ridify your app
with JAMstack

Maya Shavin
Who?

Senior FED








stack





stack
JavaScript
API
Markdown
Dynamic JS
Framework
Library
Server side codes
HTTPS
Static HTMLs
Static side generator



stack
JavaScript
API
Markup












stack
⏩ Better Performance
🔐 Higher Security
🚀 Cheaper, Easier Scaling
😃 Better Developer Experience


ridify

+

Static Site Generator
GraphQL data layer
PWA Built-in Support
Vue.js powered
Lightweight
Pre-rendered HTMLs
Developer experience
PRPL pattern



Static Site Generator
One codebase, multiple outputs (SSR, SSG, SPA)
Data generated on BUILD time (static JSON)
Data fetched on page load on RUN time
Centralized data layer
Rely on API endpoints
Only prefetch links in view
Growing community
Strong community
No prefetch links in view

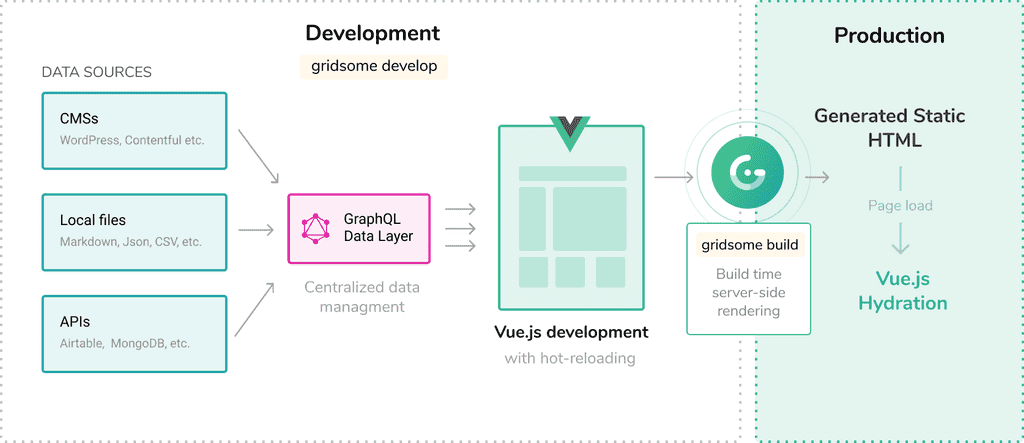
gridsome developInitialize
Load sources & update store
Create GraphQL schema
Generate code
Start development server

gridsome buildCreate render queue
Generate data into JSON files
Compile assets (webpack)
Render HTMLs
Process files
Process images
gridsome develop
gridsome exploreGraphQL playground
Explore schema & data


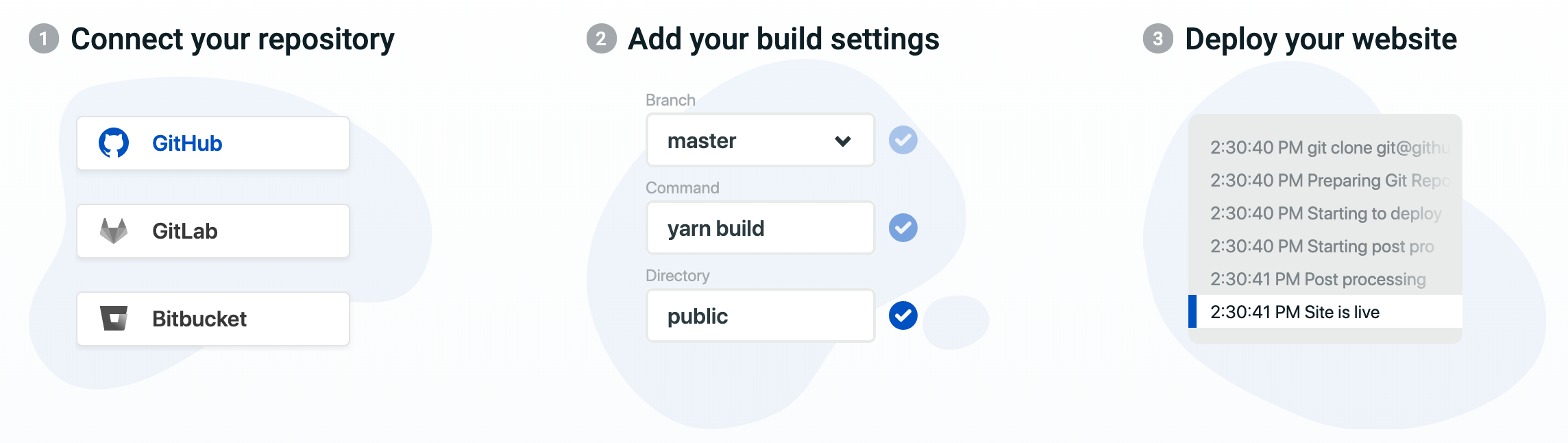
Hosting and serverless backend services for static websites


FREE hosting (with SSL)
Continue deployment from GIT repo
Serverless Functions
Authentication
Forms
Analytics (more accurate than GA)







User
Developer
HTTP/2
CDN
Build & Deploy
git push
Hooks
APIs



Demo

Thank you
Gridify your app with JAMstack
By Maya Shavin
Gridify your app with JAMstack
Keen to have fun building web applications and get some tasty JAM out of the stack of Gridsome and Netlify? Let's build Progressive web apps, SEO friendly, fast and dynamic in a "static" way, entirely server-less.
- 1,603



