A brief History of Angular
why you should start using it

That's me, Martina
GDE in Angular

Trainer and Consultant
Women Techmakers Ambassador


@MartinaKraus11

Angular is a platform that makes it easy to build applications with the web
@MartinaKraus11
Values
- Apps that users loves to use
- Apps that developers love to build
- community where everyone feels welcome
@MartinaKraus11
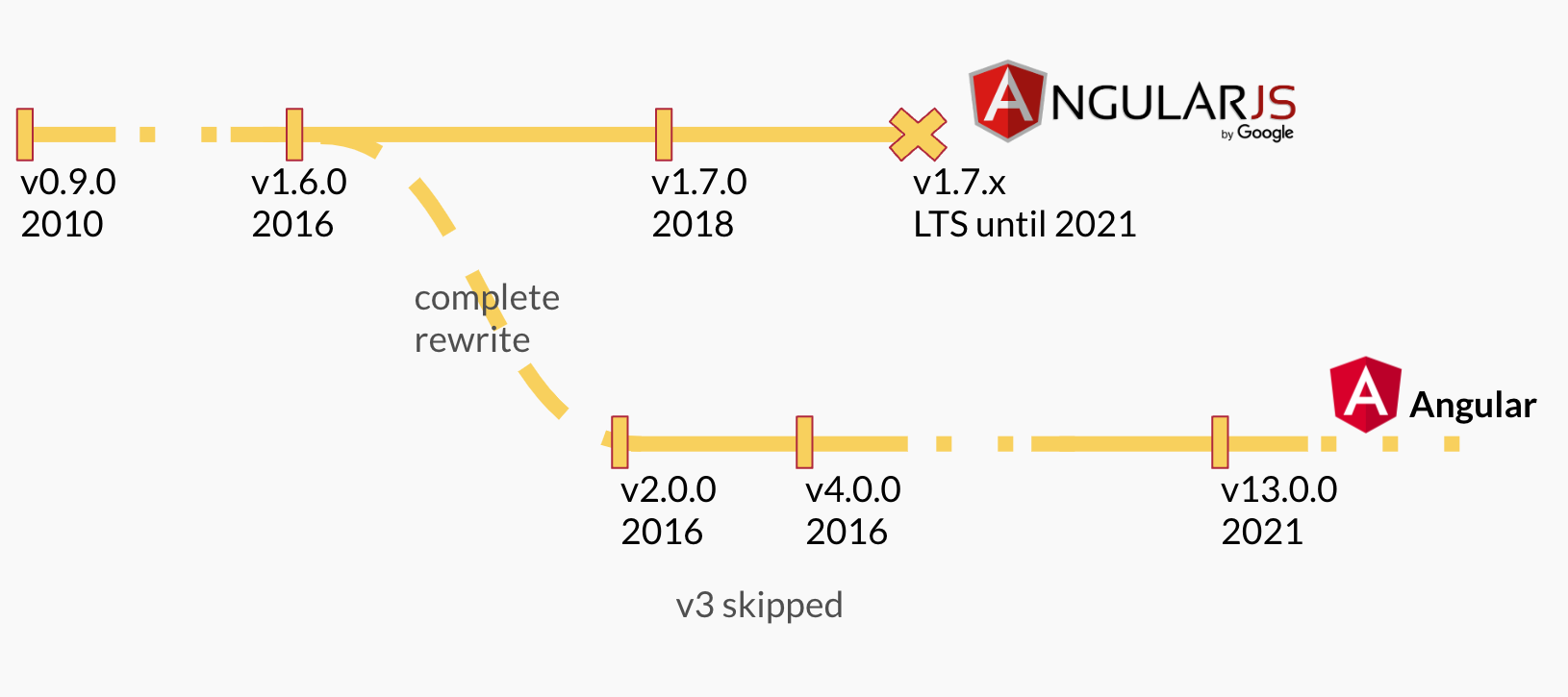
AngularJS → Angular
- Same philosophies
- Simplified
- Designed for scale
- Built on modern web
@MartinaKraus11
History
@MartinaKraus11

Release Cycle
@MartinaKraus11
In general, you can expect the following release cycle:
-
A major release every 6 months
-
1-3 minor releases for each major release
-
A patch release almost every week
https://angular.io/guide/releases
tslint
@MartinaKraus11
Since Angular v12 no tslint file is generated anymore
ng add @angular-eslint/schematics
@MartinaKraus11
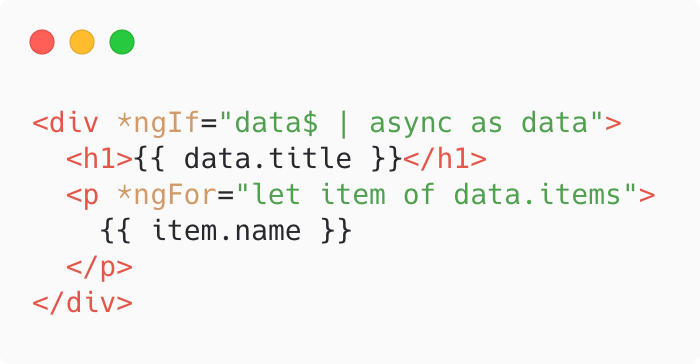
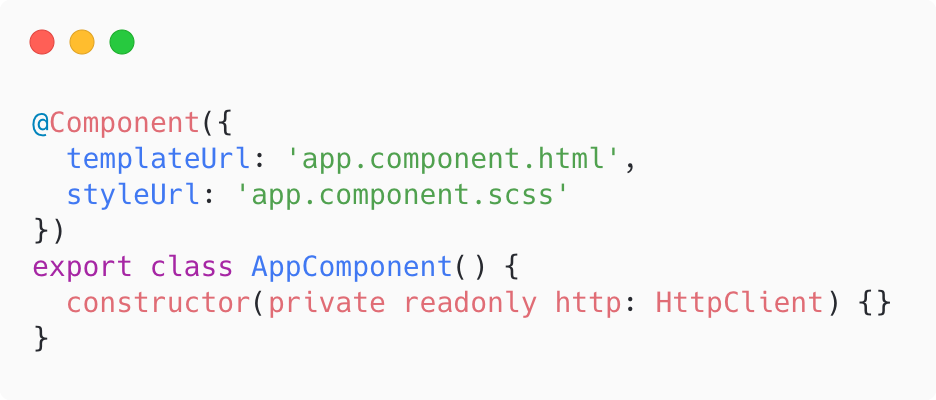
Template

