The post Ivy Release time
×


Component Features
SO MUCH
SMALLER
FASTER
EASIER

WOW

WOW
WOW
Ok, so what ?
That's me, Martina
GDE in Angular
Women Techmakers Ambassador
Trainer and Consultant



@MartinaKraus11




@MartinaKraus11


The post Ivy Release time
Ivy Instructions
ɵmarkDirty
ɵrenderComponent
ɵcompileComponent
ɵcompilePipe
ɵcreateInjector
@MartinaKraus11
The future of Ivy
- Lazy loaded components
- Optional Angular Modules
- High Order Components
- Optional Zone.js
@MartinaKraus11
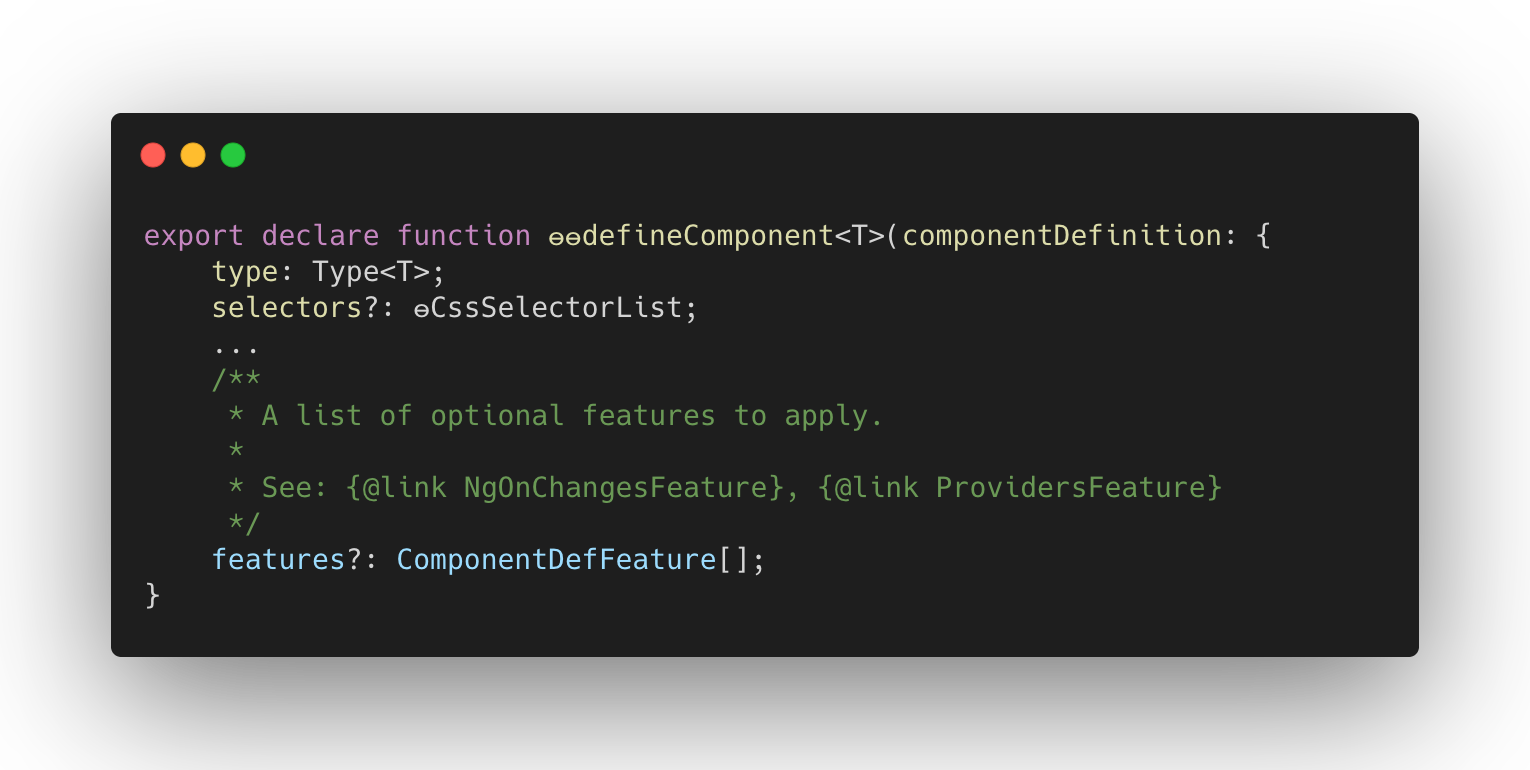
Component features ? 🤔
@MartinaKraus11
@MartinaKraus11


