ANGULAR 2
VS
REACT
ANGULAR 2
VS
REACT
Angular 2
React


Two approaches to Single Page Applications in JavaScript
A Comparison
- Released in 2013 by Facebook
- Goals are to be simple, declarative and composable
- Aims to provide the "V" (and some "M") in MV* applications
React.js
- Beta release 12/2015 by Google
- Goals are simplify development and testing of Single Page Applications
- Aims to provide a complete MV* framework
Angular 2
We'll compare developing applications "with React" vs. "in Angular 2".


Watch Your Language...
- Pure JavaScript with optional JSX extensions
- Components are composed from functions (or classes) and plain objects.
- Provides "mixins", but those are on the way out.
React.js
- TypeScript, Dart, ES5 first-class languages (3 APIs)
- Announced plans for better ES6/Babel support.
- Uses unfinalized ES7 decorators.
- Components are composed from classes
Angular 2
Everything (obviously) desugars/compiles down to JavaScript.


You're not my type...
React.js
Angular 2


Facebook created their own type checking system called "Flow".
It works on JavaScript as written today and has optional typing annotation syntax that can also be expressed in comments.
TypeScript supports React in VS2015 (TSX)
Relies on Dart or TypeScript for type checking.
Type checking annotations are required to get the benefits.


Native / Mobile
Google featured Telerik's NativeScript on the AngularJS blog. You use Telerik's native UI components with Angular2 classes. The project is still in experimental stage.


Native / Mobile
Facebook uses their own React Native framework in-house. Native components on the target framework (ie: iOS/Android) have counterparts in the React Native framework.
React Native currently runs in production.



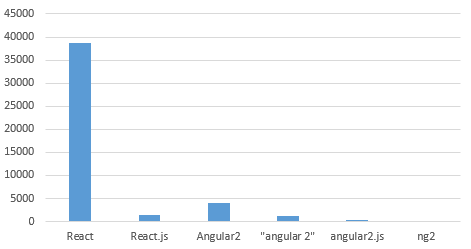
StackOverflow



Copy/Pasta Spaghetti Coding
Results when searching for these terms
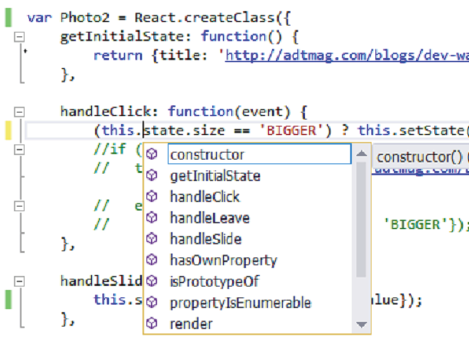
IDE Support

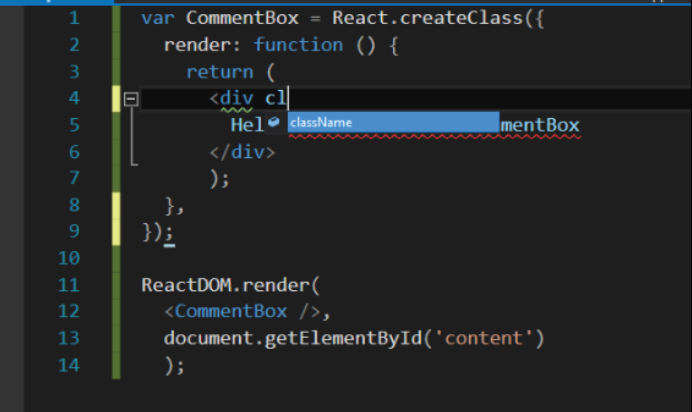
Visual Studio 2015 introduces JSX support.
WebStorm has supported JSX since 10/14.
VSCode has limited support for JSX and is waiting on the "Salsa" project for better integration.


