Remote Code Execution as a Service
Ives van Hoorne


Bogdan Luca
@compuives
@lucabogdan

-
Journey
-
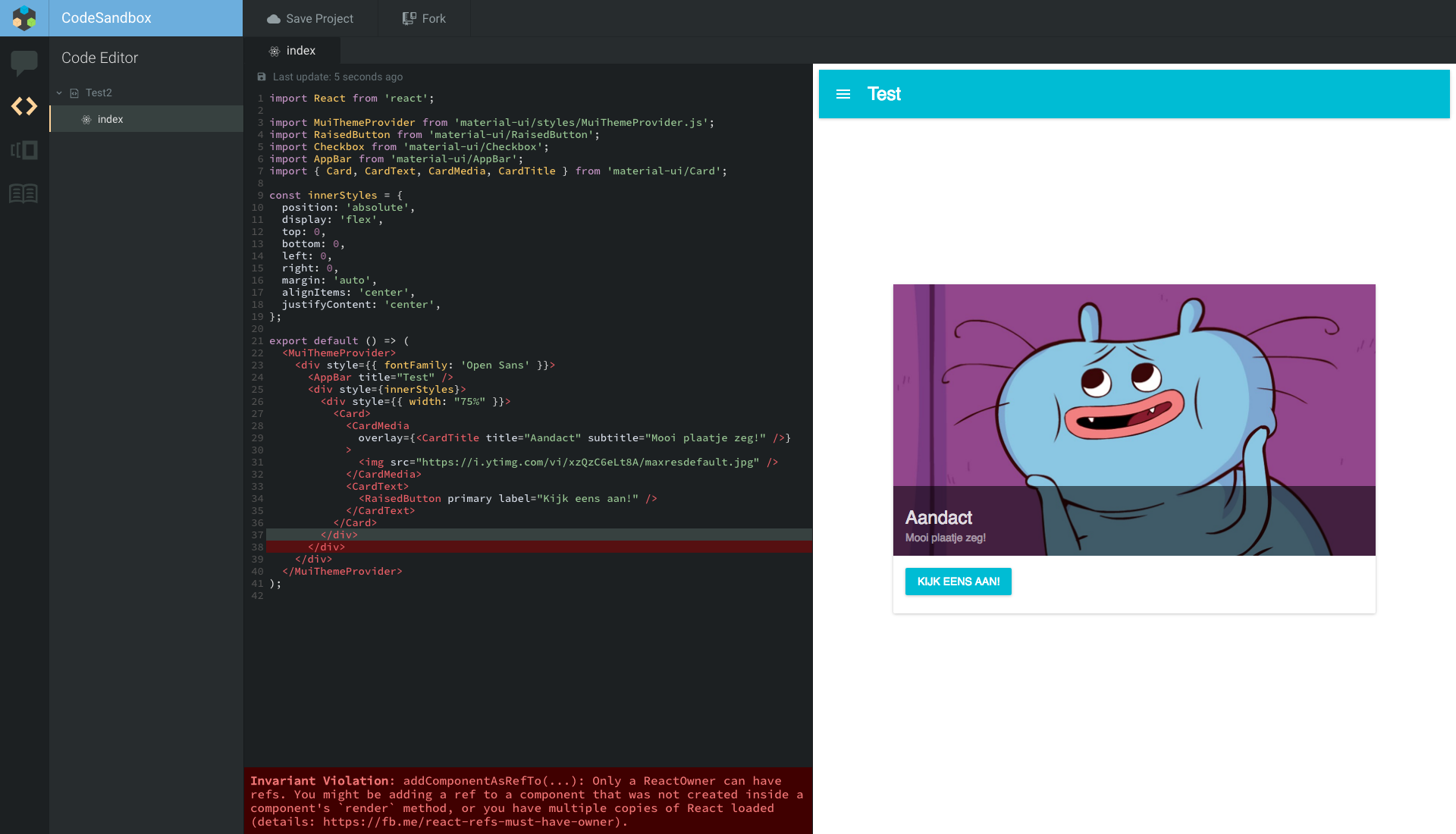
Client Side Evaluation
-
Server Side Evaluation

What if I put my local editor on
the web?

31 October 2016
11 November 2016


25 November 2016

26 November 2016
17 December 2016

29 December 2016

26 January 2017

Client Side Evaluation
Challenges
-
Bundling
-
NPM Dependencies
Challenges
-
Bundling
-
NPM Dependencies

