Meteor
Szybciej twórz aplikacje internetowe!
Practice IT
Wrocław, 05.11.15
W programie
- Czym jest Meteor?
- Dlaczego właśnie Meteor?
- Demo: napiszemy prostą aplikację!
- Co można osiągnąć z Meteorem?
Czym właściwie jest Meteor?
- Platforma open-source do budowania aplikacji webowych i mobilnych w całości przy użyciu JavaScript
- Wspólny kod na kilku platformach
- Rozszerzalny poprzez ekosystem paczek
- Umożliwia szybkie i przyjemne tworzenie aplikacji!
- Nie wymaga składania ze sobą dziesiątek bibliotek/frameworków (ale można jeżeli ktoś ma taką ochotę)
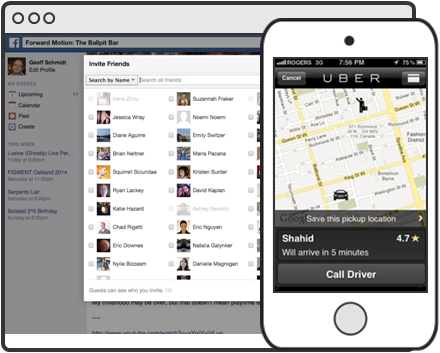
Świat idzie do przodu...


| Kiedyś | Dziś | |
|---|---|---|
| Przeglądarka wyświetla otrzymaną od serwera treść | Klient jest aplikacją uruchamiającą większość kodu | |
| Guzik odśwież | Natychmiastowe zmiany | |
| Linki, ładowanie nowych stron, statyczne treści | Spójne aplikacje bez podstron, często ze współpracą w czasie rzeczywistym |
Co wchodzi w skład Meteora?
Kompletna platforma, która dostarcza komponenty niezbędne do budowania aplikacji, m.in.:
- Livequery - obserwuje zmiany zachodzące w bazie danych i informuje zainteresowanych tymi zmianami
- DDP - protokół służący do komunikacji klient - serwer
- Minimongo - implementacja MongoDB w przeglądarce
- Blaze, React, Angular - warstwa prezentacji do wyboru
- Tracker dający nam łatwą reaktywność
- Build system szyty na miarę
- Atmosfera - repozytorium paczek
- Hot code push, Optymistic UI oraz wiele innych elementów...
Demo
Kto używa Meteora?



Meteor to nie tylko kod...
- Ponad 200 grup na całym świecie,
w tym we Wrocławiu: meetup.com/Meteor-Wroclaw - Ponad 8000 paczek na atmosferze
- 30k gwiazdek na GitHubie co daje miejsce w TOP10!
Meteor mi się spodobał, co dalej?
- meteor.com/install - instalacja
- meteor.com/try - tutorial i materiały
- docs.meteor.com - dokumentacja
- forums.meteor.com - forum
- Stack Overflow - duży zasób wiedzy
Pytania?
Practice IT: Meteor
By Maciej
Practice IT: Meteor
Prezentacja na Practice IT: Edycja jesienna 2015
- 1,035



