What Dropping IE<11 Means To Us





8
9
10
11
Edge
Michael K Snead
2009
2011
2012
2013
2015



11
Edge
2013
2015

This means that everything <11 has already been dropped, all at once.
Today, I want to show you how that enables us as both developers and designers.
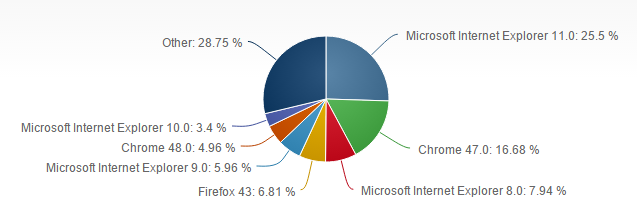
Browser Market Share

- IE11 at 25.5%
- IE8 at 7.94%
- IE9 at 5.96%
- IE10 at 3.40%
netmarketshare.com
40,000+ websites
As of 2/11/2016
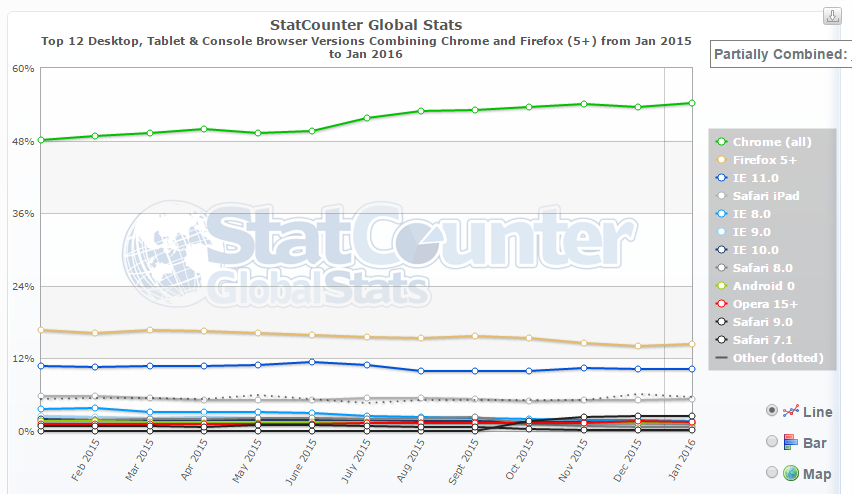
Browser Market Share
statcounter.com

- IE11 at 10.19%
- IE8 at 1.63%
- IE9 at 1.29%
- IE10 at 1.29%
In September of 2015 alone measured 16.3 billion page views
As of 2/11/2016
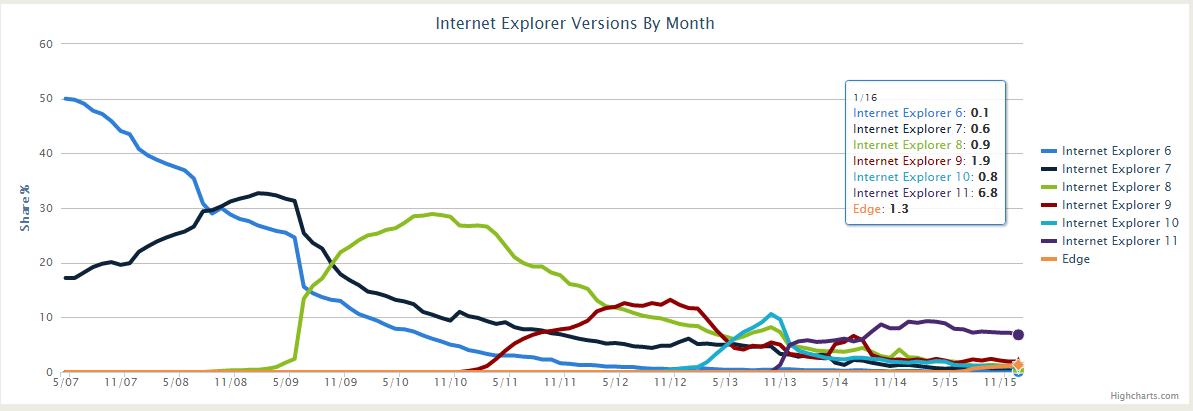
Browser Market Share
w3counter
- IE11 at 6.8%
- IE9 at 1.9%
- IE8 at 0.9%
- IE10 at 0.8%

