Ives van Hoorne
@compuives

Software Developer @ Catawiki
CS Student @ Twente

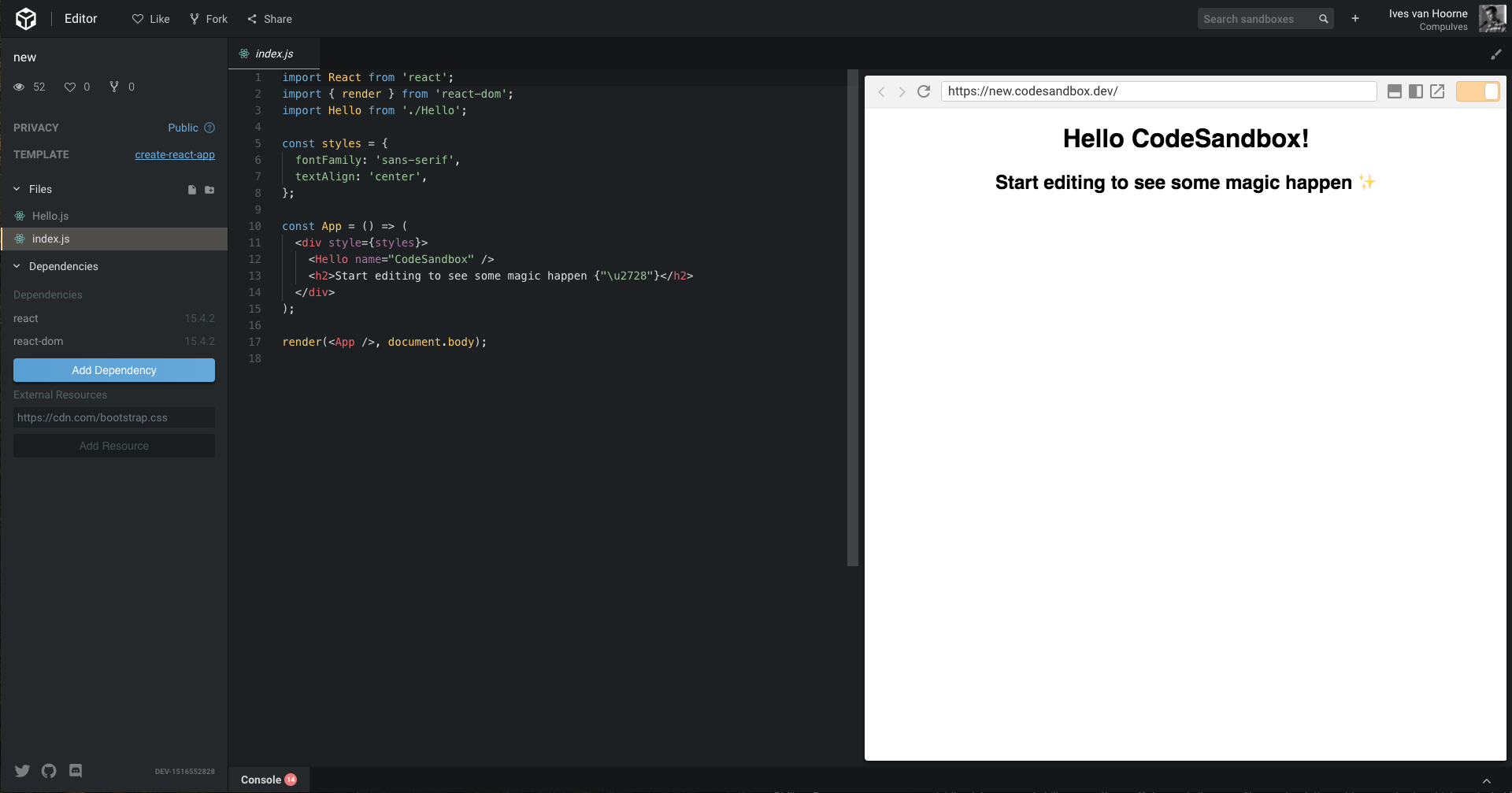
What if I put my local editor in the browser?