https://indepth.dev/component-features-with-angular-ivy
Ivy's best kept secret
In a nutshell 🌰
-
Introduced by Ivy
-
Changing behavior of a component at runtime
@MartinaKraus11
@MartinaKraus11


ngc
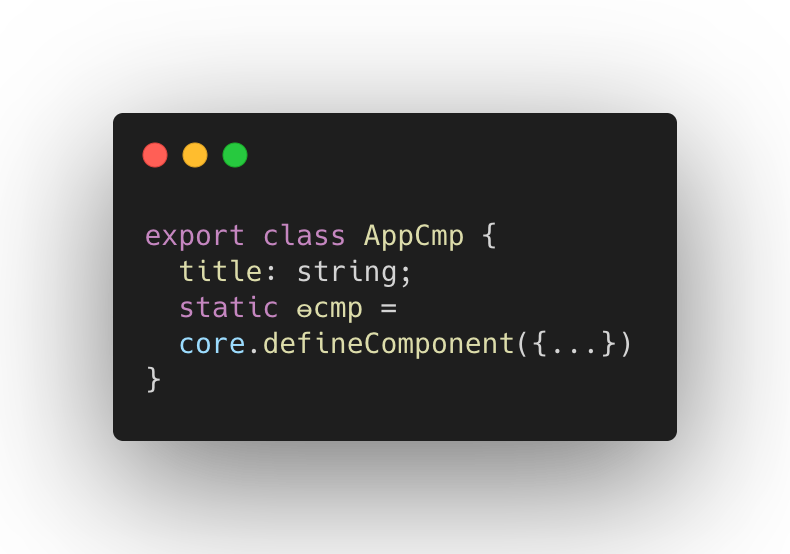
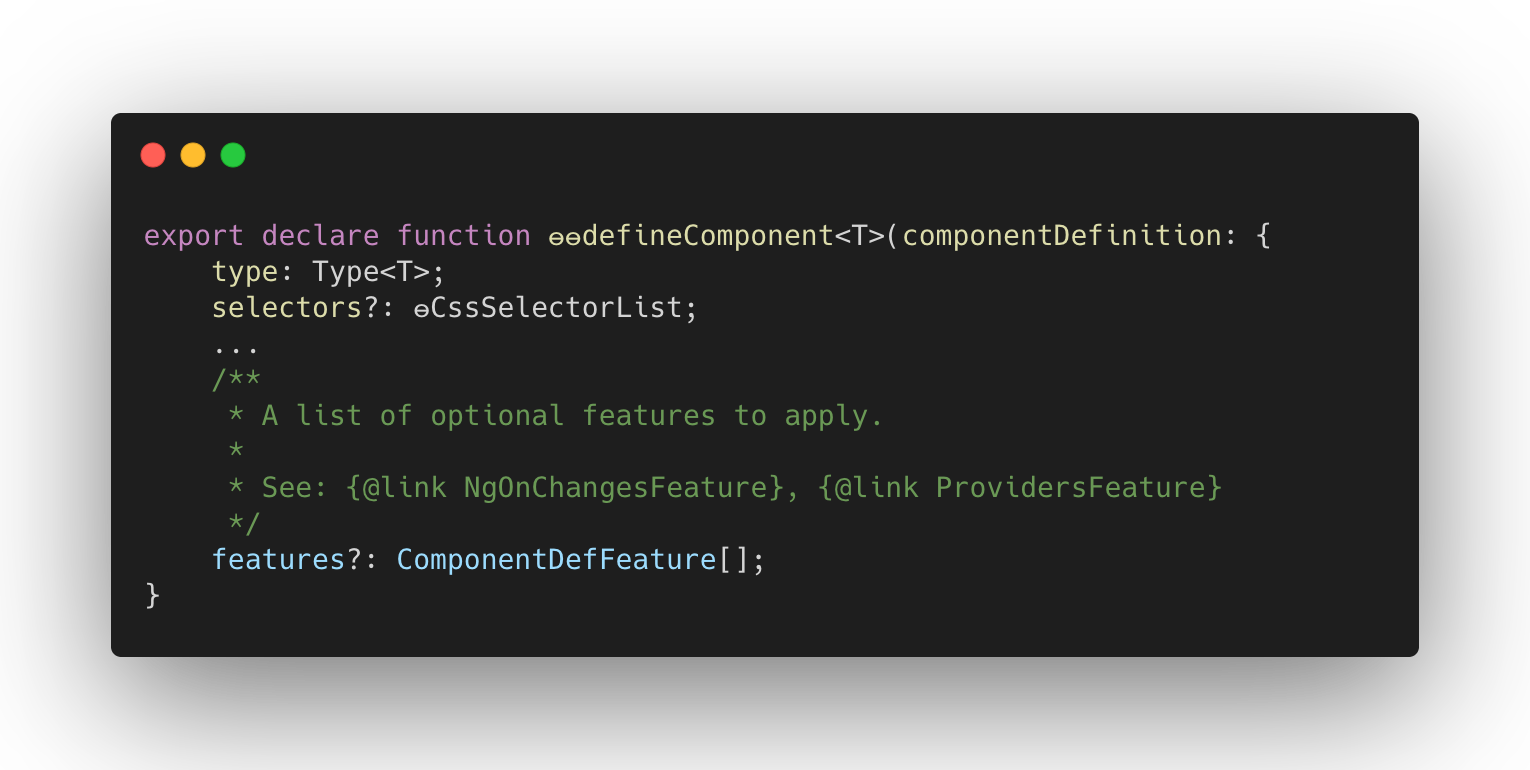
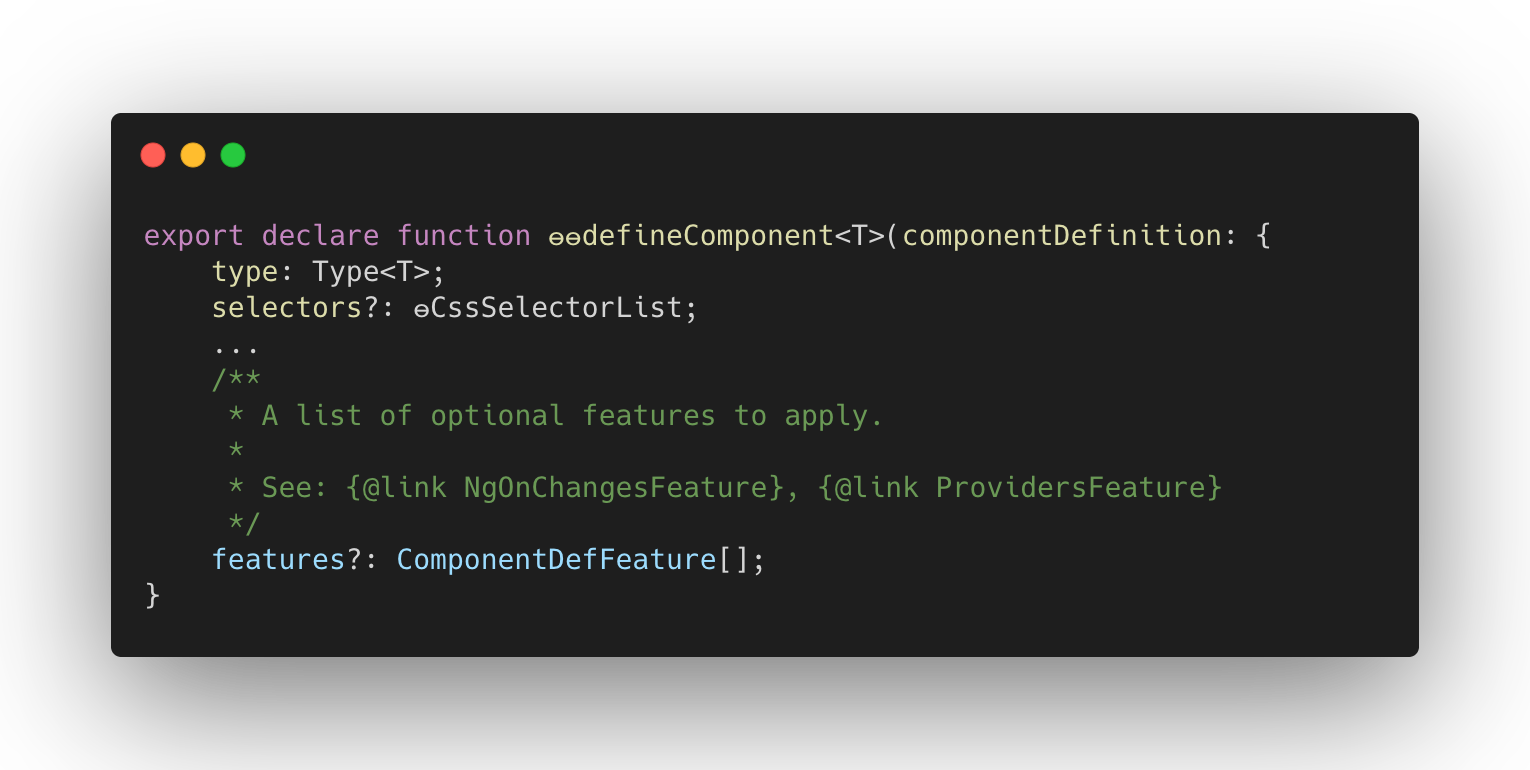
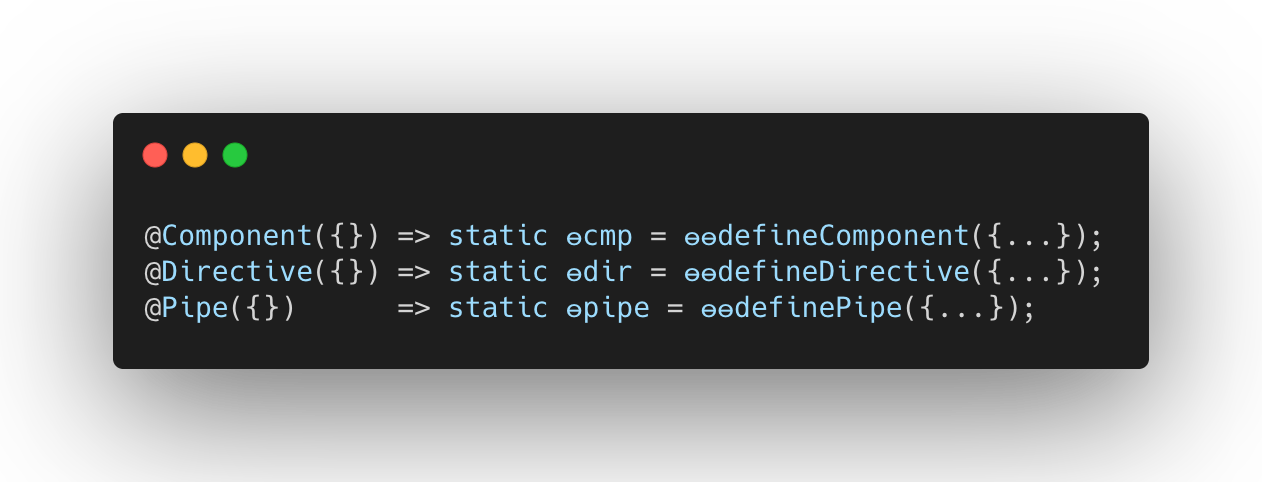
Component Definition
-
