Vazco Bootcamp
Szkolenie Meteor 2
Maciej Stasiełuk, Vazco.eu
12.08.15
Plan szkolenia
- Budowa rdzenia naszej aplikacji
- FlowRouter / BlazeLayout / Accounts
- Publikowanie danych
- Autopublish
- Publikowanie i subskrybowanie
- Aktualizacja danych
- Insecure
- Reguły allow i deny
- Metody
- Własne metody
- Optimistic UI
- Walidacja
- Check
- Obsługa błędów
Budowa aplikacji
SecretNotes
- Szybkie prototypowanie aplikacji:
- FlowRouter
- BlazeLayout
- Grafika: Bootstrap
- System kont
- Kolekcja notatek
- Dodawanie nowej notatki
- Listing notatek
- Widok notatki
Instalacja wybranych paczek
meteor add kadira:flow-router kadira:blaze-layoutmeteor add accounts-password accounts-uimeteor add twbs:bootstrapDla dociekliwych:
- Routing Guide for Meteor Apps
- Dokumentacja paczek:
Publikowanie danych
- Czym jest autopublish?
- Architektura publikacji i subskrypcji
- Tworzenie własnej publikacji
- Kiedy nasza publikacja jest gotowa?
- Publikowanie tylko wybranym użytkownikom
- Publikowanie danych z wielu kolekcji na raz
Paczka autopublish
- Dodawana domyślnie do nowych projektów
- Wysyła do MiniMongo CAŁĄ zawartość prawdziwej bazy danych MongoDB
- Usuwanie komendą:
$ meteor remove autopublishPublikacje i subskrypcje
*nie mylić z "pub/sub pattern"
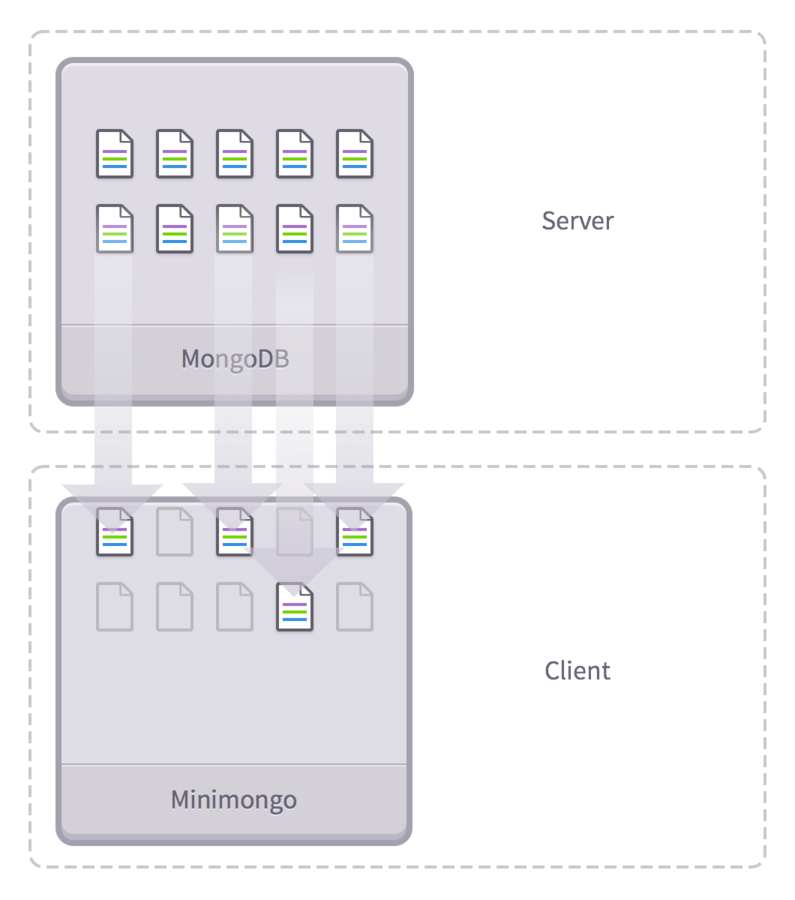
Po stronie serwera: publikujemy zbiór dokumentów.
Po stronie klienta: subskrybujemy żądaną publikację i otrzymujemy zbiór dokumentów.

