
Problem
Testing is boring, repeating, wasting time.


How to make some testing automatically?

E2E testing framework that runs test in a browser interacting as a real user.
-
Developed by Google.
-
Created especially for Angular applications.
-
Can be used non Angular sites as well.





Selenium
Test Library
DOM Library
BOM Library
Web Driver
( Browser robot )
> npm install -g protractor( Node.js and Java is required )
What can Protractor do ?

content right?
element exist ?
- hover
- click
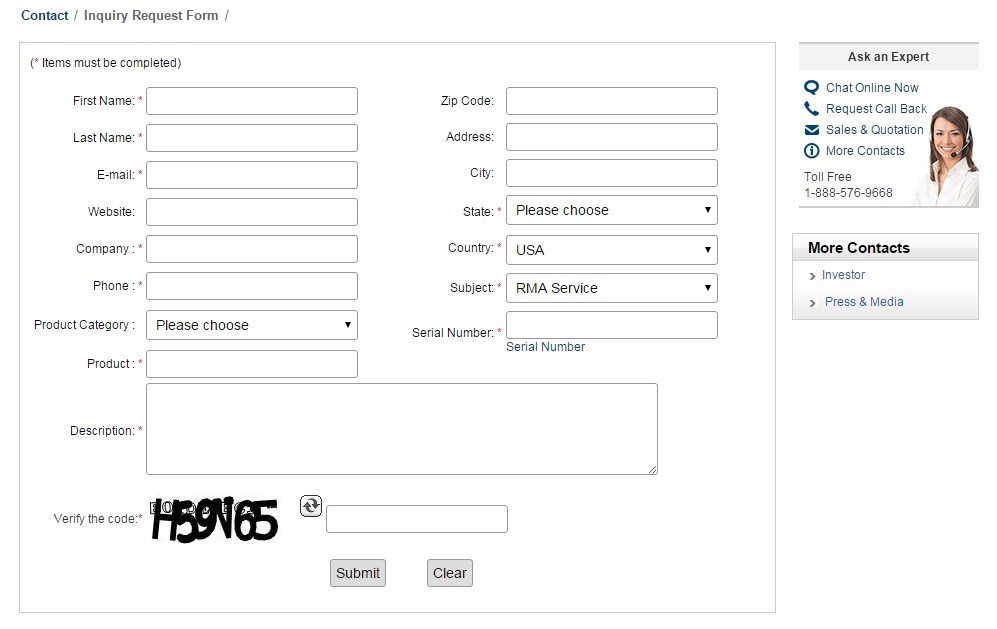
- form validation
- redirect
- url check
- ajax
- ... ...
Quick Demo



Selenium

spec.js
( Test Script )

conf.js ( Protractor config )



How to write a Test Script

describe('angularjs homepage todo list', function() {
it('first test', function() {
browser.get('https://angularjs.org');
var element(by.model('todoList.todoText'));
expect(todoList.count()).toEqual(3);
});
});browser.ignoreSynchronization = true;
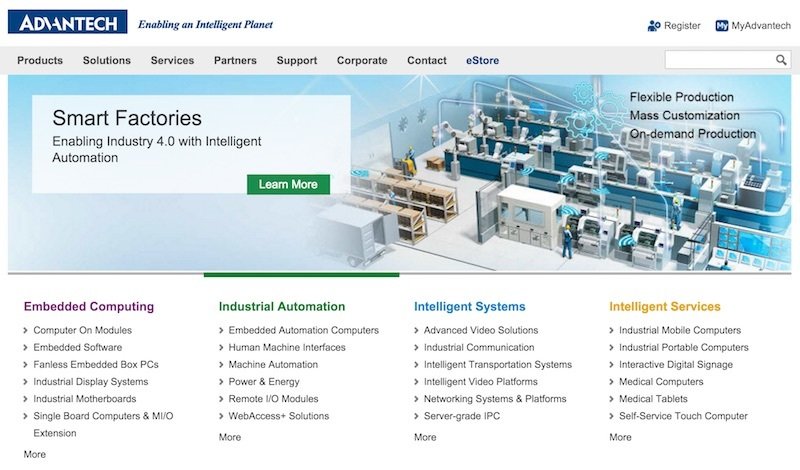
describe('Advantech homepage', function() {
it('check bu ec link correct', function() {
browser.get('http://www.advantech.com');
$('.bu-color-ec').click();
var url_now = browser.driver.getCurrentUrl();
var url_spec = '/embedded-boards-design-in-services/';
expect(url_now).toContain(url_spec);
});
});
spec.js
for Non-Angular website
suite : a series of test specs
spec : a test unit.
matcher : check if this spec is pass





