Title Text

Title Text






$10M
Vue your media with accessibility
🤓 #m16y 🤓

Me as 👩💻
Senior FrontEnd Developer

@MayaShavin


This talk is about...
- 🤔 What is media accessibility?
- 😰 The current challenges
- ✅ Techniques for media accessibility
- 🚀 Developing efficient accessibility policy

Accessibility is
See
Understand
Use




Media Accessibility (m16y)
Use of color
Background images

Visual alternative

😰 Challenges

Photophobia
Light sensitivity
HEADING
Contrast sensitivity


HEADING

https://www.uat.edu

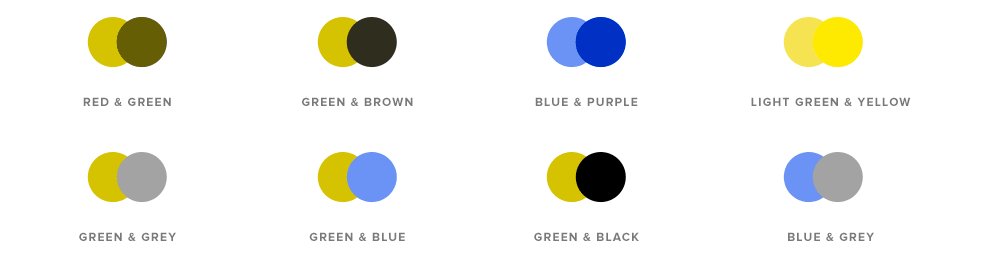
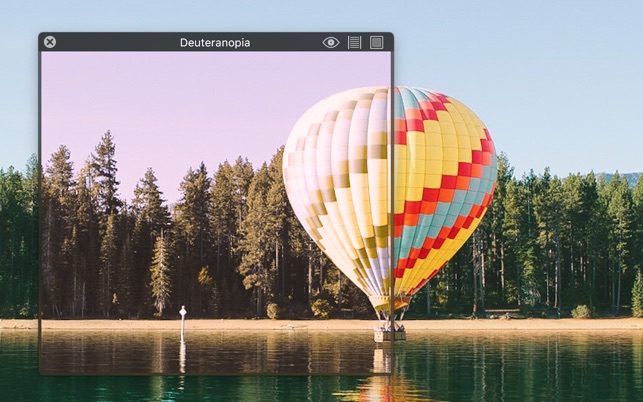
Deuteranopia


