Julio López Montalvo
Web Developer. Javascript & Ruby lover. Passionate about new technologies, I enjoy code, travel, share and learn more everyday.








Content
Footer


/* Theme Name: Wordcamp Theme Theme URI: http://wordpress.org/themes/twentythirteen Author: Julio Lopez Author URI: http://www.juliolopezmontalvo.com Description: Descripción del tema Version: 1.0 */

600 x 450
Apoyarnos de las funciones de Wordpress
<?php get_header();?><?php get_sidebar();?><?php get_footer();?>
<?php wp_head(); ?><?php wp_footer(); ?>
<?php bloginfo('stylesheet_directory'); ?> <?php bloginfo('description'); ?><?php bloginfo('name'); ?><?php wp_title(); ?>
<?php bloginfo( 'charset' ); ?><?php language_attributes(); ?> <?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<?php the_title(); ?>
<?php the_content(); ?>
<?php endwhile; ?>
<?php else :
//No se ha encontrado plantilla ?>
<?php endif; ?> Agregando un Ver Más
function new_excerpt_more( $more ) {
return '... <a href="'. get_permalink( get_the_ID() ) . '">Ver más</a>';
}
add_filter( 'excerpt_more', 'new_excerpt_more' ); function custom_excerpt_length( $length ) {
return 20;
}
add_filter( 'excerpt_length', 'custom_excerpt_length');Puedes personalizar sus medidas, hasta su clase
<?php if ( has_post_thumbnail() ) {
the_post_thumbnail(array(600,227), array('class' => 'destacada')); } ?><?php if ( has_post_thumbnail() ) {the_post_thumbnail();} ?>
add_theme_support( 'post-thumbnails' ); Autor => <?php the_author(); ?>
Fecha => <?php the_date(); ?>
Categoría(s) => <?php the_category(); ?>
Número de Comentarios => <?php comments_number(); ?>
En un loop no se muestran las fechas repetidas de un mismo día, para forzarlo usar:
<?php echo get_the_date(); ?>
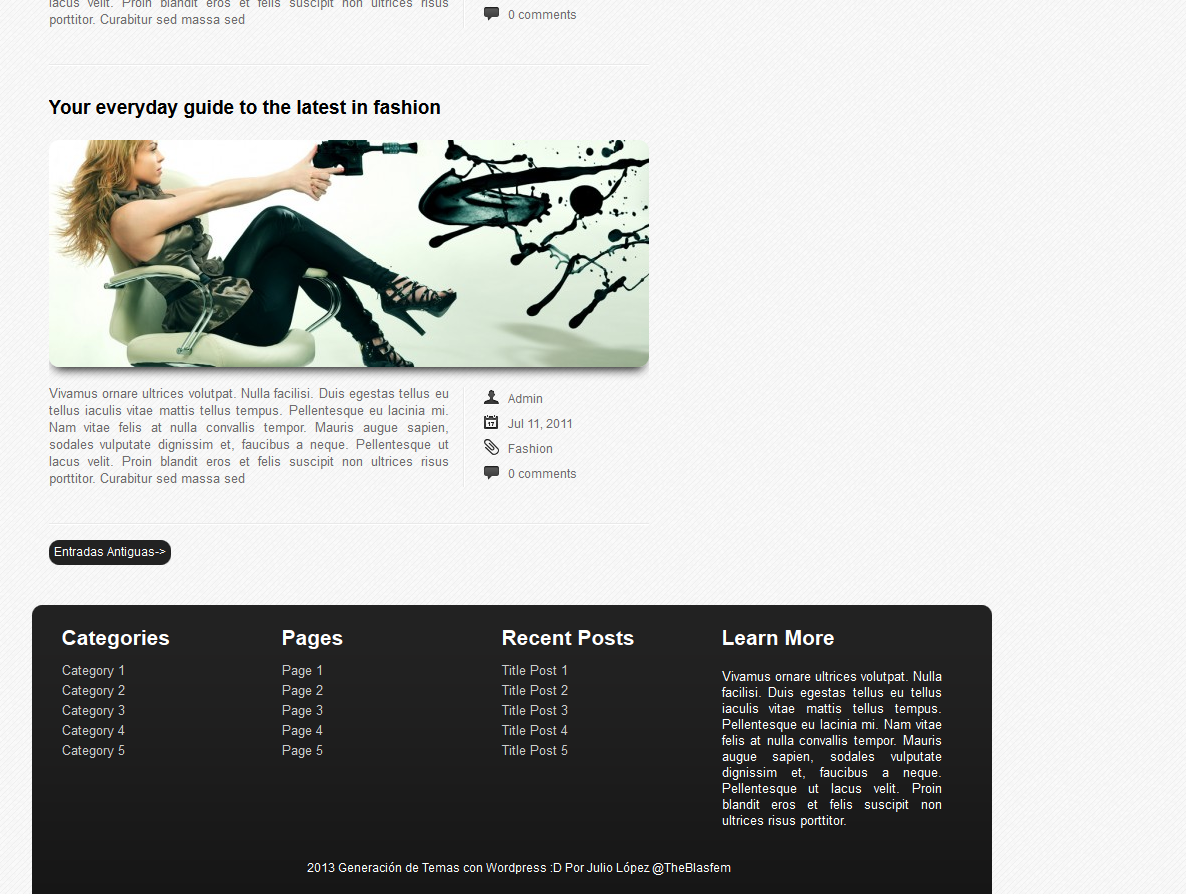
posts_nav_link(" - ","<-Entradas Recientes","Entradas Antiguas->"); <?php posts_nav_link(); ?>
<?php wp_pagenavi(); ?>
<?php the_permalink(); ?> <?php comments_template(); ?> <?php $categoria=get_category(get_query_var('cat'));
echo $categoria->name; ?>
<?php if(function_exists('dynamic_sidebar')){
dynamic_sidebar('Nombrewidget'); }?> if(function_exists('register_sidebar')) {
register_sidebar(array(
'name' => 'Nombrewidget',
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
));
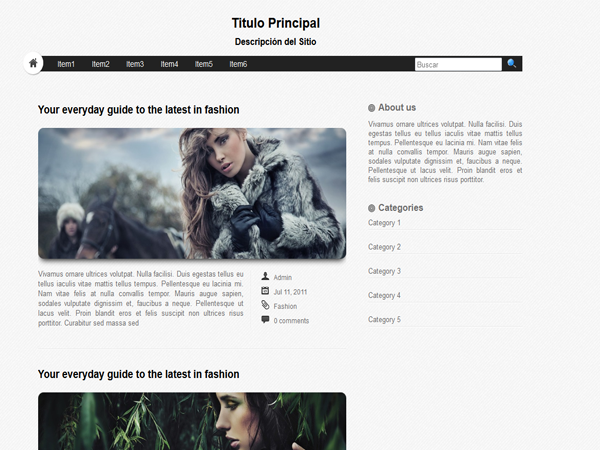
} <?php wp_nav_menu(array('theme_location'=>'primary', 'menu_id' => 'menutop')); ?> <?php wp_nav_menu(array('theme_location'=>'primary')); ?> register_nav_menu( 'primary', 'Primary Menu' ); <?php bloginfo('url'); ?>