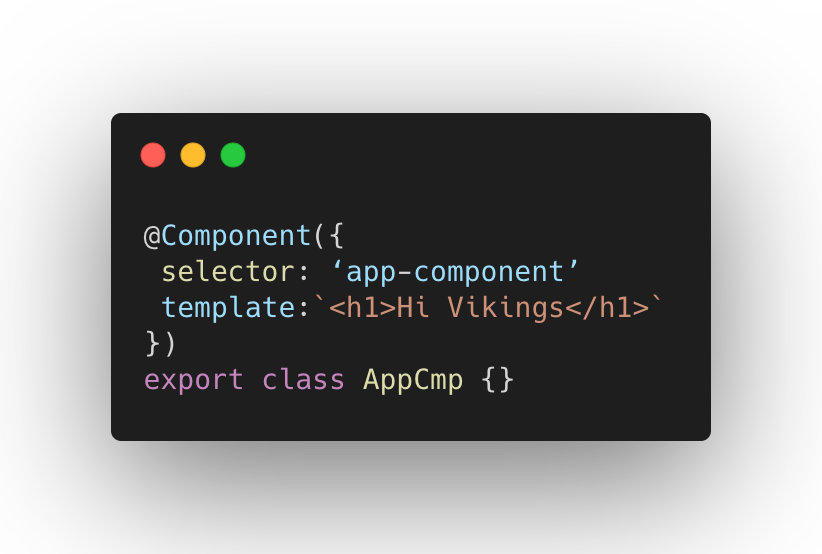
Component annotations available at runtime
-
stored inside the static property
AppComponent.ɵcmp
-
type, selectors, template, styles ...
@MartinaKraus11

