Angular Ivy
Writing performant web apps

@MartinaKraus11
That's me, Martina

GDE in Angular and Web Technologies

Trainer and Consultant
Women Techmakers Ambassador









@MartinaKraus11
Performance?

@MartinaKraus11
Performance?
Time to interact
Initial loading time
Developing / Build time
What is the costliest Ressource on a webpage?
HTML ?
CSS ?
JavaScript

Ivy to the rescue

Why do we need a compiler?
Angular
declarative Code
ngc
JavaScript Code
export class AppCmp { title: string; ngComponentDef = ng.defineComponent( {...}) }
ngc
@Component({ selector: ‘app-component’ template: `<h1>{{ title }}</h1>` }) export class AppCmp {}
Features
Scoping (ngModules)
Evaluation of
Property chains
Variables / function calls
Type checking
Ivy to the rescue

Faster compilation
Smaller
Easier to Debug

Let's compile
> ng new awesome-app
> ngc
Let's compile
// 11.0.2
> ng new awesome-app
> ngc
ViewEngine:
1,4MB
Ivy:
14kB

ViewEngine
app.cmp.ts
app.cmp.html
app.cmp.scss
app.cmp.js
app.cmp.ngFactory.js
app.cmp.metadata.json
app.cmp.ngsummary.json
Ivy
app.cmp.ts
app.cmp.html
app.cmp.scss
app.cmp.js
View Engine is not tree-shakable





And the Ivy way?

Template calls Framework

export function elementStart()
export function text()
Ivy instructions
Unsused Code
export function pipe()
Typical Bundle sizes
Angular-Apps
Others
Delta.com: 4.2MB
Forbes.com: 5.7MB
Android Messages: 1.1MB
Grubhub: 3.4MB
microsoft.com is 1.4MB
amazon.com is 7.5MB
theverge.com is 9.6MB
Wikipedia pages are 223KB
reddit.com is 4.9MB
netflix.com is 4.2MB
twitter.com is 3.5MB
Stephen Fluin - https://fluin.io/blog/is-my-angular-performance-normal
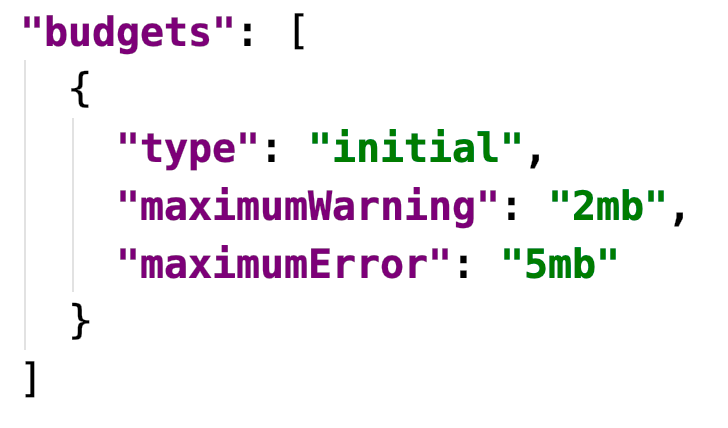
angular.json

Faster compilation
Smaller
Easier to Debug
Single file compilation
static ngComponentDef =
core.ɵɵdefineComponent({…})
app.component.js
Locality principle
Component has all information for being compiled
ViewEngine

Ivy

Ivy

Ivy provides stable API to ship code through NPM
No global compilation anymore
Modules already AOT

Easier to Debug
Cleaner API
Improvement of Stack Trace
Template creation in one file with controller code
Simpler stack traces

Kara Erickson - https://bit.ly/3bgD3C9
new 'ng' object

How to enable?
Default in Angular Version 9
tsconfig.json:
//to Opt-out:
"angularCompilerOptions": {
"enableIvy": false
}
Backwards compatibility
Angular provides two compilers:
-
Ngtsc (Ivy compiler): compiles Ivy-compatible code
-
Ngcc (Compatibility Compiler): Convert old style modules
Enable Ivy
-
Better build times, thanks to incremental compilation
-
Smaller and faster bundles
-
Sets the ground for lazy-loading components
-
Is easy to debug
-
Introduces new non-zone.js based change detection
-
Uses higher-order components
Summary
-
Ivy reduces the bundle size significantly
-
Only re-compiles what changes
-
Backwards compatible with ngcc
Thank you !!!
me@martina-kraus.io
@MartinaKraus11
martina-kraus.io
Ping me:
Slides: slides.com/martinakraus/ivy-performance



Ivy performance
By Martina Kraus
Ivy performance
- 1,417