React
IDE Support

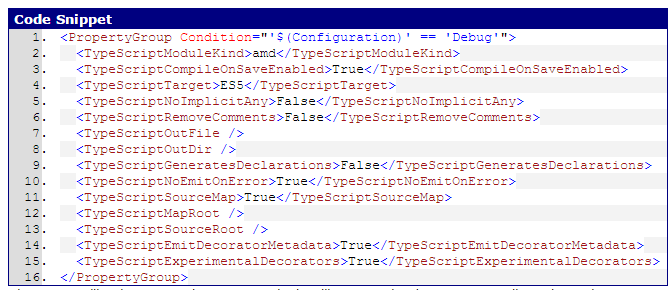
Visual Studio 2015 and VSCode have experimental support for Angular 2 TypeScript.
Visual Studio has no ES7 support.
WebStorm appears to have good support for Angular 2 in TypeScript or in ES7.
Angular2


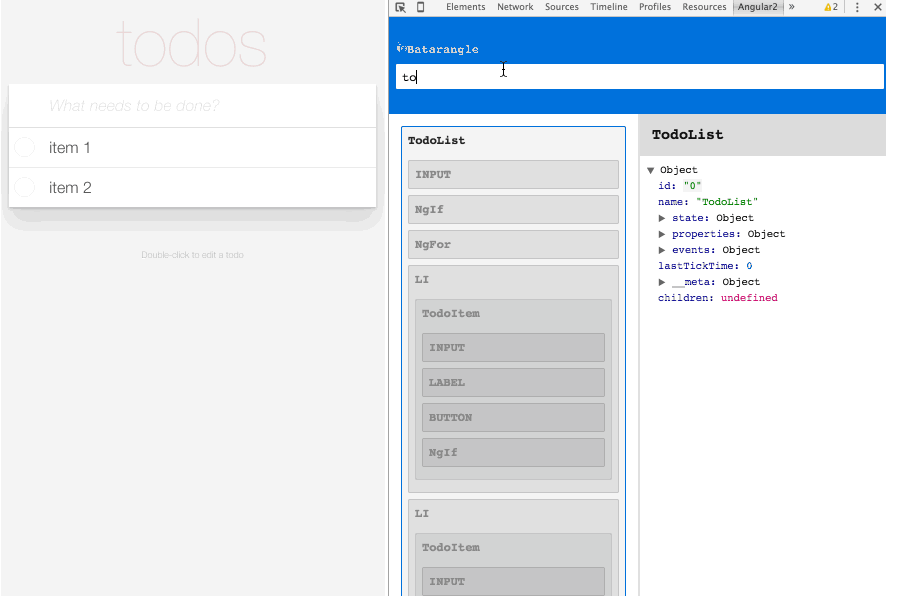
Developer Tools

Angular2
Rangle.io is partnering with the AngularJS core team to develop Batarangle for Chrome!

Batarangle is currently in developer preview and must be built from source.
Developer Tools

React

The React Developer Tools are available for native, both Chrome and Firefox, developed by Facebook.
Also, it may be noted that Redux DevTools are written in React and their are React-Perf-Tools.
Kendo Support

Because some people like Kendo
"2015 is lining up to be the year of React"
- Aurelio De Rosa, featured on Telerik Developer Network
There are two allegedly significant 3rd party libraries for using KendoUI widgets in React.
One developed by "The Snead" and another with ~4.5k npm downloads available since 2014 (~80/week ongoing).

"The Snead" also wrote a component to use React within Kendo.
Kendo Support
Because some people like Kendo

Kendo has provided a demo with experimental support for Angular2.
It is still using the alpha version and does not run in all browsers yet as of this writing.

Supreme is using the library written by "The Snead" to get Kendo support for Angular2.
Up And Running
"Getting Started"

Angular2's recipe includes ...
- ES6/Promise Shim
- Reflect-Metadata
- Rxjs
- Zone.js
- TypeScript Compiler + Config
- System.js for loading packages
Angular2 also provides a pre-built "sfx" package for ES5 development.
For production (performance) builds you will need jspm or webpack.
Up And Running
"Getting Started"
React's recipe includes ...
- React.js
- ReactDOM.js
Facebook also provides ReactJS.NET, allowing Visual Studio/C# developers to skip the build/transpile step and to perform server rendering right from Razor.