@MartinaKraus11

@MartinaKraus11



@MartinaKraus11

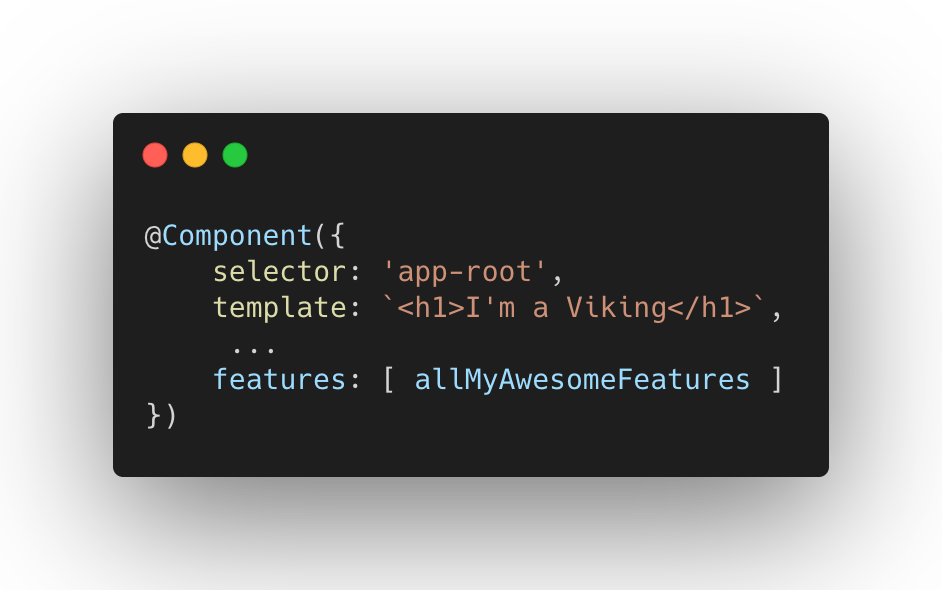