PM

web UI
scenario


Designer
Developer

HTML

QA

examine
- test suite
- test specs


in Search textbox
send Key "Advantech"
click "google search"
check Search Result
1. "Advantech" is the first result
2. the link is www.advantech.com
go to Google Search
describe('[Test Google Search]', function() {
it('the first search result is Advantech', function() {
expect(result).toContain('Advantech');
});
it('the first search result is www.advantech.com', function() {
expect(result).toContain('www.advantech.com');
});
});

#lst-ib
#hplogo
input[name=btnK]

#ires .r a
browser.ignoreSynchronization = true;
describe('[Test Google Search]', function() {
browser.get('https://www.google.com/');
$('#lst-ib').sendKeys('advantech');
$('#hplogo').click();
$('input[name=btnK]').click();
browser.driver.sleep(2000);
var element = $$('#ires .r a').get(0)
it('the first search result is Advantech', function() {
var result = element.getText();
expect(result).toContain('Advantech');
});
it('the first search result is www.advantech.com', function() {
var result = element.getAttribute('href');
expect(result).toContain('www.advantech.com');
});
});

#lst-ib
#hplogo
input[name=btnK]

#ires .r a
1. Google Resarch
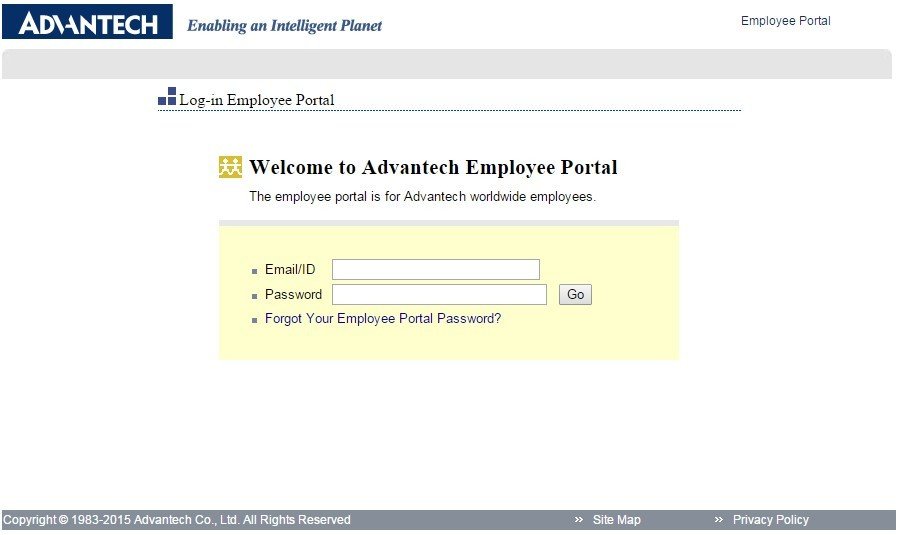
2. Real case in Wise support portal website
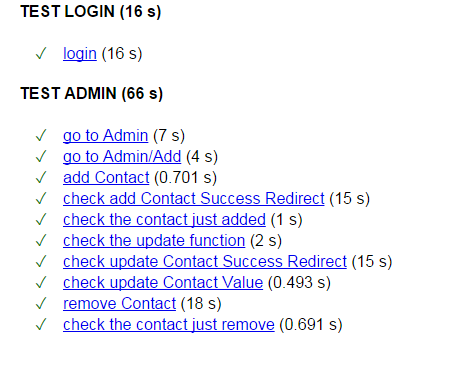
DEMO
Advance - Report and PrintScreen

- Protractor can test most UI interact as real user.
- It can save time for repeating test cases.
- time spent writing/maintain tests and code.
Conclusion
Protractor
By Jayson Chiang
Protractor
- 650



