ADAPT related topics

Goal of ADAPT
Consistent experience across pages
Rapid application development
Support CONVERGE and TRANSCEND
WYSIWYG implementation for UX designs
Proven high quality UI
Projects
adapt-css
adapt-angular
adapt-avatars
adapt-charts
adapt-chatbot
adapt-customization
adapt-radar
adapt-rte
adapt-table
dpl-iconfont
web-components-demo
atf (test framework)
retrospective tool
splash screen
adapt-demo
Gantt calendar
Contributing
Tools ecosystem
Nrwl - building tools
Nexus - registry server
Staging sandboxes
Jenkins CI

commit and code conventions
design guidelines
When I get back to my old uncommented code
Docs guidelines
Web Components
Reusable custom elements

3 main technologies
- Custom elements
- Shadow DOM
- HTML templates
Custom elements
Before
Now
<html>
<head></head>
<body>
<div></div>
<input type="button"/>
</body>
</html>
<html>
<head></head>
<body>
<blog-title></blog-title> // <- my element
<user-card></user-card> // <- here too
</body>
</html>
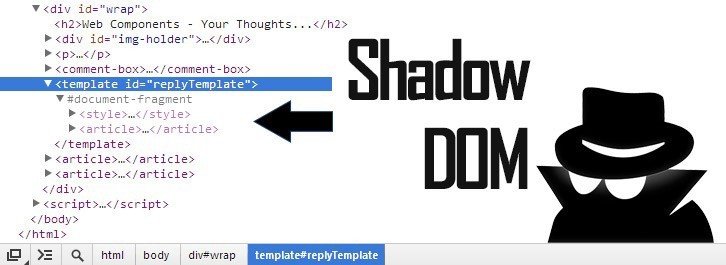
Shadow DOM
...is encapsulation — being able to keep the markup structure, style, and behavior hidden and separate from other code on the page so that different parts do not clash, and the code can be kept nice and clean

Source: https://tinyurl.com/yd8a6vqh
Benefits of Shadow DOM


Components
Platforms
Angular, React, Vue
Templates and slots
Reuse the same markup structure

Layouts
- fluid vs fixed
- Bootstrap responsive UI
- CSS grids
Help from design team
- Know your toolset
- Use layouts
- 5R principle
- Keep it simple
5R
- rethink
- reject
- reduce
- reuse
- cReate a new one

Less "packing"

Keep it simple

CSS

Everybody likes CSS
Bootstrap 4
Browsers support
When teams ask us to support IE7-8-9-10


...but customers are using it
Structure
So what about Angular repo?
Starting with a new framework

- Structure
- Dependencies
- Angular CLI
- Hello there
- Adapt demo repo
- Angular Package Format
- Polyfills and differential loading
- Server Side Rendering
- KLM experience
Versioning
- current versioning model
- frequency of updates
- what changes expect in a short term
- what I need to know if I want to update to newer Angular
Communication
(we want you to speak up)
-
github issues (preferable, all community benefits from it)
-
slack (better than emails, good for quick questions)
-
emails (don’t do that unless you are stuck on a desert island with email only)
Where should I look for info?
(docs, wiki, change log, source code for sure)
Can I change the docs?
(spoiler - yes)
Staging servers
Testing

NPM related topics
Scopes, configs, nvm
Private servers
Good because:
- push your own packages
- cache common NPM packages
- have different version of the 3rd party package
dependencies - are required in both development and prod
devDependencies - are required in development
peerDependencies - allow you to state compatibility
Useful NPM commands
npm home (works for public)
npm repo (same)
npm ls
npm list package
npm outdated
npm pack
npm prune
npm link
npm audit
npm cache clean -f
npm completion >> ~/.bashrc
Adapt Overview
By Nicholas Sorokin
Adapt Overview
- 291



