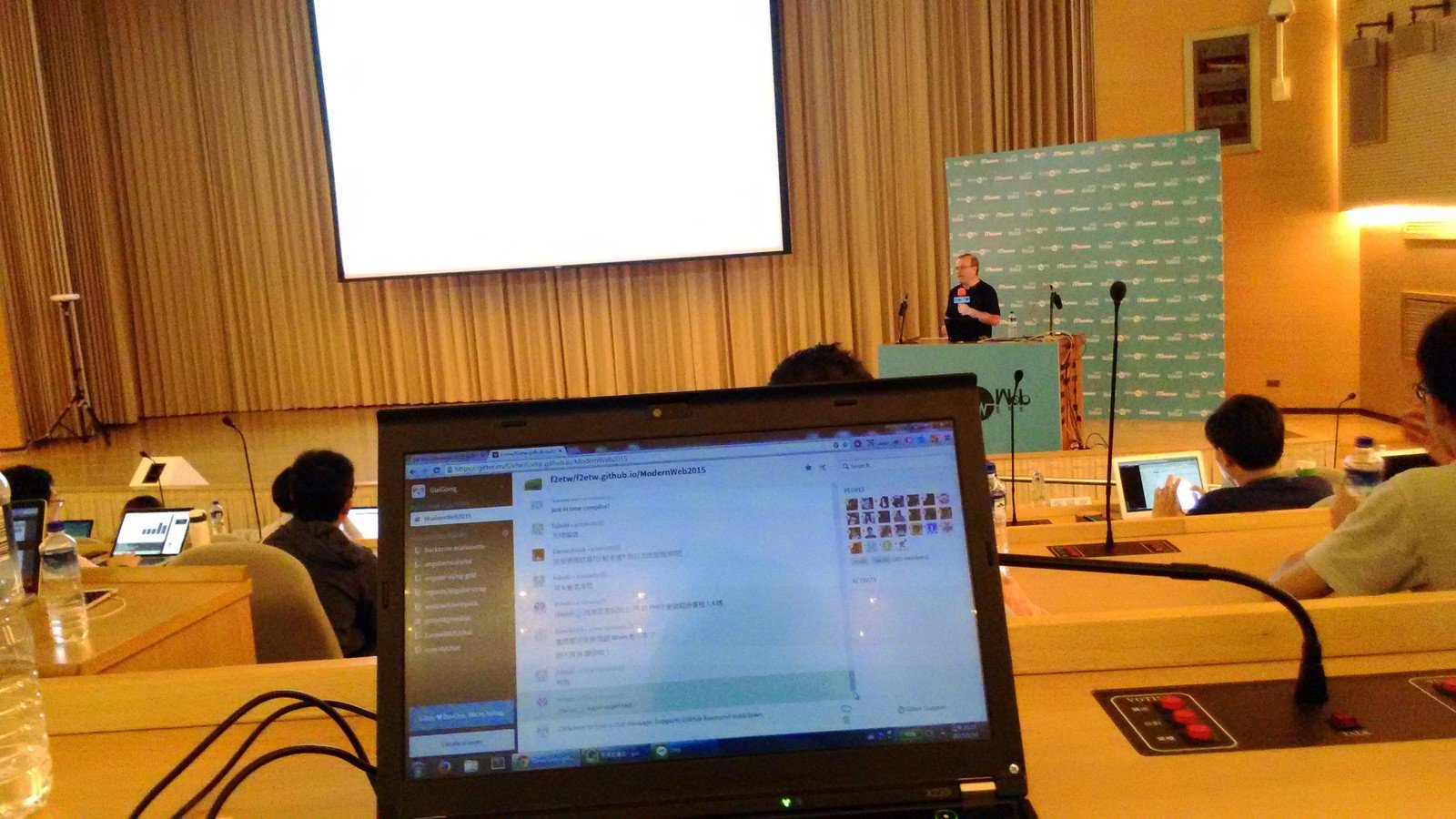
Modern Web
Conf 2015


600+



40
3

2







前端開發工程師 - JavaScript related
- JavaScript at 20 Years
- TypeScript 過去現在未來
- D3.js 圖表優化二三事
- Modern Web technology to interact with (Big) Data: Voice Control, Data Visualization and Data-Driven Animation
- JavaScript,征服世界是可能的嗎?
- 從 React Native 看 "Learn once write anywhere" 帶來的開發典範轉移
- 使用 React.js 協助開發 Rails 產品
前端開發工程師 - tools
- Webpack pack your web.
- The Speed & The Enthusiasm (速度與激情)
網頁設計師 / UI/UX工程師
- 網頁字型與排版
- SEO真的只要做這些事就好
- Pinkoi 把手機版網站變好用了
- CSS3 3D實務應用
- 如何透過設計解決服務的問題及吸引更多用戶
- 從技術角度看 Responsive Web Design
- 用戶體驗不是一個部門
架構師
- 三維架構方法
資料分析師
- Websites in Data Driven Generation: Navigation, Searching, Recommendation
後端開發工程師
- 聽說 KKTIX 現在都是用 Go 寫的
- ASP.NET 5 的創新與變革
- Speeding up the Web with PHP 7
- Web 的即時互動怎麼玩?拿來做即時線上遊戲吧!
- 給 PHP 開發者的 Composer 錦囊
- How the East Was Won
DevOps
- 「DevOps的日常」
- 雲端系統對爆量的測試與準備 以張惠妹秒殺售票為例
- 用 Vagrant 與 Docker 拯救世界
- 安裝 Nginx 的 101 種方法/Ansible 簡介
資料庫管理員
- Redis, another step on the road
- AWS Lambda in the Browser: Javascript interface and Node.js app without a single Server
技術主管、資訊主管、專案經理、數位行銷
- 酒館的進退之道
- 開源之道,Open Source Enlightenment
- 網頁設計,是你認為的好工作?—馬克思主義的觀點
- 從失敗中學習打造技術團隊
- Design with U.S.E.R.
- 愛料理如何打造產品及技術團隊
無法分類
- 穿戴世界中Web的角色 – 從Web Computing 到 Wearable Computing
- 1UA MultiScreen
- Web + Arduino 實在有夠潮!
- When web meet native app

Let's Start !!
Modern Web 2015 - Intro
By Jayson Chiang
Modern Web 2015 - Intro
- 566