For a complete SPA, you'll probably want to add "React Router"
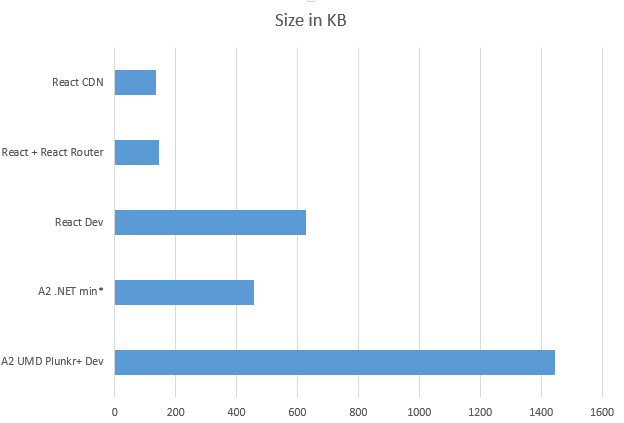
Size and Speed



React CDN: React+ReactDOM from Facebook.com, React + React Router: combines from cloudflare, React Dev: from Facebook.com, A2 .NET min*: our CW A2 build (explodes) minifed via ASP.NET, A2 UMD Plunkr+ Dev: Google's own plunkr example (1.3MB base + polyfills)
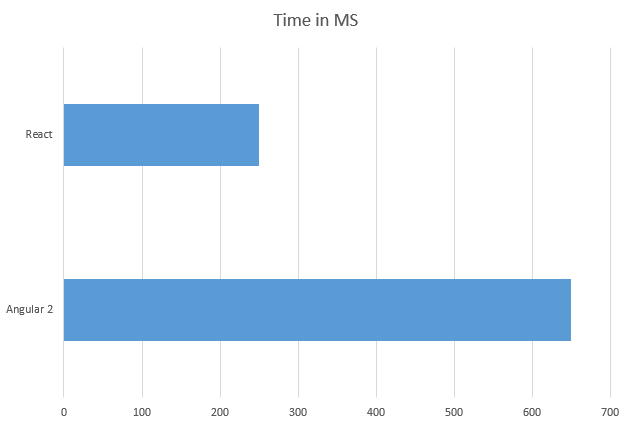
Size and Speed


Can we compare speed?
Most benchmarks have bias and subjectivity. It's hard to get a good, scientific benchmark.
With that said, here's my biased "Hello, world" sample!

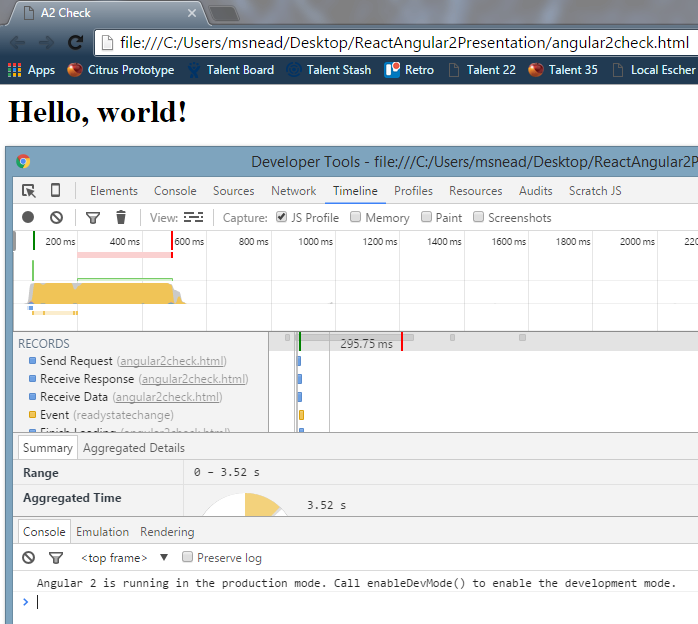
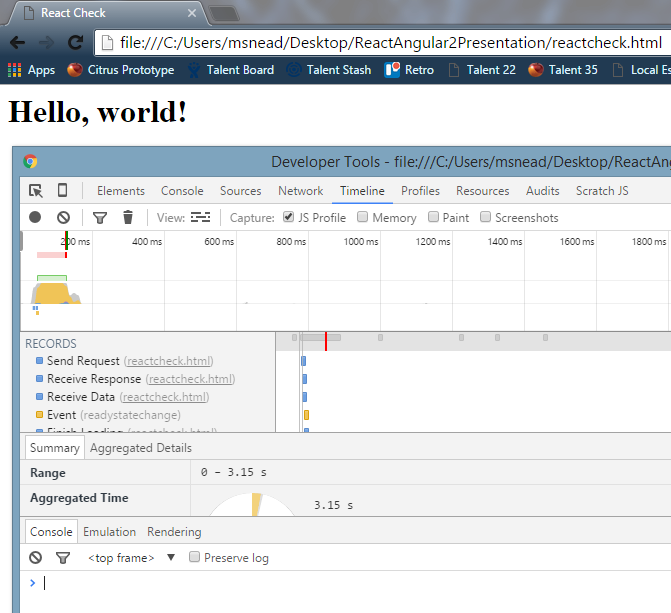
Size and Speed




