
所以我說那個Vuex呢?
Vuex專案架構經驗分享


前情提要


成智遠 Mike
Senior Frontend Engineer
台北前端社群 版主
致理科技大學 RWD 業師
Hiskio、Yotta、Hahow 線上平台講師
飛肯設計學苑 講師
What is vuex?
Why use vuex?
How to use vuex?
什麼是vuex?
為什麼要用vuex?
vuex要怎麼使用?
Do I need vuex?
我需要vuex嗎?
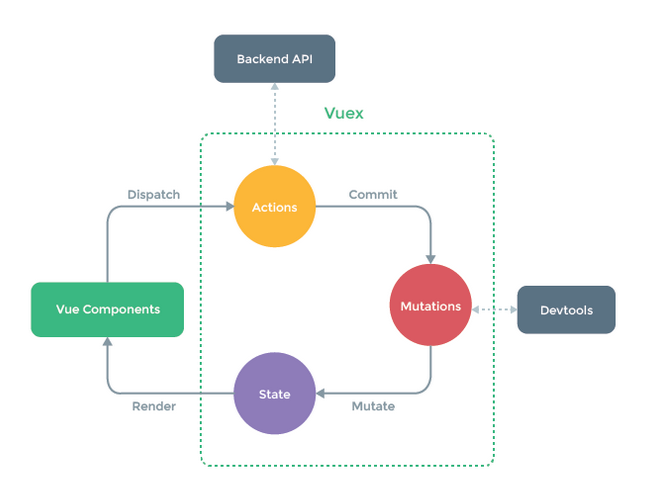
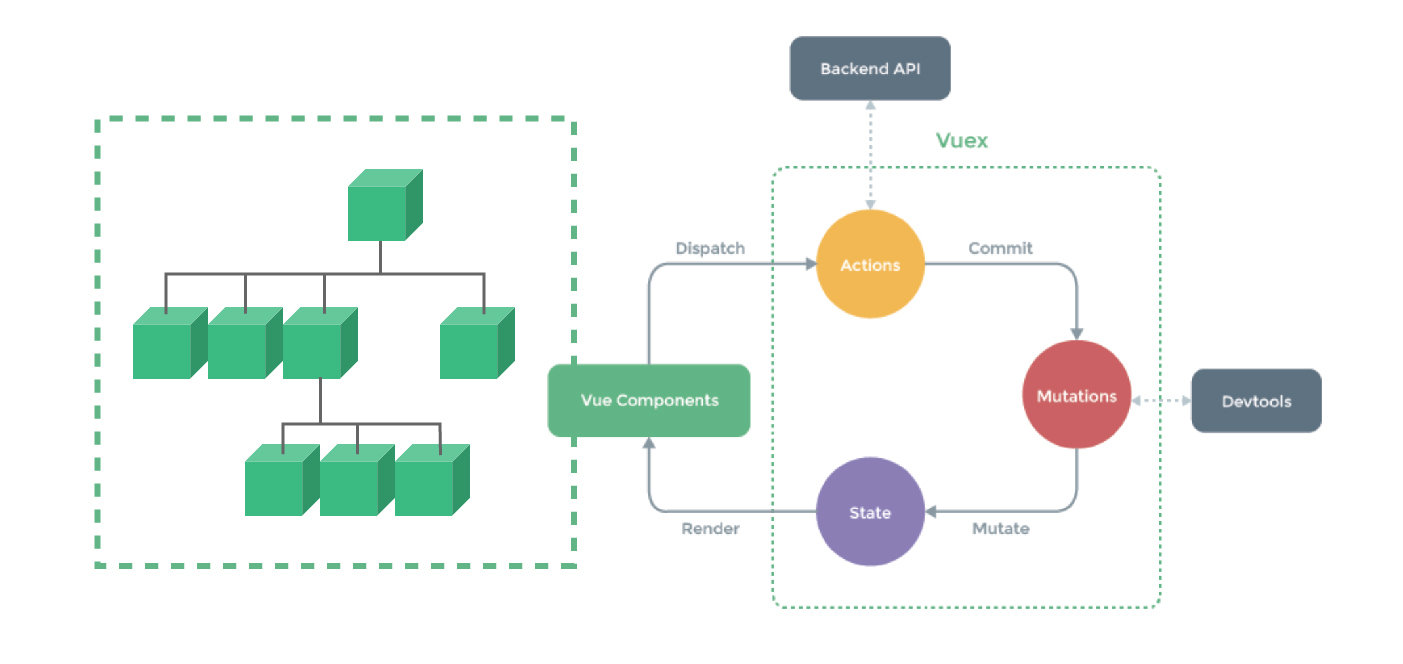
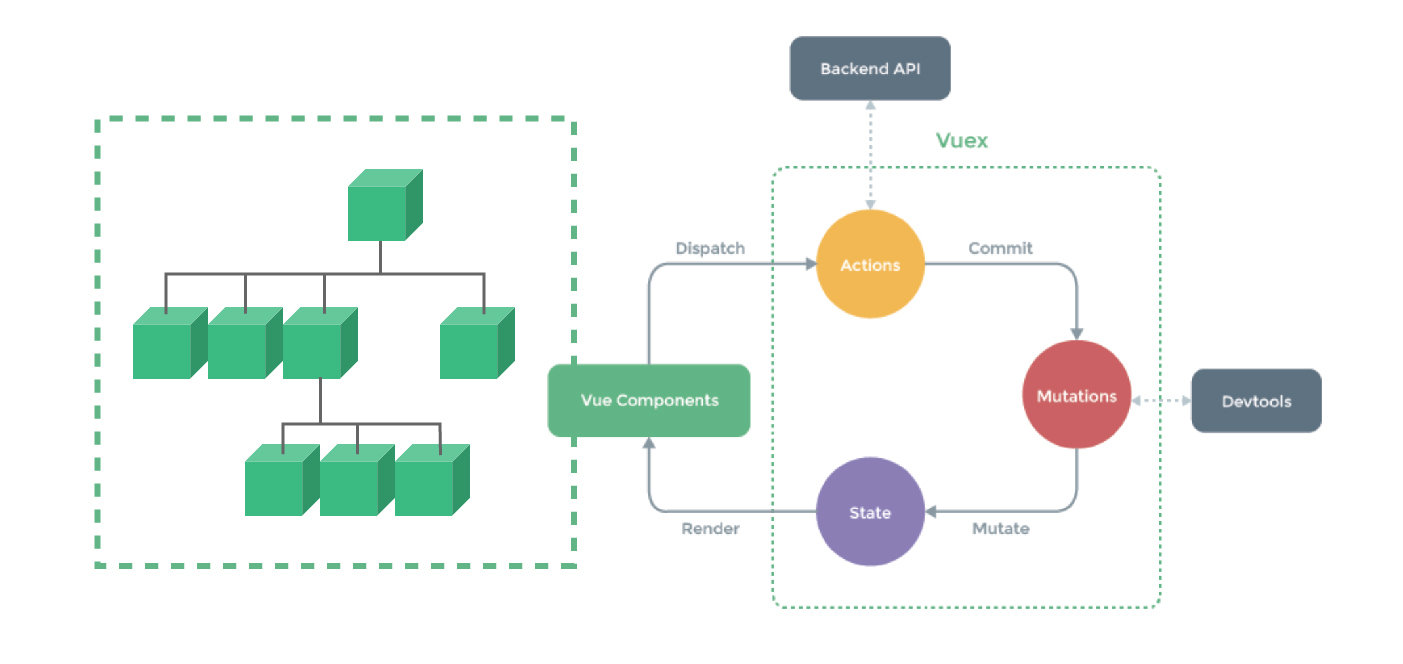
- Vue 應用程式的狀態管理
- 單向資料流
What is vuex?
什麼是vuex?