Text

Text
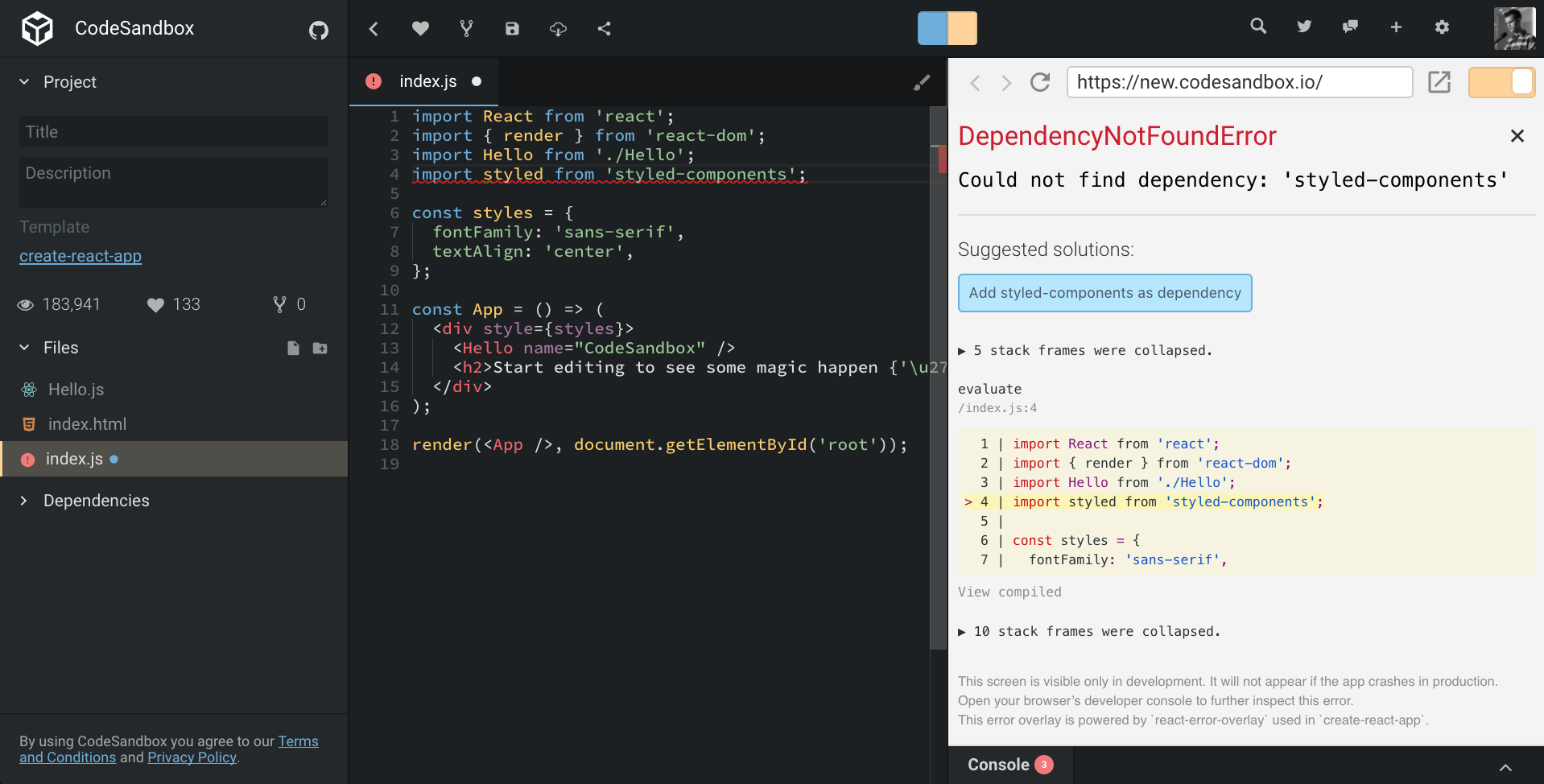
Code
Error Info
Find Changed Files
Transpile Changed Files
Worker
Worker
Worker
Evaluate Entry File
Sandbox
export default function evaluate(
fs: FSType,
code: string,
path = '/'
) {
const require = (requirePath: string) => {
const resolvedPath = resolve.sync(requirePath, {
filename: path,
extensions: ['.js', '.json'],
moduleDirectory: ['node_modules'],
});
