React Made Easy
Mafinar Rashid Khan
Panacea Systems Limited
@mafinar

A JavaScript Library for building User Interfaces
...in a reason-about friendly way
Actually it's a way of thought, more like...
Functional Programming

JavaScript

So what do I cover here...???
And the list be like...
- The React Way of Thinking
- JSX
- Components and how the fit together
- MobX
- Fun

But before this, let's talk about...
Vending Machines...

and now some math...
Remember f(x)?
i.e f(x) = 2*x + 1, what's f(1) kinda stuff??
What if f(x) returned HTML?
And your UI was composed of them?

...so f(10, 20) becomes <F x={10} y={20} where x,y are props, {} captures JS expressions
Your entire app is composed of those...
So How do I do this???
Think Simple!!!
Look at this little guy...

Let's think about it...

You have UI, and you have State... state changes the UI, UI might trigger state change
Programming by Wishful Thoughts, friends...

Think Backwards... (at times)
First Make This...
class MainPage extends Component {
render() {
return <App>
<NavBar />
<SideBar />
<MainContent />
<Footer />
</App>
}
}
class NavBar extends Component {
render() {
return <Navigation>
<HamburgerMenu onClick={openSideBar} />
<LinkMenu links={[["Home", "/home"], ["Products", "/product"]]} />
<UserBar />
</Navigation>
}
}Then move on to writing the actual components...
Components
Functional Programming
State Management
Take 1: <Components />
Turtles All the Way...
Was that HTML in JS?
Sorta
class Item extends Component {
render() {
return <li>{this.props.title}</li>
}
}
class List extends Component {
render() {
return <ul>
{this.props.list.map(
(elem, idx) =>
<Item key={idx} title={elem.title} />)}
</ul>
}
}That was JSX...
Back to the Board...
A Component has...
- Props
- State
- Children
- Life...
Component Lifecycles???
- componentWillMount
- componentDidMount
- componentWillReceiveProps
- shouldComponentUpdate
- componentWillUpdate
- componentDidUpdate
- componentWillUnmount
Oh and one more thing...

Take 2: Functional Programming
Functions as First Class Citizens
You focus on VERBs, not NOUNs
So, it's eat(cat, rat), NOT cat.eat(rat)

...some pointers
- Lambda Calculus
- Higher Order Functions
- Closure
- Pure Functions
Higher Order Functions
- Functions can take functions in
- Functions can return function bodies
- Also called Functor, Functional Form etc
- map, reduce, filter etc.
Closures
- A data structure storing a function
- A function body that has its local variable snapshots remembered per call
- That's how Clojure got its name?
Take 3: State Management
Brace yourselves... Flux MobX
Observables all the way...
How???
- Mark something as `observable`
- Mark your React Component as `observer`
- Change the `observable` via action
- All `observer`-s who were `observing` that `observable` reacts accordingly.
- That simple!
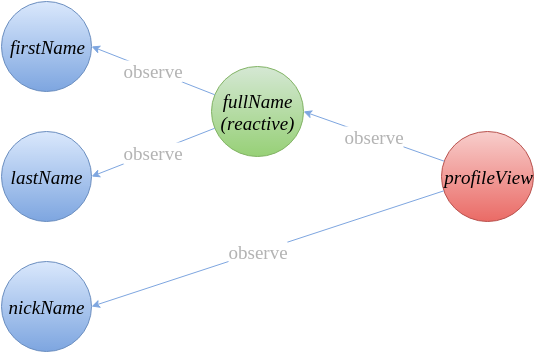
Illustration...

class Person {
@observable firstName = "Michel";
@observable lastName = "Weststrate";
@observable nickName;
@computed get fullName() {
return this.firstName + " " + this.lastName;
}
}
const user = new Person();
@observer
class PersonComponent extends Component {
render() {
return <div>
{user.fullName} + ({user.nickName || "-"})
</div>
}
}
setTimeout(() => user.nickName = "mafinar", 5000)One more example...
import React, {Component} from 'react'
import {observable} from 'mobx'
import {observer} from 'mobx-react'
@observer
class CounterComponent extends Component {
@observable counter = 0
render() {
return <div>
<div onClick={() => ++this.counter}>(+)</div>
<div onClick={() => this.counter = 0}>{this.counter}</div>
<div onClick={() => --this.counter}>(-)</div>
</div>
}
}Observable makes things reactive
Observer makes containers react to subscribed observables

Will I cover Flux, Redux etc?
No.
Now What???
Friendly Links...
...and that's IT!
Thanks...
React Made Easy
By Mafinar Khan
React Made Easy
My keynote slides for developer's conference 2016
- 1,819



