Angular JS
- AngularJS與其他同期前端framework的發展
- 為何導入AngularJS
- 適合與不適合使用Angular 的情境
- 與jQuery開發可能會遇到的問題
- 與ASPNET MVC開發會遇到的問題
- 語法多
- 規定多
- 觀念多
- 舊思維沒有丟棄
AngularJS 很難的原因
AngularJS 好處
- 有效率滿足前端的需求
- 程式碼好維護,好管理






- ES6
- single-way-dataflow
- JSX, JS
- TypeScript(ng2)
- two-way-binding
- HTML, CSS, JS

- WebApplication
- NativeMobile
- Web Component Patten
- Server-side Render
- 擁有各自的生態,
與其他環境水火不容
React vs Angular
Angular 1.x
( Anguar JS )
Angular 2.x
( Angular )


( 互不相容 )
| Angular 1 | Angular 2 | |
|---|---|---|
| Language | JavaScript | JavaScript TypeScript (推薦) |
| Dev Enviroment | none | Node.js, TypeScript, webpack, gulp, yo ... ... (or VisualStudio) |
| Learning | Hard | Easy |
| DataBinding | two-way | one-way two-way |
Angular 1 or 2
- Angular 2 主要語言為TypeScript
- TypeScript 由Microsoft 維護
- VisualStudio 內建 TypeScript
- ASP.net 專案適合導入 Angular 2
1. DataBinding
(1) no-need selector
(2) dont care DOM
(3) less code than jQuery
2. Pattern
3. File structure
4. Single Page Application
Angular 不適合:
(1) 與其他 framework 混用,
例: jQuery, Bootstrap
(2) 後端Render
例:ASP.net MVC 的 Razor
(3) SEO
(4) 改寫現有非 Angular 專案
( 請和設計師打好關係 )