Tritanopia

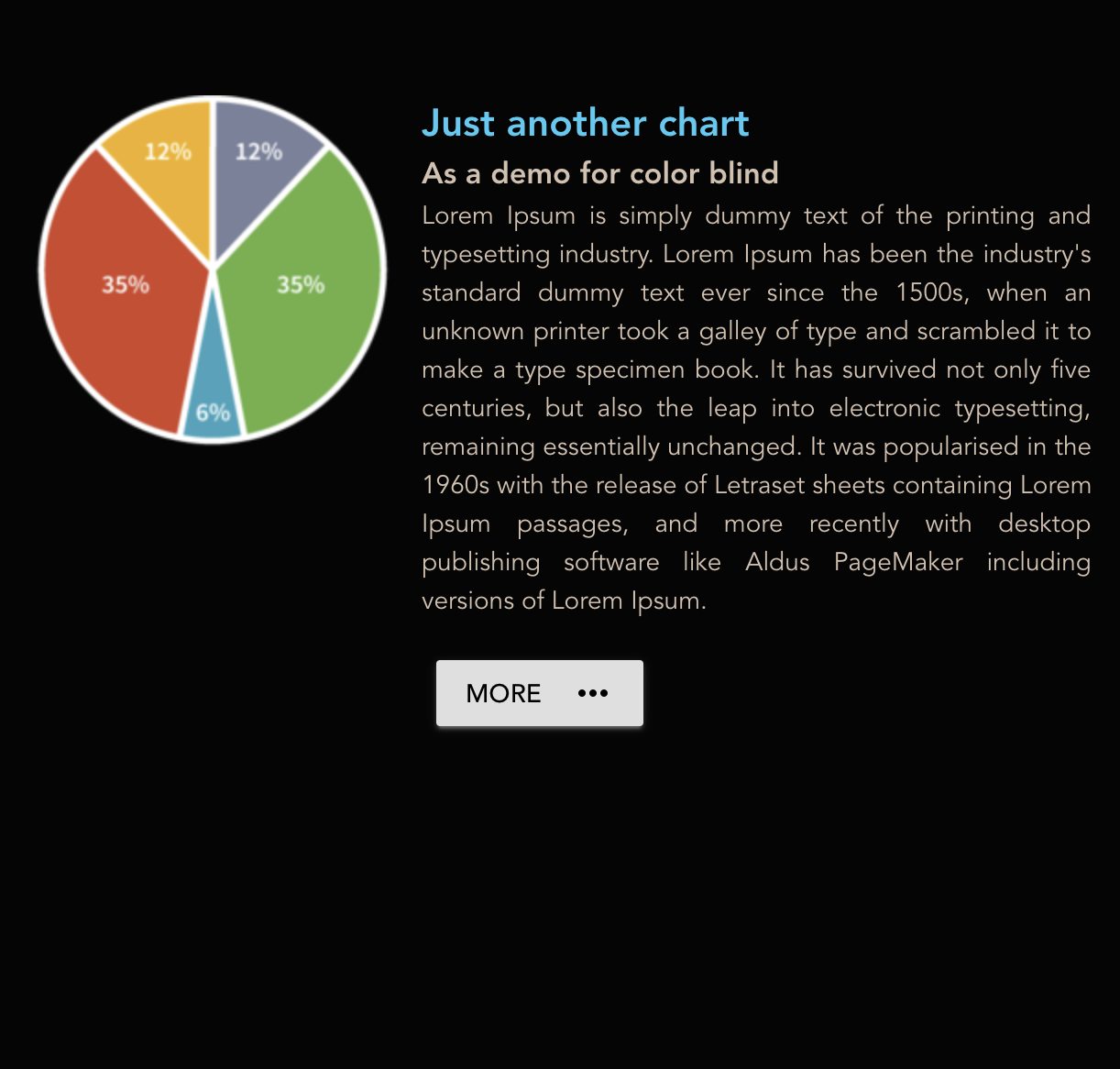
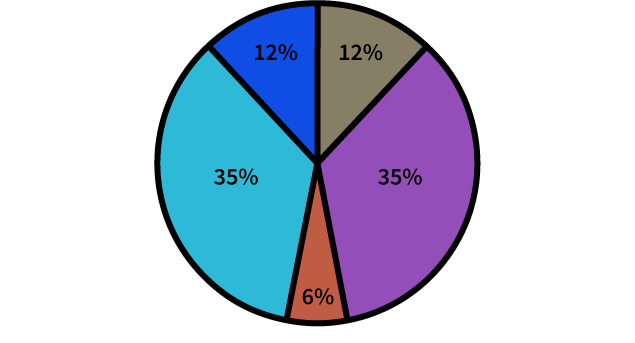
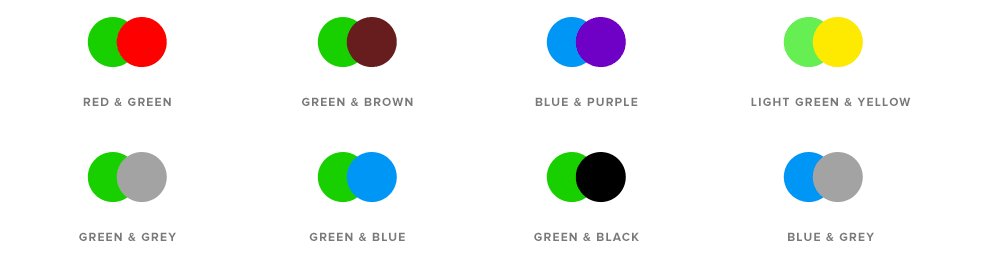
The color game