Grafika: discovermeteor.com
Kodujemy:
- Wyłączamy autopublish
- Tworzymy publikacje:
- listy notatek
- konkretnej notatki
- Tworzymy subskrypcje:
- "luzem"
- w routerze
- w templatkach
- Wyświetlamy napis loading...
- Publikowanie w zależności od parametrów
- Publikowanie tylko niektórych pól
- Publikowanie z wielu kolekcji na raz
Dla dociekliwych:
Bezpieczna aktualizacja danych w Mongo
- Czym jest insecure?
- Reguły allow/deny na kolekcjach
- Przykłady weryfikacji poprawności danych
Paczka insecure
- Dodawana domyślnie do nowych projektów
- Pozwala dowolnie modyfikować klientowi zawartość prawdziwej bazy danych - można dodawać, usuwać i modyfikować treść dowolnie
- Usuwanie komendą:
$ meteor remove insecureReguły allow/deny
SomeCollection.allow({
insert: function (userId, doc) {
return true;
},
update: function (userId, doc, fields, modifier) {
return true;
},
remove: function (userId, doc) {
return true;
}
});
SomeCollection.deny({
insert: function (userId, doc) {
return false;
},
update: function (userId, doc, fields, modifier) {
return false;
},
remove: function (userId, doc) {
return false;
}
});Kodujemy:
- Wyłączamy insecure
- Tworzymy regułki dla kolekcji notatek:
- Dodawać mogą tylko zalogowani
- Edytować może tylko autor
- Nikt nie może usuwać
Dla dociekliwych:
- Dokumentacja na temat allow i deny
- Allow & Deny: A Security Primer
Metody
- Definiowanie metod
- Wywoływanie metod
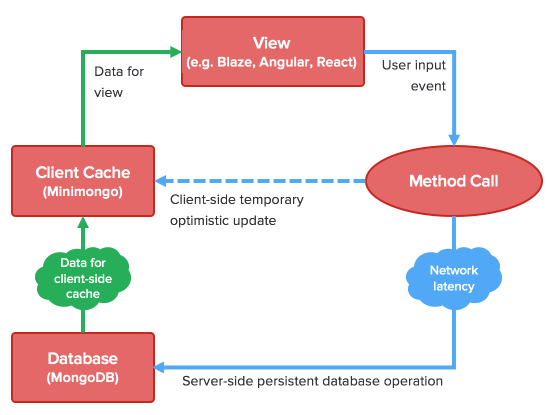
- Symulacje i Optimistic UI
- Zalety/wady w stosunku do operacji
bezpośrednio na kolekcjach
Meteor.methods({
sayHello: function (name, surname) {
return 'Hello ' + name + '' + surname;
}
});Meteor.call('sayHello', 'Maciek', 'Stasieluk', function (err, result) {
console.log(result);
});Definiowanie metody
Wywoływanie metody
Meteor.apply('sayHello', ['Maciek', 'Stasieluk'], function (err, result) {
console.log(result);
});Optimistic UI / Latency Compensation

Kodujemy
- Przenosimy dodawanie nowej notatki do metody
Dla dociekliwych:
- Dokumentacja na temat methods, call i apply
- Meteor Methods vs Client-Side Operations
- Introduction to Latency Compensation
- Optimistic UI with Meteor
Walidacja danych
- NIGDY NIE UFAJ DANYM UŻYTKOWNIKA
- Paczka Check
- Zastosowanie w wielu miejscach, najbardziej przydatne w publikacjach i metodach
- Obsługa błędów
- Rzucanie własnych błędów
Kodujemy
- Dodajmy audit-argument-checks
- Weryfikujemy parametry w publikacjach oraz metodzie dodawania nowej notatki
Dla dociekliwych:
- Dokumentacja na temat Check (w tym regułki) oraz audit-argument-checks
- Meteor Security 101 & 201
Zadanie domowe
- Listing tylko swoich notatek
- Edycja własnych notatek
- Dodanie hasła do notatek.
Aby odczytać notatkę należy wpisać sekretne hasło w widoku notatki. Do czasu podania zgodnego hasła nikt nie powinien być w stanie odczytać zawartości pola content. Dopiero ta funkcjonalność sprawia że nazwa SecretNotes nabiera sensu :)
Pomysły na funkcjonalności które można wdrożyć samemu i rozbudować projekt:
Dzięki za udział!
Pytania?
VazcoBootcamp: Szkolenie II
By Maciej
VazcoBootcamp: Szkolenie II
- 1,136



