LifeGamer & ToolBuddy
瞿旭民 (Kevin Cyu)
kevinbird61@gmail.com
SEP 27, 2018
@CSIE.NCKU
Kevin Cyu
About

Outline
-
About LifeGamer
-
Birth of Toolbuddy

既然有這個舞台,那就來做遊戲吧 !
課程平台?
how?

第一代
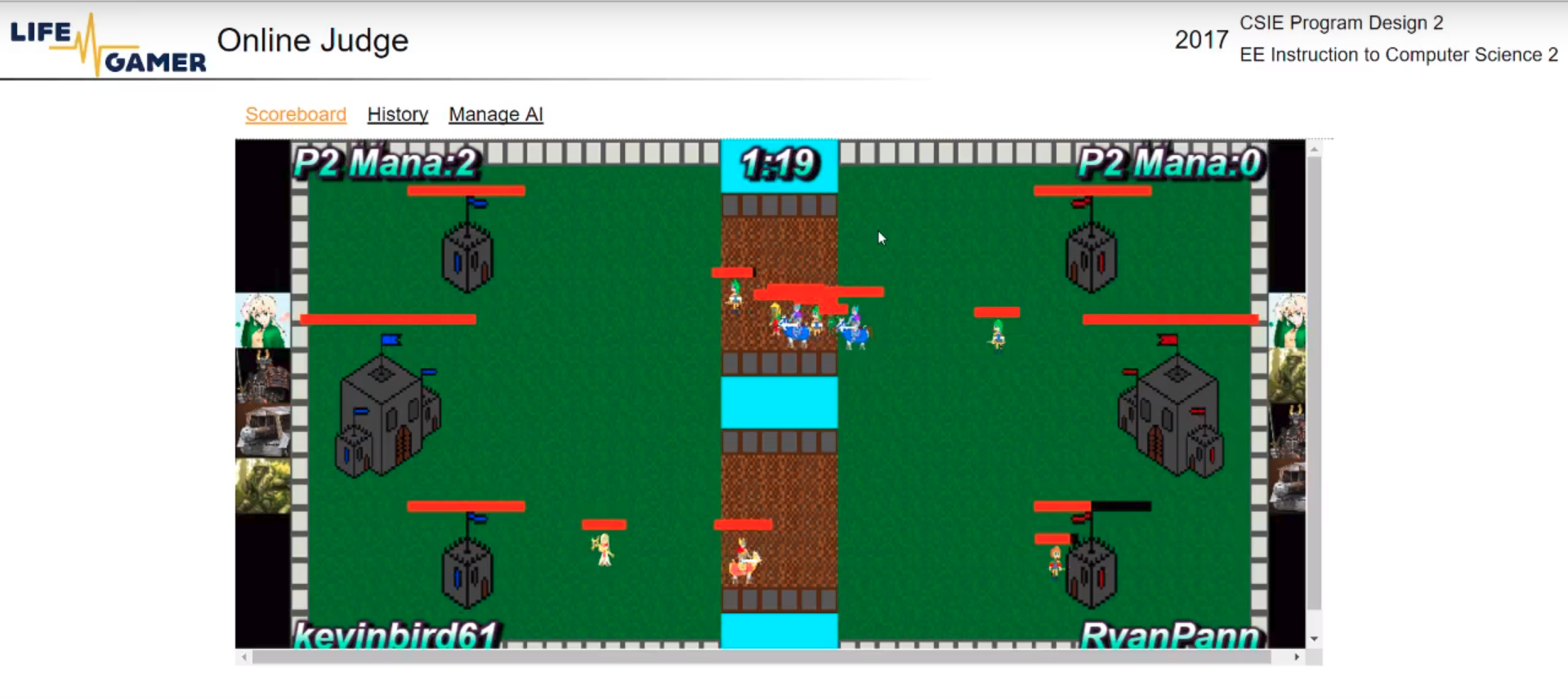
皇室戰爭 clone 版


-
透過遊戲方式,加強 OOP 的概念!
-
自動批改成績
-
自我訓練
-
趣味性
-
時間多?
動機?

