
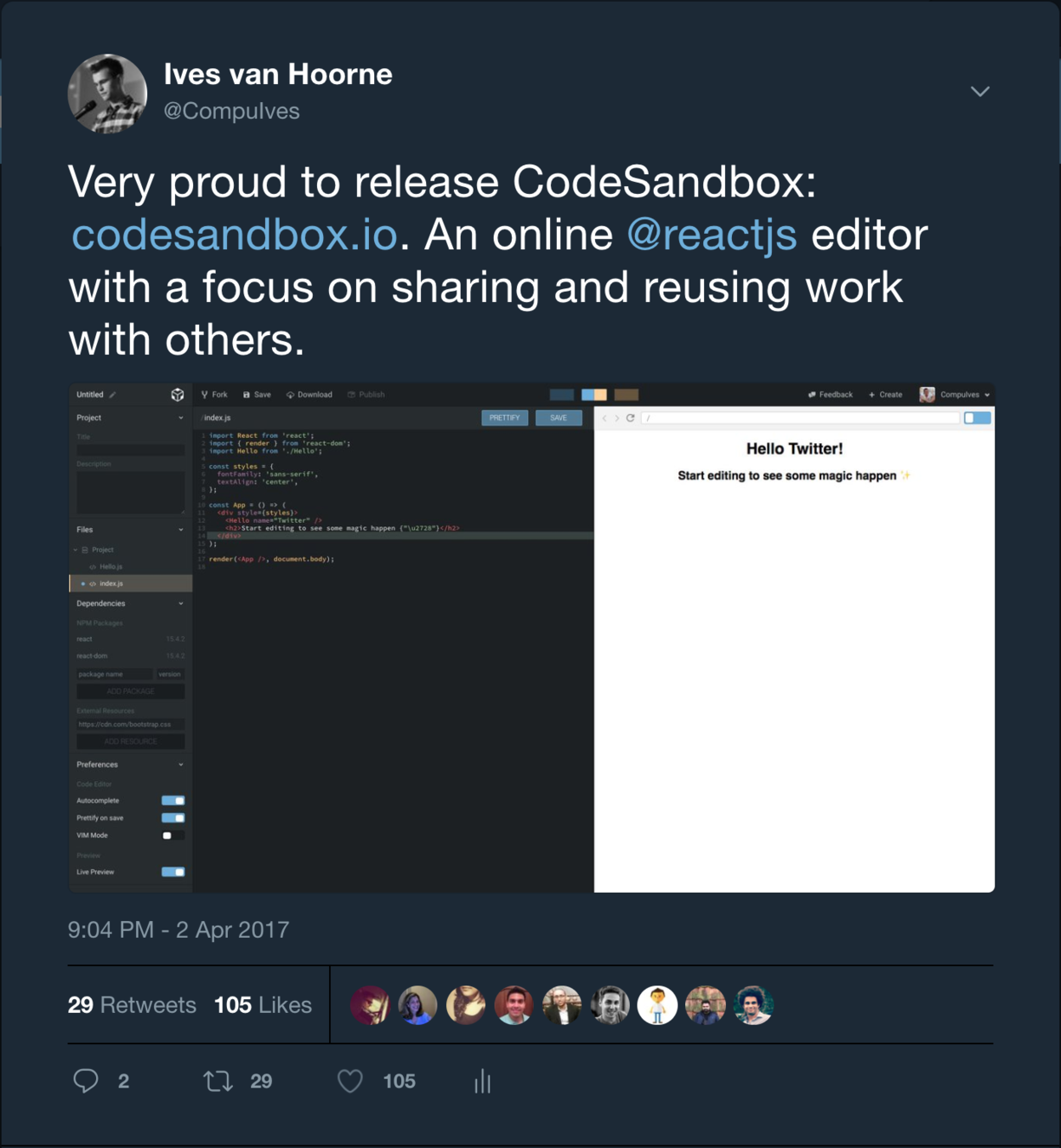
3 April 2017

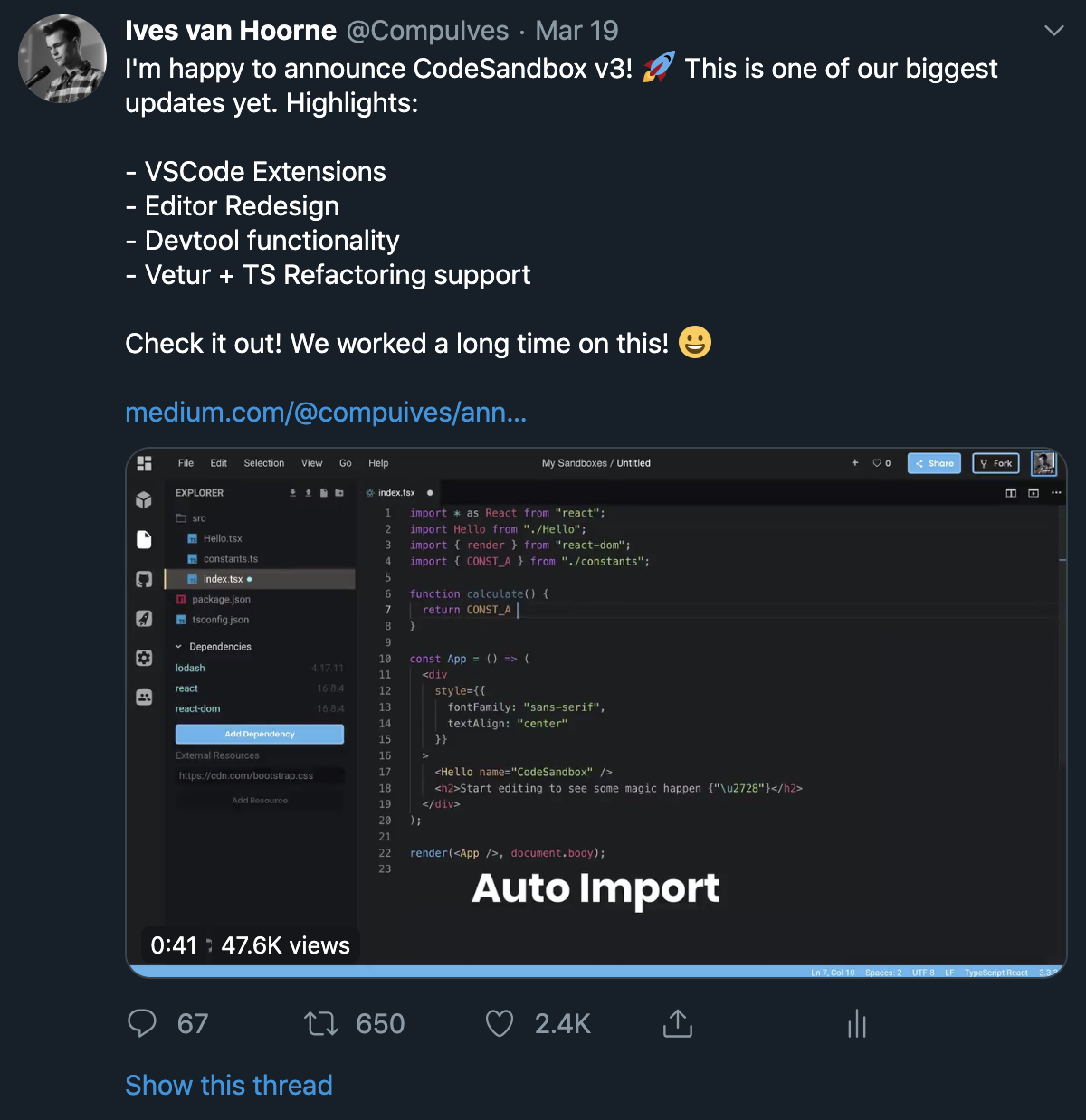
28 March 2019
