
React Europe 2018
React Europe 2018


RIP
Ives van Hoorne
@compuives

Co-Founder @ CodeSandbox
Eeeevs
Aives
Flip
https://ivesvh.com

a year of
another year of
tech edition!

Recap
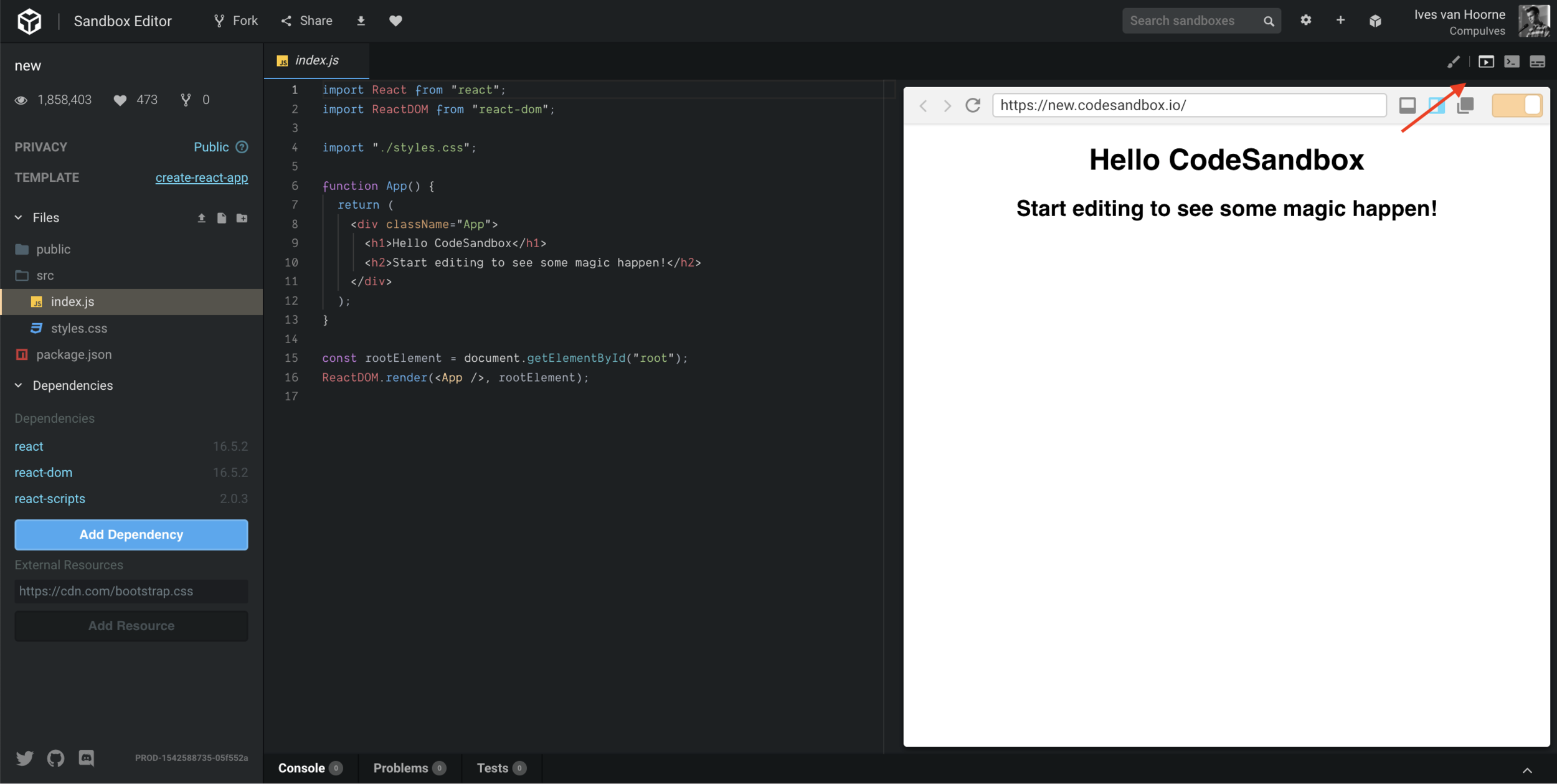
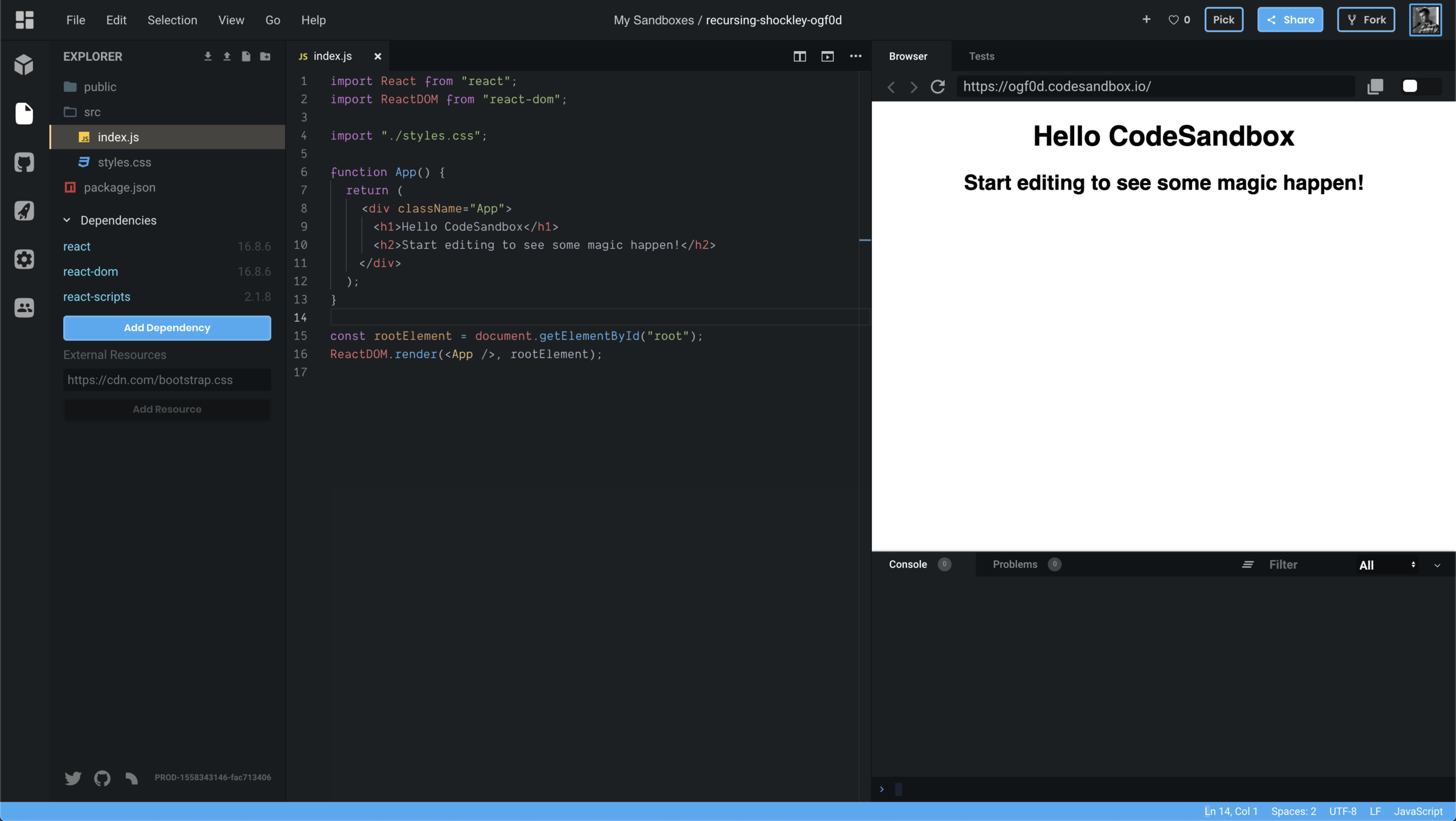
What if I put my local editor on
the web?
Recap