All assets loaded from disk, using Chrome 47's "Timeline" tool.
Uses Google's minified copies of Angular2 and only the required shims for Chrome.
Source code available on request.
A2
React
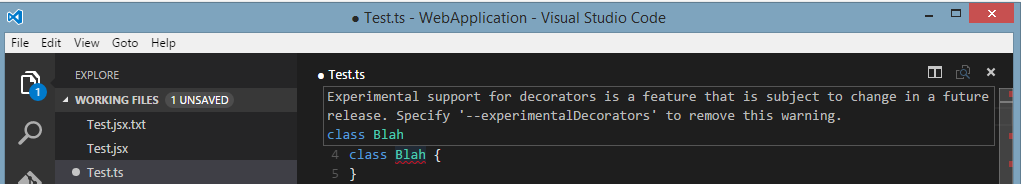
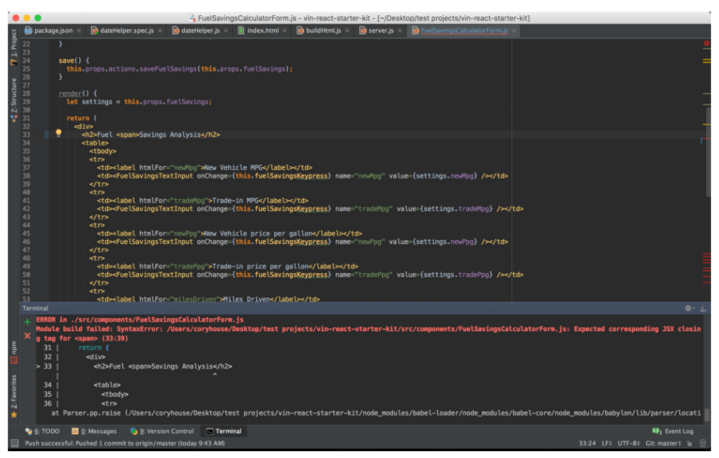
Debugging

Fails at compile-time.
Line number provided.
Unclosed tag mentioned.

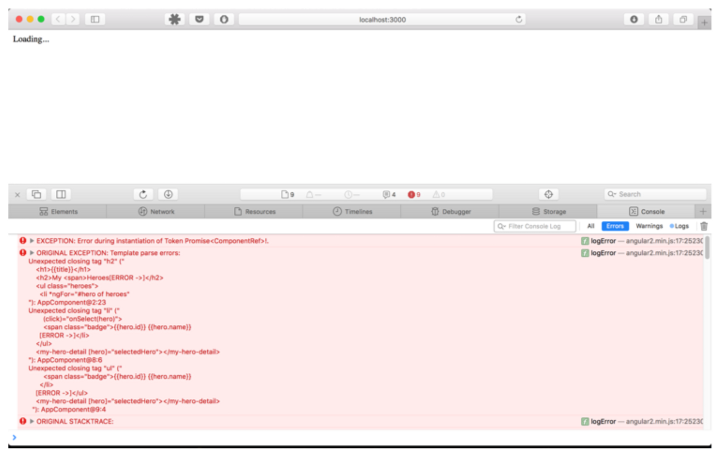
Debugging
Fails at runtime.
No line number provided.
No unclosed tag mentioned.