Why use vuex?
為什麼要用vuex?
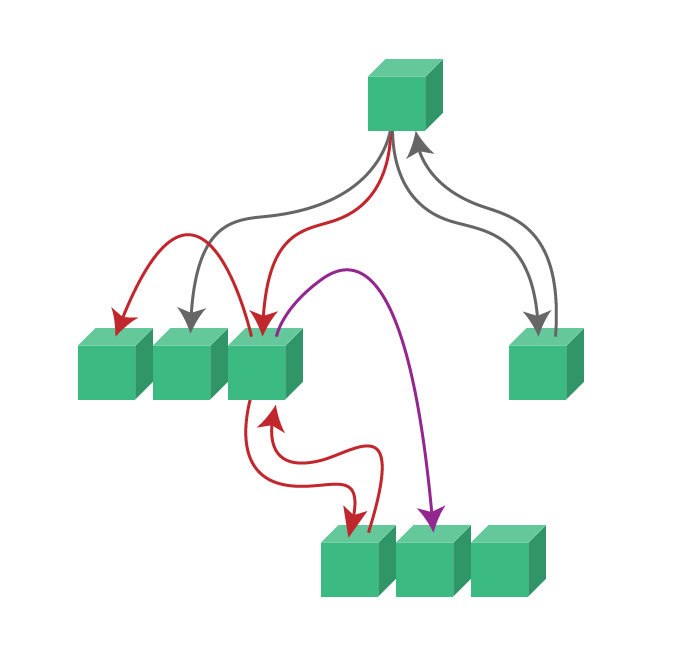
組件之間的溝通會讓你崩潰




用Vuex可以更容易的控管你的資料流

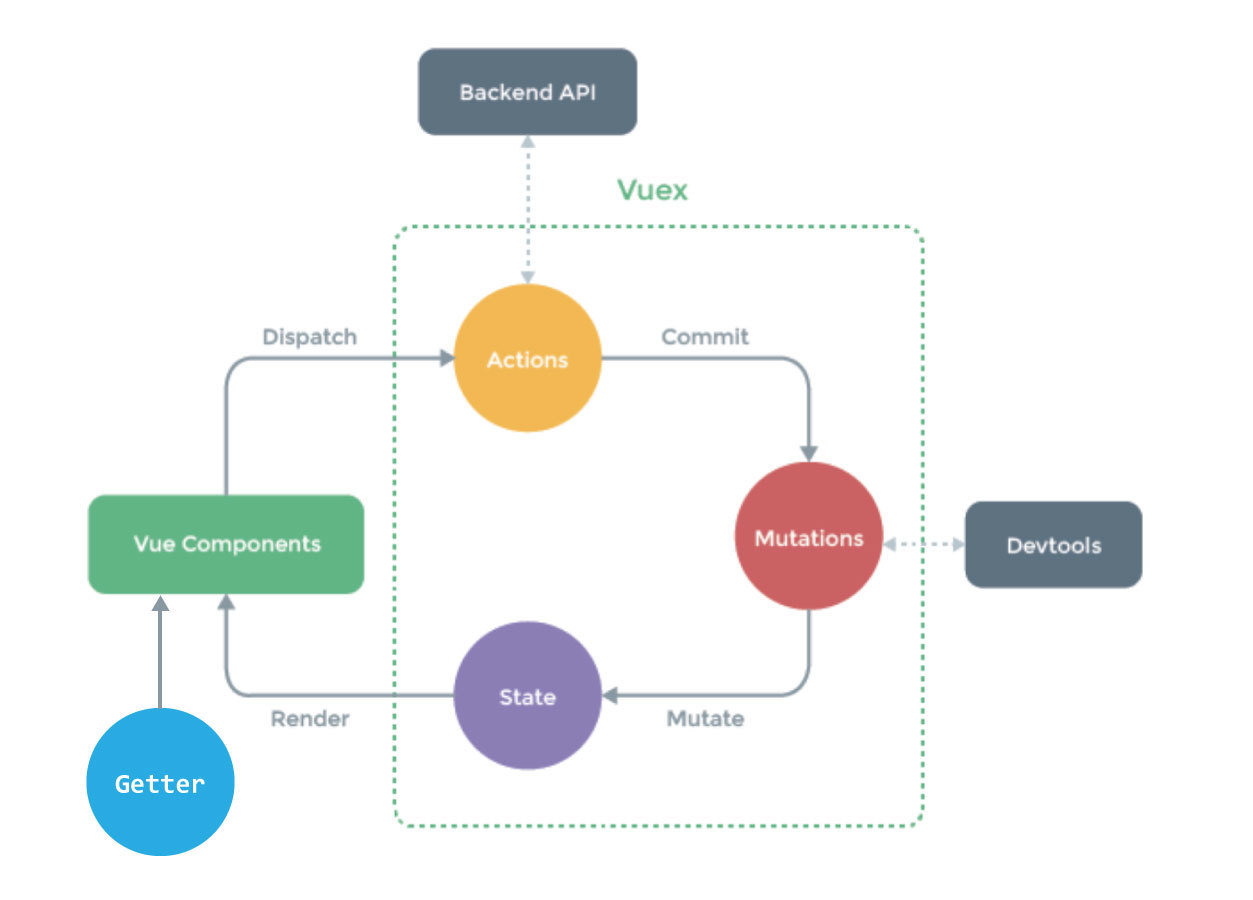
How to use vuex?
vuex要怎麼使用?
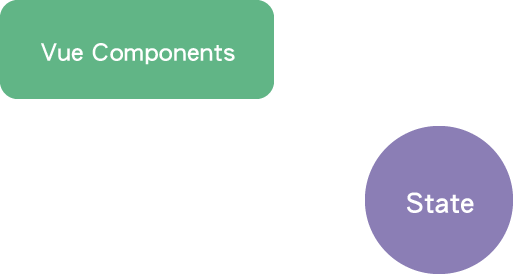
State
簡單說就是放你所有狀態的倉庫