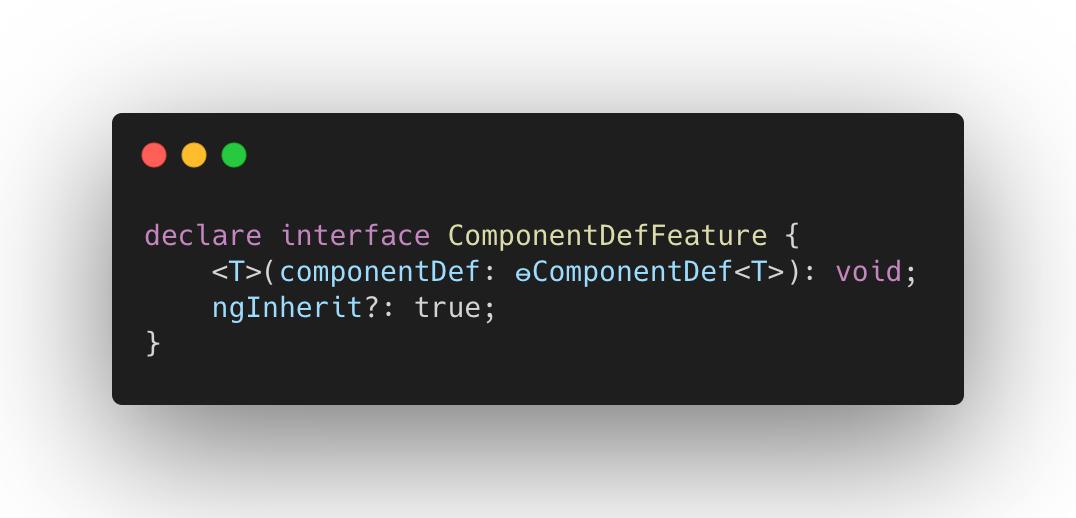
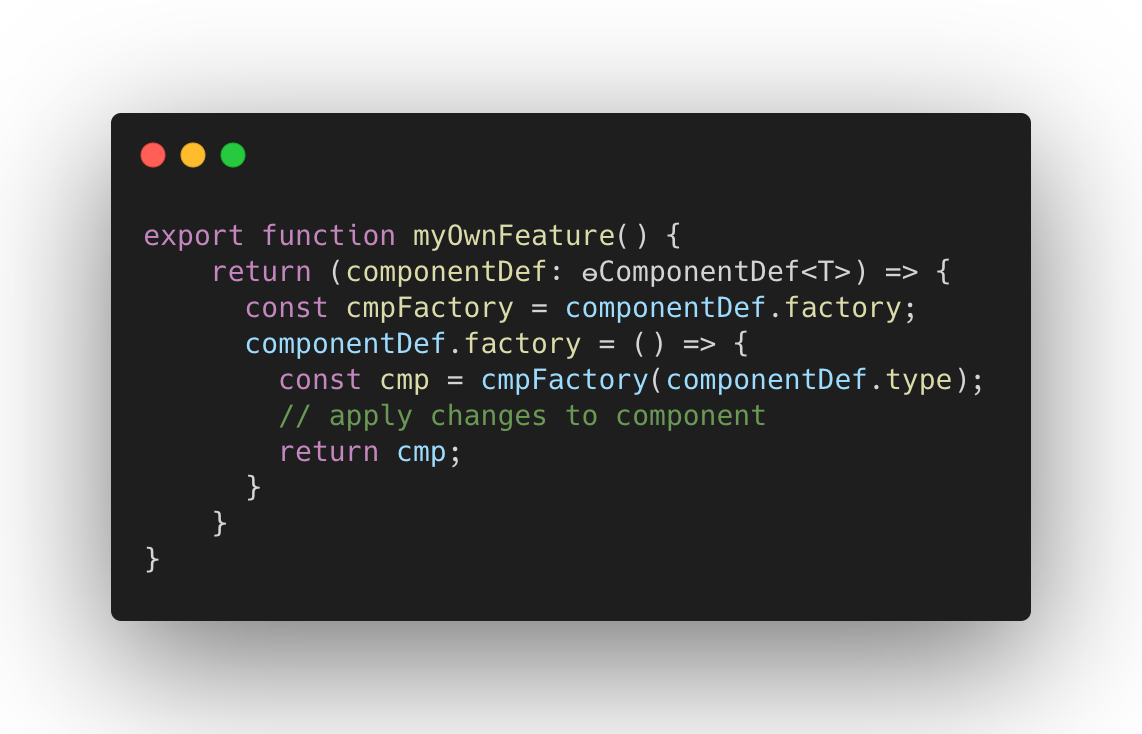
Implementing own features
@MartinaKraus11