const resolvedCode = fs.readFileSync(resolvedPath).toString();
const id = hashsum(resolvedCode + resolvedPath);
cache[id] =
cache[id] || evaluate(fs, resolvedCode, resolvedPath);
return cache[id];
};
const module = {
id: path,
exports: {},
};
evaluateCode(
`${code}\n//# sourceURL=${location.origin}${path}`,
require,
module
);
return module.exports;
}
export default function(
code: string,
require: Function,
module: Object
) {
const exports = module.exports;
try {
const windowCode = `(function evaluate(require, module, exports) {${code}\n})`;
(0, eval)(windowCode).apply(this, [
require,
module,
exports
]);
return module.exports;
} catch (e) {
e.isEvalError = true;
throw e;
}
}
UI
>
CODE






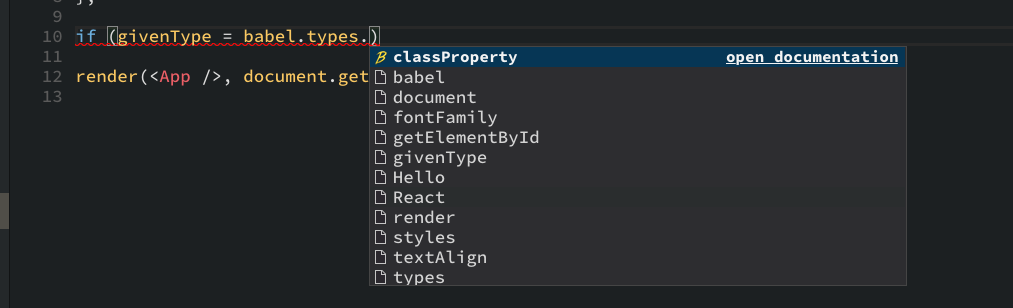
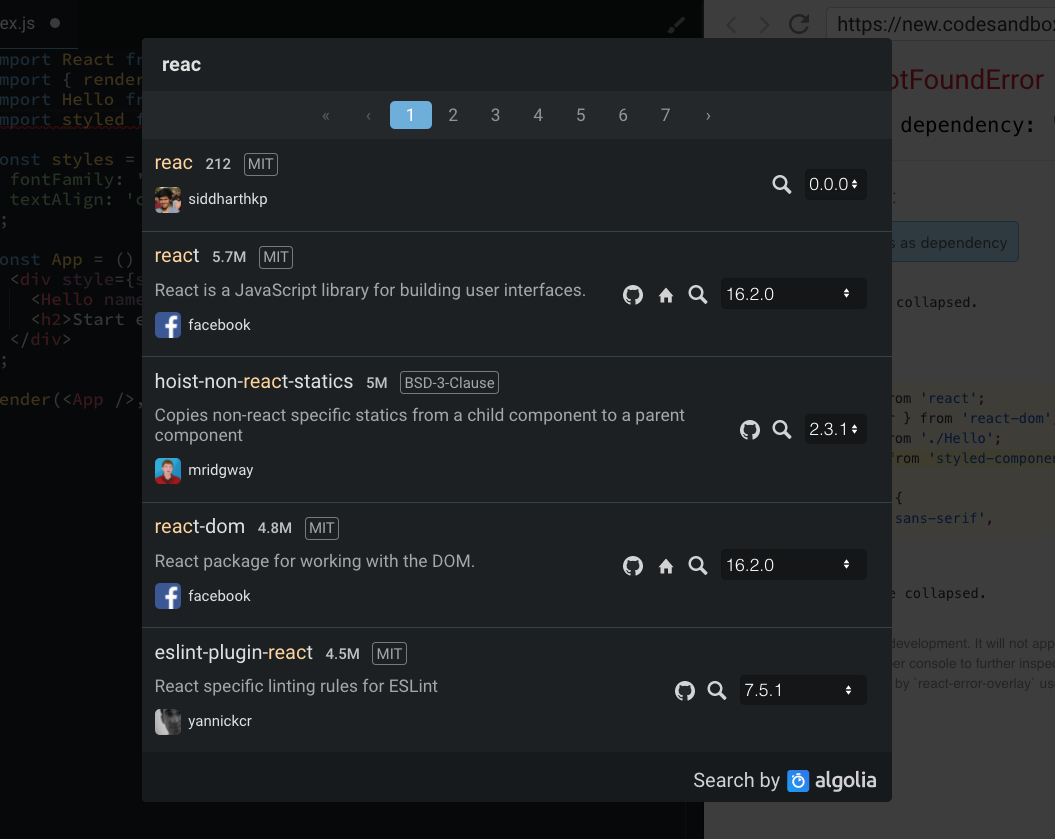
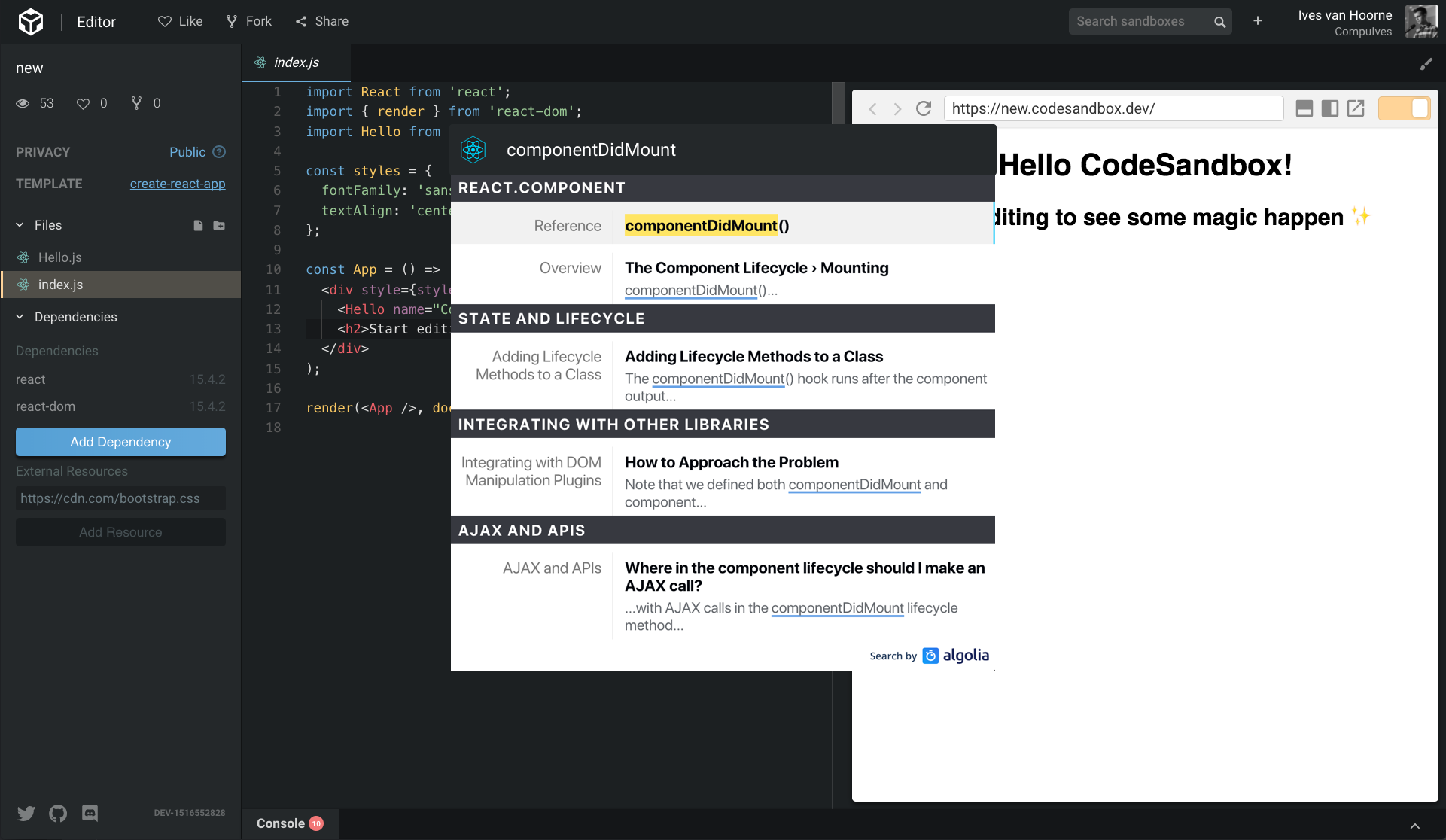
What else can we do?


