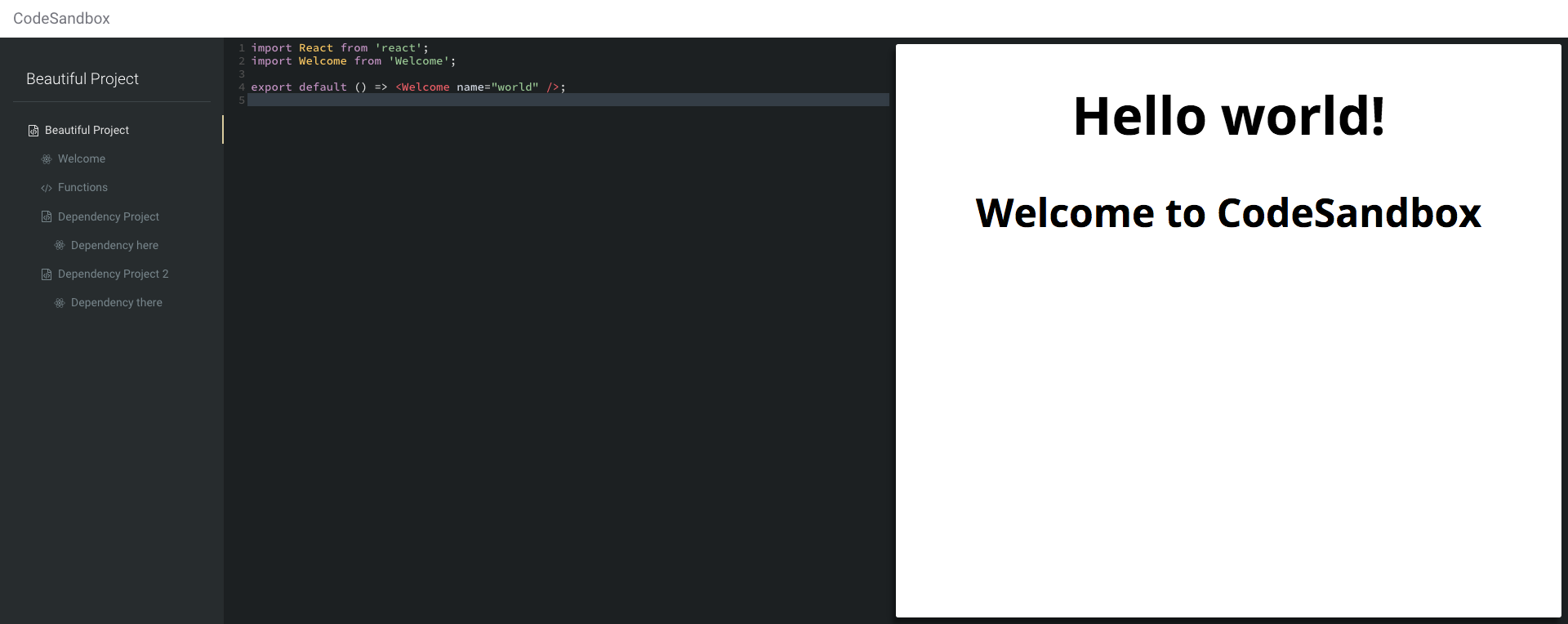
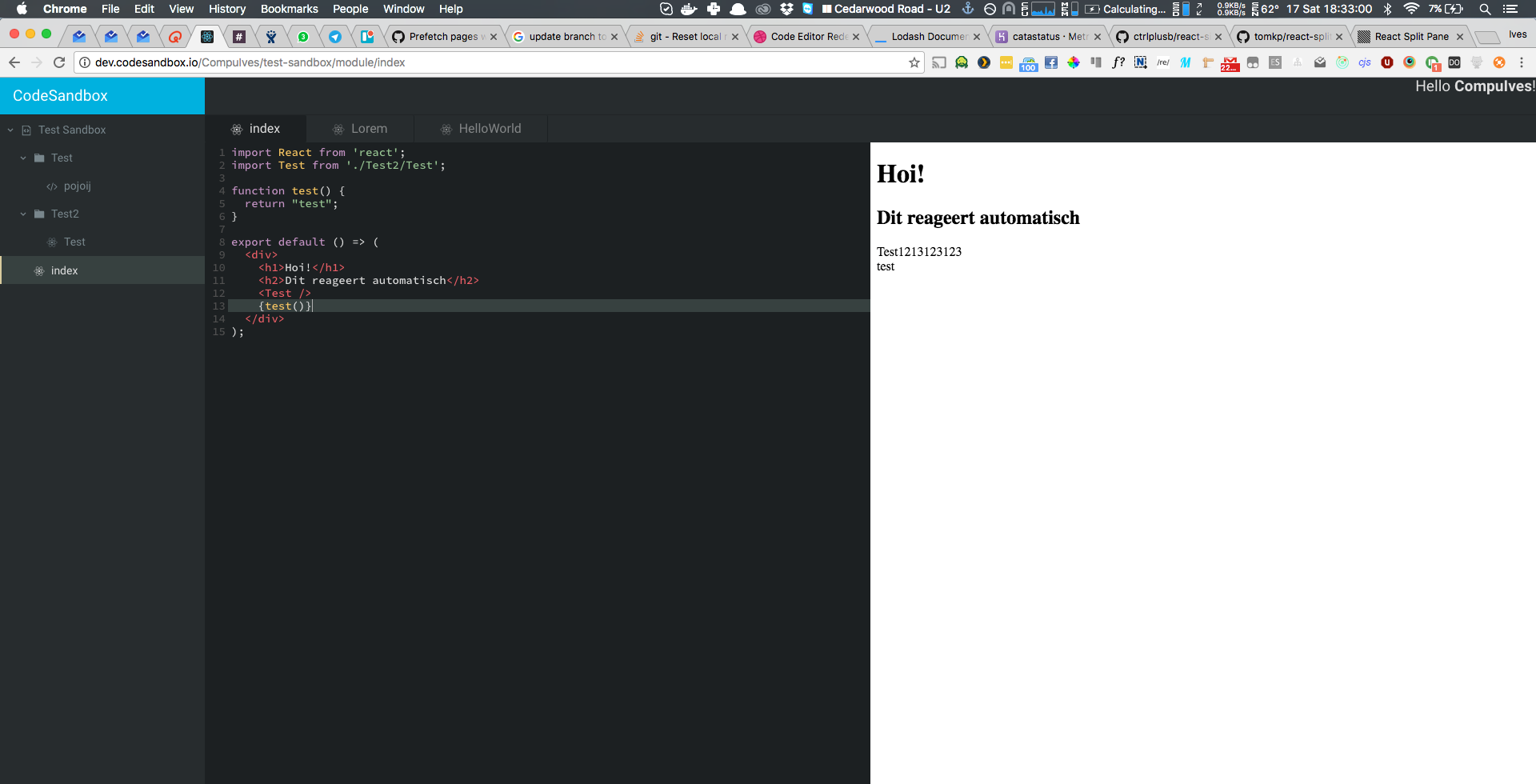
https://codesandbox.io/s/mini-codesandbox-2-dzsfn