-
Node.js
-
C++ / Qt
-
Web-related Frontend
-
System
-
Git (i.e., GitHub, GitLab ... )
-
Drawing (Piskel)
實踐?

-
有了點子要怎麼實現?
-
檢視自我訓練的成果!
-
大學當中我到底學會什麼?

無中生有
有想法後,需要志同道合的傻 B 才有機會完成!


LuisHsu
Skymizer 工程師
liangyc39
成大資訊
Partner
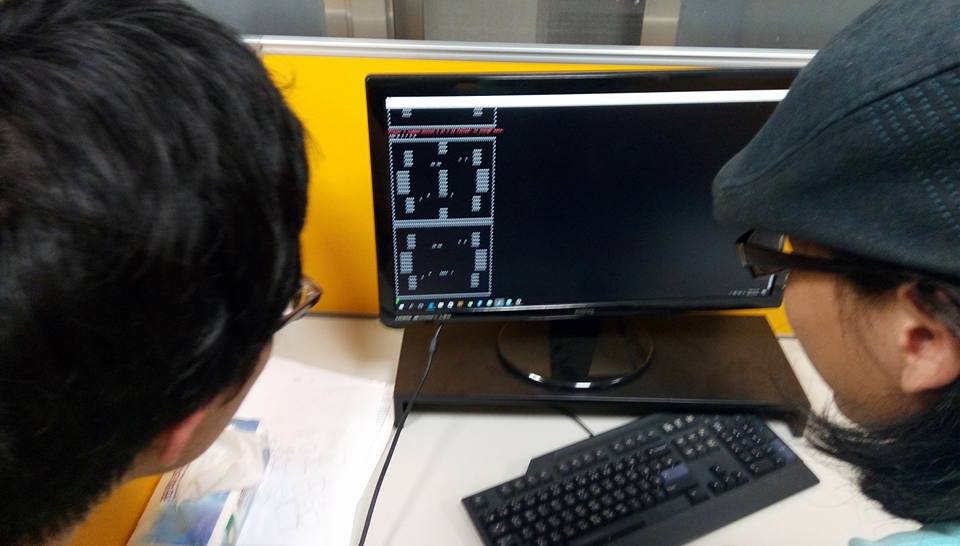
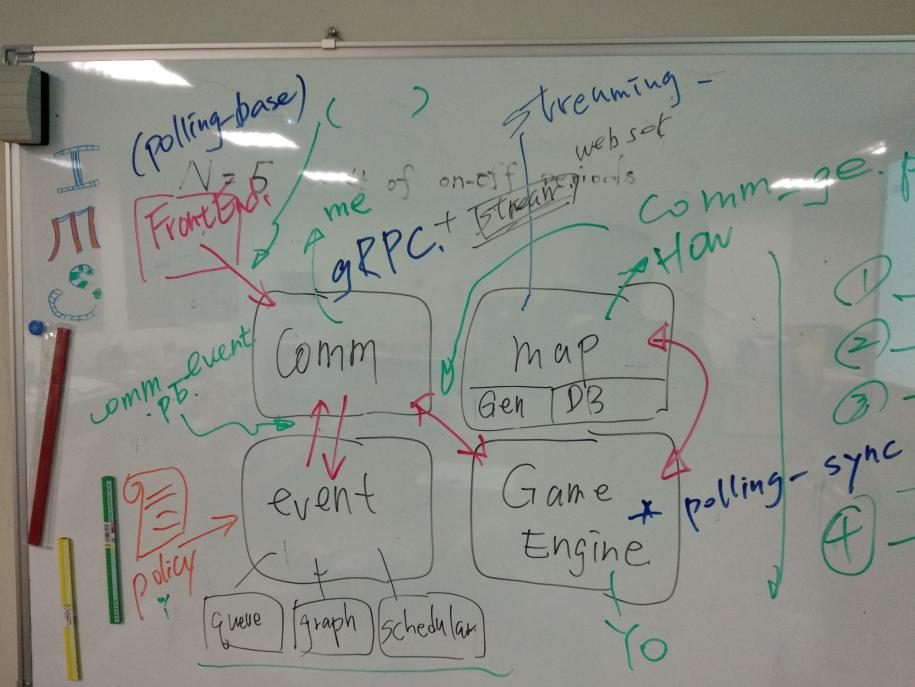
不停的討論架構,
彼此挑戰對方的想法,
獲得更好的實作與解法!

