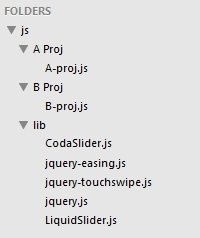
VS2015 & Bower


- A-proj
- CodaSlider
- jquery
- jquery-easing
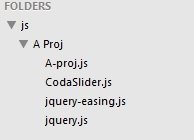
A Proj

There is a project A using CodaSlider.js
B Proj
- B-proj
- LiquidSlider
- jquery
- jquery-easing
- jquery-touchswipe
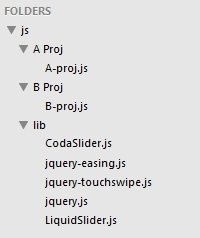
- A-proj
- CodaSlider
- jquery
- jquery-easing
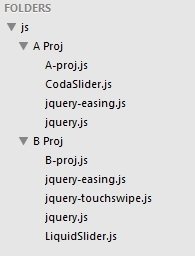
A Proj

Then Project B use LiquidSlide.js
B Proj
- B-proj
- LiquidSlider
- jquery
- jquery-easing
- jquery-touchswipe
- A-proj
- CodaSlider
- jquery
- jquery-easing
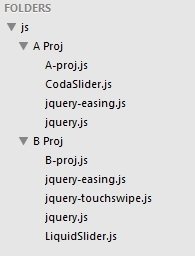
A Proj

Not Good
B Proj
- B-proj
- LiquidSlider
- jquery
- jquery-easing
- jquery-touchswipe
- A-proj
- CodaSlider
- jquery
- jquery-easing
A Proj

Better~~~
B Proj
- B-proj
- LiquidSlider
- ?????
- ?????
- A-proj
- CodaSlider
- ?????
- ?????
A Proj

But ... ...
One day we all forget the dependency ...
Bower
distributed in rainforest of
New Guinea

( Flame Bowerbird )
Bower
- Front-end Package
download tool.
- Package Version control.
- Package Dependency control.

Bower
All Bower does is install the right versions of the packages that the project needs and their dependencies.
In other words:
it downloads source files for the right libraries and everything they need into a special folder. Everything else is up to the developer.

Bower

> bower install
> bower install <package>
> bower install <package>#<version>
> bower install <name>=<package>#<version>
> bower uninstall <package>
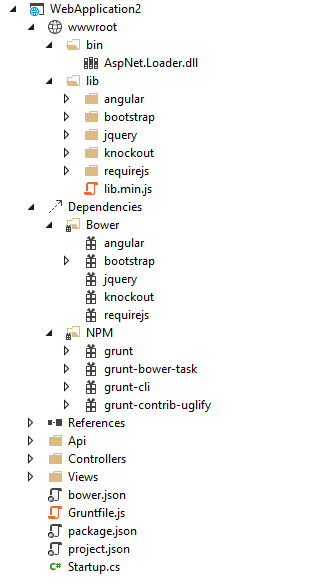
> bower listVS2015
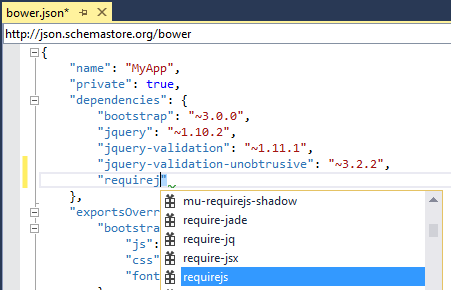
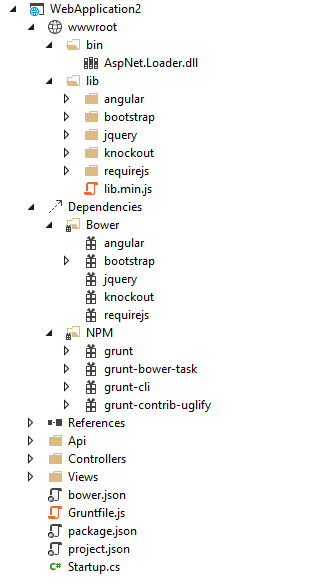
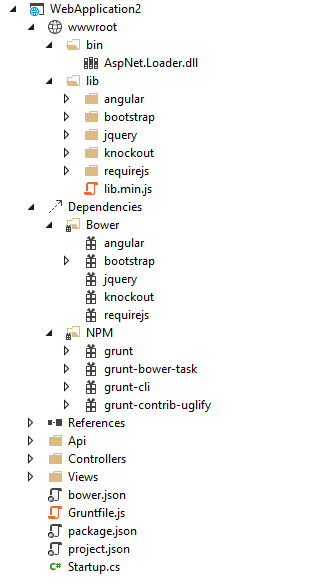
- Build-in Bower
- Bower intelliSence