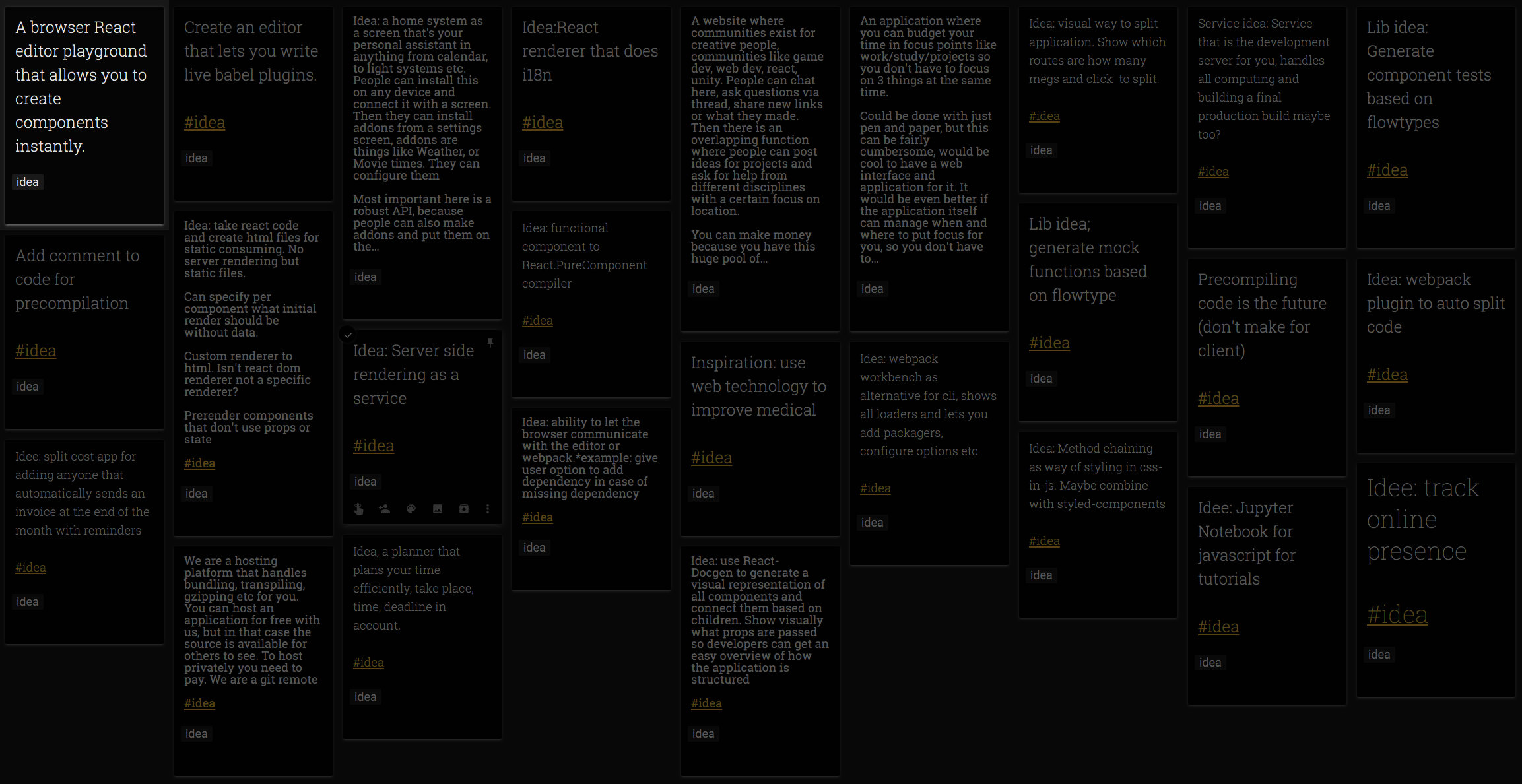
How it started
How it works
What you can do