警告 :
可以在同一個網頁使用jQuery和 AnguarJS
但千萬不要讓他們操作同一個 element
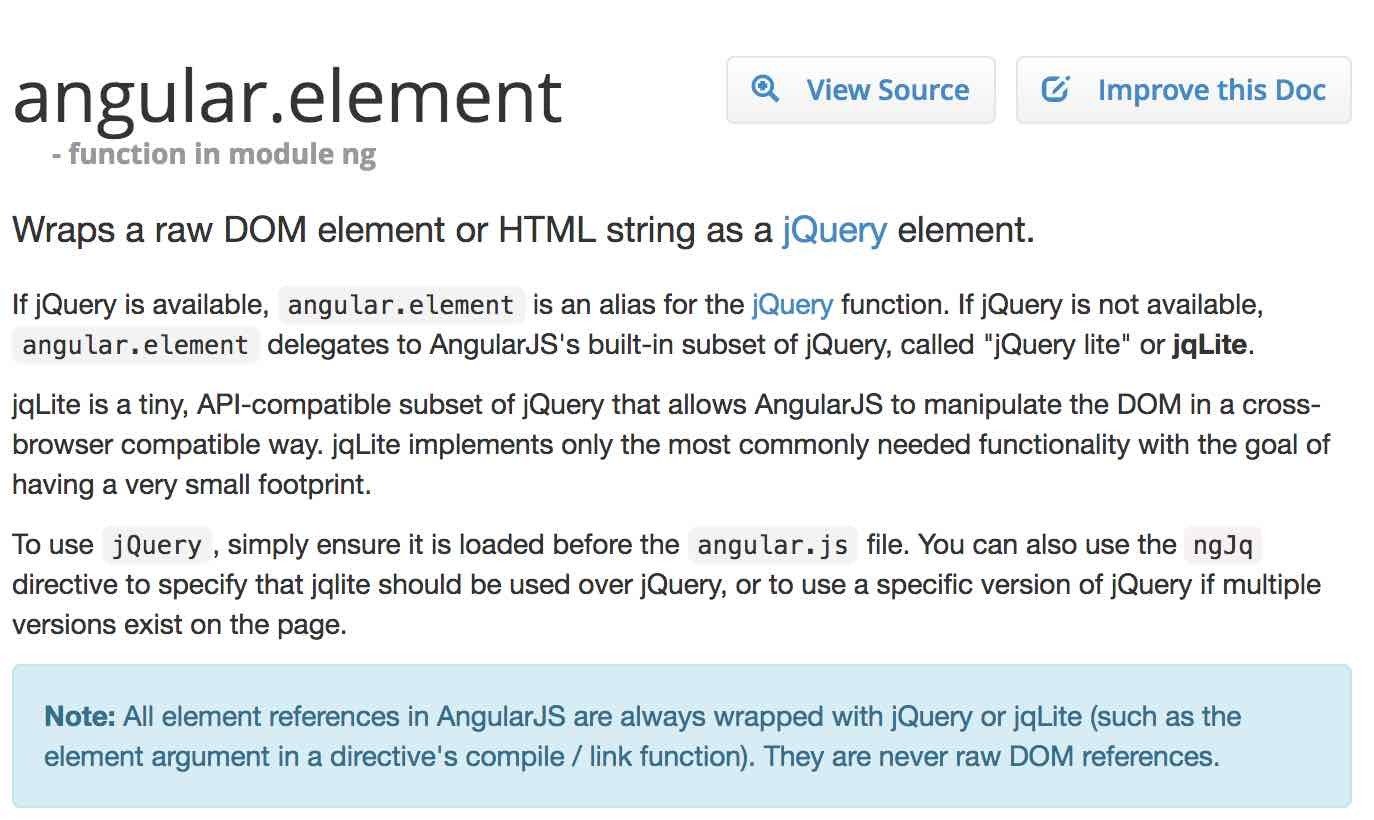
vs jQuery
警告 :
(1) 可以在同一個網頁使用jQuery和 AnguarJS
但千萬不要讓他們操作同一個 element
(2) 不要試著將 jQuery專案 改寫成 AngularJS 專案
(3) 一但用 AngularJS開發,就要忘記DOM
vs jQuery
情境 :
現有的 AngularJS 專案, 要加入 jQuery 的專案
解法 :
(1) 找出失效的 jQuery 元件.
(2) 將操作此元件的 jQuery code 搬到 Angular code
(3) 停用 jQuery plugin ,找出對應的 Angular plugin代用。( 一定有,而且通常比 jQuery 更新更好 )
例:jquery-equalHeigh.js 使用 angular-verticalize.js
vs jQuery
vs ASP.net MVC
重點:前後端分職清楚,往後維護才不會辛苦。
(1) 專案架構:Angular MVC 與 ASPnet MVC 資料夾,不可混雜。
(2) 程式碼:Razor 與 Angular 避免混寫。
思維:
(1) 所有Data 都使用 ajax 丟到前端, 避免 Server-side render,所有data的重組、呈現、互動交給 Angular 處理。
(2) 善用 Single Page Application
angular.module('MyApp').controller('MyCtrl', function($scope){
$scope.myName = "Jayson";
});app.js
<html>
<head></head>
<body>
<div ng-app="MyApp" ng-controller="MyCtrl">
{{ myName }}
</div>
<scropt src="lib/angular.js"></script>
<script src="js/app.js"></script>
</body>
</html>index.html
File structure
/myProj
index.html
/js
app.js
/lib
angular.jsangular.module('MyApp').controller('HomeCtrl', function($scope){
});home.js
<div ng-app="MyApp" ng-controller="HomeCtrl">/myProj
home.html
list.html
member.html
/js
home.js
list.js
member.js
/lib
angular.js<div ng-app="MyApp" ng-controller="ListCtrl"><div ng-app="MyApp" ng-controller="MemberCtrl">angular.module('MyApp').controller('ListCtrl', function($scope){
});angular.module('MyApp').controller('MemberCtrl', function($scope){
});member.js
list.js
File structure
/myProj
index.html
/lib
angular.js
/js
app.js
/template
home.html
list.htmlFile structure (SPA)
<body ng-app="MyApp">
<ng-view>
</body>
<script src="js/app.js">index.html
angular.module('MyApp')
.controller('HomeCtrl', function($scope) {
$scope.myName = "Jayson";
})
.controller('ListCtrl', function($scope) {
// other code
})
.config(function($routeProvider) {
$routeProvider
.when('/home', {
templateUrl:'template/home.html'
controller:'HomeCtrl'
})
.when('/list', {
templateUrl:'template/list.html'
controller:'ListCtrl'
});
});app.js
<div>
{{ myName }}
</div>home.html
File structure
(1) 沒有全域變數
(2) 找到進入點,一切就不會找不到。
例: app.js, main.js
- 語法多
- 規定多
- 觀念多
- 舊思維沒有丟棄
AngularJS 很難的原因
AngularJS 好處
- 有效率滿足前端的需求
- 程式碼好維護,好管理
Angular JS
By Jayson Chiang
Angular JS
- 842



