Web Design Responsivo
É possível desenvolver uma só apresentação para um site, um só web design.
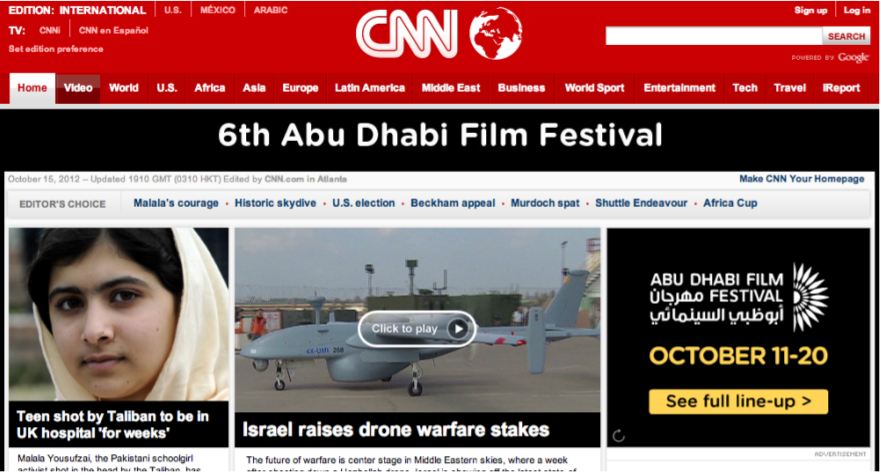
Site da CNN, 2012. Acessado de um desktop.

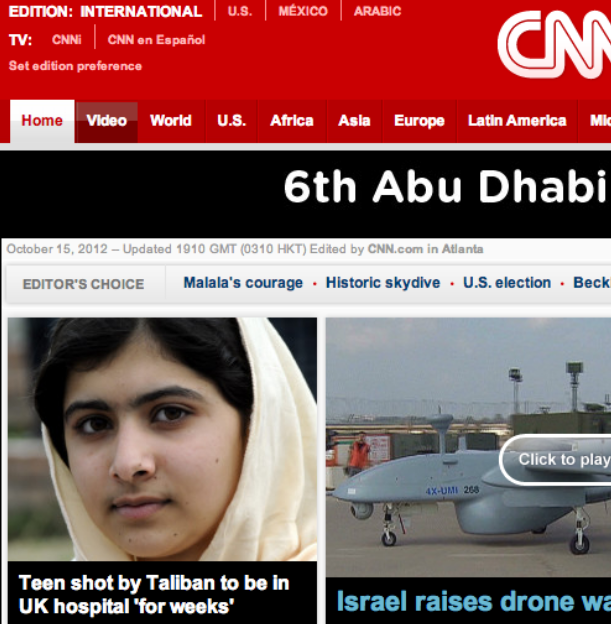
Mesmo site, mas acessando de um dispositivo móvel.

Algumas Estatísticas...
Previsão de que a venda de celulares ultrapassariam as vendas combinadas de notebooks e desktops em 2012...
Isso aconteceu em 2010!
No mesmo ano, no Brasil, foram vendidos
200 MILHÕES
de celulares e smartphones.
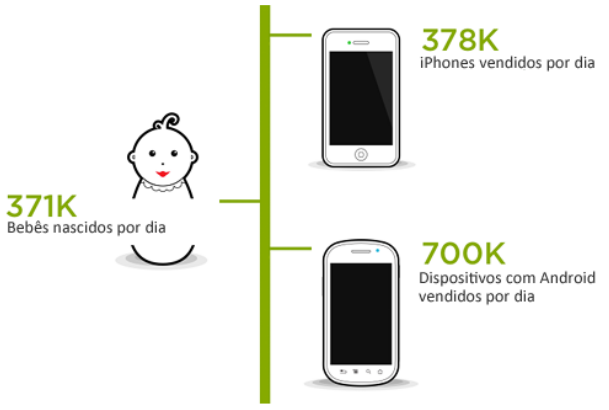
Por dia, mais celulares são vendidos do que