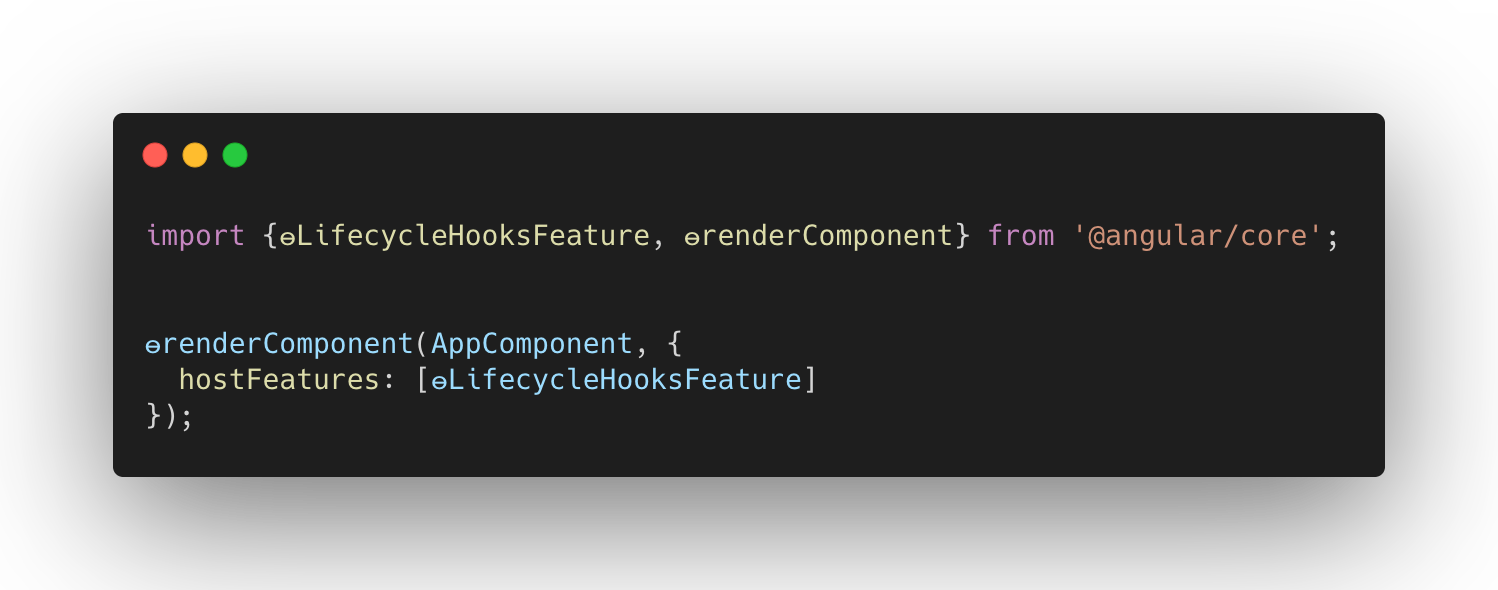
LifecycleHooksFeature
@MartinaKraus11

What about Decorators?
@MartinaKraus11
Angular TypeScript Decorators

@MartinaKraus11
Custom Decorators are not tree- shakable

@MartinaKraus11

https://github.com/angular/angular/pull/35464

@MartinaKraus11
Use Cases
- Route parameters / data
-
Manage subscriptions
- automatically unsubscribe from an Observable
- Convert incoming Data
@MartinaKraus11
Summary
-
Custom Decorators aren't tree shakable
-
Component Features are used for changing behavior at runtime
-
Not exposed yet
@MartinaKraus11
me@martina-kraus.io
@MartinaKraus11
martina-kraus.io
Ping me:
Slides: slides.com/martinakraus/component-features



Thank you !!!
Component-Features
By Martina Kraus
Component-Features
Ivy-Talk for ngVikings
- 1,083