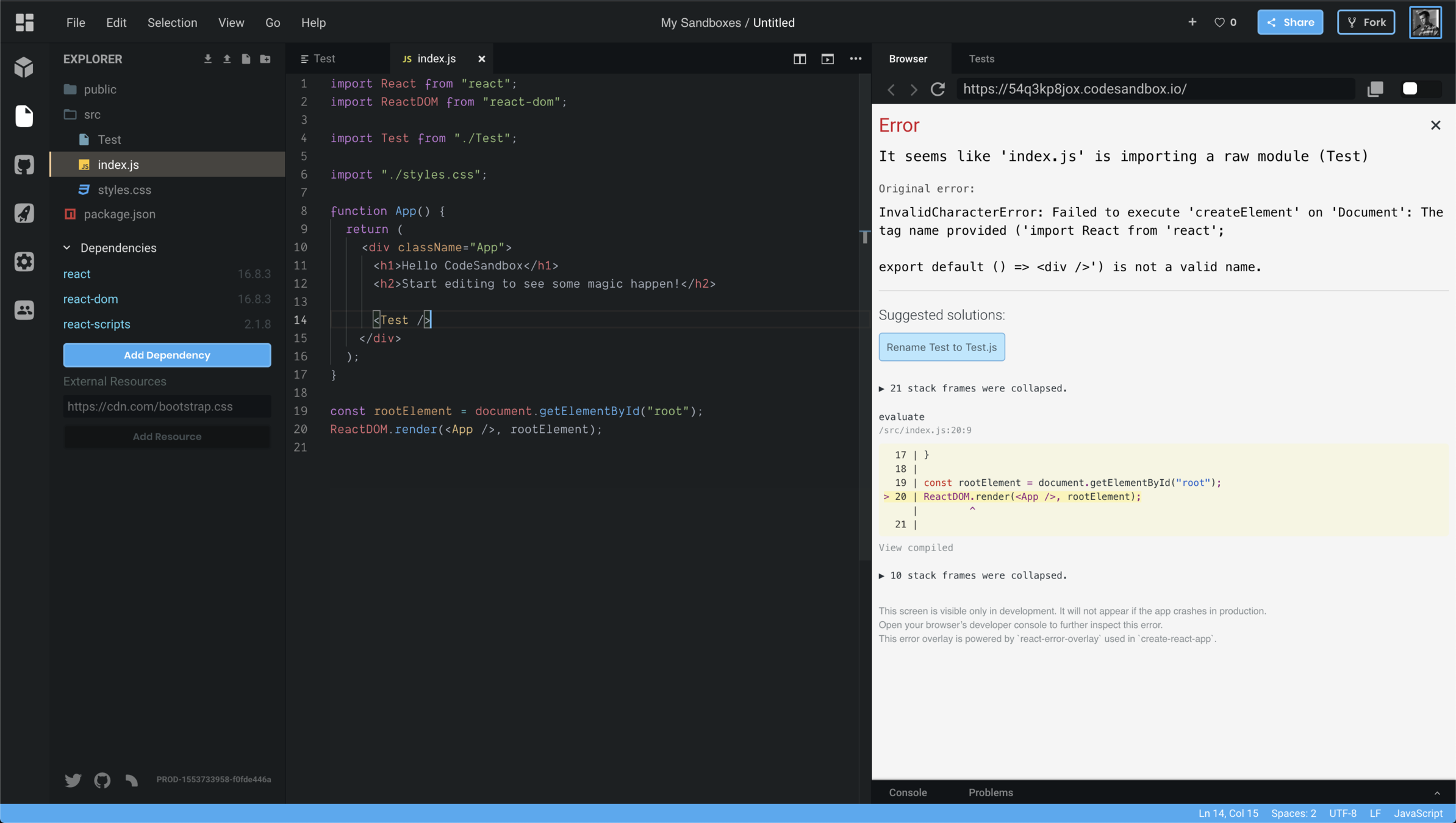
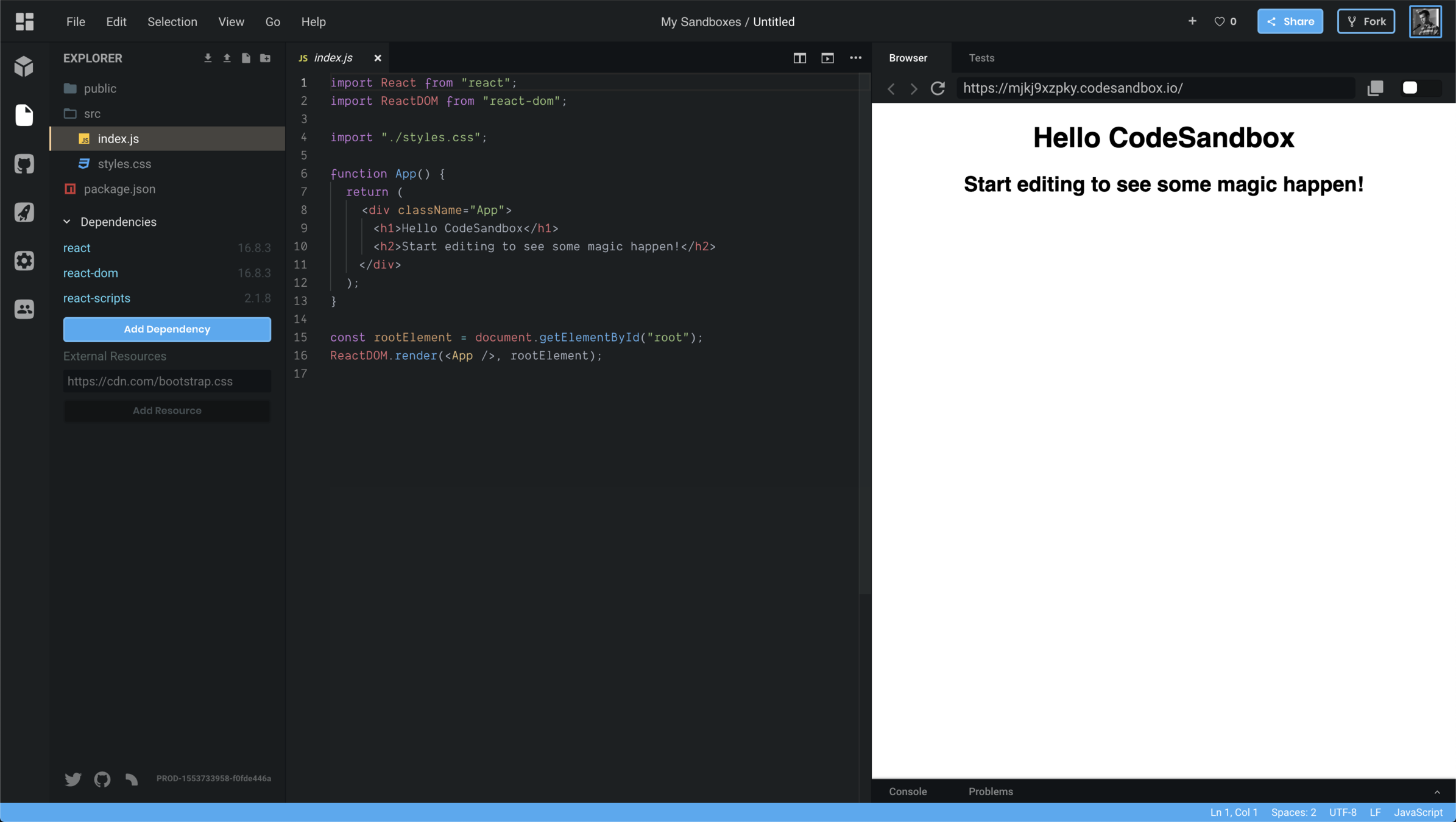
What if I put my local editor on
the web?