this.$store.state.count
state:{ count:1 }
Render
computed: { ...mapState({ 'count', }), localComputed() { return "vuex state" } }
computed: mapState([ 'count' ])

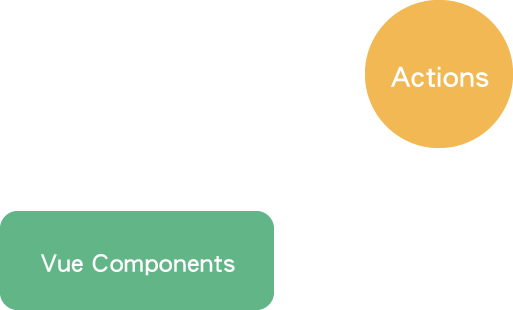
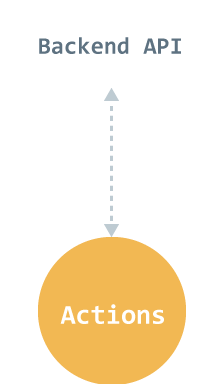
Actions
當需要修改state的資料的時候,要發出一個命令( actions )去讓 mutation修改,而不是直接去修改state
Dispatch
actions: {
increment ({commit}) {
// commit
}
}
this.$store.dispatch('increment')
methods: { ...mapActions([ 'increment', ]), }

actions: {
increment ({commit}) {
commit('setIncrement')
}
}
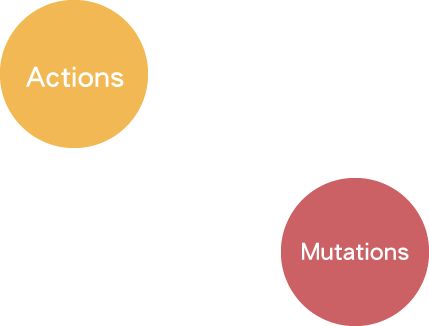
Mutations
修改 state 資料的唯一方法就是透過actions (命令) mutation去修改!
mutations: {
setIncrement (state) {
state.count++
}
}
commit