和Bower 沒有直接關係
透過手動或Grunt搬過來
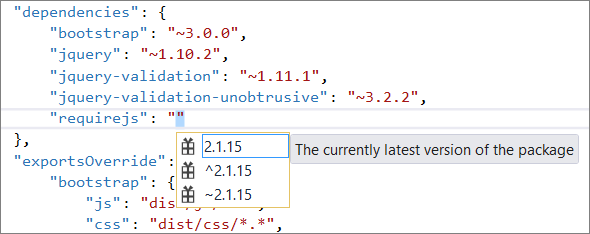
直接編寫bower.json
進行package 新增移除
Bower下載的檔案會放
在Dependencies/Bower




- Edit Bowser.json
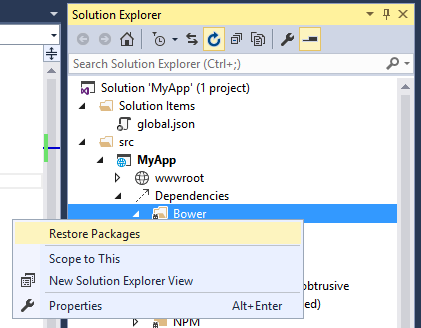
2. Right click Bower
choose Restore Packages
Done!!









All Bower does is install the right versions of the packages that the project needs and their dependencies.
In other words:
it downloads source files for the right libraries and everything they need into a special folder. Everything else is up to the developer.













exports file we need



透過手動搬移
或
Grunt, Gulp



see grunt-bower-task




Let's Demo
Discussion
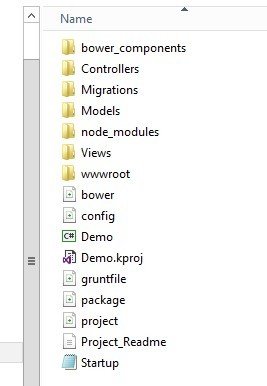
The structure of our
.css & .js files
( 以下開始與Bower無關 )
Now
目前分類
1. jQuery
2. Script
3. css
/ jQuery
jquery.js
jquery-ui.js
jquery.easing.js
jquery.cookie.js
jquery.cookie.2.2.0.js
jquery.equalHeight.js
jquery.tabSlideOut.js
liquidSlider.js
/ Script
common.js
common-nonresp.js
/ Header
SearchCompleteV2.js
AdvantechFunction.js
/ ContactTab
contact-tab.js
/ Footer
footer.js
aonline-livechat-global.js
/ success-story
masonry.js
jsrender.js
underscore.js
ployfill.js
/ css
... ...分為三大類:
- lib or packages
依package分類
- js or scripts
依專案分類
- css
依專案分類
/ lib (packages)
/ jquery
/ jquery-ui
/ jquery.cookie
/ liquidslider
/ bootstrap
/ js (scripts)
common.js
common-nonresp.js
/ homepage
/ success-stories
/ css (styles)
common.css
common-md.css
/ homepage
/ success-stories第二層(lib)
1. package
(1) 各package內再細分
js, css, imgs... ...
(2) 不同版號的程式可管理在同一個package下,以版號做區別。
/lib
/jquery
/js
jquery.js
jquery.min.js
jquery.1.9.1.js
/jquery-ui
/js
jquery-ui.js
jquery-ui.min.js
/css
jquery-ui.css
/themes
/jquery.cookie
jquery.cookie.js
/liquidslider
/js
liquidslider.js
/css
liquidslider.css
/css-img
/bootstrap
/js
bootstrap.js
/css
bootstrap.css第二層(js)
1. 全站共用的.js直放在/js最上層
2. 各專案專用的.js,建立各專案folder後,放在其下。
3. 為各專案特製的boundle.js 也放在各專案的folder下。
/js
common.js
common-nonresp.js
/homepage
homepage.js
/success-story
success-story.js
/tuple
header.js
footer.js
第二層(css)
1. package
(1) 依專案建folder分類,全站共用的.css放在 /css 最上層。
2. 與.css具有相依性的圖片,需建css-img folder並與 .css同一層;圖片以相對路徑的方式寫在 .css中。
/css
common.css
common-mq.css
reset.css
/homepage
homepage-style.css
/homepage-style-css-img
icon-A.png
icon-B.png
/success-stories
prd-cs-style.css
/prd-cs-style-css-img
logo-A.png
logo-B.png
logo-C.png
Bower and VS2015
By Jayson Chiang
Bower and VS2015
Introduce Bower in VS2015
- 715