"In React, you don’t learn framework-specific HTML shims like ngWhatever. You spend your time writing plain ‘ol JavaScript. That’s the future I believe in."
- Cory House
Presenter on PluralSight
Debugging
In a comparison on January 3rd...
Community
Because drag and drop is hard.





755k
33.2k
61.6k
Community
Because drag and drop is hard.


From what we can see, Angular2's ecosystem is in its' infancy. We are likely on our own for now.
React's ecosystem has had years to mature.





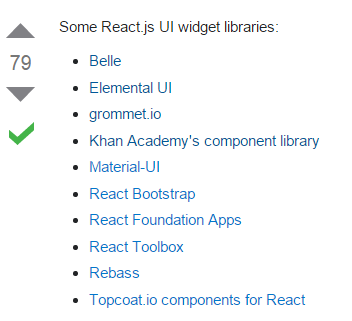
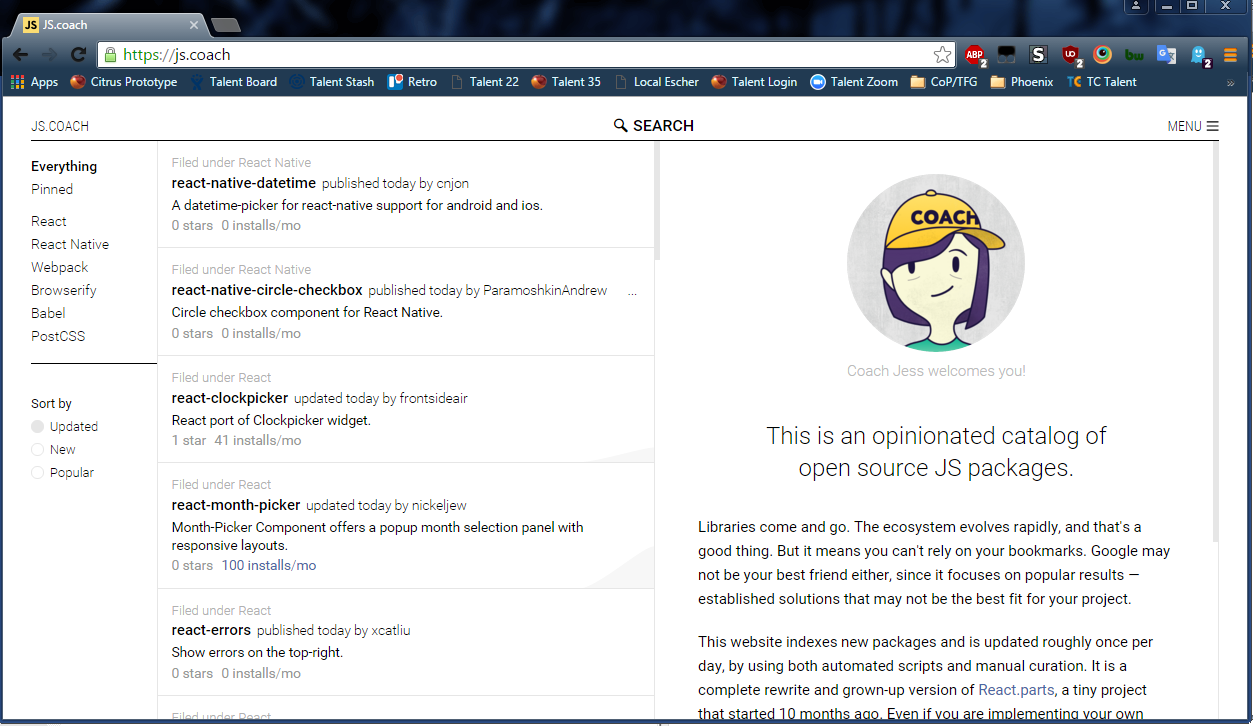
js.coach
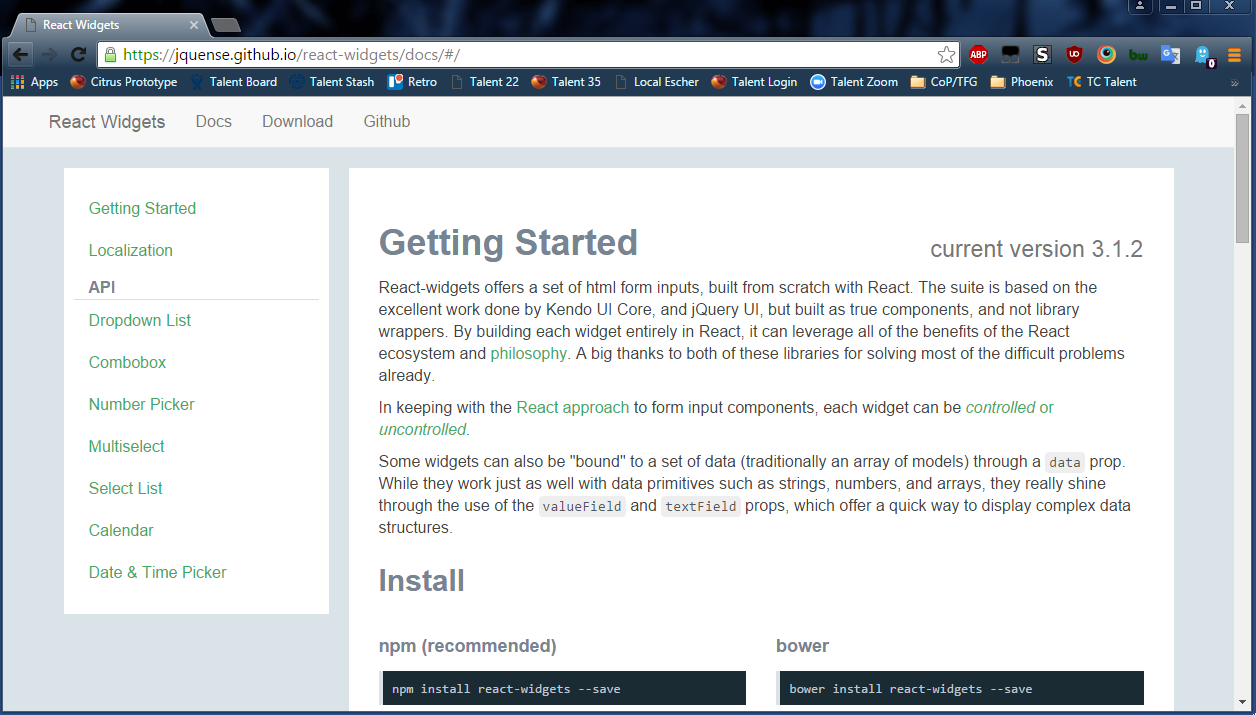
react-widgets
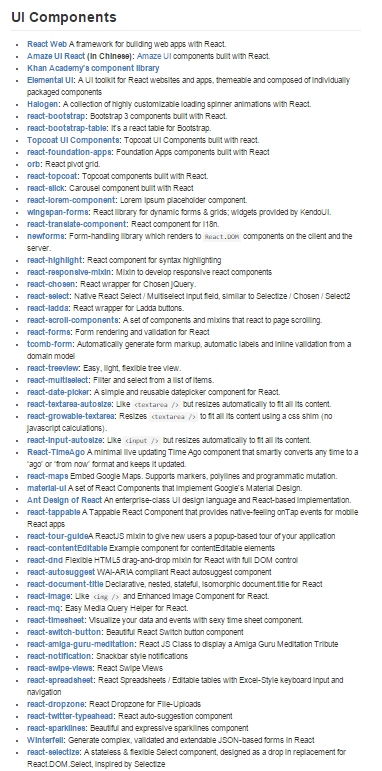
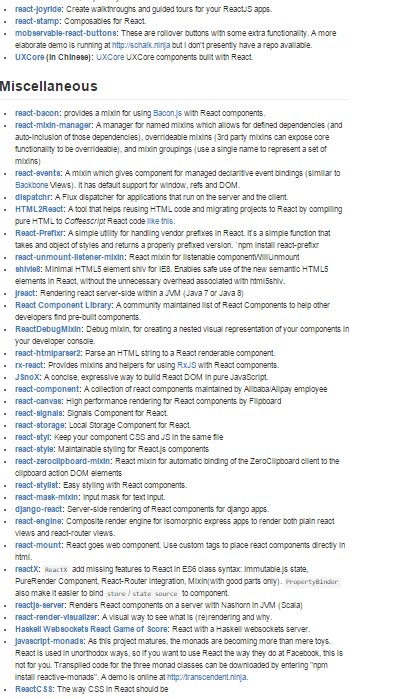
Facebook's list
StackOverflow
Who is using ...