26 November 2016
17 December 2016

29 December 2016

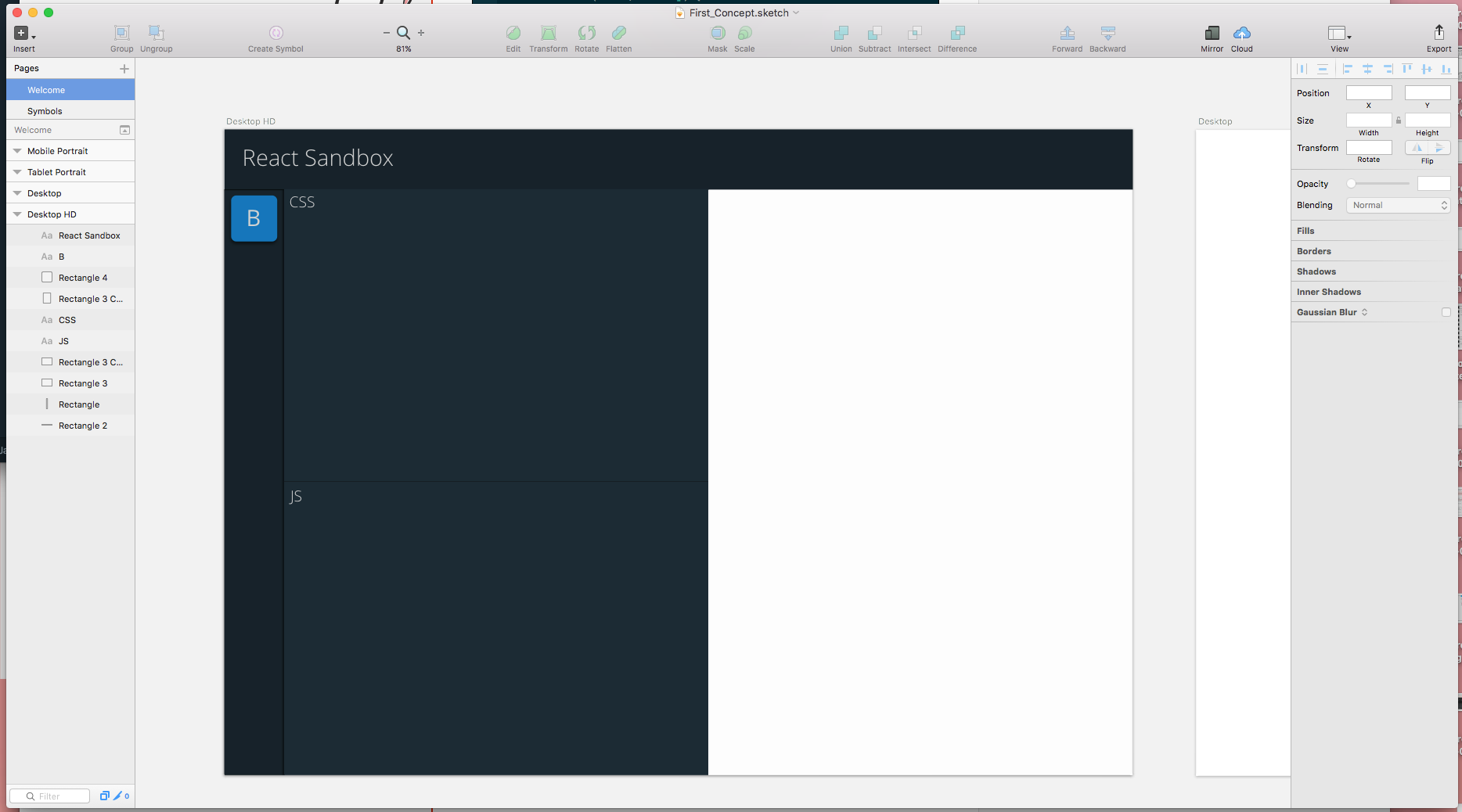
Component Editor
Component Library Builder
Online Component Library Builder
Online React Editor
Let the idea
evolve
26 January 2017

I lost motivation


Seek external feedback
Release fast
Follow KISS
Keep it simple, stupid
Don't overengineer

