A Ride with React
Mafinar Rashid Khan
Product Manager
Panacea Systems Limited
@mafinar
About Mafinar

- Fan of "The Flash"
- Makes finance systems, micro-frameworks, GIS
- Works with Python 2, Clojure[Script] and JavaScript, nowadays
- Can be sarcastic
- Knows (knew?!) Kung-fu

A JavaScript Library for building User Interfaces
...in a reason-about friendly way
Actually it's a way of thought, more like...
Functional Programming

JavaScript

So what do I cover here...???
And the list be like...
- The React Way of Thinking
- JSX
- Components and how the fit together
- Immutability
- Fluxing with NuclearJS
- Fun

But before this, let's talk about...
Vending Machines...

and now some math...
Remember f(x)?
i.e f(x) = 2*x + 1, what's f(1) kinda stuff??
What if f(x) returned HTML?
And your UI was composed of them?

So How do I do this???
Think Simple!!!
Look at this little guy...

Let's think about it...

Programming by Wishful Thoughts, friends...

Components
Immutability
Flux
Functional Programming
Take 1: <Components />
Turtles All the Way...
Title Text
var MyComponent = React.createClass({
propTypes: {
children: React.PropTypes.element.isRequired
},
render: function() {
return (
<div>
{this.props.children} // This must be exactly one element or it will throw.
</div>
);
}
});Was that HTML in JS?
Sorta
That was JSX...
Back to the Board...
A Component has...
- Props
- State
- Children
- Life...
Component Lifecycles???
- componentWillMount
- componentDidMount
- componentWillReceiveProps
- shouldComponentUpdate
- componentWillUpdate
- componentDidUpdate
- componentWillUnmount
Take 2. Immutability
Nothing Changes
People never change, they just become more of what they are
- Count Lestat, Interview with the Vampire
Immutability is...
Basically forgetting about assignments and those little boxes holding values, you play pillow passing with values, values that never change.
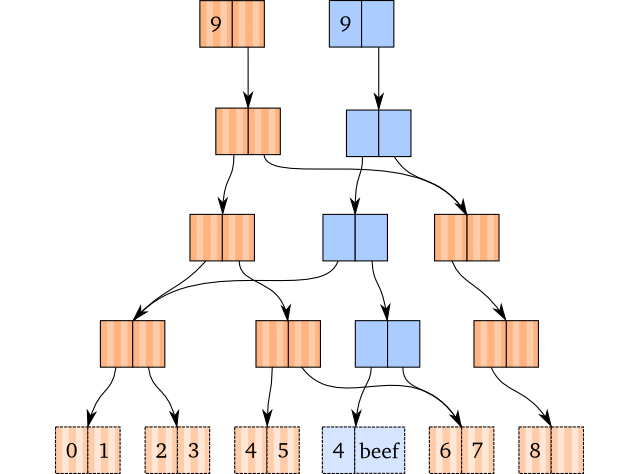
But it demands a special data structure to ensure fast operation on immutable data.

Take 3: Functional Programming
Functions as First Class Citizens
You focus on VERBs, not NOUNs
So, it's eat(cat, rat), NOT cat.eat(rat)

...some pointers
- Lambda Calculus
- Higher Order Functions
- Closure
- Pure Functions
Higher Order Functions
- Functions can take functions in
- Functions can return function bodies
- Also called Functor, Functional Form etc
- map, reduce, filter etc.
Closures
- A data structure storing a function
- A function body that has its local variable snapshots remembered per call
- That's how Clojure got its name?
A pure function is a function that always returns the same output for same input
Useful for memoization, but not always pragmatic (database? random number? printing?)
Then there is partial function, laziness, sequence abstraction...
Take (Bonus): Flux
Brace yourselves...
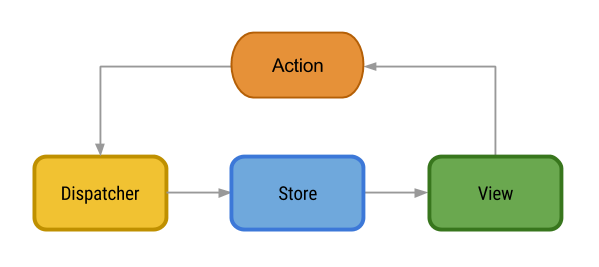
Flux is the application architecture that Facebook uses for building client-side web applications. It complements React's composable view components by utilizing a unidirectional data flow. It's more of a pattern rather than a formal framework, and you can start using Flux immediately without a lot of new code.
A ("the") Picture?

Back to the Board...
Let's Overwhelm
- Facebook Flux
- Redux
- Reflux
- Alt
- Marty
- McFly
- Nuclear-JS
- Fluxxor
Ourselves
- Fluxible
- Flummox
- <----- This is the point I start googling for more
- Fluxette
- Yahoo Flux
- Freezer-JS
- Lux

Oh there's more (on other langauges)...
- Reagent
- Re-Frame
- Om
- Om.next
- Quiescent
- Rum

Now Nuclear-JS...
Nuclear-JS is cool because...
- One Store
- Immutable-JS
- Getters (Functional Lens?)
- Suited for large projects
- The only Flux I know?
Getters
Stores
Actions
ActionType
Components
Dispatch
Now What???
Friendly Links...
A Ride with React
By Mafinar Khan
A Ride with React
My Slides on LLC's Ride with React
- 2,106