37,833 websites
As of 2/11/2016
Browser Market Share
Paylocity (via Google Analytics)
- IE11 at 31.77%
- IE10 7.5%
- IE9 2.81%
- IE7 1.19%
- IE8 0.27%
As of 2/11/2016
14,251,735 total sessions
6,208,728 in Internet Explorer

Highlights
- ES5, some ES6, use strict
- WebGL and Canvas
- CSS3 (calc(), vw, media...)
- HTML5 Audio and Video
- SVG
- Offline web applications
- Spellcheck attribute
- Iframe Sandboxing
- New Input types
- Webworkers (multithread!)
- Blob/File API
- XHR Advanced / Level 2
- Web Sockets (live updates!)
- Channel Messaging
- TTF/OTF Support
- Strict Transport
- SPDY, HTTP2
- Web Crypto
- async/defer script loading
- Performance
... a lot has happened in the last 5 years
jQuery 2+
jQuery 2+ drops support for IE8, removing lots of code that slows jQuery down.
If your library or framework depends on legacy jQuery features, you may be able to use jquery-migrate to keep the old API, but get the speed gains.
Angular 2, Aurelia, Ember 2
These frameworks (and more) don't support IE8, so dropping IE8 enables us to consider them as options.
React will be dropping IE8 in the next version.





New Shims / Old Shims
IE11 has full support for ES5, so you could remove any ES5 shims. It can benefit from ES6-shim, however.
Also, you can remove html5shiv (or modernizr if you use it purely for HTML5 shivving).
respond.js is no longer necessary for media queries. Selectivizr no longer needed for CSS3.
placeholder.js no longer needed for placeholder.
Stop using ZeroClipboard, start using clipboard.js (no flash!)
We should be evaluating our shims, shivs and put our CSS on a diet!
ECMAScript 5 Highlights
Arrays
var numbers = [5,10,10,15,20];
numbers.indexOf(10); //outputs 1
numbers.lastIndexOf(10); //outputs 2
//Are all values more than zero?
numbers.every(function(value, index) { return value > 0; }); //returns true
//Is at least one value equal to 5?
numbers.some(function(value, index) { return value === 5; }); //returns true
//Get values < 15
numbers.filter(function(value) { return value < 15; }); //returns [5,10,10]
//Get the total count
numbers.reduce(function(prev, current) { return prev + current; }); //returns 60
//Below outputs "5 0", "10 1", "10 2", and so on...
numbers.forEach(function(value, index) { console.log(value, index); });
console.log(Array.isArray(numbers)); //true
var people = [
{ FirstName: "Mike", LastName: "Snead" },
{ FirstName: "Aaron", LastName: "Carlo" }
];
//Below outputs an array of objects with combined FullName only
people.map(function(value, index) {
return { FullName: value.FirstName + " " + value.LastName };
});
ECMAScript 5 Highlights
Objects
- Object.create
Enables classical inheritance - Object.defineProperty
Allows creating true properties, as well as read or write-only properties - Object.keys
Get an objects fields/properties without crawling the prototype chain - Object.seal, Object.freeze

ECMAScript 5 Highlights
Additional
- String.trim is finally standard kit!
- Can't overwrite undefined
- parseInt() doesn't need radix
- Reserved words as property names
(ie: RESTful API) - Function.bind also standard
(don't lose 'this', currying) - Date.toISOString(), Date.now(),
new Date().toJSON()

ECMAScript 6 Highlights
- Block-level variables with "let"*
- Constants with "const"*
- (some) Typed Arrays
Real integers, floats, etc. - (mostly) Map, Set, WeakMap, WeakSet
- Object.setPrototypeOf
*You should be using "use strict" and Chrome 48 requires it for let/const.
When to use a Map:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Map
Set stores "unique" values of any type, whether primitives or object references.
With "Weak" Map/Set, objects can be garbage collected.