6 likes




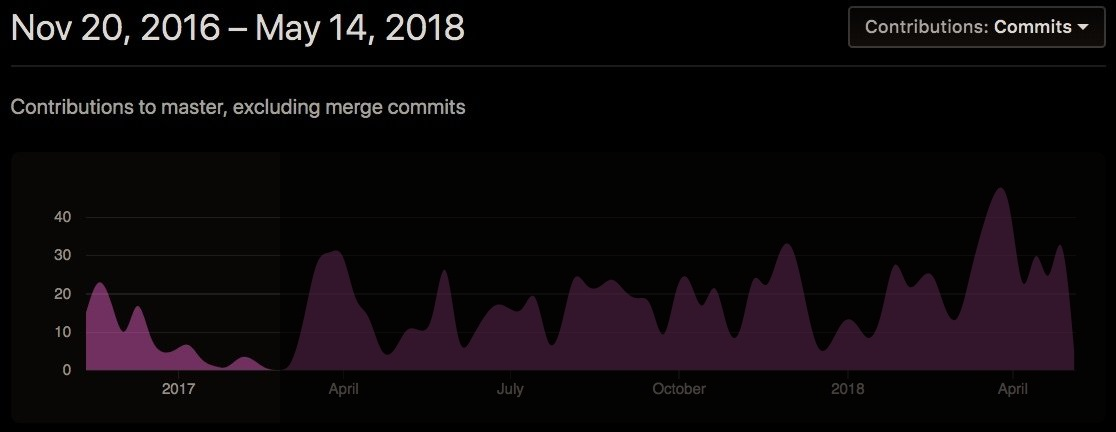
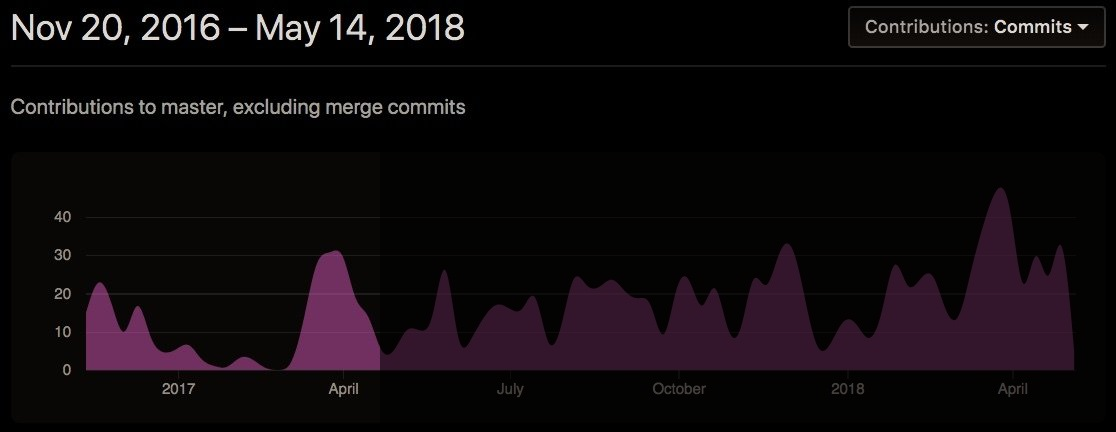
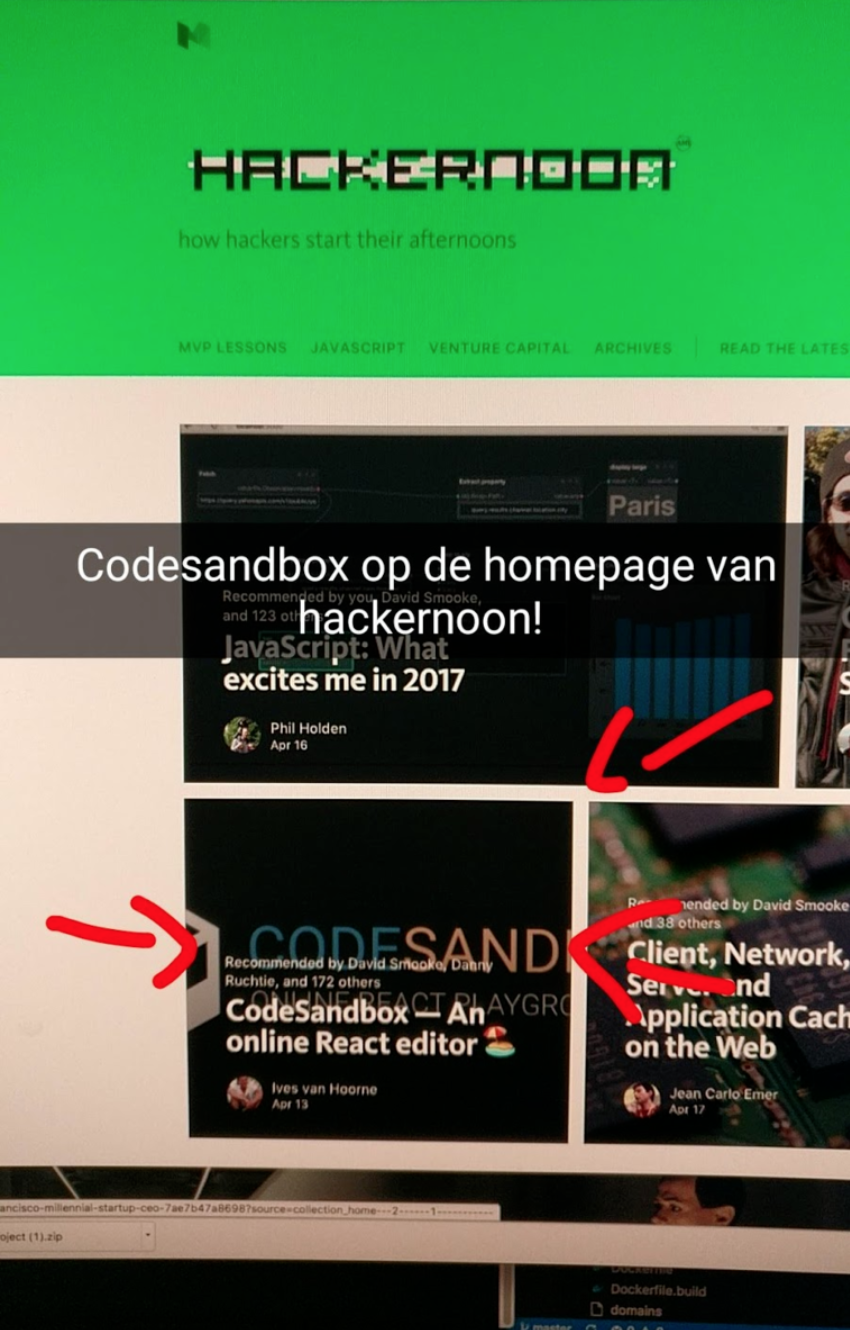
CodeSandbox Popularity
