Let's talk about JavaScript
Michael K. Snead

Part 2: Using Modern Tooling Today
Part One:
Part Two:
Topic of Discussion
- Tooling Today with VS2013
- Workflow with Plugins
- Workflow with Gulp
- Visual Studio 2013, 2015
- ASP.NET vNext
I hope to answer these questions...
- Why should I care about gulp?
- How can this help me today?
(VS2013, ES3/5)
I can't cover everything in depth, so be sure to send me questions or reach out to the community on yammer.
Out of the Box
- Intellisense
- Go-To-Definition
PresentationIntellisense.sln

Out of the Box
- Global functions, objects, fields
- Intellisense includes type information
- Dynamic expressions, IIFEs and the objects they expose
- Prototypal objects, their inherited functions and fields, those initialized by the constructor and those on their prototype
MSDN Create JS Intellisense XML Comments
https://msdn.microsoft.com/en-us/library/bb514138.aspx
Visual Studio provides intellisense and go to definition for...
Decorating Fields in JavaScript XML Comments
https://msdn.microsoft.com/en-us/library/hh542725.aspx
Out of the Box
Make sure to check your _references.js file if you aren't getting intellisense for a file you want.
/// <autosync enabled="true" />
/// <reference path="modernizr-2.6.2.js" />
/// <reference path="jquery-1.10.2.js" />
/// <reference path="bootstrap.js" />
/// <reference path="respond.js" />
/// <reference path="jquery.validate.js" />
/// <reference path="jquery.validate.unobtrusive.js" />
/// <reference path="app/widget.js" />
If autosync is enabled, new .js files will be added. You can also reference files directly within a file.
Plugin Based
- Linting
- Unit Testing
- Use Web Essentials, Chutzpah


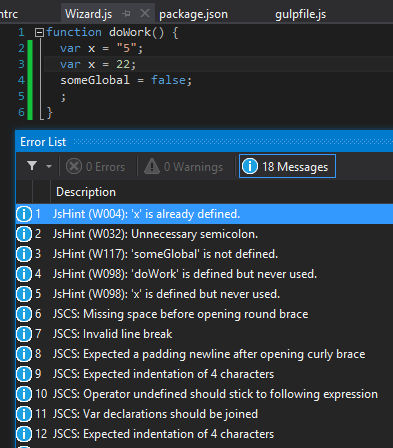
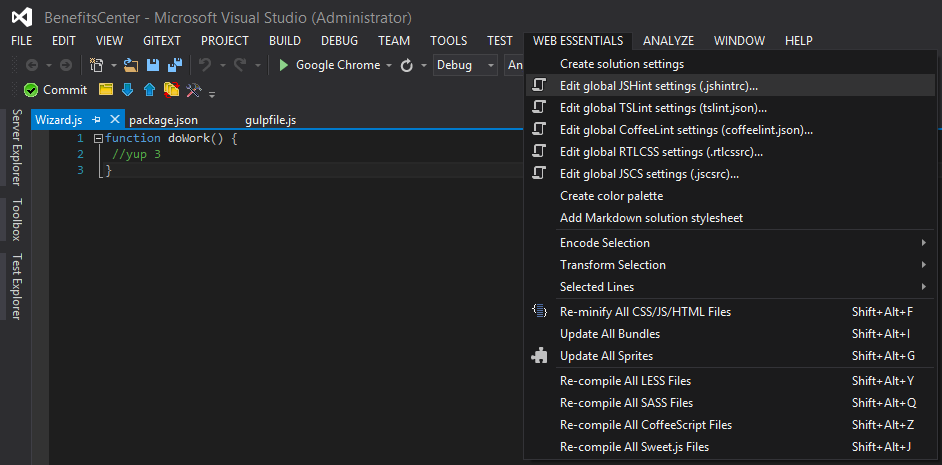
Linting via Web Essentials
Out of the box, Web Essentials provides support for JSHint, a very good linter.

Linting via Web Essentials
Teams often have their own rules and conventions. JSHint is configurable to be as strict or loose as you need.

Web Essentials 2015
Mads is working on two new plugins to provide features for VS2015 RTM.
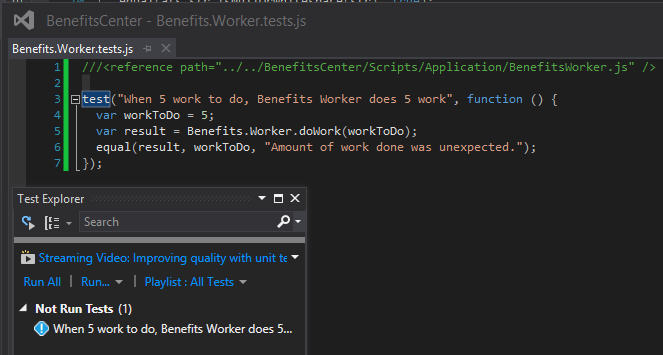
Unit Testing via Chutzpah
Chutzpah provides JavaScript unit testing within Visual Studio alongside your C# unit tests with a complete DOM (webkit).

Unit Testing via Chutzpah
Chutzpah works with a number of scenarios and frameworks too.
If you use ReSharper, you can configure ReSharper to use PhantomJS and it should automatically pick up your unit tests.
Task Based
- Everything
- Use Gulp, Task Runner Explorer



Using Gulp for Workflow
Step 1: Install Task Runner Explorer
If you don't install it, you may not even notice a gulp-enabled project and you can keep working just as you always have.
This plugin isn't necessary in VS2015.
One-Time
Step 2: Install node, npm and gulp globally
- Download node.js and it install it as an administrator
https://nodejs.org/download/ - Open a new administrator command prompt and run:
- To verify things are installed correctly, you can run:
npm install -g gulpnode -v
npm -v
gulp -vOne-Time
Anything go wrong?
If node, npm or gulp aren't accessible, try adding these to your path:
C:\Program Files\nodejs
C:\Users\<UserName>\AppData\Roaming\npm
Step 3: Setup your project
Project Specific
- Add package.json
- Run npm install
(not needed on VS2015) - Add gulpfile.js
- Add some tasks
- Bind the task to project open
- Profit!!!
LetsTalkJS2.sln
Thanks for your time.
Let's Talk About JavaScript Part 2
By Michael Snead
Let's Talk About JavaScript Part 2
- 2,121