@MartinaKraus11
WebComponents

@MartinaKraus11
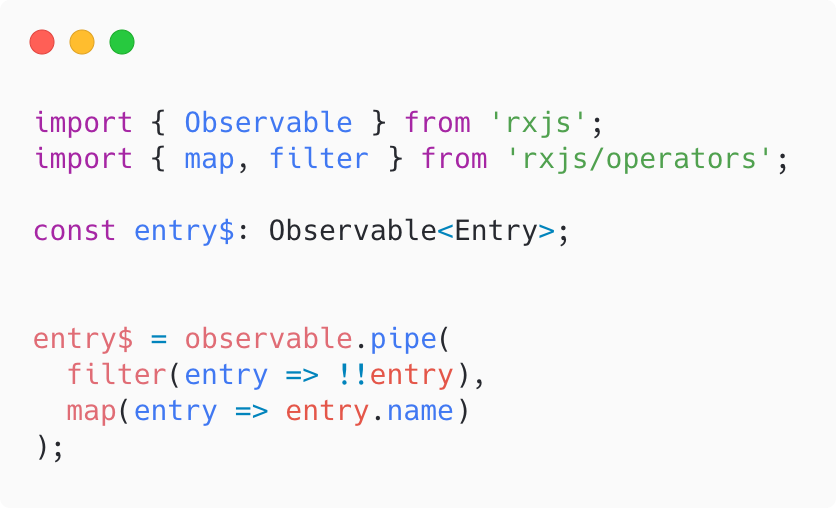
Heavy usage of RxJS

Angular empowers you to
- Move fast
- Scale smoothly
- Reach further
@MartinaKraus11
Built on modern web
- Modules
- Classes
- TypeScript
- WebComponents
@MartinaKraus11
@MartinaKraus11

But it's slow ...
... and the learning curve it too high

@MartinaKraus11
Angular's bundle size is too big
@MartinaKraus11
@MartinaKraus11
Angular-Apps
Others
Delta.com: 4.2MB
Forbes.com: 5.7MB
Android Messages: 1.1MB
Grubhub: 3.4MB
microsoft.com is 1.4MB
amazon.com is 7.5MB
theverge.com is 9.6MB
Wikipedia pages are 223KB
reddit.com is 4.9MB
netflix.com is 4.2MB
twitter.com is 3.5MB
Stephen Fluin - https://fluin.io/blog/is-my-angular-performance-normal
Ivy to the rescue
@MartinaKraus11
- New rendering Engine since v9
Template Engine
View Engine
Ivy
v2
v4
v9
12.2.11
The future with Angular Ivy
@MartinaKraus11
- Sets the ground for Angular Elements
-
Introduces new non-zone.js based change detection
-
Uses higher-order components
-
Lazy loaded components
-
Ivy is an enabler
The ecosystem
@MartinaKraus11


Angular Protractor Forms PWA Augury Router Elements CDK.
Language Services
Universal Karma Labs Compiler i18n Http Material Animations CLI
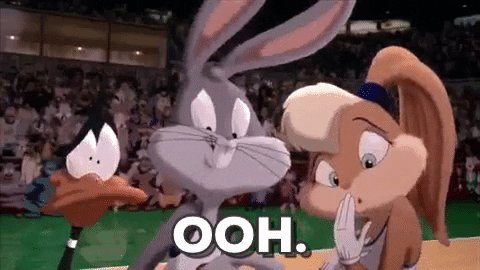
Angular CLI
@MartinaKraus11
- ng new
- ng generate
- ng serve
- ng build
- ng add
- ng update

Angular CLI
@MartinaKraus11

Angular CLI
@MartinaKraus11
|
Type |
Usage |
|
Component |
ng g component book-list |
|
Directive |
ng g directive tooltip |
|
Service |
ng g service book-data |
|
Pipe |
ng g pipe shout |
|
Interface |
ng g interface book |
|
Class |
ng g class book |
Common Tasks
@MartinaKraus11



Router
Http
Forms
Write better code
@MartinaKraus11
Protractor & Karma
Language Services


Angular Material & CDK
@MartinaKraus11
Best practices & behaviors for component libraries

Reach further
@MartinaKraus11
- PWA
- NativeScript
- Electron
- Elements
Enterprise architecture
@MartinaKraus11
- Support for Monorepos
- Angular Libs and Applications
- Easy to share code between different libraries
- Code generation with Schematics
Ok, that sounds awesome... but when should I not use Angular?
@MartinaKraus11
@MartinaKraus11
If you are used to structuring your applications on your own and don't like to be forced into an architecture
@MartinaKraus11
Angular can easily weigh you down
@MartinaKraus11
Little support for SEO and accessibility
Thank you !!!
kraus.martina@gmail.com
@MartinaKraus11
martina-kraus.io
Ping me:
Slides: slides.com/martinakraus/intro-angular



Short Into to Angular
By Martina Kraus
Short Into to Angular
Short Into to Angular
- 782