31 October 2016
11 November 2016


25 November 2016

26 November 2016
17 December 2016

29 December 2016

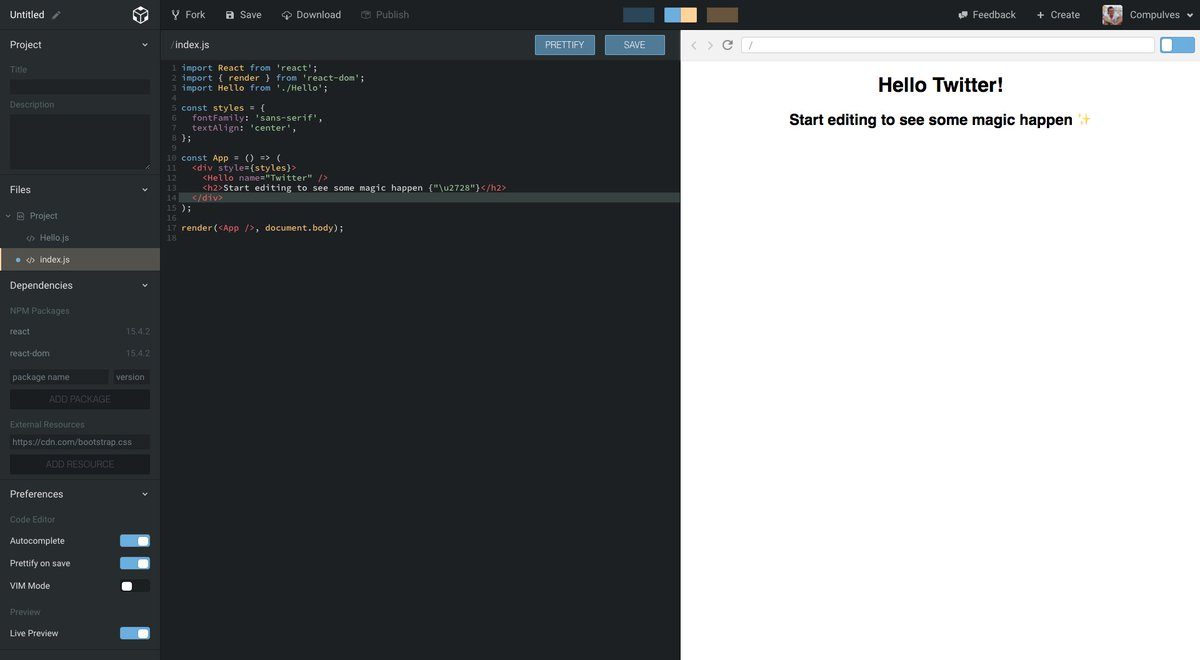
Component Editor
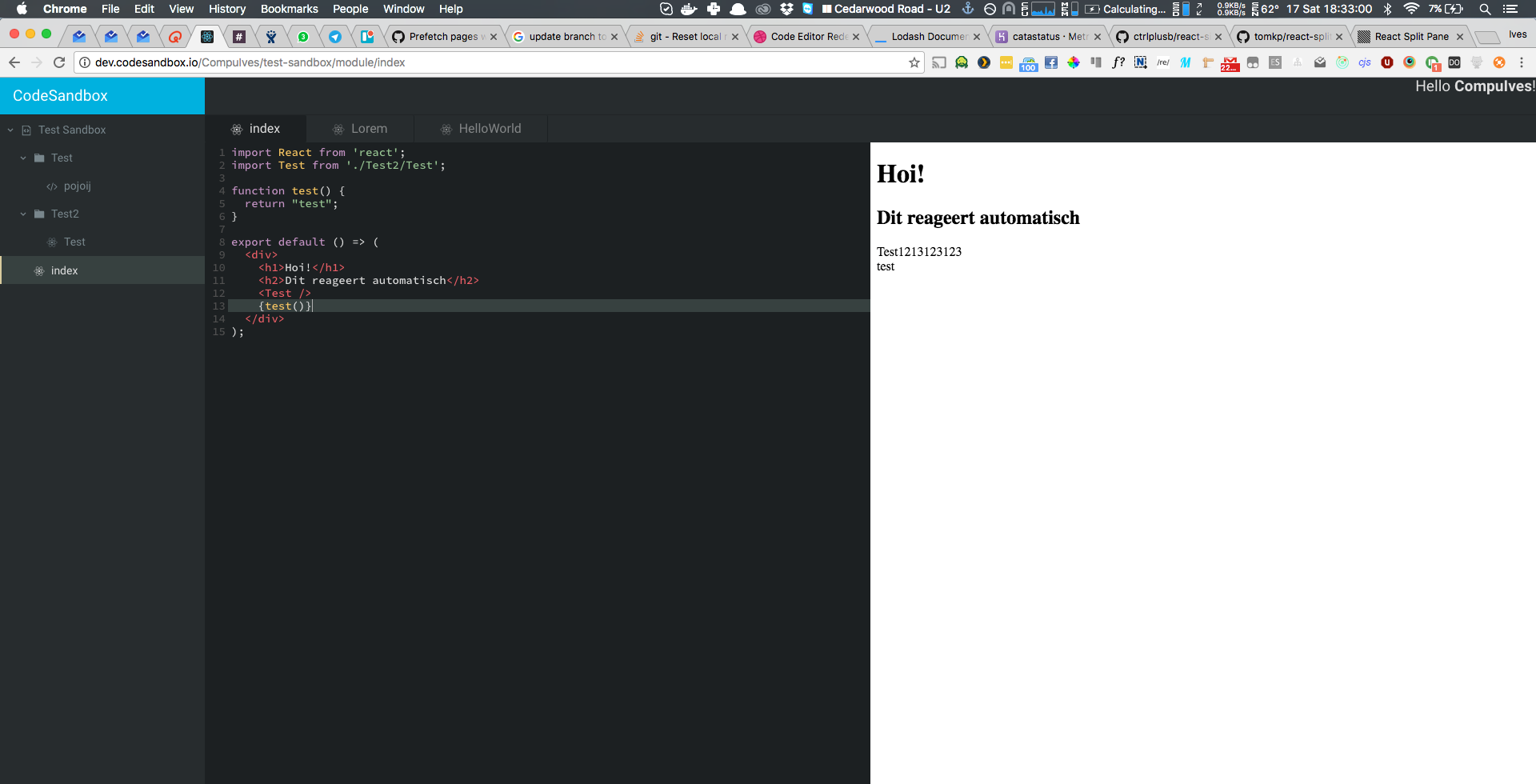
Component Library Builder
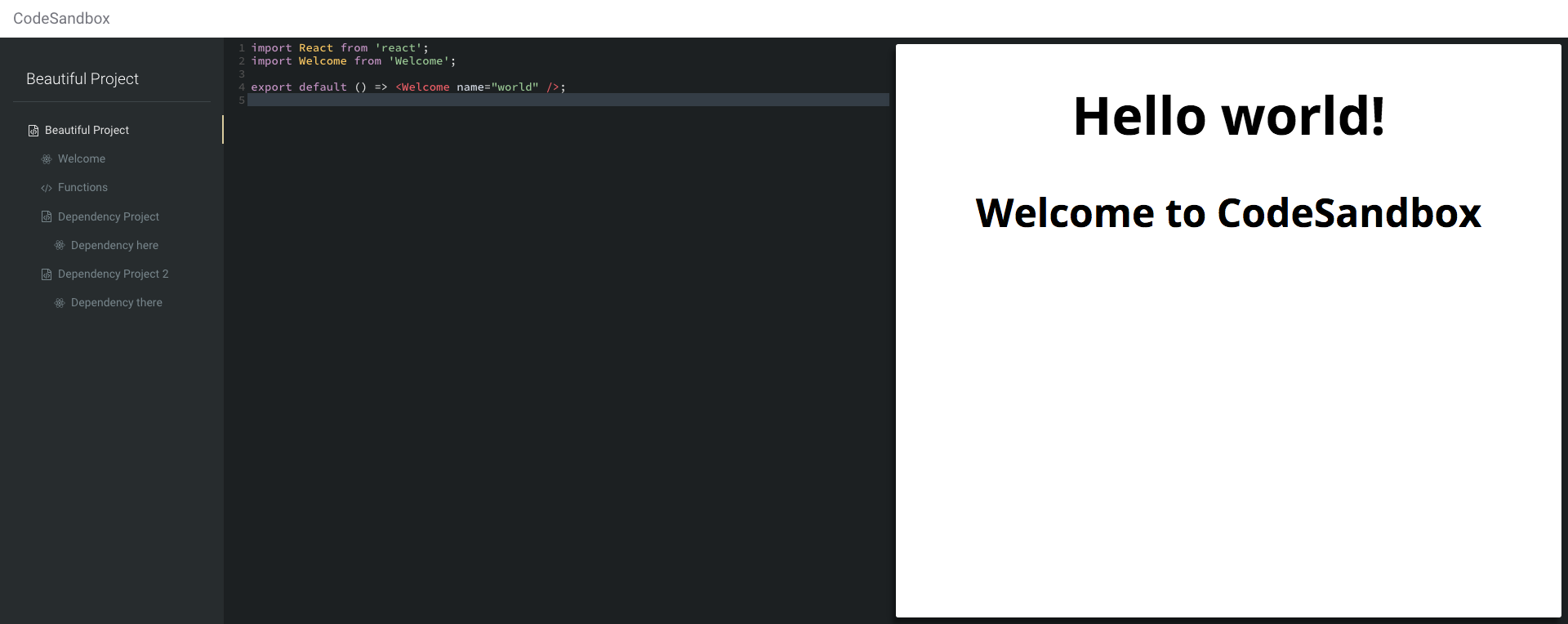
Online Component Library Builder