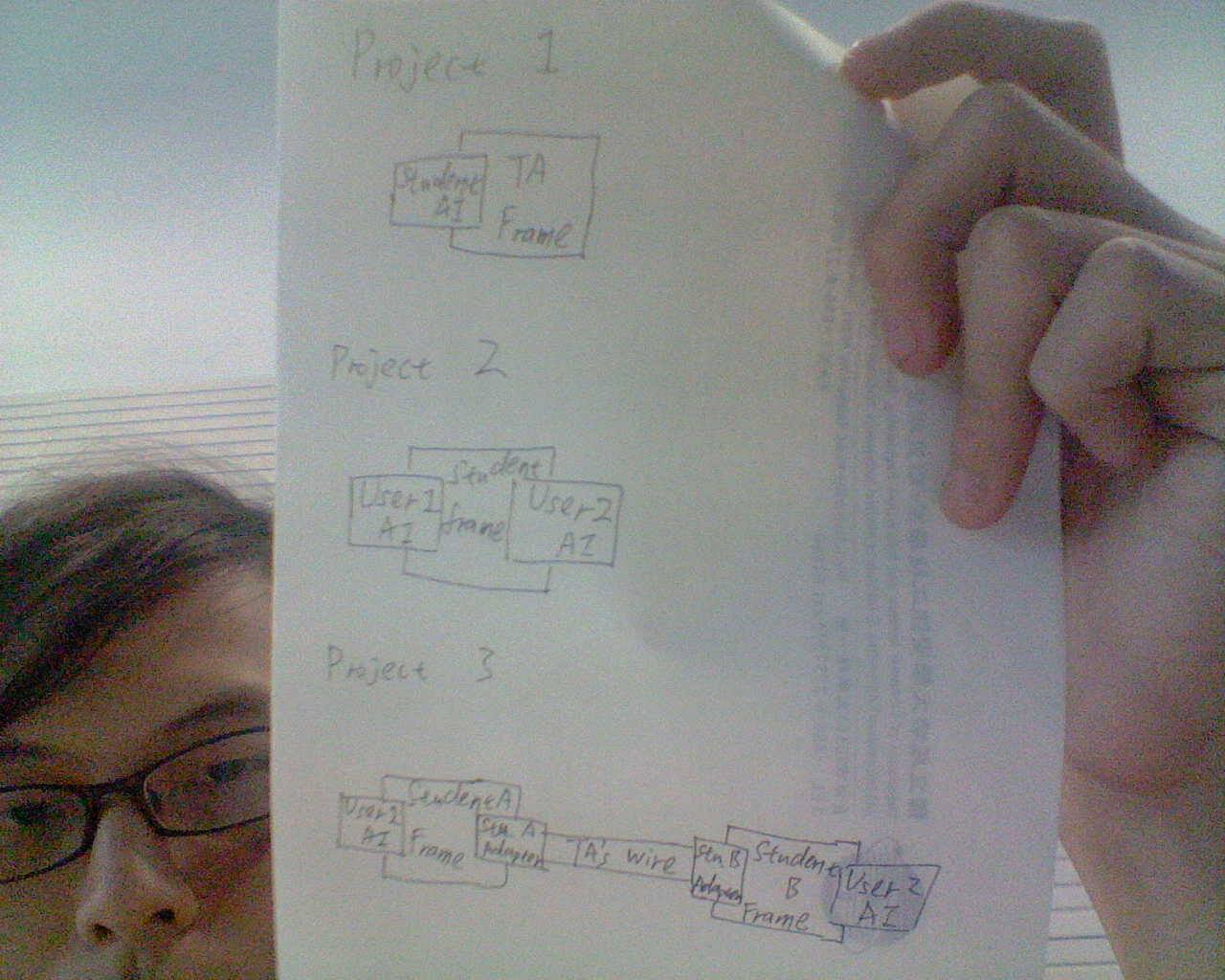
右圖:
當初在吃飯時信手捻來一張考卷,吃飯時討論,太激動以至於打翻飲料灑在設計圖上。
吵架 討論