Getter
有時候可能需要從state取得狀態然後過濾且計算狀態

state: { user: [ { id: 1, name: 'Mike', state: true }, { id: 2, name: 'Kuro', state: false } ] }
getters: { userState: state => { return state.user.filter(user => user.state) } }
this.$store.getter.userState
computed: { ...mapGetters([ 'userState', ]) }



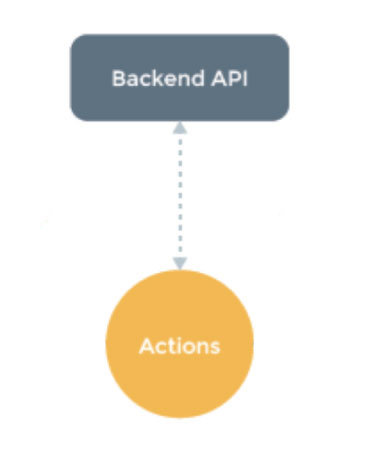
那 Veux 跟 API 之間的互動呢?
我們可以在Actions來處理!!!

actions: { getWeatherData ({ commit }){ axios.get("/api?id=123") .then(res=> { commit("setWeatherData", res.data); }) .catch(error=> { //處理error的方法 handErrorDeal(error); }) } }
使用 axios 來做為非同步處理的工具
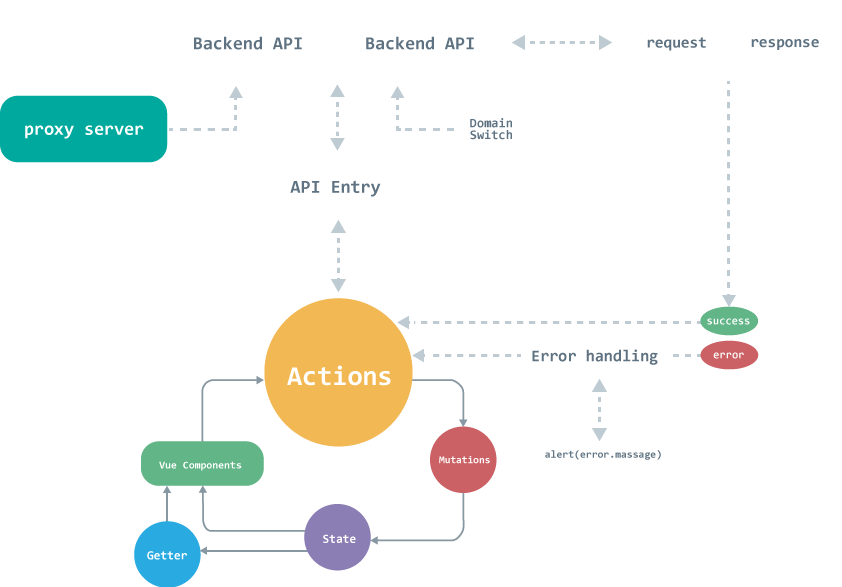
Vuex + axios
專案資料流架構經驗分享

我們會需要用到的幾個 Axios API
axios.create
axios.interceptors.request
axios.interceptors.response
axios.get
axios.post
攔截 API request 的請求
axios.interceptors.request.use(request=> {
request.headers['Authorization'] = "123";
return request;
}, error=> {
return Promise.reject(error);
});
攔截 API response 的回傳
axios.interceptors.response.use(response => {
return Promise.resolve(response);
}, error => {
return Promise.reject(error.response.data);
})
async / await + try catch
async getWeatherData ({ commit, dispatch }){
try {
const res = await apiGetWeatherData();
commit('weatherData', res.data);
} catch (error) {
dispatch('goBackError', true);
}
},
module.exports = {
devServer: {
proxy: 'https://works.ioa.tw/'
}
}
vue.config.js
處理跨網域問題 proxy server
Do I need vuex?
我需要vuex嗎?
自己判斷 !
# QA時間






# 工商時間



所以我說那個Vuex呢?
By mikecheng1208
所以我說那個Vuex呢?
- 1,782