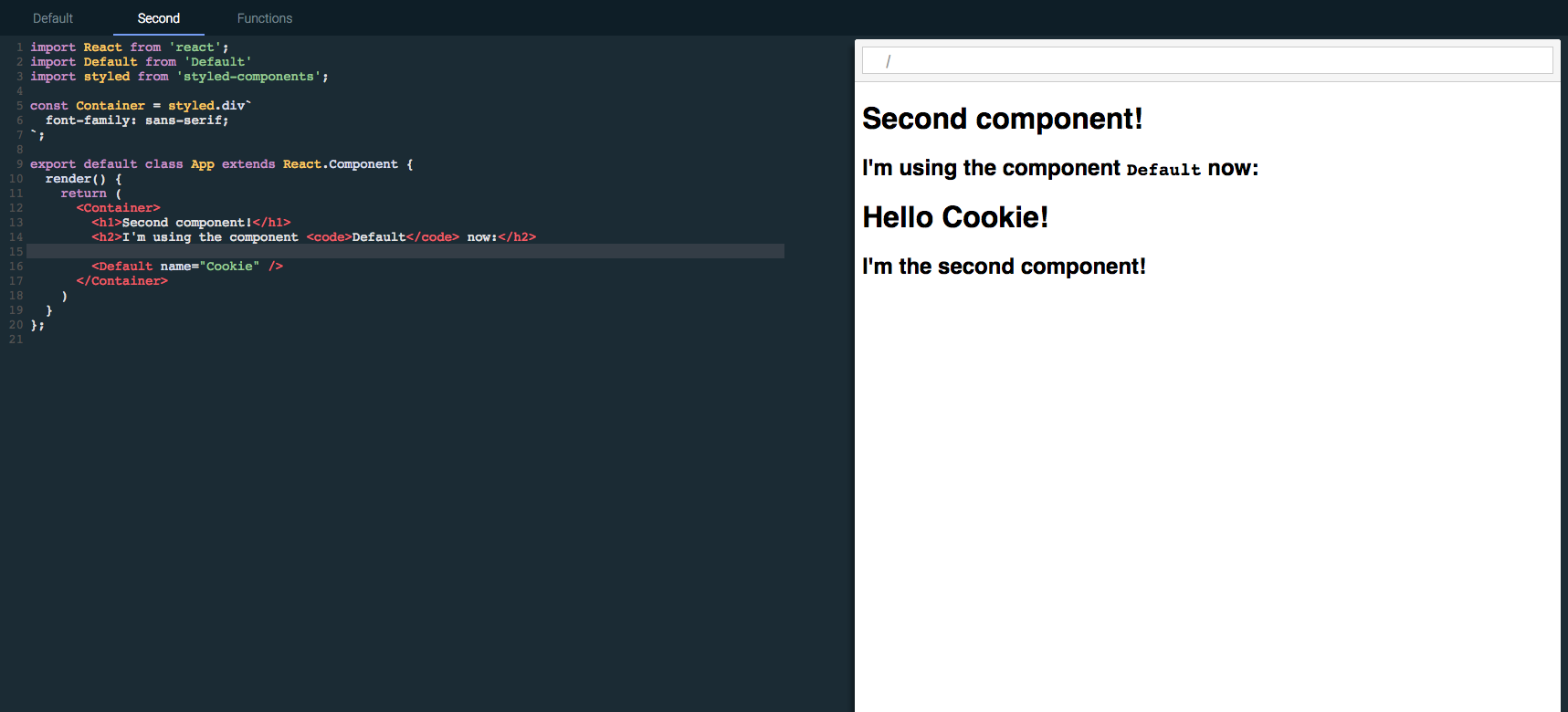
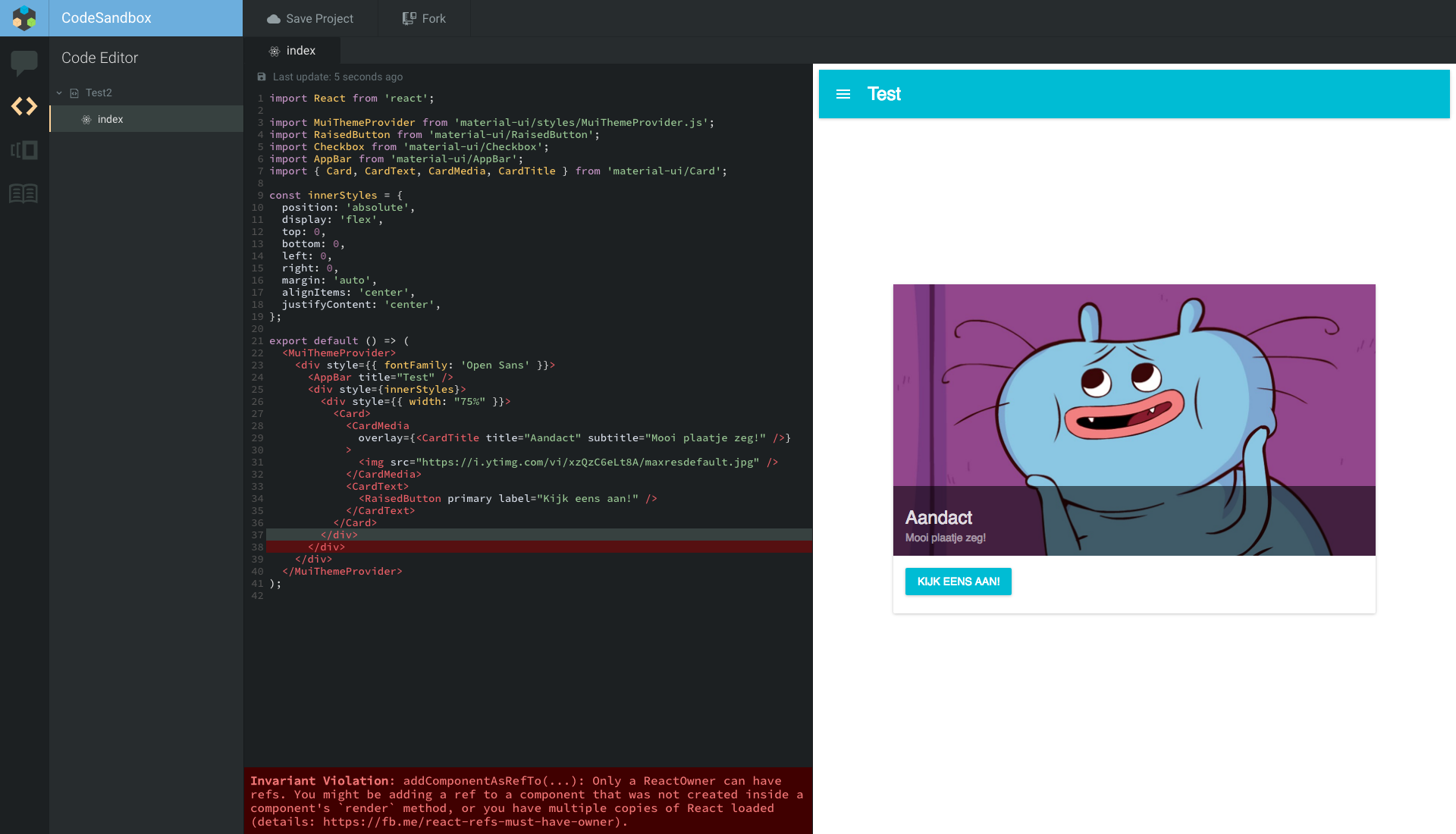
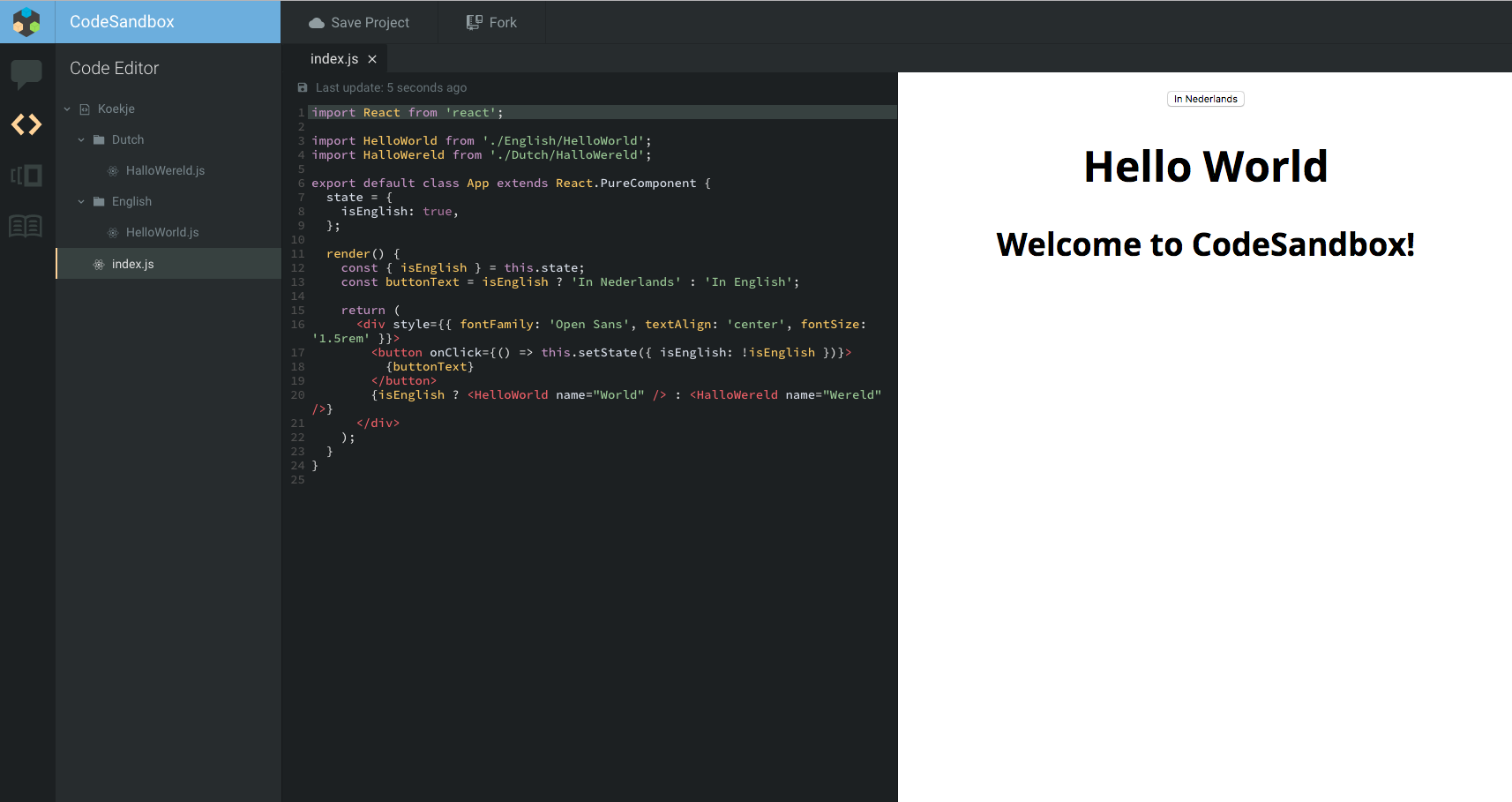
Online React Editor
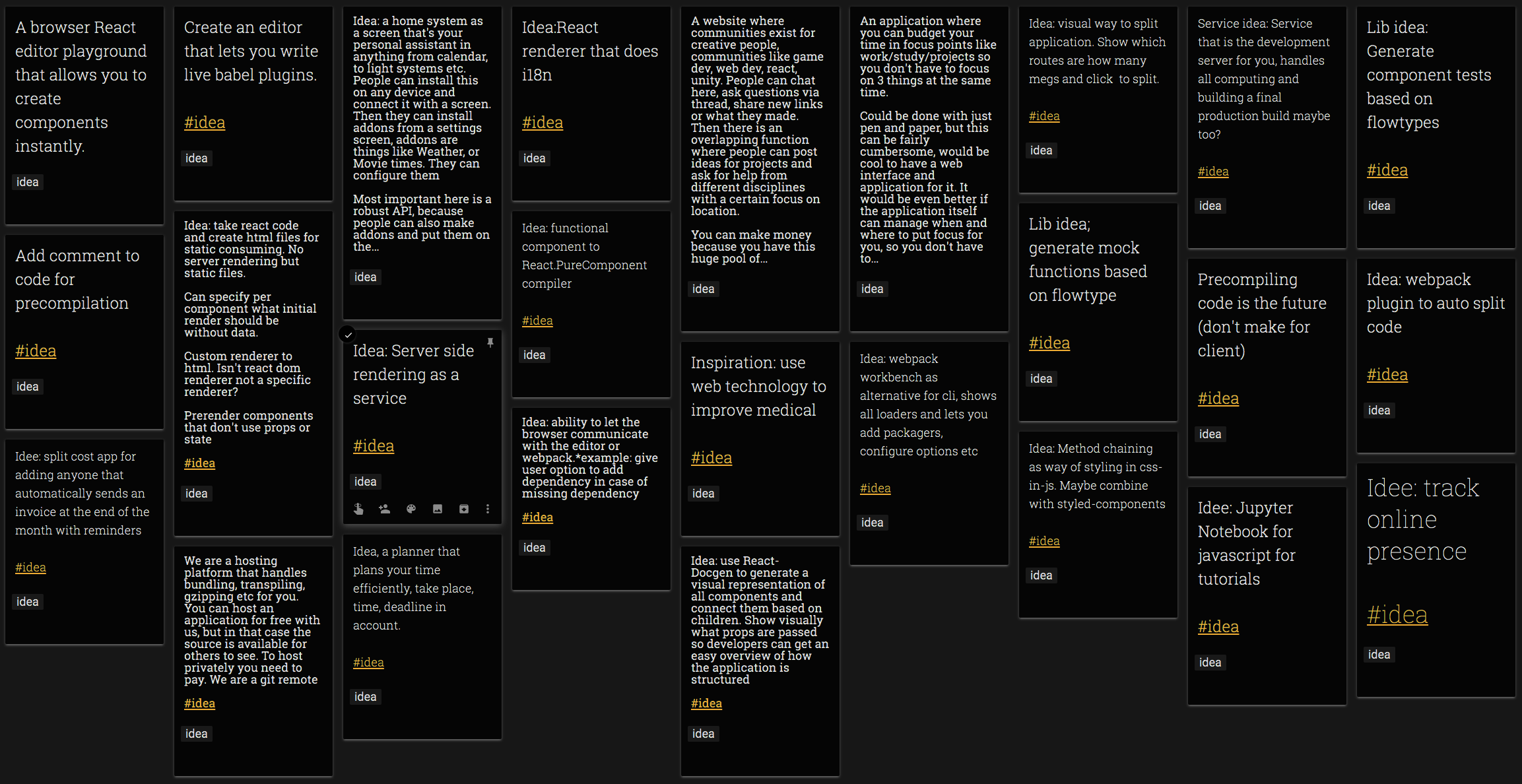
Let the idea
evolve
26 January 2017




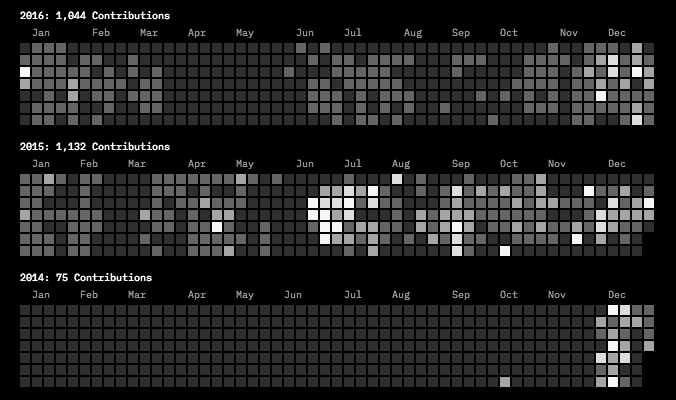
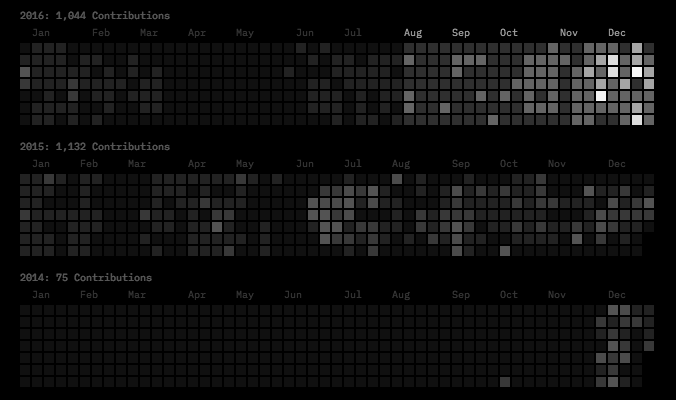
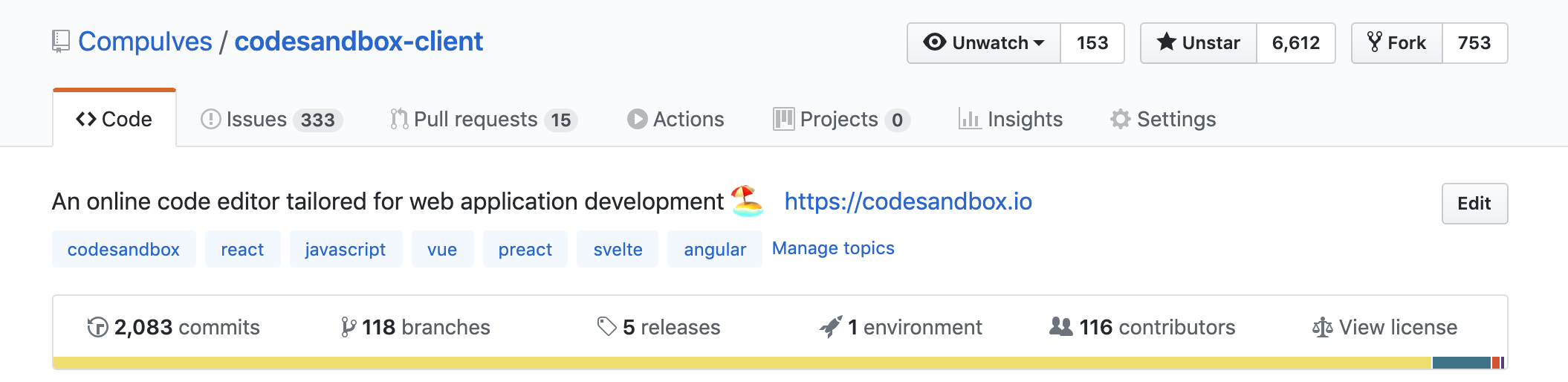