-
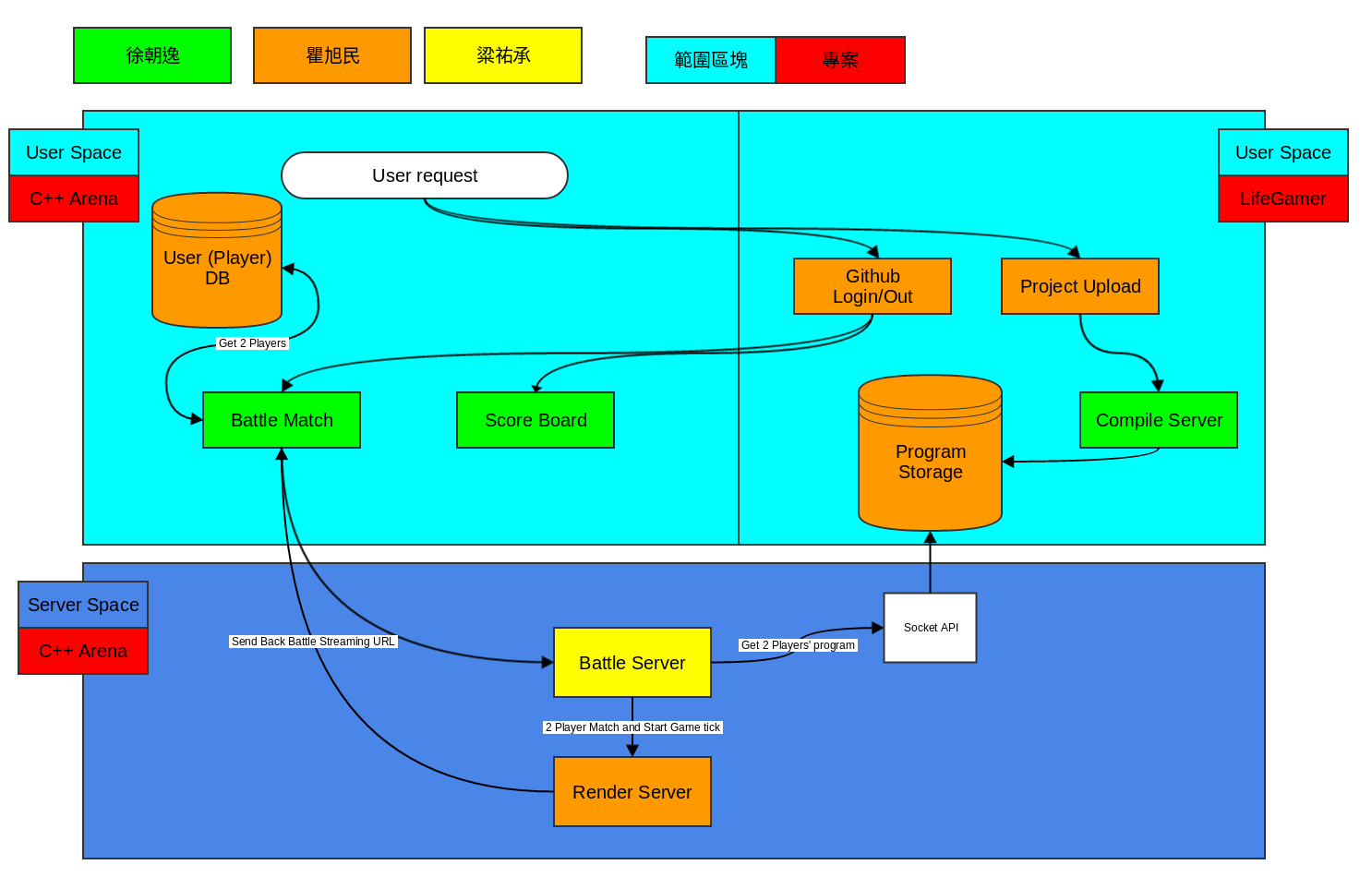
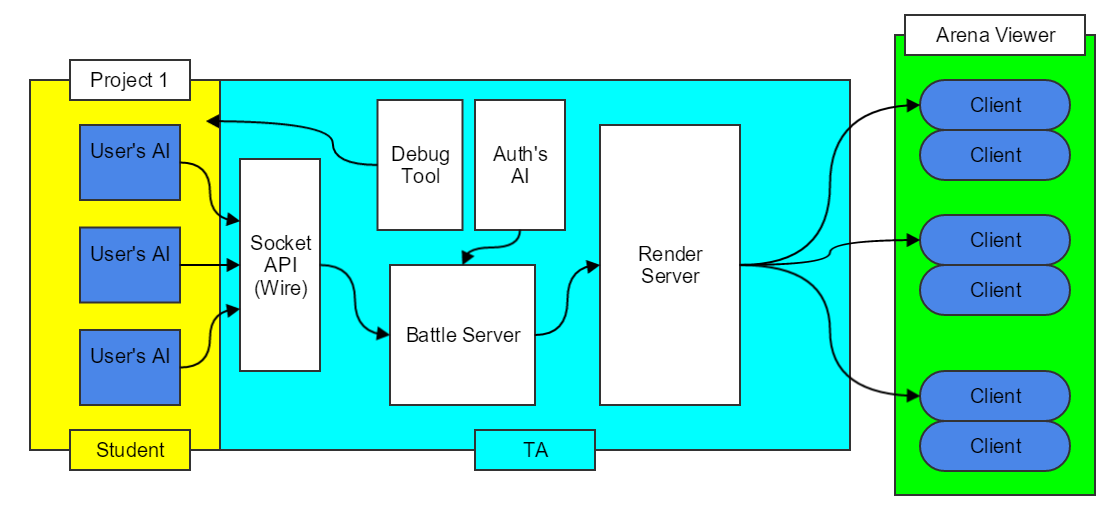
以 Node.js 作為 HTTP server
-
以 Qt 開發遊戲運算引擎 (Game Engine)
-
呼叫兩位對戰者的程式
-
由遊戲引擎廣播目前戰場訊息給兩位
-
各自程式再依據訊息做出運算判斷後做出下一步操作
-
後端架構