$$$
-
79% usam smartphone como auxílio na hora de fazer compras (70% dentro da loja);
-
54% para procurar o endereço de uma loja;
-
49% para comparar preços;
-
44% para ler reviews de produtos;
-
74% tomam a decisão da compra baseados em informações obtidas no smartphone;
$$$
-
35% dos que pesquisam no smartphone compram o produto através dele;
-
88% que encontram informações no smartphone tomam a iniciativa no mesmo dia;
-
71% dos que buscam algo em um smartphone o fazem após verem um anúncio;
-
79% dos anunciantes ainda não têm um site otimizado para mobile!
O Problema
Os sites não são idealizados, desde sua concepção, para serem flexíveis e mostrados de forma adequada por qualquer meio de acesso
Timeline Web
- 1990: primeiro navegador, Nexus
- 1992: Mosaic, criado pela NCSA
- Introduziu <img>, listas aninhadas e campos de formulários
- 1996: surgimento do CSS
- 1997: lançado HTML 3.2
- Elemento <table>
- 2010: Ethan Marcotte escreve "Responsive Web Design"
- Relacionou desenvolimento web com conceitos de arquitetura
A Solução
-
Layout fluido,
-
Imagens flexíveis,
-
Media Queries...
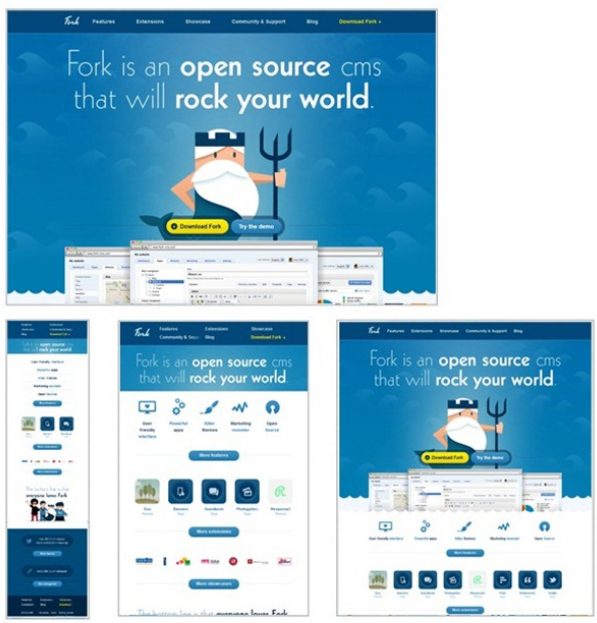
Um otimo exemplo de Design Responsivo

Layout Fluido
-
Sem medidas fixas no projeto
-
Adaptação natural
-
Sem barra de rolagem
Imagens Flexíveis
-
Acompanhar o layout fluido
-
Garantir experiência do usuário
Media Queries
-
Oculta, exibe ou reposiciona elementos, de acordo com a resolução.
Tipos de Medidas - CSS
-
Pixel (px): medida fixa
-
Point (point): medida fixa
-
Ems (em): medida escalar
-
Medida da fonte
-
-
Porcentagem (%): medida escalar
-
Medida do layout
-
Metatag Viewport
-
Metatag: tags que descrevem o documento web a qual pertencem.
No caso da Viewport, a metatag pode possuir:
-
width: largura da viewport
-
height: altura da viewport
-
initial-scale: escala inicial
Metatag Viewport
-
Configuração ideal da metatag:
<meta name="viewport" content="width=device-width, initial-scale=1">Show me the code
/* Antes */
h1 {
font-size: 32px;
}
/* Depois */
h1 {
font-size: 2em; /* 32 / 16 */
}
/* Antes */
.content {
margin: 15px 0;
}
/* Depois */
.content {
margin: 1.5625% 0; /* 15 / 960 */
}
/* Antes */
<img src="cute-dogs.jpg" width="350">
/* Depois */
img {
max-width: 100%;
}@media screen and (min-width: 320px) {
body {
font-size: 80%;
}
}
@media screen and (min-width: 480px) {
body {
font-size: 90%;
}
}Algumas Ferramentas...


webresponsivo
By Matheus Fernandes
webresponsivo
- 313