Achromatopsia



Blindness
✅ Techniques

Dark Mode
Light Mode
filter
invert()
.darkMode {
filter: invert(1);
}




Contrast sensitivity


.container {
display: flex;
align-items: center;
justify-content: center;
position: relative;
background-color: black;
}.banner {
width: 100%;
height: 100%;
position: absolute;
opacity: 0.6;
}.title {
z-index: 2;
font-size: 50px;
color: white;
}.container {
display: flex;
align-items: center;
justify-content: center;
position: relative;
background-color: black;
}.banner {
width: 100%;
height: 100%;
position: absolute;
opacity: 0.6;
}I'm a title

.banner {
filter: brightness(
var(--bannerBrightness)
);
}.title {
position: absolute;
margin: auto;
z-index: 2;
font-size: 50px;
color: white;
}<img class="banner"
.../><img class="banner"
style="--bannerBrightness:60%"
.../>.banner {
width: 100%;
height: 100%;
position: absolute;
opacity: 0.6;
}.title {
z-index: 2;
font-size: 50px;
color: white;
}I'm a title



Color blind?

No CSS Solution!
😱






Achromatopsia


<img
alt="Superdry Dry Originals Pocket T-Shirt"
data-color="Vintage Brick Red"
...
/>



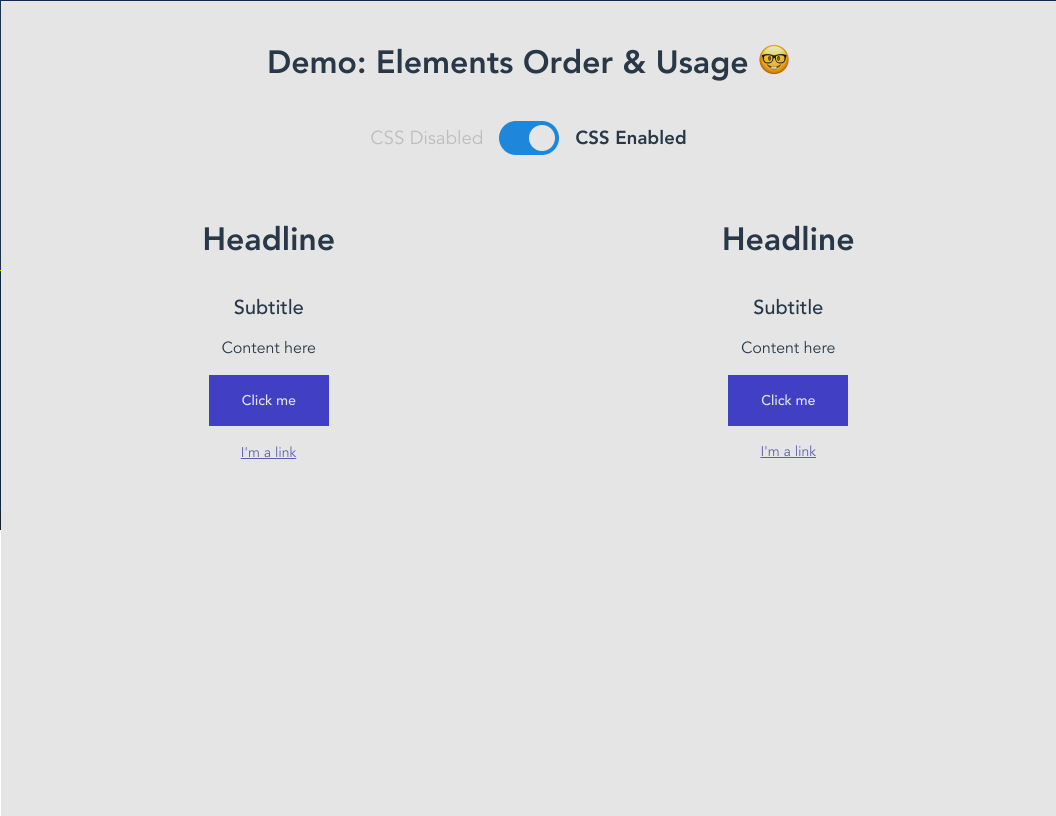
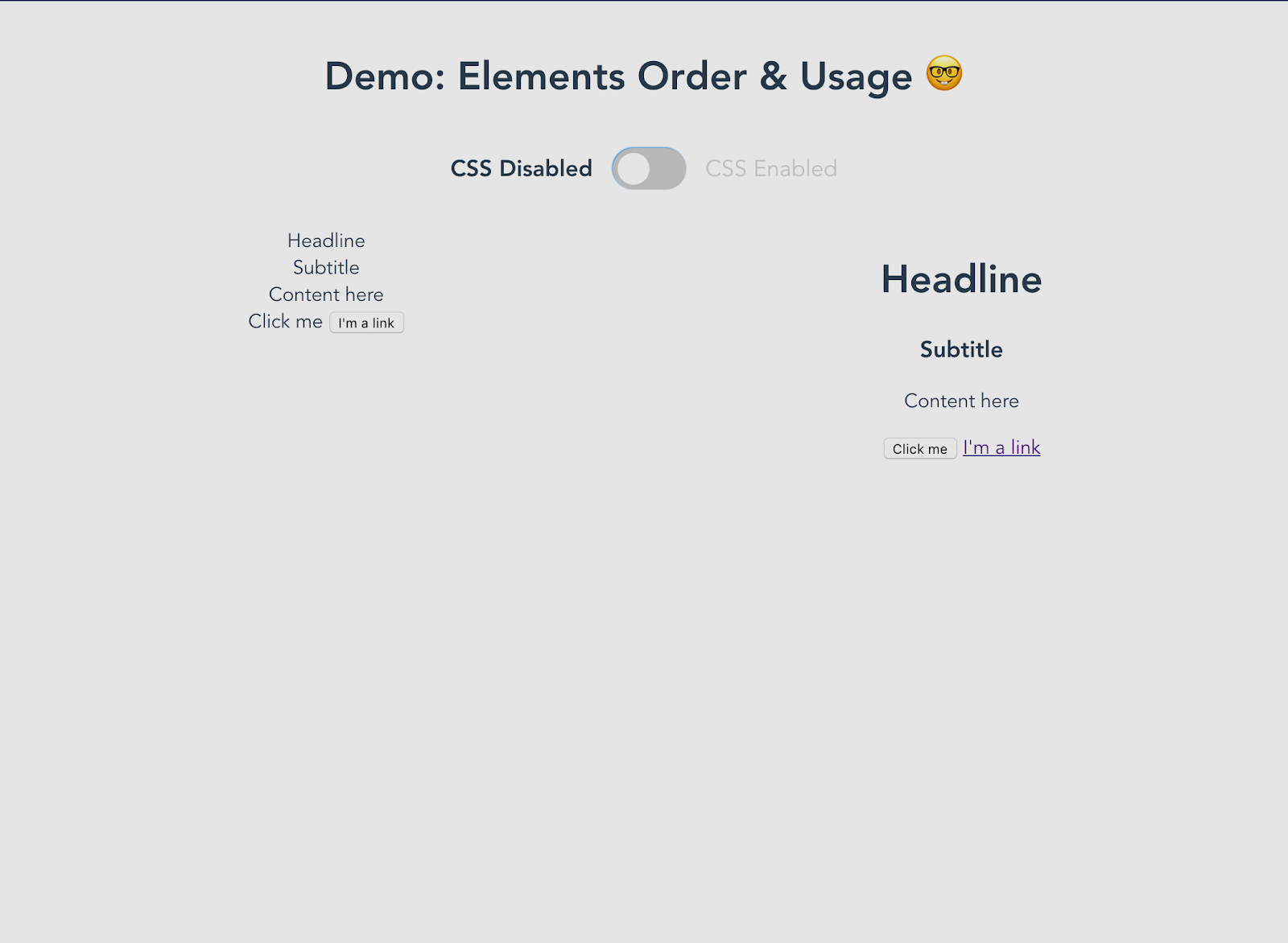
👑 Extra guidelines