-
遊戲引擎同時會廣播給前端的渲染引擎 (Render Server)
-
Render Server 透過 WebSocket 更新畫面
-
-
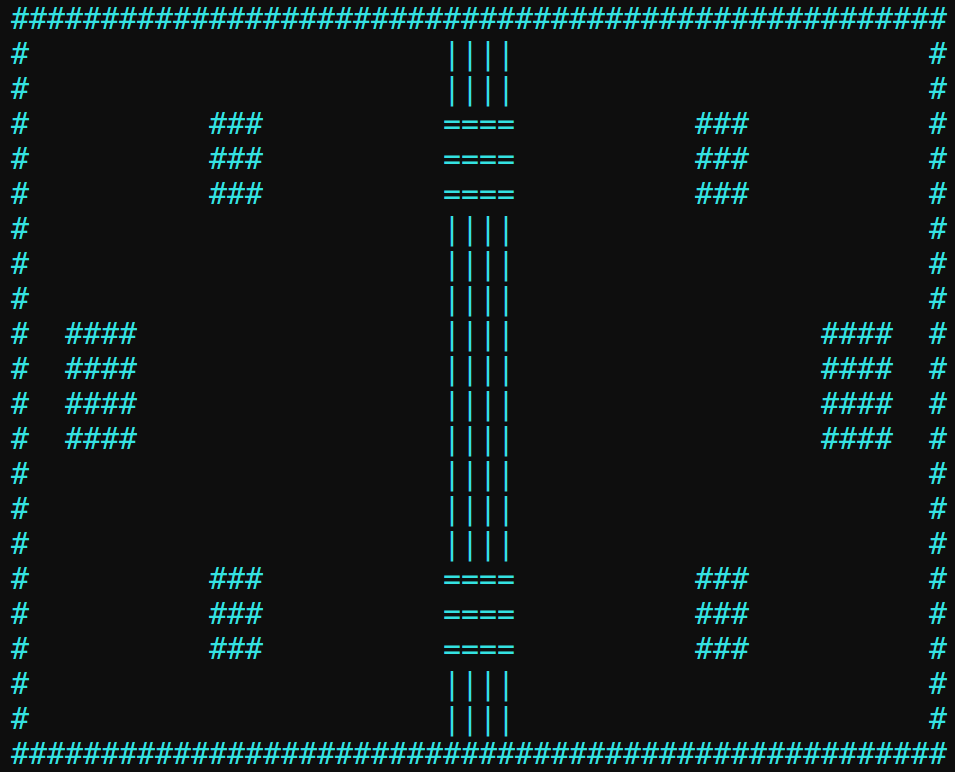
畫面由 Pixi.js 來作開發、搭配 Piskel 繪製的圖片來做呈現
前端架構
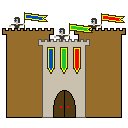
Coding

