¡Hola!
Soy Luis Antonio Gómez
Fundador y Co-fundador de:
Para Cualquier pregunta...
Al final solo levante su mano, en Twitter pueden utilizar los hashtag #CPMX4 #ninjacodetv #html5facil para dar seguimiento a la conferencia.
Vayamos a lo importante...
En realidad Es..
La modificación y adaptación de una tecnología para brindar mayor facilidad de trabajo.
Y en nuestro caso...
Los hacks nos han ayudado a crear cosas complejas y hacer retrocompatibles las nuevas tecnologías.
los hacks llegaron a HTML5
La magia oscura de la web
¿Cómo puede ser posible eso? Wow!
¿Has creado un Hack?
Si es así, eres uno de los dioses en la web... ¡Y no bromeo!.
¿Imaginas no tener hacks y...
Estás por desarrollar un nuevo proyecto con websockets, localstorage, canvas, HTML5, CSS3 y sobre todo que sea lo más retrocompatible posible?
Esa es la importancia de los hacks
¿Y por qué tantos hacks?
Es simple, existen muchas tecnologías privativas y capacidades de las mismas, los hacks van en función de ello.
Siempre hay un crack del código
Hay desarrolladores tan increíbles que han inventado librerías que no te explicas como es que funcionan.
¿El objetivo?
Sólo queremos desarrollar más rápido y mejor.
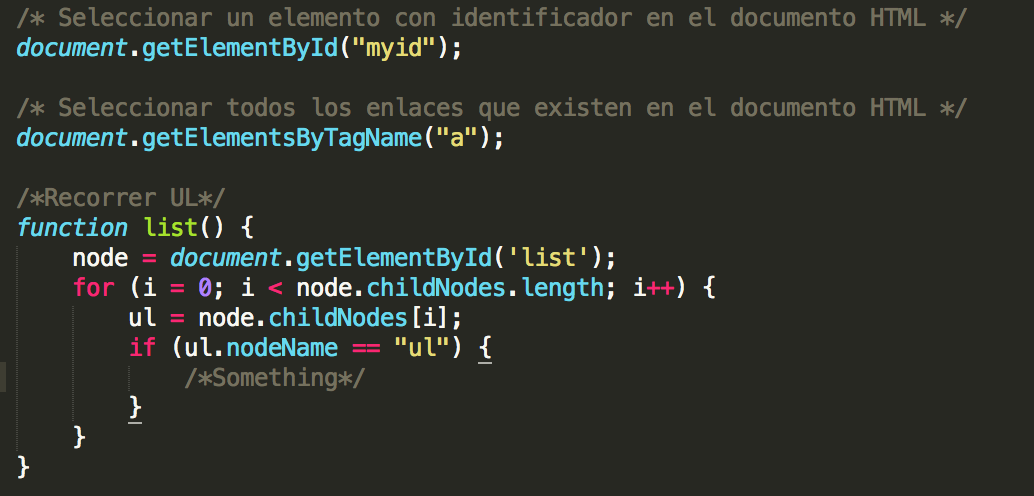
Los Primeros hacks en aparecer
Diferencias en Javascript y Jquery
HTML5 Shiv
Nos permite habilitar las nuevas etiquetas semánticas en navegadores viejos.
CSS3 Pie
Es un archivo de comportamiento para IE (.htc) que habilita propiedades CSS3.
Ahora vamos con los hacks super cool
Modernizr
Una libreria que nos permite controlar el uso de las nuevas tecnologías de HTML5 en navegadores viejos.
¿Tus estilos son avanzados?
-prefix-free
Liberate de los odiosos prefijos de los motores de renderizado para CSS3.
Google wEB FONTS
Una linea de código y la posibilidad de utilizar fuentes personalizadas.
REsponsive.JS
Tu sitio web responsive design hasta en navegadores viejos.
Normalize.css
El mismo estilo por defecto en todos los navegadores.
Supongo que utilizas las nuevas etiquetas multimedia
MediaElement.js
Inserta y maneja el contenido multimedia de manera sencilla y con retrocompatibilidad.
cuepoint.js
Agrega de manera sencilla subtítulos o puntos de señal a tus videos en HTML5.
La potencia de los gráficos
Raphael.js
Trabaja con vectores y canvas aún más fácil de lo que pensabas.
Kinetic.js
Un framework que permite animaciones de alto rendimiento, transiciones, capas de anidación de nodos, almacenamiento en caché, filtrado, control de eventos para aplicaciones y mucho más.
LA usabilidad también tiene su lugar
HTML5 Uploader
Permite utilizar todo el potencial de HTML5 para subir archivos, como el Drag and Drop por ejemplo.
Turn.JS
Crea el efecto flip de un libro rápidamente con el potencial de HTML5.
WYSIHTML5
Un editor de texto enriquecido de código abierto basado en HTML5.
Storage.js
Utiliza local storage en cualquier navegador.
Usa userData para IE 6 y 7, globalStorage para las versiones de Firefox 2 y 3.
skrollr
Es una libreria para utilizar el efecto Parallax junto con el evento scroll del navegador.
Parallel.js
Saca el máximo provecho de los WebWorkers en Javascript.
socket.io
Hace posible la web en tiempo real y retrocompatible utilizando websockets y más.
Faye
Faye es un sistema de mensajería de publicación-suscripción basado en el protocolo Bayeux. Proporciona servidores de mensajes para Node.js y Ruby.
HTML5 En diferentes plataformas y fuera de la web.
Phonegap
Si eres desarrollador web, entonces también puedes crear aplicaciones móviles casi nativas.
Aplicaciones nativas en Windows 8
Ahora Microsoft actualiza Visual Studio para los desarrolladores web.
Firefox OS
Ahora las aplicaciones móviles son desarrolladas 100% en HTML5.
Pero escribir mucho código es cansado
¿Y si lo escribieras más rápido o con menos líneas de código?
Precompiladores y metalenguajes
Emmet
Un plugin para muchos editores de texto desarrollado y optimizado para desarrolladores web con el fin de que escriban código más rapido.
Sass
Es un metalenguaje para escribir CSS que se utiliza para describir el estilo de un documento de manera limpia y estructural.
Less
Un metalenguaje donde el CSS ahora es mucho más dinámico.
Stylus
Otro metalenguaje para CSS expresivo, dinámico y robusto.
Coffescript
CoffeeScript es un metalenguaje que se compila a JavaScript, permite escribir código más limpio y estructurado.
¿Preguntas?
¡Puedes ganar algo como esto...!
¡Gracias por su atención!
Luis Antonio Gómez:
- @jimmylagp
- facebook.com/jimmylagp
- contacto@html5facil.com