Storage Strategy
- Cookie
- Web Storage
- Indexed DB
- Service Worker
cookie
-
size < 4KB
-
unfriendly using is native javascript.
Need third party plugin for api.
- unsafe: attach with http request, and increase its size.
cookie
// set
Cookies.set('key', 'value');
// set by chain
Cookies.set('key', 'value').set('hello', 'world');
// set option
Cookies.set('key', 'value', { domain: 'www.example.com', secure: true });
// set expire
Cookies.set('key', 'value', { expires: 600 }); // Expires in 10 minutes
Cookies.set('key', 'value', { expires: '01/01/2012' });
Cookies.set('key', 'value', { expires: new Date(2012, 0, 1) });
Cookies.set('key', 'value', { expires: Infinity });
// get
Cookies.get('key');cookie.js ( https://github.com/ScottHamper/Cookies )
| cookie | local storage/session storage | |
|---|---|---|
| life-cycle | can set up expire date or default clear while close the window. | permanent / clear when the page session ends. |
| size | 4KB | 5MB |
| network | carry with request | client site only |
| api | No. native api is not easy to use. need third party package. | Its simple, synchronous API means it is easy to use. |
| dataType | string | string |
web storage
(local storage/ session storage)
web storage
(local storage/ session storage)
localStorage.setItem('key', 'value');
localStorage.getItem('key');
localStorage.removeItem('key');
sessionStorage.setItem('key', 'value');
sessionStorage.getItem('key');
sessionStorage.removeItem('key');indexed DB
| indexed DB | local storage/session storage | |
|---|---|---|
| life-cycle | permanent | permanent / clear when the page session ends. |
| size | unlimited ( or 50MB) | 5MB |
| network | client site only | client site only |
| api | similar with NoSql. asynchronous API is available |
Its simple, synchronous API means it is easy to use. |
| dataType |
object (Multiple databases and object stores provides more structure than LocalStorage) |
string |
indexed DB
var db;
var openRequest = window.indexedDB.open('myDB', 1); //databaseName,databaseVersion
openRequest.onerror = function (event) {
console.log(openRequest.errorCode);
};
openRequest.onsuccess = function (event) {
db = openRequest.result;
displayData();
};
openRequest.onupgradeneeded = function (event) {
db = event.target.result;
var store = db.createObjectStore('customers', { keyPath: 'customerId' });
store.createIndex('firstName', 'firstName', { unique: false });
store.createIndex('lastName', 'lastName', { unique: false });