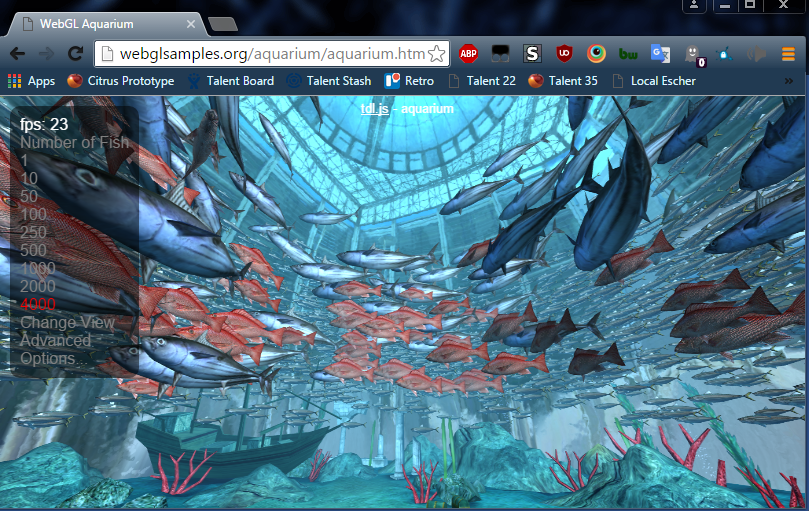
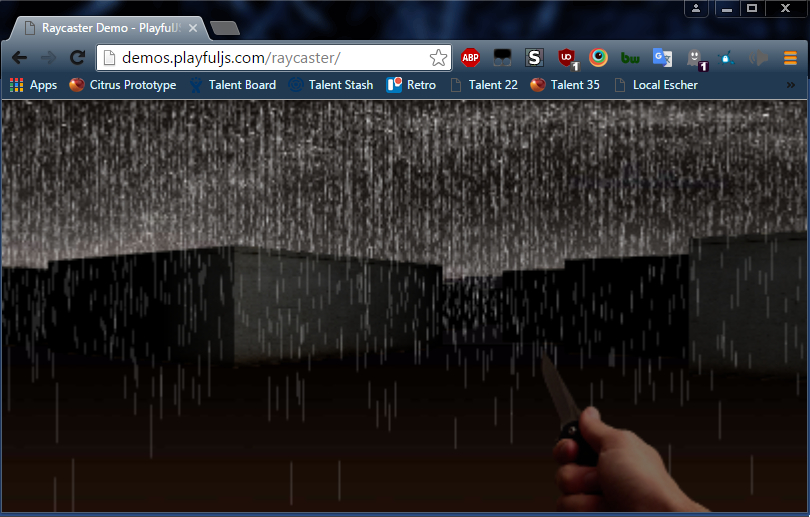
WebGL and Canvas
- Canvas means hardware accelerated 2D
(sprites, image transforms)
http://www.craftymind.com/factory/html5video/CanvasVideo.html
http://www.playfuljs.com/a-first-person-engine-in-265-lines/ - WebGL means hardware accelerated 3D
(aquariums and flight simulators)
http://webglsamples.org/aquarium/aquarium.html


CSS3
- writing-mode
- letter-spacing
- ::first-letter
- Window.devicePixelRatio
- page-break
- currentColor value
- background-attachment
- text-align-last
- media queries
- background-position
- ::placeholder
- Cursors (new ones)
- ::selection
- user-select: none
- outline
- counters (counter-reset, counter-increment
- better @font-face
- :: CSS3 syntax for psuedo elements
- CSS3 colors (ie: hsl, rgba, hsla)
- multiple images as background
- border images
- CSS3 multiple column layout
(just what IE11 + Chrome + Firefox support that IE<11 didn't)
- Viewport units (vw, vh, vmin, vmax)
- getComputedStyle
- Repeating Gradients
- TTF/OTF support
- rem (root em) units
- more background-image options
- font-feature-settings
- gradients
- calc()
- flexbox (but with bugs :( )
- 2D and 3D transforms
- border-radius
- CSS animation
- CSS transitions
- text-shadow
- SVG
- root, nth-last-child, nth-of-type, nth-of-last-type, last-child, first-of-type, last-of-type, only-child, only-of-type, empty, target, enabled, disabled, checked, not and more...
- box-shadow

HTML5 Audio/Video
Everybody supports MPEG-4/H.264 videos.
Everybody supports MP3 audio.

