

Meteor + React
MeteorWrocław #4
17.06.15
Agenda
- React - o co chodzi?
- Różnice w stosunku do Blaze
- Instalacja i użycie z Meteorem
- Pomysły na przyszłość
React - o co chodzi?
- Owoc pracy Facebooka i Instagrama
- Stworzony do budowania UI
- Odpowiednik V w MVC
- Opiera się o komponenty, z których komponujemy coraz większe elementy interfejsu
- Przepływ danych tylko w jednym kierunku!
- Działa w oparciu o Virtual DOM
- Agnostyczny jeżeli chodzi o środowisko w jakim pracuje
Przykładowy komponent
var HelloMessage = React.createClass({
render: function() {
return <div>Hello {this.props.text}</div>;
}
});
React.render(<HelloMessage text="World" />, document.body);Ta dziwna składnia to JSX, poprawia komfort korzystania z komponentów i kompiluje się do ES6
Zalety w stosunku do Blaze
- Wymusza sposób budowania komponentów
- Interfejs jest bardziej przewidywalny - mniej błędów
- Podejście zaczerpnięte z programowania funkcyjnego: czystość funkcyjna komponentów, ich kompozycja
- Unikanie "side-effektów"
- Przepływ danych w jednym kierunku - "w dół"
- Łatwiejsze testowanie
- Możliwy Server Side Rendering
- Większa wydajność dzięki zastosowaniu Virtual DOM (aczkolwiek Blaze też jest szybki)
- Dostępne są często już gotowe komponenty
- React Native - teoretycznie możliwa budowa natywnych aplikacji mobilnych
Wady w stosunku do Blaze
- Wymusza sposób budowania komponentów
- Wprowadza pewien dodatkowy stopień skomplikowania który nie jest zawsze konieczny
- Wymaga nauki nowej technologii, dodatkowo dochodzi JSX i WTF :)
- Brak oficjalnego wsparcia ze strony Meteora (jeszcze)
- Często również odcięcie się od gotowych paczek dostępnych na atmosferze
- Blaze jest stworzony dla i z myślą o Meteorze i jest to zalecana metoda pracy z nim. Na ten moment React jest trochę obywatelem drugiej kategorii
Przepływ danych


Instalacja
$ meteor add reactNiestety nie ma tak dobrze (jeszcze)
Wpierw musimy dodać sami paczki z github.com/meteor/react-packages
Lub użyć innej metody integracji, np:
$ meteor add reactjs:reactDodatkowo ładowanie zew. komponentów w chwili obecnej jest mało wygodne, najlepiej się sprawdza browserify ale metoda pracy z nim w Meteorze jest daleka od ideału

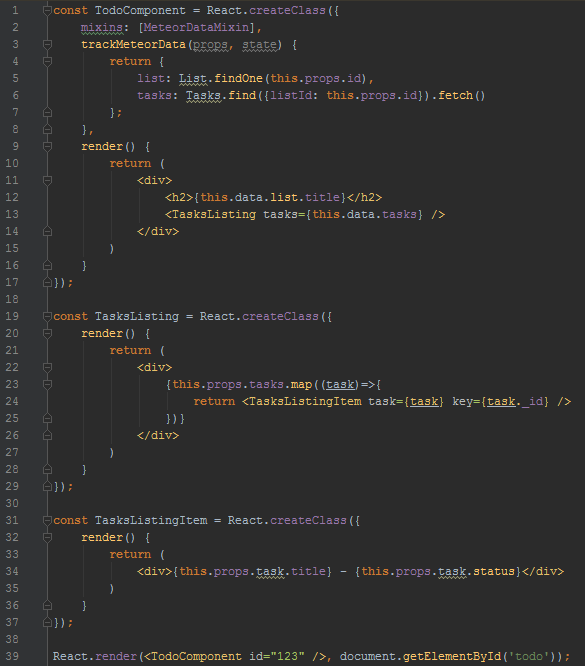
Przykładowe użycie z niewydanym jeszcze oficjalnym wsparciem:
Komu to potrzebne?
- Na pewnie nie każdemu używającego Meteora, do większości zastosowań Blaze wystarczy
- Prawdziwe korzyści ukazują się kiedy:
- Nasze UI jest bardzo rozbudowane i utrzymanie porządku w Blaze robi się problemem
(chodź jest to bardziej wina braku dyscypliny niż samego Blaze) - Budujemy podobne funkcjonalności na wielu projektach jednocześnie i chcemy nimi łatwiej zarządzać
- Mamy zespół który React zna już dobrze lub migrujemy się z takiego projektu do Meteora
- Nasze UI jest bardzo rozbudowane i utrzymanie porządku w Blaze robi się problemem
Czego brakuje do szczęścia?
- Oficjalnego wsparcia ze strony MDG (już niedługo)
- Dobrego zarządzania komponentami/paczkami poprzez wygodny w użyciu manager
- Przemyślenia do końca architektury
"Flux w Meteorze" - SSR i lepszej integracji z routingiem - czekamy na Arunode :)
Co planujemy?
- Opracowujemy w Vazco na własne potrzeby system zwany "Universe", który umożliwia nam bardziej modułową pracę z Meteorem
- React będzie użyty jako domyślny front, ale zapewnione będzie też użycie z Blazem
- Celujemy w sposób pracy który pozwoli pisać w podobny sposób również całe gotowe funkcjonalności do Meteora, włącznie z logiką, modelami i częścią serwerową
- Universe zostanie wydany jako open source
Pytania?
Meteor + React
By Maciej
Meteor + React
- 1,147