Passed Exams
Values
Lower the learning curve
Encourage sharing & discovery
Give a local editor experience ™️
Lower the learning curve
Encourage sharing and discovery
Local Editor Experience
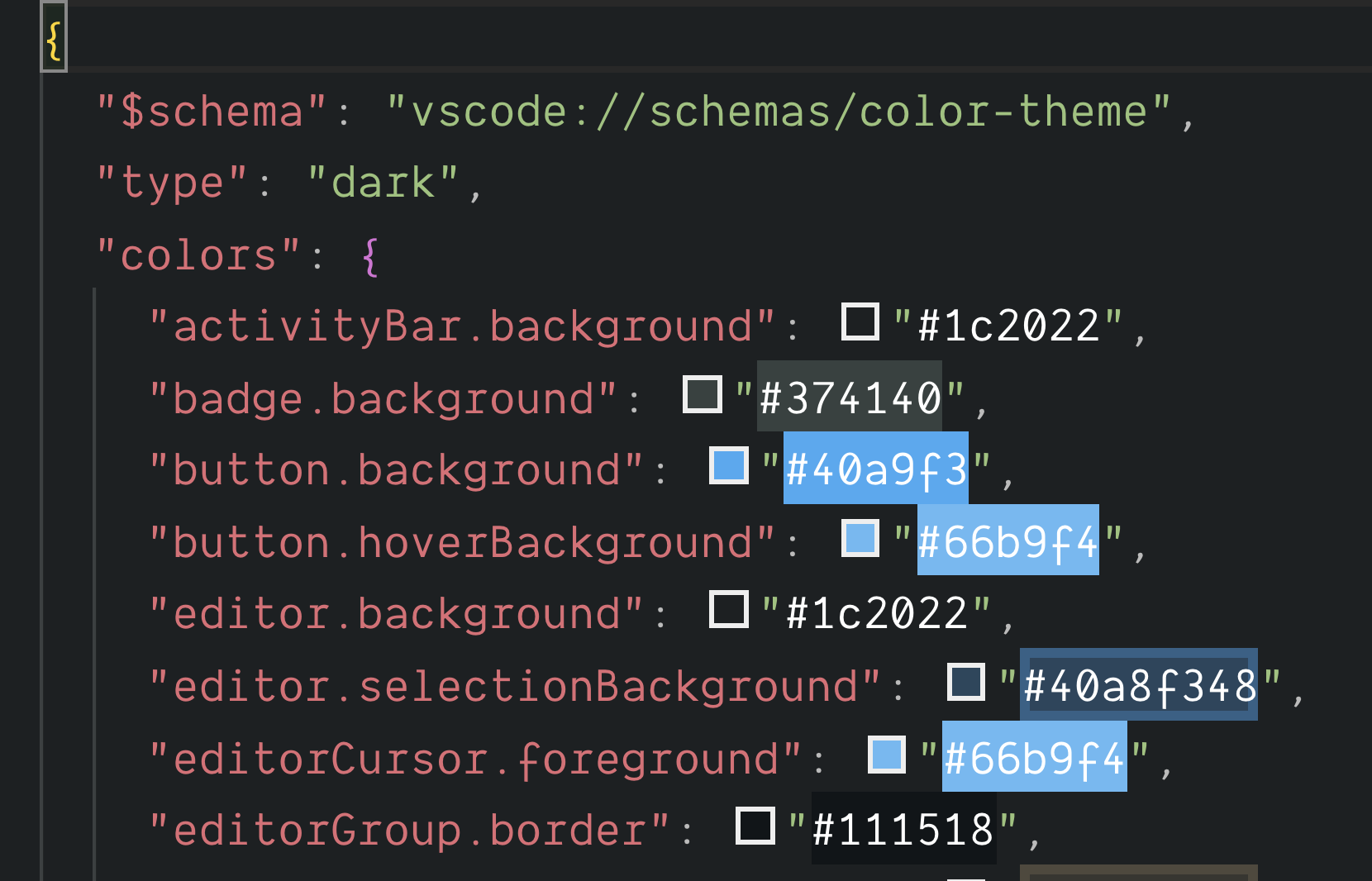
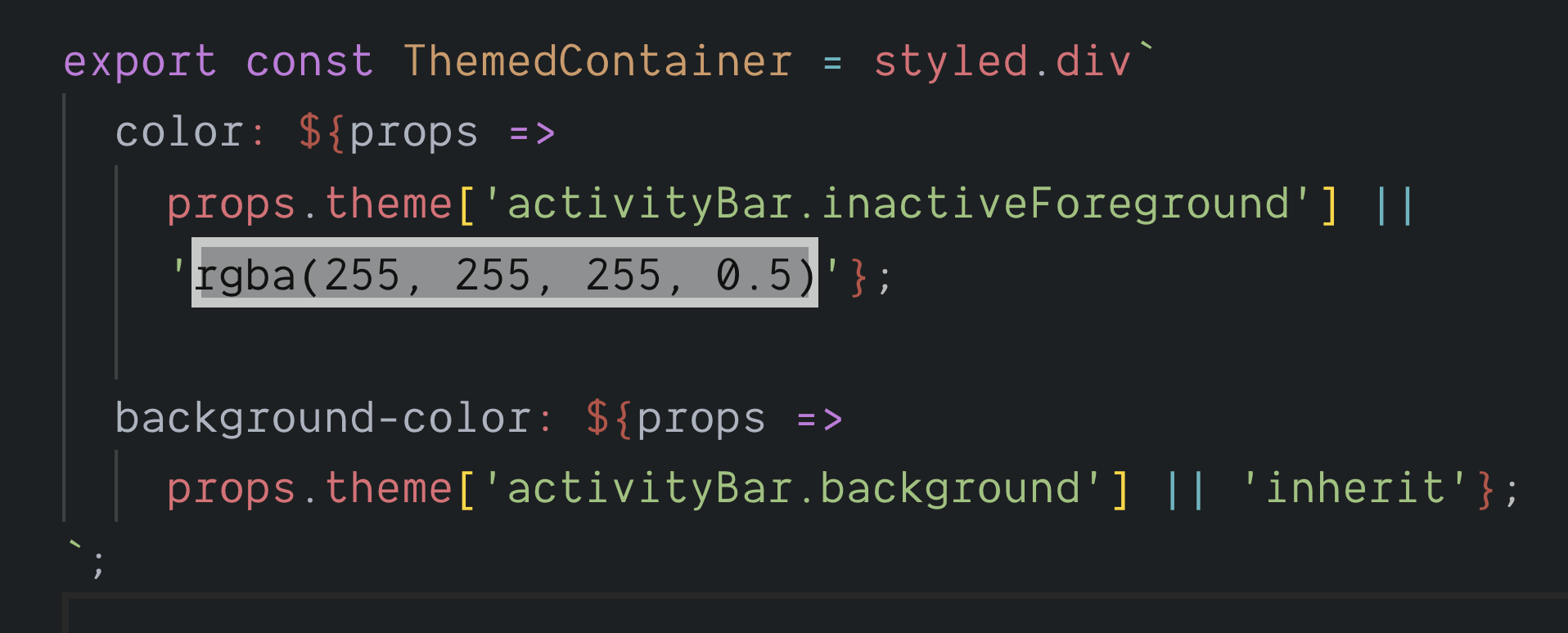
VSCode Themes