Recap
1. Lower the learning curve
2. Encourage sharing & discovery
3. Give a local editor experience
Recap
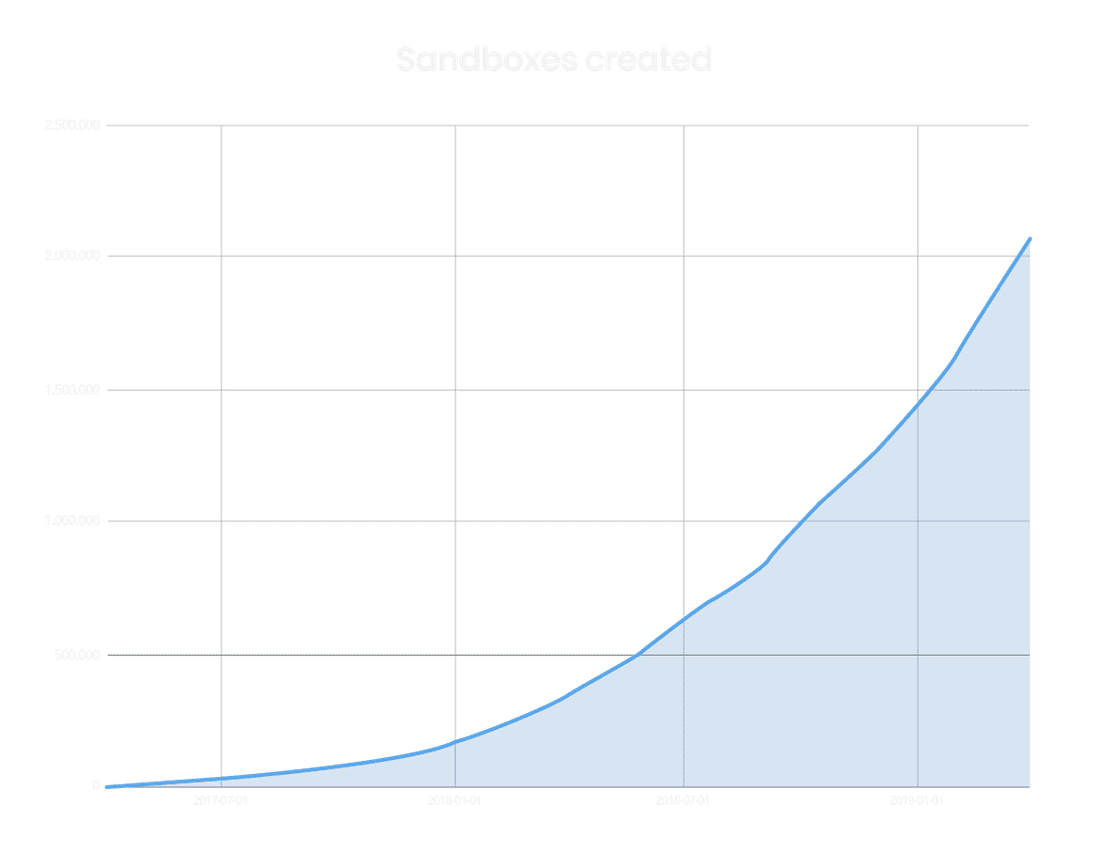
400k sandboxes
2.5M files

500k monthly visitors
Recap 2018

Now
2.2M sandboxes
16M files
1.25M monthly visitors

🎉🎉🎉


So what actually happened inbetween?