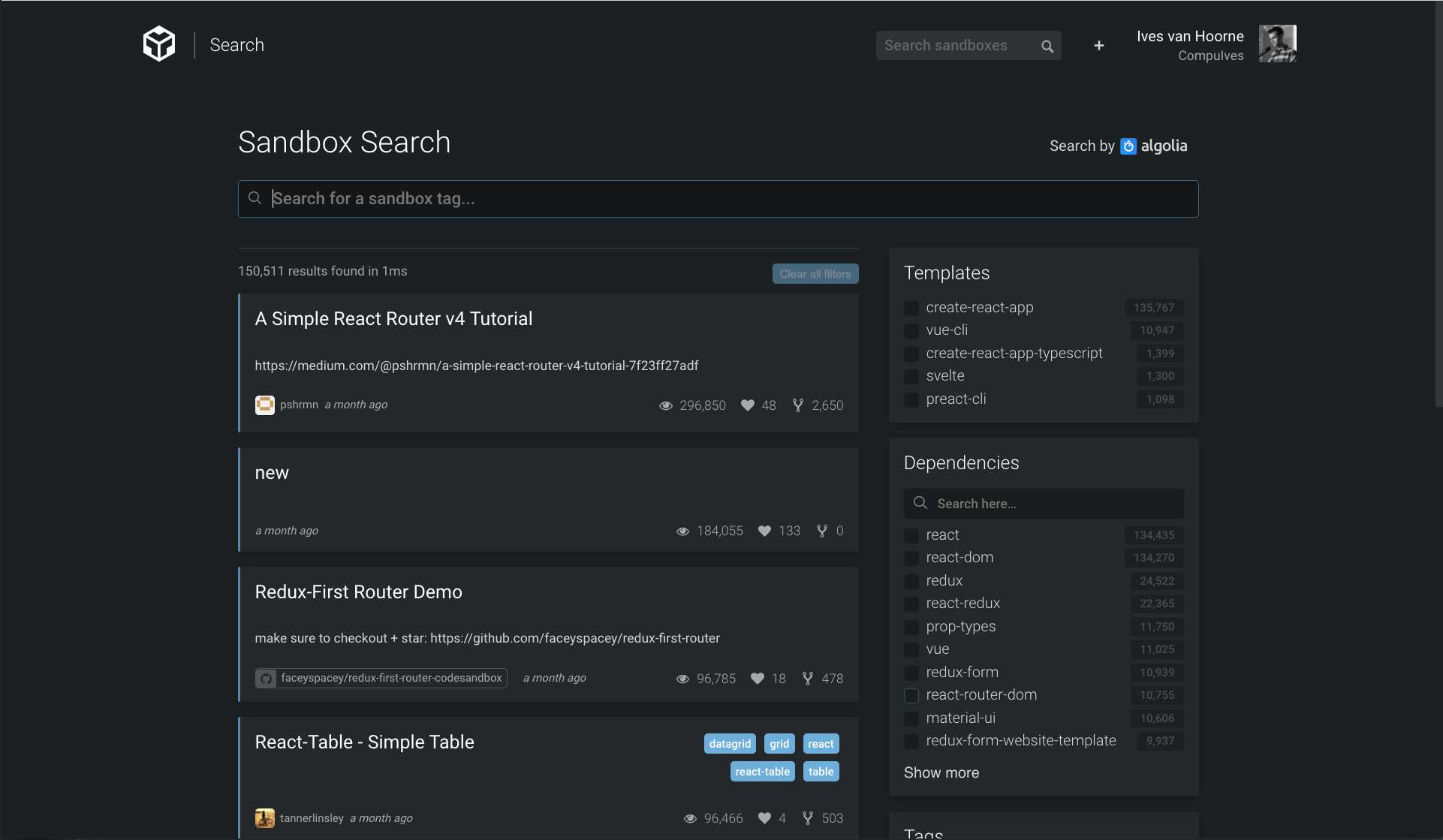
Max Algolia Search Time: 55ms
Time to Show Autocomplete: 500ms
Generate Autocomplete Indexes
🤔
Don't try this at home
Thank You!
@compuives
Algolia Search Party
By Ives van Hoorne
Algolia Search Party
- 2,164