CodeSandbox Popularity
Passed Exams
Values
Lower the learning curve
Encourage sharing & discovery
Give a local editor experience ™️
Lower the learning curve
Encourage sharing & discovery
Give a local editor experience


Main Process
Renderer Process
Renderer Process
fs
net
tty
module
http
os
electron
Try #1

fileService
notificationService
clipboardService
storageService
requestService
editorService
codeSandboxService
fileService
storageService
Try #2
Requirements
Don't change code
Expose VSCode as an API
Keep it fast and small
As VSCode gets better, CodeSandbox gets better
It's updatable
Not re-inventing the wheel
Familiar with the existing editor
Everything is an API

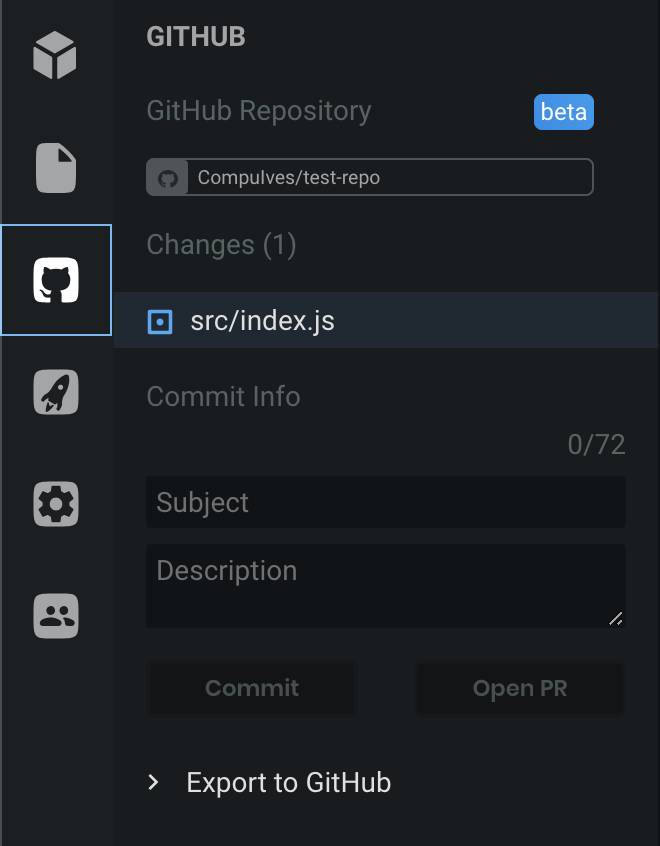
Life after GitHub
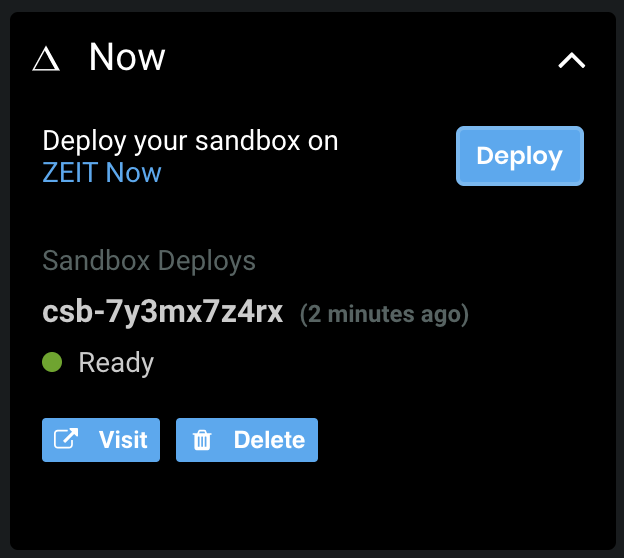
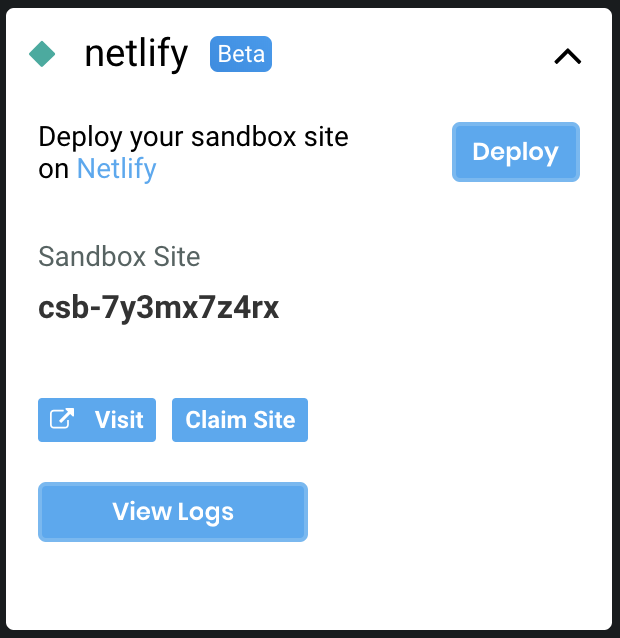
What next?
Production version of your sandbox




DEMO!
Obrigado!

Typeof Conference
By Ives van Hoorne
Typeof Conference
- 1,614