React + Meteor


Tło na licencji CC: Trevor Bexon
Czym jest Meteor?
Platforma do budowania aplikacji

Dlaczego warto zwrócić na niego uwagę?
Jest stabilny - jeden z pierwszych izomorficznych frameworków, a obecnie najpopularniejszy. Duża waga jest przyłożona do kompatybilności wstecznej.
Nie zniknie tak łatwo - duża społeczność, wiele produkcyjnych aplikacji, ponad 31 milionów dolarów dofiansowania ;-)
Łatwy do nauki - wiele rozwiązań działa out-of-the-box
W całości oparty i podporządkowany koncepcji reaktywnych danych - znakomity do budowania aplikacji gdzie jest to potrzebne
Zalety używania Meteora z Reactem
- Dane aktualizują się "same" po zmianie w bazie danych
- Optimistic UI działa domyślnie bez dodatkowej konfiguracji
- Współdzielenie kodu pomiędzy klientem a serwerem
- Hot code reload
- Build system ze wsparciem dla Babel, Less, SASS...
- Łatwe pisanie asynchronicznego kodu po stronie serwera
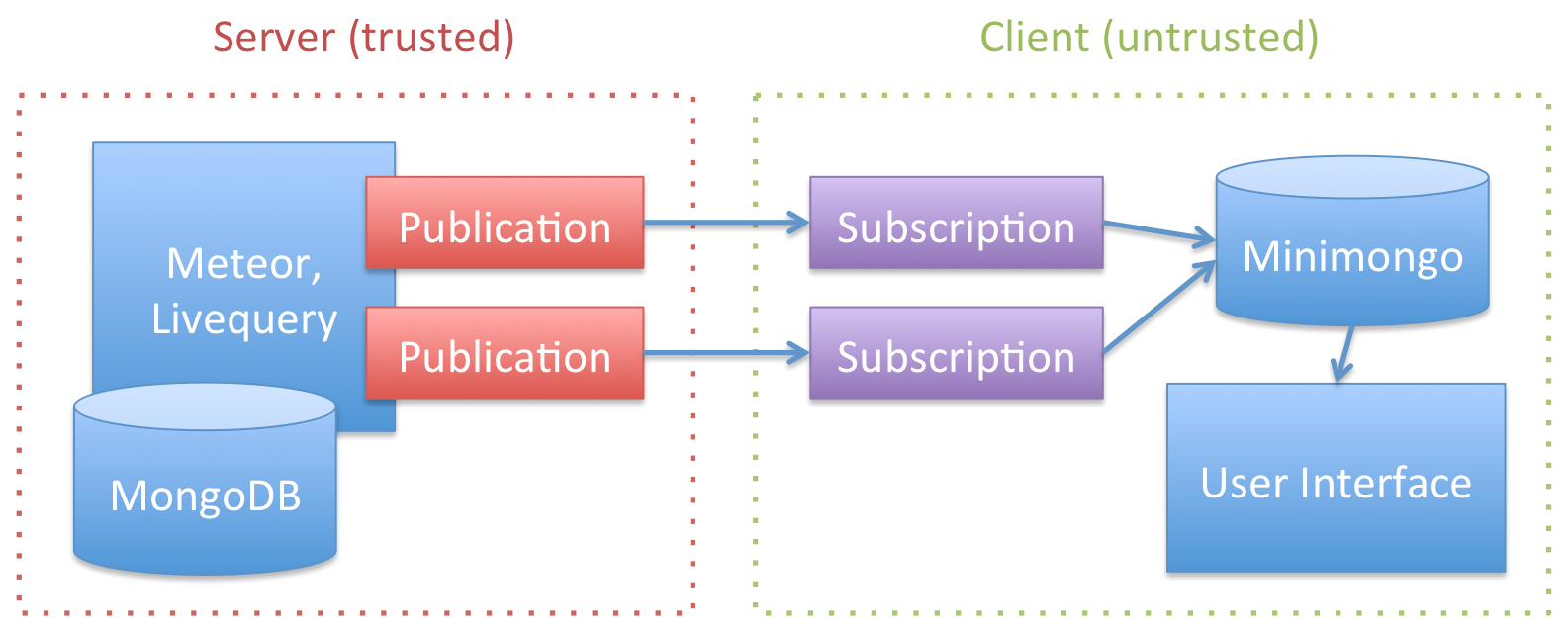
Przepływ danych

Grafika: Sashko Stubailo
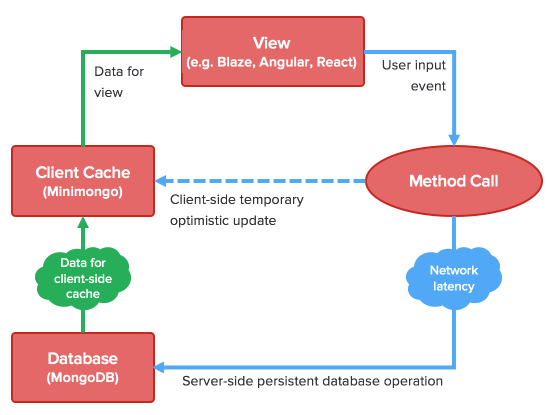
Przepływ danych