store.createIndex('street', 'street', { unique: false });
store.createIndex('city', 'city', { unique: false });
store.createIndex('zipCode', 'zipCode', { unique: false });
store.createIndex('country', 'country', { unique: false });
};service worker

1. save files and data in client side (permanent).
2. offline process.
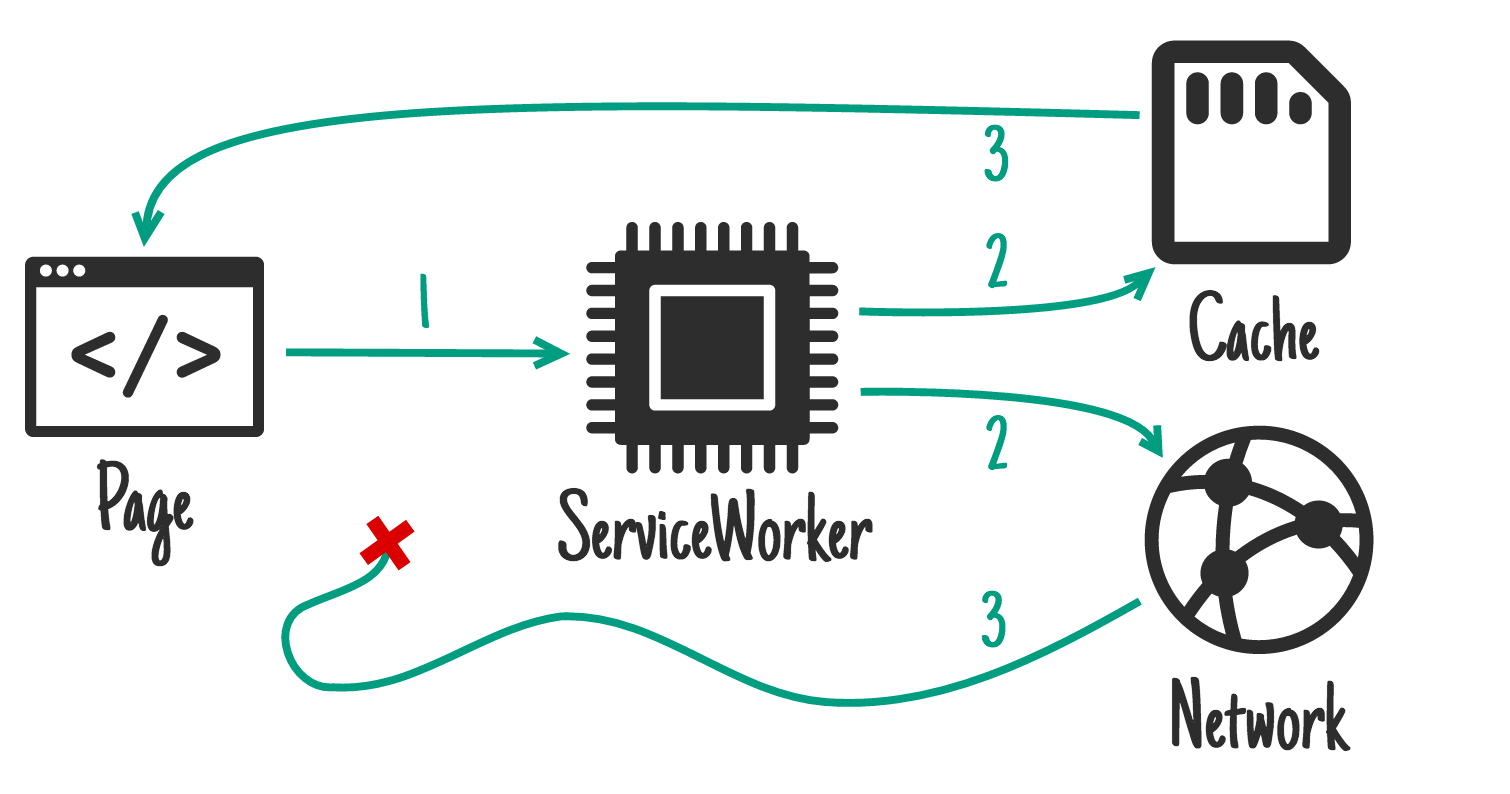
3. kick off two asynchronous requests, one to the cache and one to the network.
service worker
<html>
<head>
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker
.register('./service-worker.js')
.then(function() { console.log('Service Worker Registered'); });
}
</script>
</head>
<body>
</body>
</html>var cacheName = 'weatherPWA-step-6-1';
var filesToCache = [];
self.addEventListener('install', function(e) {
console.log('[ServiceWorker] Install');
e.waitUntil(
caches.open(cacheName).then(function(cache) {
console.log('[ServiceWorker] Caching app shell');
return cache.addAll(filesToCache);
})
);
});
self.addEventListener('activate', function(e) {
console.log('[ServiceWorker] Activate');
e.waitUntil(
caches.keys().then(function(keyList) {
return Promise.all(keyList.map(function(key) {
if (key !== cacheName) {
console.log('[ServiceWorker] Removing old cache', key);
return caches.delete(key);
}
}));
})
);
return self.clients.claim();
});service-worker.js
var dataCacheName = 'weatherData-v1';
self.addEventListener('fetch', function(e) {
console.log('[Service Worker] Fetch', e.request.url);
var dataUrl = 'https://query.yahooapis.com/v1/public/yql';
if (e.request.url.indexOf(dataUrl) > -1) {
/* This is called the "Cache then network" strategy:
* https://jakearchibald.com/2014/offline-cookbook/#cache-then-network
*/
e.respondWith(
caches.open(dataCacheName).then(function(cache) {
return fetch(e.request).then(function(response){
cache.put(e.request.url, response.clone());
return response;
});
})
);
} else {
/*
* The app is asking for app shell files. In this scenario the app uses the
* "Cache, falling back to the network" offline strategy:
* https://jakearchibald.com/2014/offline-cookbook/#cache-falling-back-to-network
*/
e.respondWith(
caches.match(e.request).then(function(response) {
return response || fetch(e.request);
})
);
}
});service-worker.js
Reference
1. https://speakerdeck.com/shiningjason1989/progressive-web-app-zhi-shi-fou-shi-wo-de-wei-lai
2. http://blog.techbridge.cc/2016/07/23/progressive-web-app/
3. https://www.flipkart.com/
Storage
By Jayson Chiang
Storage
- 746