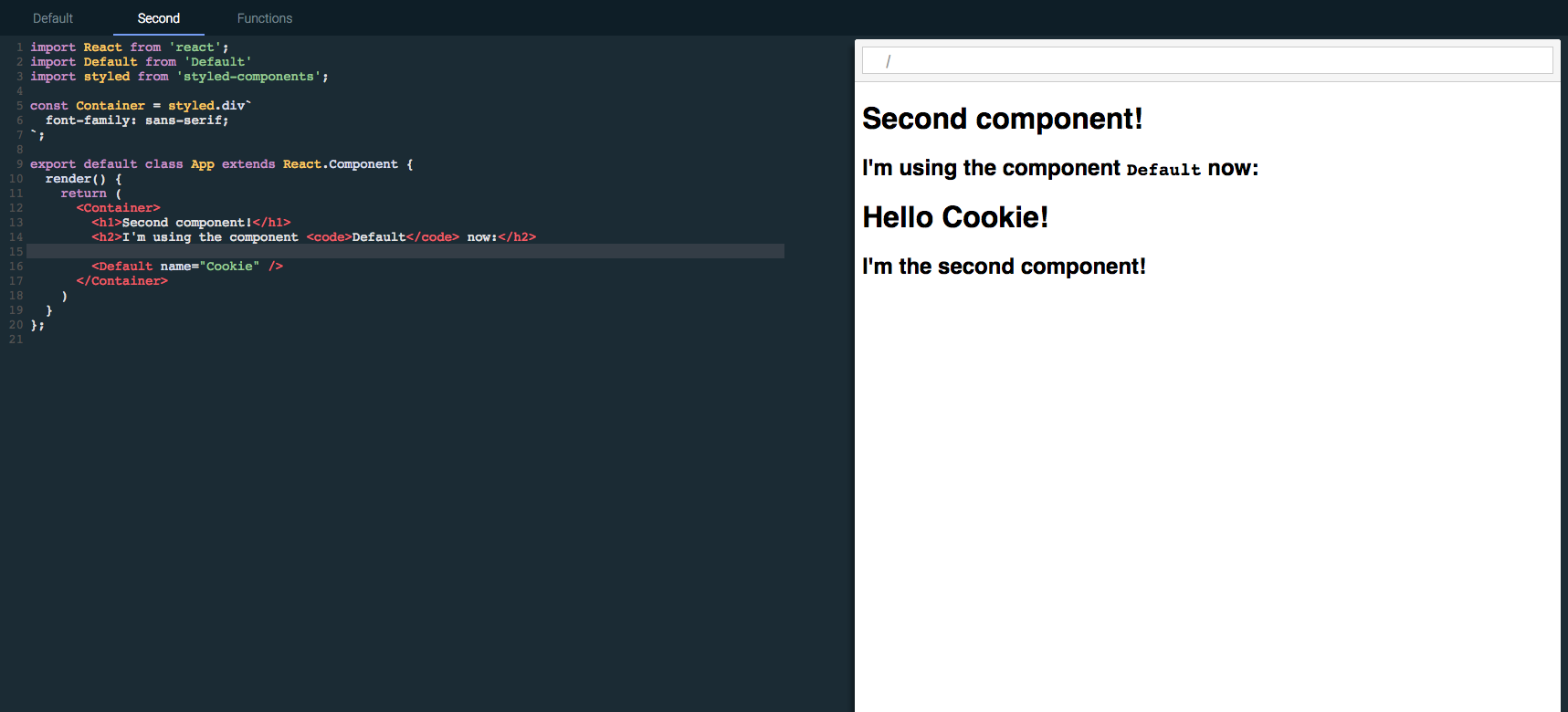
Before
import Hello from './Hello';var Hello = require('./Hello').default;Evaluate
JavaScript
Transpiled
const require = (path) => { };
(0, eval)(transpiledCode)Limitations
1. Everything needs to be synchronous
2. No parallelization
3. No support for emitting module
- .vue => {.css, .js, .js}
4. No chained loaders
- sass => css => css modules
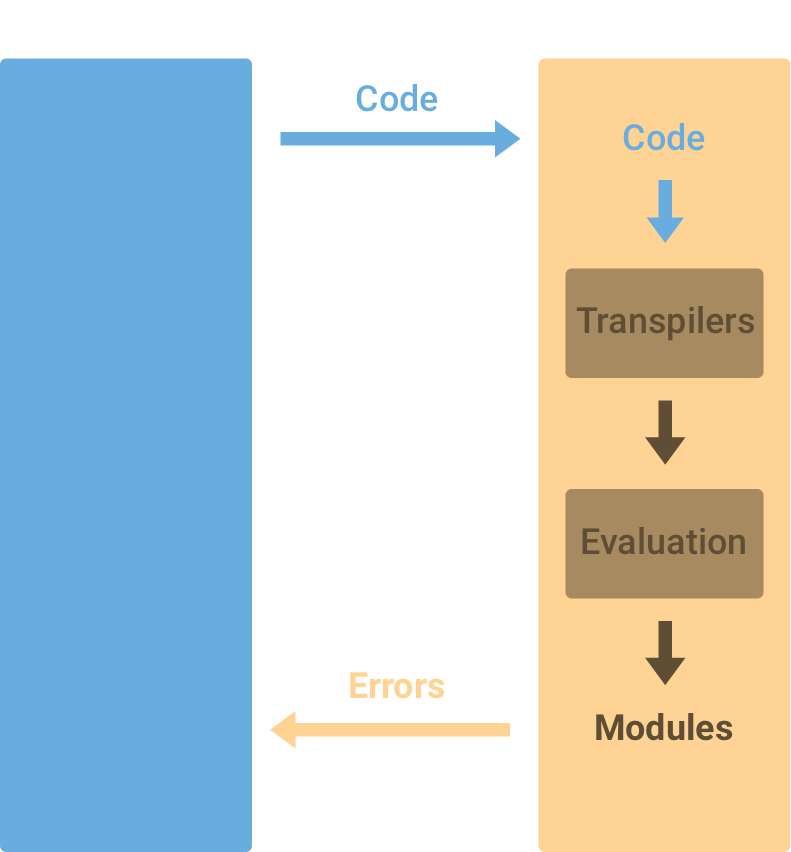
Now
Evaluate
Files
Transpiled









var

var

var

var

var

var
Workers
Challenges
-
Bundling
-
NPM Dependencies

npm
npm
Create React App
158MB
Average Phone
1MB/s
3 minutes

creating a package






























creating a package
saving the package
react@16.2.0.json

npm
react@16.2.0+react-dom@16.2.0
I want
Packager
Packager
react
react-dom
react+react-dom
API

It's not perfect
unpkg.com/react-icons/fa/beer.js

unpkg.com/react-icons/?meta
Limitations
-
Only run what runs in the browser
-
No one-on-one with local environment
-
Inefficient for bigger projects
Thanks contributors!
CompuIves/codesandbox-client

@compuives
How CodeSandbox Executes Code
By Ives van Hoorne
How CodeSandbox Executes Code
- 1,142