.tmLanguage

oniguruma
onigasm

NeekSandhu
What about extensions?

How VSCode Extensions Work
VSCode + UI
Extension Host
tsserver
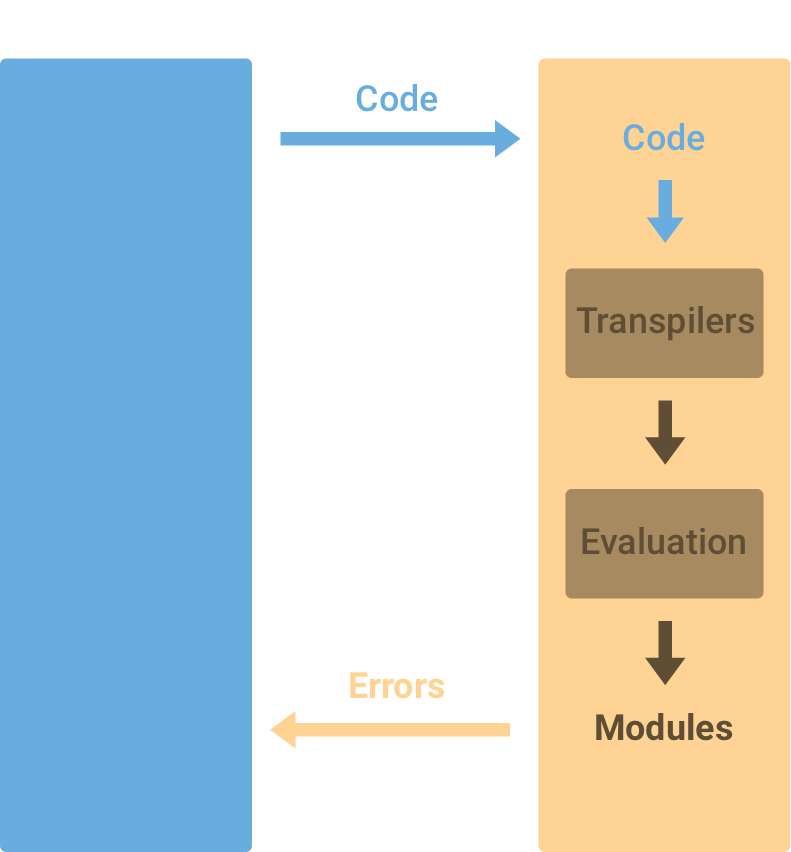
CodeSandbox Scenario
CodeSandbox
Extension Host
tsserver
bridge
CodeSandbox Scenario
CodeSandbox
Extension Host
tsserver
VSCode

Main Process
Renderer Process
Renderer Process
fs
net
tty
module
http
os
electron
Try #1







fileService
notificationService
clipboardService
storageService
requestService
editorService
codeSandboxService
fileService
storageService
Try #2
Requirements
Don't change code
Expose VSCode as an API
Keep it fast and small
As VSCode gets better, CodeSandbox gets better
It's updatable
Not re-inventing the wheel
Familiar with the existing editor
Advantages
CodeSandbox Scenario
CodeSandbox
Extension Host
tsserver
VSCode

People working on CodeSandbox
Me working on code
Thanks a lot!
@compuives
codesandbox/codesandbox-client

React Amsterdam Meetup
By Ives van Hoorne
React Amsterdam Meetup
- 1,332