Debugging




Drawing












紙是成大資訊信封背面
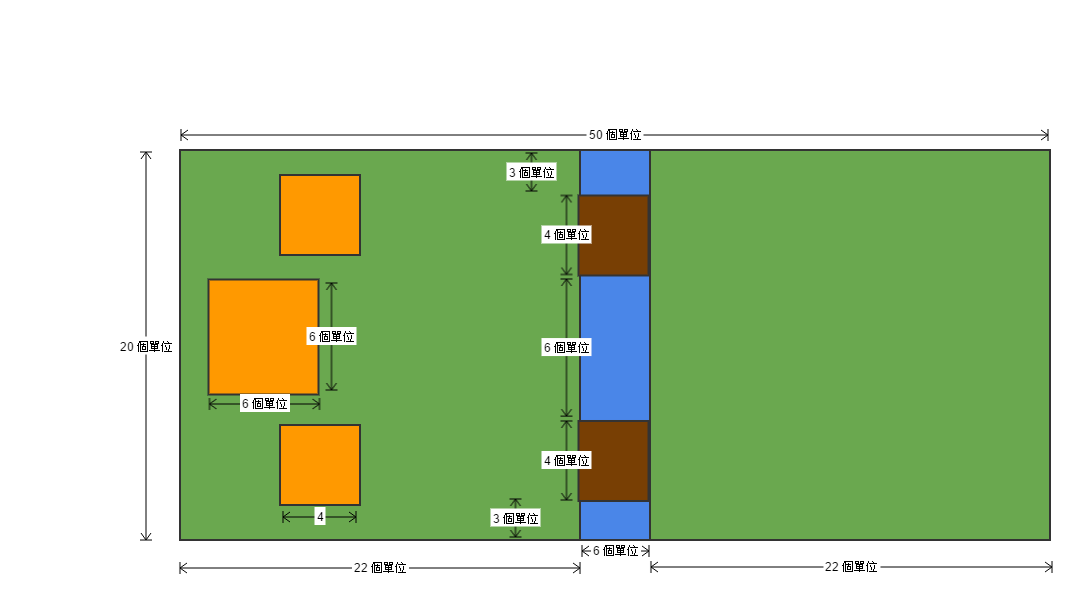
Prototype
Project Design


-
這兩年來使用在成大資訊程設課程上,減少助教手動批改程式的時間
-
後續經過學弟的改善,加入後端 GitLab 及 GitLab task runner 後讓平台的完整性提升,詳細可以參考這份投影片(ver. 2)
Result?
-
今年資訊系專題展 - 第三名
-
擴大下一個版本!

evaluation?
More details...
Why?
It's what you do in the dark,
that puts you into the light.
-
透過 從無到有 來開發遊戲
-
培養 自學 的能力、架構 的設計,
-
從自學的技術來 開發我想要的成果。
-
-
有個 舞台 讓我們做發揮!
對我個人而言...
-
每 1~2 年便更新一次的系統,雖然在學習上可能會覺得負擔有點大,也沒有考古題或是 "前人種樹" 可以庇蔭 ...
- 不過希望能從這些苦心設計的課程當中,只要有一半的人認為當初沒有選錯科系、沒有對程式設計失去信心,那麼我們的苦心就值得了!