By Julio López Montalvo
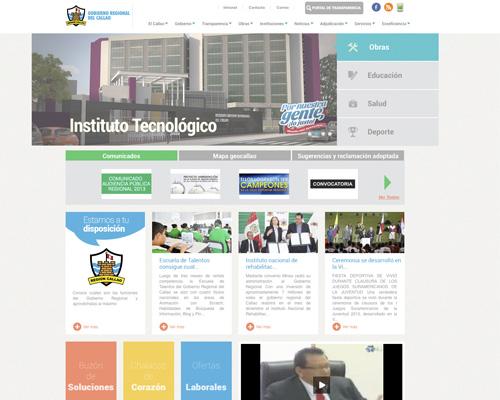
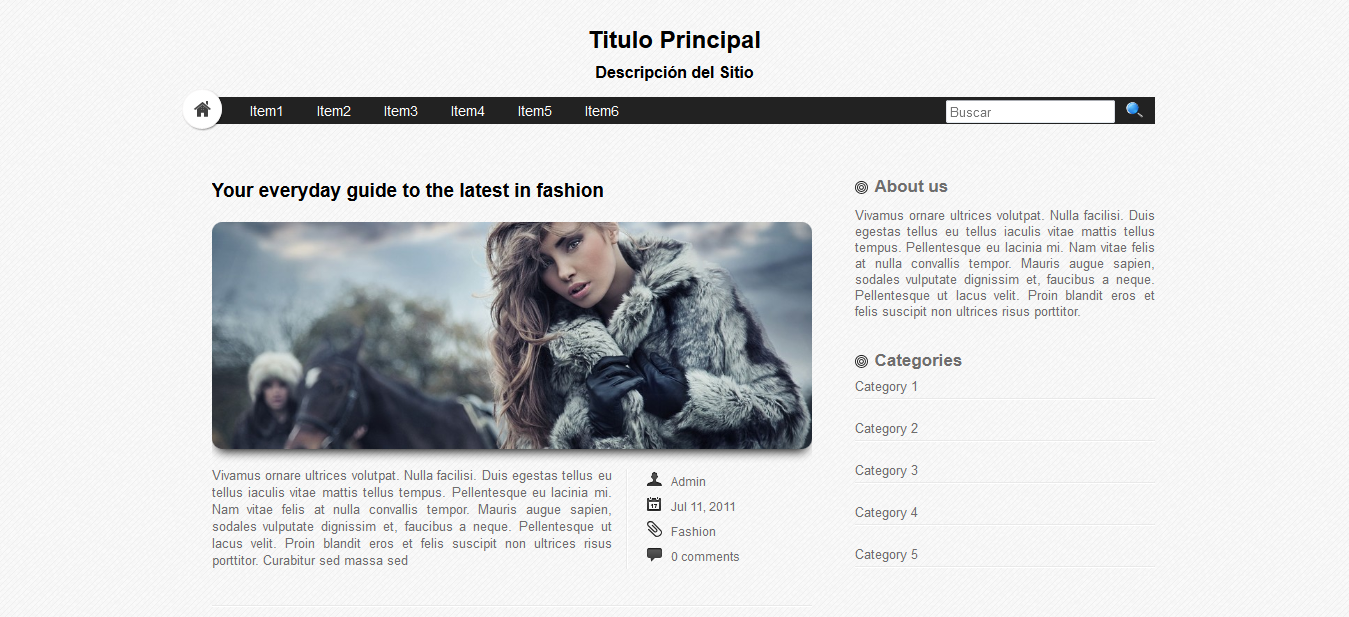
Aprende a integrar tu plantilla html a Wordpress
Web Developer. Javascript & Ruby lover. Passionate about new technologies, I enjoy code, travel, share and learn more everyday.