WAI-ARIA

The a11y relationship
Browser DOM
WAI ARIA
Assistive Technology

roles
states
properties

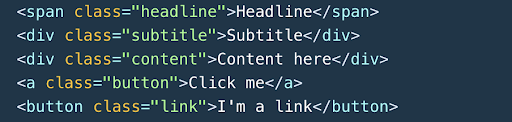
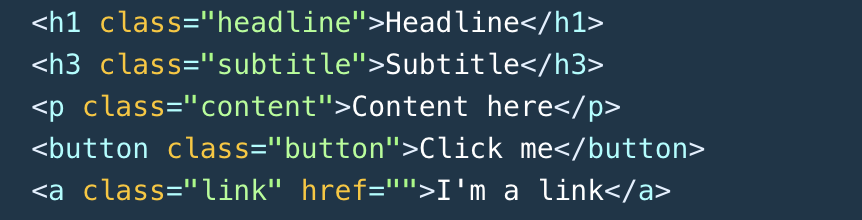
Example
<button
aria-disabled=”false"
>
Place order
</button><div
role=”button"
aria-disabled=”false"
>
Place order
</div>✅
❌






Text & Texture



An icon is worth a thousand words


✅
❌

Color combination 🎨


⚒️ Tools




Lighthouse


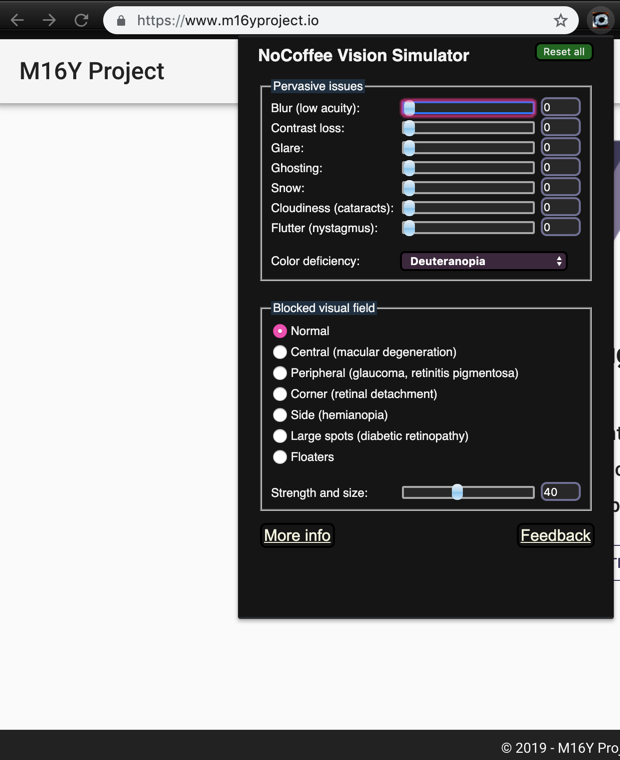
NoCoffee Simulator

Sim Daltonism
Take action 📢
- ✅ Be intuitive
- ✅ Apply WAI-ARIA (good for SEO & screen reader)
- ✅ Image Alt & description is a must!
- ✅ Pay attention to color combination - use Simulator!
- ✅ Test accessibility with Axe, Accessibility Insights or Lighthouse

Projects & Links 🚀
- 🔗 Vue M16y project: https://github.com/mayashavin/vue-m16y
- 🔗 Demo: https://github.com/mayashavin/vue-accessibility-demo
- 🔗 M16y project news & updates: https://m16yproject.io
- 🔗 Accessibility enhancement for Vue Storefront
![]()



Vue your media with accessibility (m16y)
By Maya Shavin
Vue your media with accessibility (m16y)
How do you, as developers, handle medias to offer good UX to visual impairments at minimal extra code and complexity? That’s what my talk about. It will focus on a CSS/JS-less developing approach to achieve full accessibility support with real time media manipulation, and keep the process fun.
- 3,395