Grafika: Sashko Stubailo
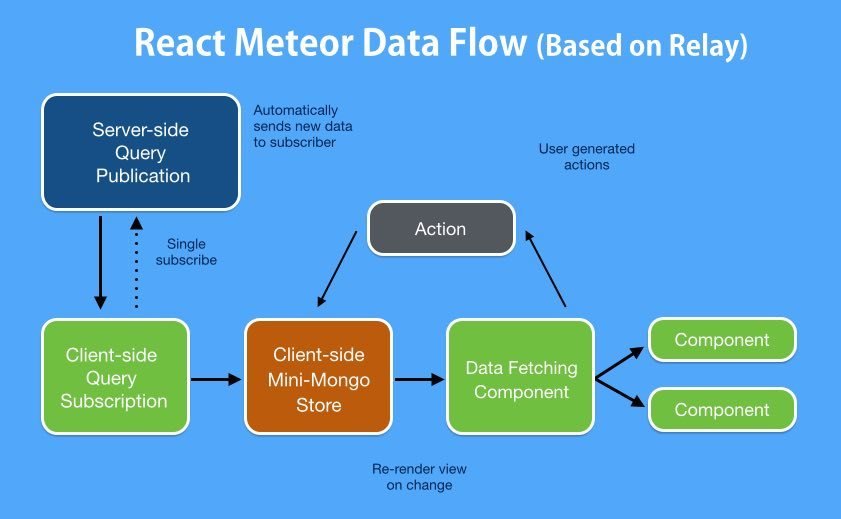
Przepływ danych
Grafika: react-ive.meteor.com

Zarządzenie stanem w komponentach
Meteor 1.2
meteor add reactMeteor 1.3
npm install reactInstalacja
(obecnie w fazie beta)
+ różne oddolne próby połączenia Meteora z Webpackiem
Zarządzanie stanem
Tymczasowe oficjalne rozwiązanie: ReactMeteorData mixin
const MyComponent = React.createClass({
mixins: [ReactMeteorData],
getMeteorData() {
Meteor.subscribe('tasks');
return {
tasks: Tasks.find({}).fetch()
}
},
render() {
return this.data.tasks.map((task) => {
return <Task key={task._id} task={task} />;
});
}
});Zarządzanie stanem
Wersja Vazco: AutorunMixin
const MyComponent = React.createClass({
mixins: [AutorunMixin],
autorun () {
Meteor.subscribe('tasks');
const tasks = Tasks.find().fetch() || [];
this.setState({tasks});
},
render () {
return this.state.tasks.map((task) => {
return <Task key={task._id} task={task} />;
});
}
});Pochodzi z paczki universe:utilities-react
Zarządzanie stanem
Przykładowe użycie Reduxa
const { connect } = ReactRedux;
TaskList = class TaskList extends React.Component {
getMeteorData() {
const {visibilityFilter} = this.props;
Meteor.subscribe('tasks', visibilityFilter);
return {
tasks: Tasks.find({}).fetch() || []
}
}
render () {
const { dispatch } = this.props;
return this.data.tasks.map((task) => {
return <Task key={task._id} task={task}
onClick={() => dispatch(toggleTodo(todo._id))} />;
});
}
};
reactMixin(TaskList.prototype, ReactMeteorData);
const mapStateToProps = (state) => {
return { visibilityFilter: state.visibilityFilter}
};
TaskList = connect(mapStateToProps)(TaskList);Zarządzanie stanem
Mantra
import TasksList from '../components/tasklist/index.jsx';
import {useDeps} from 'react-simple-di';
import {composeWithTracker, composeAll} from 'react-komposer';
export const composer = ({context}, onData) => {
const {Meteor, Tasks} = context();
if (Meteor.subscribe('tasks').ready()) {
const tasks = Tasks.find().fetch();
onData(null, {tasks});
}
};
export default composeAll(
composeWithTracker(composer),
useDeps()
)(TaskList);Zarządzanie stanem
Co przyniesie przyszłość?
Meteor Development Group zapowiedziało wsparcie dla
Reactive GraphQL
Użycie na poziomie komponentów będzie prawdopodobnie zbliżone do Relay, ale ma być też łatwe wsparcie dla Reduxa i innych rozwiązań
Po stronie serwera pojawi się możliwość obsługi dodatkowych baz danych
Kompletny przykład aplikacji Meteor + React
Demo
repo z kodem źródłowym
Dzięki!
Pytania?
React + Meteor
By Maciej
React + Meteor
Keynote for ReactJS Wrocław #3 meetup
- 1,416