對課程而言...
-
除了系上課程外,
有沒有共同討論的管道? -
能否我們的所學用在日常生活當中?
-
當需要某個工具時,
有沒有能力自己開發? -
當我看到系上某個設施需要改善時,
能夠運用所學的技術來補強?

所以我想到...

Let's do this!

系上自主開發社群
- Richard Feynman
What we cannot create,
we do not understand.
有了想法後,我便開始透過自我的專案開發來實踐那句 motto 、並建立了 Toolbuddy 這個 Github Organization。
Getting start
先從日常生活中所需的工具、
與手邊適合的程式語言下手。
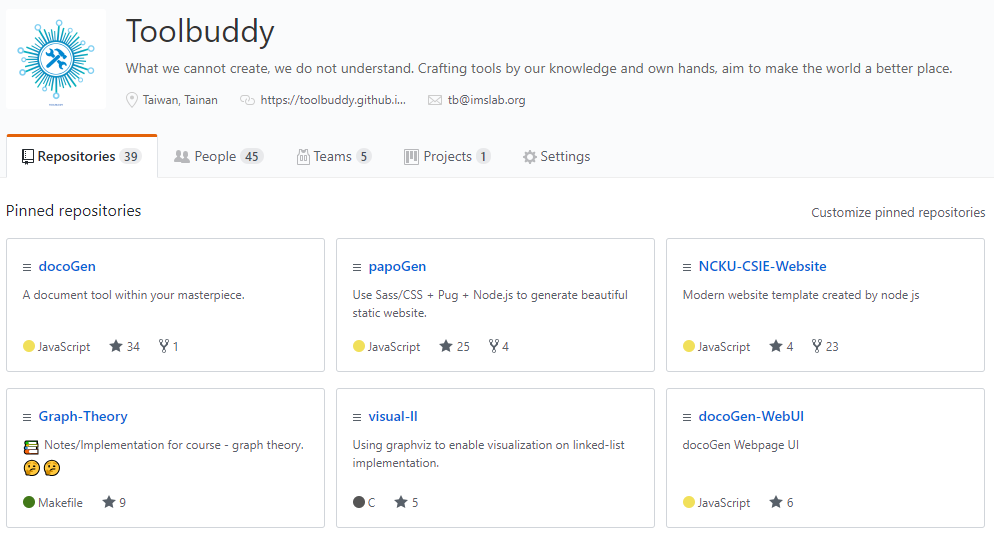
由於 LaTeX 的格式 (e.g., for 論文、期刊等) 不容易學,所以做了一個能從 JSON/YAML/Markdown 格式中生成 LaTeX 輸出

Links - GitHub / Slides (NOV 2017)
再來是生成靜態網頁的工具,讓使用者能夠快速地從 Markdown/JSON/YAML 格式中生成對應的靜態網頁輸出!