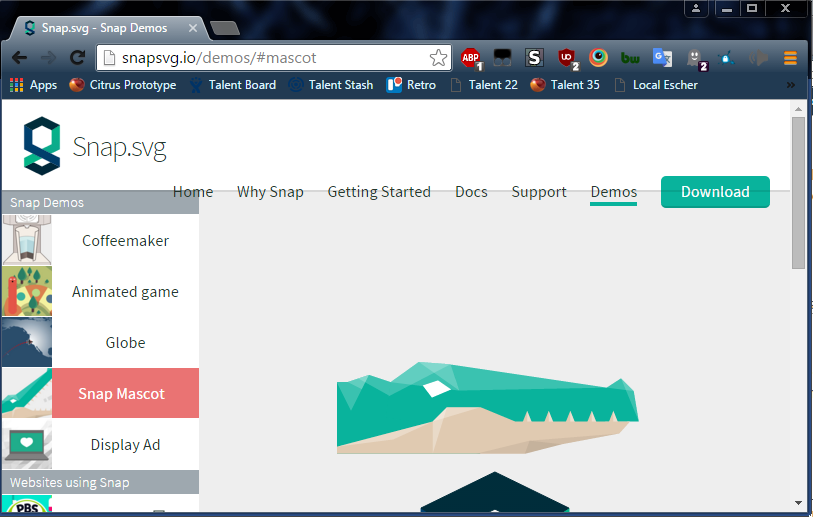
SVG


Offline Applications
- Service Workers > application cache
AppCache is supported by everyone, but has some gotchas.
ServiceWorkers are the future, are only supported by Chrome, Firefox and Opera. - localStorage and sessionStorage
At least 5MB of data (far larger than cookies). Information never transferred to server. We've had this in IE8, though. - IndexedDB
Can store files/blobs, high performance searches using indexes - online/offline events

Spellcheck
- spellcheck attribute
https://developer.mozilla.org/en-US/docs/Mozilla/Tech/XUL/Attribute/spellcheck
Not much to say here.
Browsers keep their own dictionaries which the user can add/edit entries of.

iframe sandbox
Do you use iframes? Use this. You can...
- Disable plugins
- Disable forms
- Disable scripts
- Disable links to other browsing contexts
- Prevent traversing DOM or reading cookies
From MSDN:
Embedding content with an IFRAME is like announcing a party publically on Facebook. You think you know who you invited, but really you have no idea who passed it on and who'll show up.
Disable any functionality your iframe content doesn't need.

New Input Types and Features
- Form validation
- Datalist element
- Range input type
- Date and time input types
- Number input type
- input placeholder attribute
- Multiple file selection
- Email, telephone & URL input types
- Form attribute
- meter element
- progress element
- Search input type
While we will likely stick to 3rd party or citrus for much of this functionality, this may still be really useful in certain areas, such as mobile.
Features like "multiple file selection" provide benefits beyond citrus.

WebWorkers
Did you ever want to run CPU intensive JavaScript on the browser without blocking the main/UI thread?
Now, you can do this.
"Threading" in the browser is event driven, so you don't need to worry about things like locks.
Your UI thread (where most JavaScript is run today) will block only when the worker notifies that it has new data.
Blob / File API
Now you can create binary files in JavaScript, and even create links or download them to the client without touching the server.
With the FileReader API, you can actually read a file's contents (ie: files stored on the user's PC) right inside your JavaScript, without touching the server.
Advanced XHR / XHR2
We can read files and create/download them in JavaScript ... and we can also upload them asynchronously / via AJAX. No more iframes!
Similarly, you can download files (no longer just text/JSON) and access them via JavaScript.
The XHR response can now (also) be DOMString, ArrayBuffer, Blob or Document.
There are a few other features with these new, native APIs:
WebSockets
WebSockets allow us to open fast, reliable TCP connections, without the overhead of stuff like HTTP headers, cookies, etc. Also, it's a full-duplex connection, meaning that the server can send messages to the browser.
WebSockets provide for less bandwidth and less latency.
WebSockets can be huge for scalability and also for real-time applications.
Google's Ian Hickson:
"Reducing kilobytes of data to 2 bytes...and reducing latency from 150ms to 50ms is far more than marginal. In fact, these two factors alone are enough to make Web Sockets seriously interesting to Google."
Configuration to reach 600k persistent connections
WebSockets work with today's firewalls, routers and policies, too!
TTF/OTF Support
Now, finally, we can use one font format for all browsers.
TTF fonts do need to be marked (a bit set in the file) as "installable" for IE. You can patch TTF fonts with projects like this one:

HSTS / Strict Transport
HTTP Strict Transport Security (HSTS) is an opt-in security enhancement that is specified by a web application through the use of a special response header.
HSTS addresses the following threats:
- Threat: User bookmarks or manually types http://example.com and is subject to a man-in-the-middle attacker
- HSTS: automatically redirects HTTP requests to HTTPS for the target domain
- Threat: Web application that is intended to be purely HTTPS inadvertently contains HTTP links or serves content over HTTP
- HSTS: automatically redirects HTTP requests to HTTPS for the target domain
- Threat: A man-in-the-middle attacker attempts to intercept traffic from a victim user using an invalid certificate and hopes the user will accept the bad certificate
- HSTS: does not allow a user to override the invalid certificate message
HTTP2/SPDY
HTTP/2 is the future and is supported in IE11 + Windows 10.
SPDY is supported in IE11 everywhere else.
Both HTTP/2 and SPDY are focused on improving performance.
- Multiplexing concurrency
Several requests can be sent over the same TCP connection - Stream dependencies
Client can indicate to server which resources are more important than others - Header compression (smaller HTTP headers)
- Server push
Server can send resources the client has not requested
IIS in Windows <10 will need a proxy. ASP.NET 4.6 has explicit support for HTTP/2.
Web Crypto
This provides native APIs in JavaScript to do things like generate keys, or encrypt/decrypt using algorithms like SHA-*, RSA, AES, HMAC, etc.
Potential use cases include multi-factor authentication, protected document exchange, document signing, protecting data integrity, secure messaging, etc.
async/defer script loading
When JavaScript is encountered on a page, the browser stops parsing HTML and will request the script and evaluate it before continuing.
The boolean async attribute on script elements allows the external JavaScript file to run when it's available, without delaying page load first.
The boolean defer attribute on script elements allows the external JavaScript file to run when the DOM is loaded, without delaying page load first.
http://www.growingwiththeweb.com/2014/02/async-vs-defer-attributes.html
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/script#Attributes
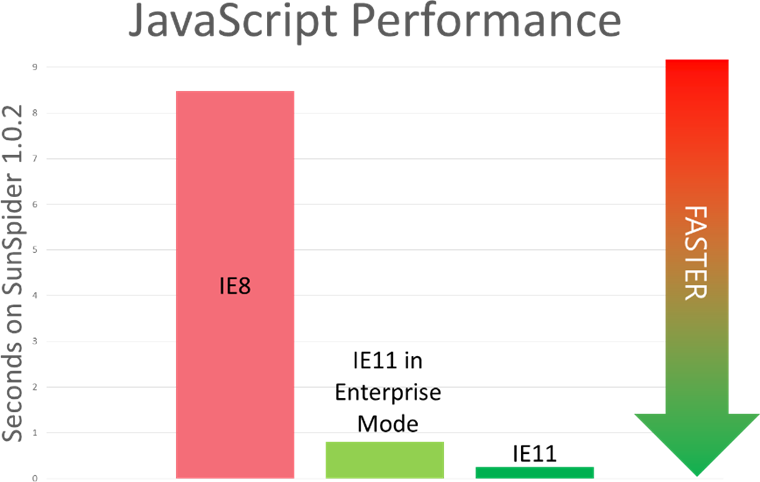
Performance
Although this may be obvious, IE11 is magnitudes faster than its predecessors ... at everything. This means we can build richer applications with fewer limitations.

One last note...
Keep looking ahead!
Microsoft is getting proactive about killing off older versions of Windows. Edge brings much more along with it.

"...[for Windows 7 or Windows 8.1] Microsoft announced today that after July 17, 2017, only the "most critical" security fixes will be released for those platforms..."
Text
Any questions?
Thanks for your time.
Now go build something amazing!

What Dropping IE<11 Means To Us
By Michael Snead
What Dropping IE<11 Means To Us
- 2,825



