Javascript & HTML
CSIT570 10/17/2013
Last week we went over
- control statements
- objects
- constructors
- functions as object properties
- getters/setters
this week we will learn
- the execution environment & the DOM
- accessing elements in JavaScript
- events and event handling
execution environment
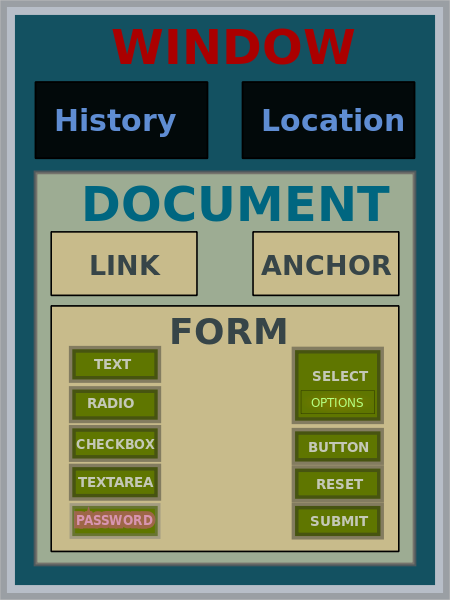
- the Window object represents the window of your browser that displays the document and its properties include all the global variables in the HTML document
- the Document object represents the displayed HTML
- every Window has a document property
- Document objects have property arrays for forms, links, images, etc.
Document Object Model
- the DOM, which we've discussed before, is an API that defines the interface between HTML documents and application programs.
- Documents in the DOM have a tree structure
Document Object Model
- elements of a document are objects with data and operations, the data being their properties.
ex: <img src="myImage.jpg" alt="my image" />
in object notation:
img = { src: "myImage.jpg", alt: "my image" }
document object model

document object model
Let's use Chrome dev tools to try see the DOM structure of http://cs.montclair.edu
Accessing Elements in Javascript
- We use dot notation to get the address of an element in the DOM via JavaScript. This is the its "DOM address."
- There are multiple approaches to DOM addressing
dom addressing: method 1
Using forms and array of the Document object
<html> <head> <title>My example of DOM Addressing</title> </head><body> <form name="myForm" action=""> <input type="button" name="mySubmit" id="submit-button" /> </form></body></html>
var dom = document.forms[0].elements[0];
dom addressing: method 1
Issue with this method: what happens if you move elements around? The address will no longer work!
DOM ADDRESSING: method 2
Using element names
<html> <head> <title>My example of DOM Addressing</title> </head><body> <form name="myForm" action=""> <input type="button" name="mySubmit" id="submit-button" /> </form></body></html>
var dom = document.myForm.mySubmit;
DOM Addressing: Method 2
Issues with this method: it doesn't always validate because name attributes aren't allowed in all elements
dom addressing: method 3
you've used this one before:
<html> <head> <title>My example of DOM Addressing</title> </head><body> <form name="myForm" action=""> <input type="button" name="mySubmit" id="submit-button" /> </form></body></html>
var dom = document.getElementById("submit-button");
in-class exercise
Here is source code for a document. Use all three methods (if applicable*) to get every element:
html, head, title, body, ul, each of the 3 li elements
html, head, title, body, ul, each of the 3 li elements
<html> <head> <title>In-Class DOM Addressing</title> </head><body id="this-page-body"> <ul id="this-list"> <li id="item-one">Apples</li> <li id="item-two">Oranges</li> <li id="item-three">Pizza</li> </ul> </body></html>
dom methods
-
.getElementById(id) - returns object
-
.getElementsByClassName(className) - returns array of descendent objects
-
.getElementsByTagName(tagName)- returns array of descendent objects of a tag
Example
<html> <head> <title>In-Class DOM Addressing</title> </head><body id="this-page-body"> <ul id="this-list"> <li>Apples</li> <li>Oranges</li> <li>Pizza</li> </ul> </body></html>
var third = document.getElementsByTagName('li')[2];
events & event handling
- one cool use of JavaScript is detecting browser and user activities and responding to those activities
- an event is a notification that something specific has occurred
- an event handler is a script that is executed in response to the appearance of an event
- events are also JavaScript objects, and only have lowercase letters
events & attributes
blur -> onblur
click -> onclick
focus -> onfocus
keydown -> onkeydown
keyup -> onkeyup
load -> onload
mousedown -> onmousedown
mouseout -> onmouseout
mouseover -> onmouseover
submit -> onsubmit
[and there's more!]
examples of events on elements
<input type="button" id="myButton" onclick="alert('You clicked the button!')"; /> let's pull the instruction out of the HTML:
<input type="button" id="myButton" onclick="myButtonHandler();" /> let's pull all JavaScript out:
<input type="button" id="myButton" />
Your task now: make a button and create the JavaScript alert using the 3rd method.
Elements & their events
onfocus - element acquires focus
onblur - element loses focus
onchange - element is changed and loses focus
onclick - user clicks on element
ondblclick - user double-clicks left mouse button
onkeydown - key pressed down
onkeyup - key released
onkeypress - key pressed down and released
onload - finished loading
Elements & their events
onmousedown - user clicks left mouse button down
onmousemove - user moves mouse over element
onmouseout - mouse moved away from element
onmouseover - mouse enters over the element
onmouseup - user releases clicked mouse button
onreset - reset button clicked in form
onselect - any text in an element is selected
onsubmit - submit button clicked in form
onunload - user exists the document
In-class exercise
Create an HTML document with an input button. Have the following events handled and print the name of the event attribute to the console whenever that event occurs.
Ex:
when the button is clicked, the console should say "onclick"
Elements to use:
onblur, onclick, onfocus, onmouseover, onmousedown, onmouseup, onmousemove, onmouseout
Any Questions?
Your next assignment
Take your assignment from last week, your constructor, and load the script into a page.
In the HTML page have a form with input fields for each attribute. When the user changes the input text fields, print "user entering text" to the console.
When the user clicks the submit button in your form, create a new object with those fields and print the object to the
JavaScript and HTML
By Jenn Schiffer
JavaScript and HTML
- 1,622