Links - GitHub / Slides (@ModernWeb18)
日常學習相關的紀錄
再來是...
-
由於當時碩一上的課程 - 圖形理論
-
課程中草率的證明、多數答案都是由 "結果" 推原因
-
進而圖形理論在選課名單上被列為玄學。
-
當中想到如果能把自己學習歷程記錄下來,找了許多資源,在吸收並了解後撰寫教學。
-
一方面讓自己加深印象,另一方面也能夠讓課程更加完整,也是好事。
-
視覺化的 linked-list
當初學習 C 語言時,初學者往往很難接受 linked-list 這樣的抽象化資料結構。


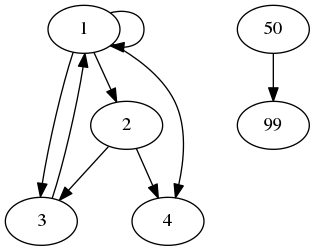
* directed graph
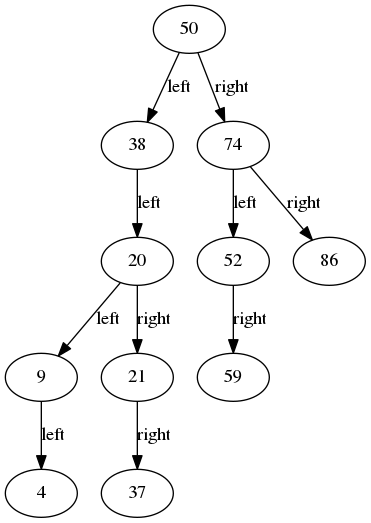
* binary tree
招募更多夥伴!

Make us Great again!

有了更多專案與 project leader
-
成大資訊系網站: NCKU-CSIE-Website
-
成大學生會網站: NCKU-SU-Website
-
門禁系統: SENTINEL
-
LifeGamer 新版 (coming soon)
-
...
-
開發 side project 的動力
-
系上技術討論的空間
-
多人協作的機會
-
養成自我學習能力
-
提早有專案開發的認知 (反例)
GOALS
-
專案與專案間 互相帶動熱度
-
有個 明顯且公認的平台 做舞台
-
增加專案 曝光度
-
更容易找到 夥伴
Benefits
-
未來系上的某些設施,是能夠由我們自己資訊系來做開發、提供
-
現在雖然看起來都是微不足道、與草創期的專案,但我認為系上已經開始慢慢地在改變!
-
更多人願意出來分享技術、與帶領開發 side projects
what is next?
-
網路技術
-
e.g. Linux virtual networking, SDN, Cloud Native, etc.
-
-
系統軟體
-
feel free to add!
Future?
無好心的學長姊?
那就來成為重要他人吧!
-
Discord - https://discord.gg/52H5FpD
-
GitHub - https://github.com/toolbuddy
-
Blog - https://toolbuddy.github.io
-
Email - tb@imslab.org

Join us!
Hacktoberfest

-
為期一個月的活動
-
Who - 不限身分、開放給所有人!
-
How - 對 GitHub 上的專案做出 5 個 PR 即可
-
When - 10/01 - 10/31, 2018
-
-
To know more...
Hacktoberfest?
-
在成大這邊也有舉辦為期兩天的 meetup 活動!
-
當天邀請厲害的工程師、學長們回來擔任專案開發的介紹、引導者!
-
除了專案與技術的分享外,還有 git 的操作介紹哦!
-
有興趣的朋友可以關注一下 10/13~14 這兩天的活動!
Available?
REgister / 報名



Q & A
自由軟體 - 課程分享
By Kevin Cyu
自由軟體 - 課程分享
- 2,583