React

"We love React at Paypal"


Who is using ...
React

"Our decision to adopt React was influenced by a number of factors, most notably:
1) startup speed,
2) runtime performance
3) modularity"
"React stood out in that its defining features not only satisfied the criteria set forth above, but offered advantages including being relatively easy to grasp and ability to opt-out."


Who is using ...
React
The company behind the most popular open source project in the world, the WordPress CMS.
75m sites and 48% of Technorati's Top 100 blogs are WP sites
(in 2/2015)
Originally written with LAMP, Automattic recently released their latest version, codenamed "Calypso": a top down re-write using Node.js to serve a React/flux frontend.



Who is using ...
React
"React has many benefits and it's probably the future of web development..."



Who is using ...
React
Facebook eats its own dogfood.
React is live and in production on 3 of the Internet's most heavily used properties owned by the devs of React (Facebook, Instagram, and WhatsApp).



Who is using ...
Angular2
Since Angular2 just hit beta in December of last year, it's hard to say who is using it. I've read that Google is using it internally for at least one of their projects.
Paylocity is using Angular2 for parts of our Applicant Tracking product and multiple teams have run Angular2 experiments.


Browser Compatibility
IE8 has enjoyed support from React since the beginning. This is ending in version 0.15 (current is 0.14). React is designed to work in all popular browsers.
Angular2 takes a different approach, starting with only the latest, modern technology and then shimming/shivving for browsers (especially IE9-11, pre-Edge though some shims are required for Chrome/Firefox as well).



Testability
As with any well-architected UI application, you'll want to keep as much logic as possible out of your UI components to get maximum testability.
React
- Can be tested without a DOM (ie: in ReSharper or Chutzpah / VS)
- Can unit test nearly all code (pure JS)
Angular2
- Requires a complete DOM
- Requires build system + shims (can't just stick it in PhantomJS)


Modularity
Since React is unopinionated about modularity, you can expect adding most libraries and plugins to work much the same as you would jQuery or Kendo. Drop in and go.
You can also use ES6 import syntax with React.
With Angular2, you need to examine the build system and language used by the library implementor.
For example, webpack vs jspm, TypeScript vs ES7.
My opinion...
- Only as much complexity as you need
- Performant by default
- Easy to test and debug
- Fewer details to "get right"
- Lower learning curve to be productive
- Visual Studio 2015 support
- Rich, mature community
- Lots of problems already solved by other people
- Heavy vendor investment / commitment
- Works with bleeding edge tech, but doesn't force it on my team
I really like a library or framework that...
REACT
WINS
REACT
WINS
I Choose React

Questions? Thanks for your time.
Go do your own research!
Angular2 may be something someday, but I need to be productive now.
Angular2 vs React
By Michael Snead
Angular2 vs React
Clickbait title for a serious comparison of two ways to build Single Page Applications.
- 3,141