Pick 2
Internship
CodeSandbox
Social Activities
Time constraint improves efficiency

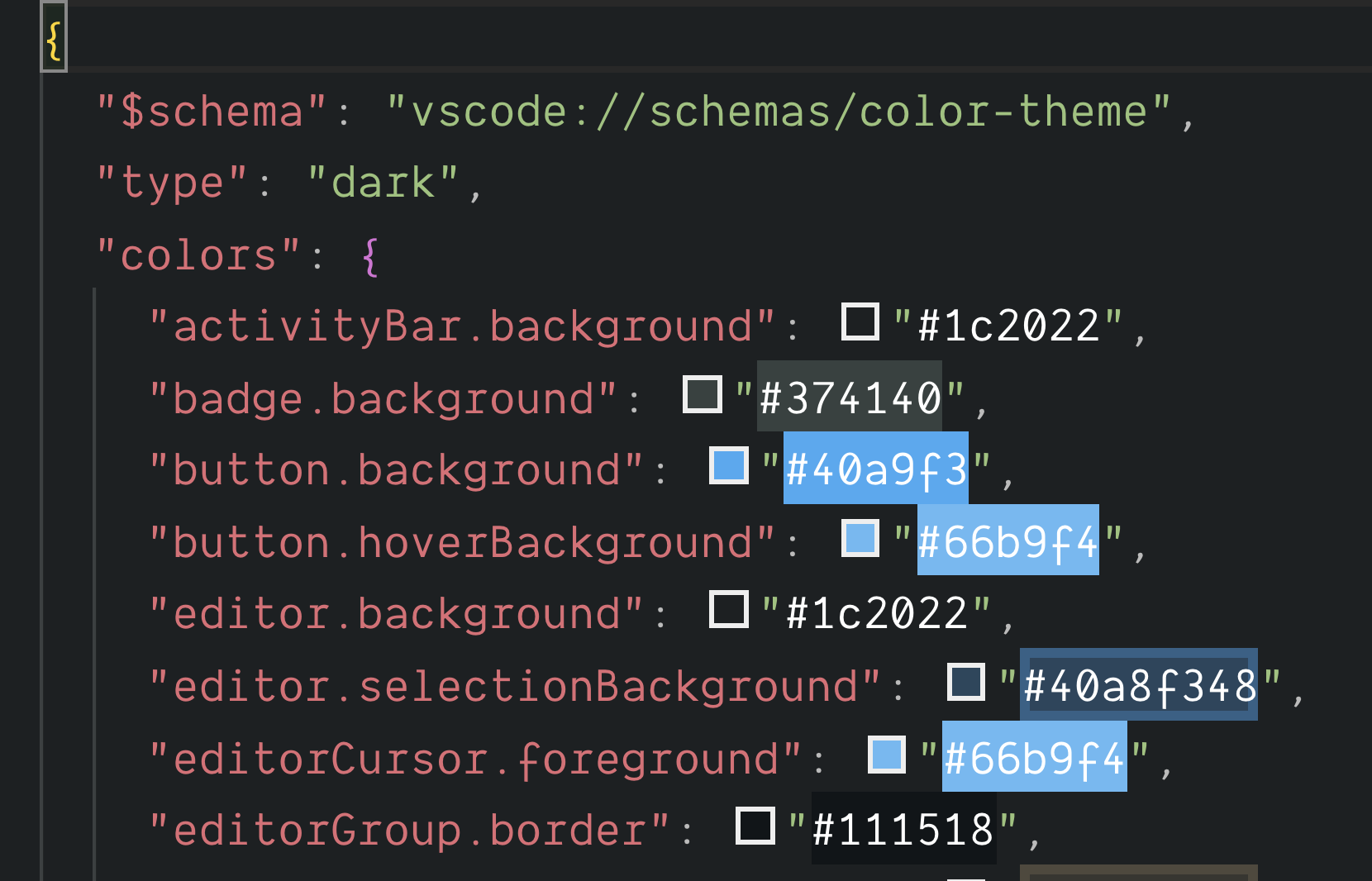
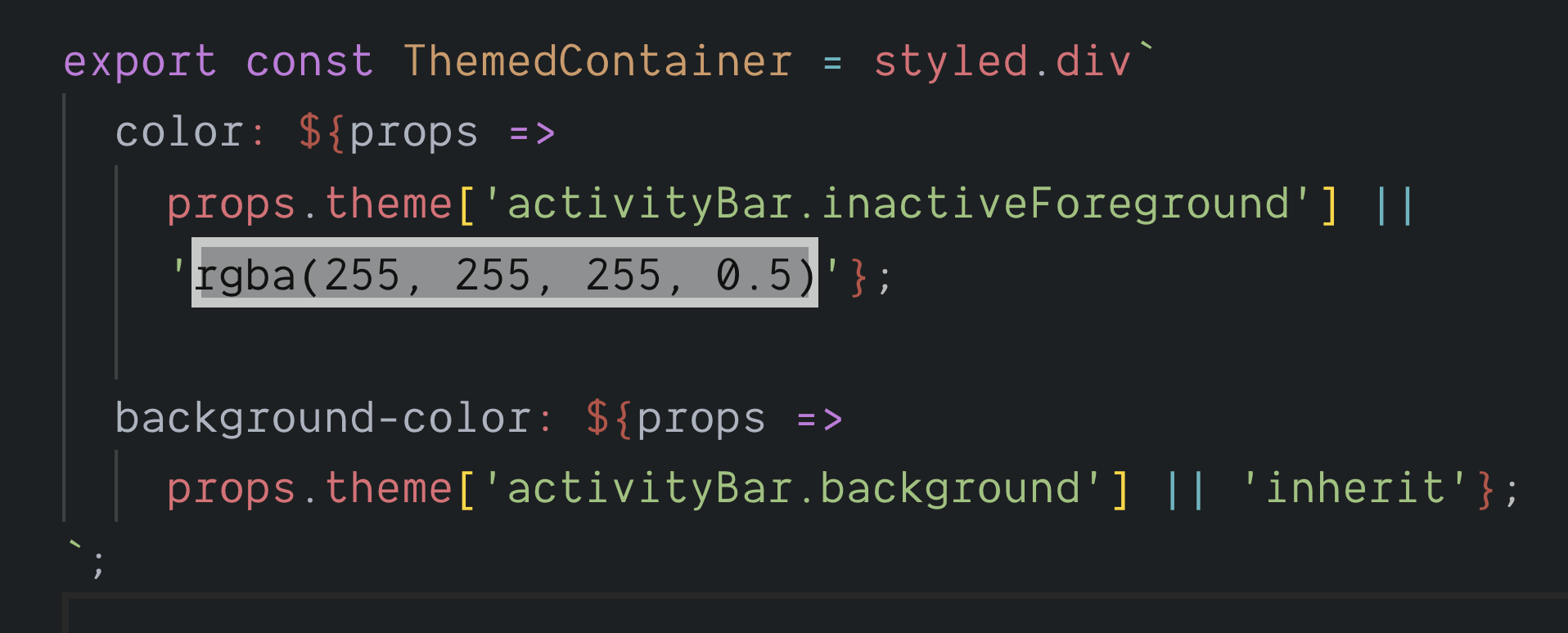
VSCode Themes


.tmLanguage

oniguruma
onigasm

NeekSandhu
What about extensions?

How VSCode Extensions Work
VSCode + UI
Extension Host
tsserver
CodeSandbox Scenario
CodeSandbox
Extension Host
tsserver
bridge
CodeSandbox Scenario
CodeSandbox
Extension Host
tsserver
VSCode

Main Process
Renderer Process
Renderer Process
fs
net
tty
module
http
os
electron
Try #1







fileService
notificationService
clipboardService
storageService
requestService
editorService
codeSandboxService
fileService
storageService
Try #2
Requirements
Don't change code
Expose VSCode as an API
Keep it fast and small
As VSCode gets better, CodeSandbox gets better
It's updatable
Not re-inventing the wheel
Familiar with the existing editor
Advantages
CodeSandbox Scenario
CodeSandbox
Extension Host
tsserver
VSCode
Internship Ended









Team
People working on CodeSandbox
Me working on code
To be continued!
Thanks a lot!
@compuives
codesandbox/codesandbox-client

Dashboard
CodeSandbox Containers
VSCode Integration
2016
2017
2018
2019
we're here!
🤔

React Europe Timeline
React Europe v2
By Ives van Hoorne
React Europe v2
- 1,560



