Effective E2E and Integration Testing with Cypress

Nikola Đuza
Writer and owner at Pragmatic Pineapple
Sr Software Engineer at Toptal 🖥
Cypress.io Ambassador
Novi Sad JS Organizer 🗣
Ruby and JS 💎

What will you learn?
- Difference between Selenium, Puppeteer, and Cypress
- Cypress Best Practices
- Advanced use of Cypress
Topics
- Why test?
- What about code coverage?
- What kinds of tests to write?
- Cypress VS Selenium VS Puppeteer
- Cypress Best Practices
- Cypress + React = 💓
- GIFT 🎁
Why test?
Why test?
- Make sure software works
- And that it will work
- Future proof
Why test?
CONFIDENCE
Why test?

Why test?

Why test?
BE SURE TO
TEST YOUR CODE
What about code coverage?
Code coverage

Code coverage

Code coverage
How much is enough?
Code coverage
How much is enough?
¯\_(ツ)_/¯
Code coverage
How much is enough?
¯\_(ツ)_/¯ IT DEPENDS
Code coverage
YOU SHOULD HAVE IT





What kinds of tests to write?

The "Smoking" Testing Pyramid
The Testing Square


The Testing Trophy


Static tests (analysis)
TypeScript

ESLint

Static tests (analysis)

Check out

Unit tests

Integration tests

E2E tests

Unit and integration and E2E tests

Cypress VS Selenium VS Puppeteer
What are they?
Browser automating tools 🌍
Selenium VS Puppeteer VS Cypress
Selenium
-
Initial idea 2004 by Jason Huggins
- You can cure mercury poisoning by taking selenium supplements


Selenium

Selenium

Supports: Java, C#, JavaScript, Python, Ruby, Objective-C





Selenium

Supports almost all browsers



Selenium


- First commit in 2017
- Founded by Google
- Node.js library for controlling Chrome
Puppeteer

Puppeteer

Uses DevTools protocol
Puppeteer

Uses DevTools protocol

Puppeteer

Supports writing tests in JavaScript

Puppeteer

Supports Chrome and Firefox

Puppeteer


Puppeteer

Cons:
- No built-in tooling
- Only Chrome and Firefox
- Parallel builds on CI is difficult
- Started in 2015 Brian Mann and Randall Kent
- Testing framework
- Runs inside the browser
Cypress

Cypress



Cypress

Supports writing tests in JavaScript
Cypress

Cypress



Supports: Chrome-based browsers, Firefox, Edge
Cypress

Cypress

Cons:
- Can't drive two browsers at the same time
- No multi-tab support
- No Safari and IE support (but are in consideration)
- Limited support for iFrames

Cypress

Cypress

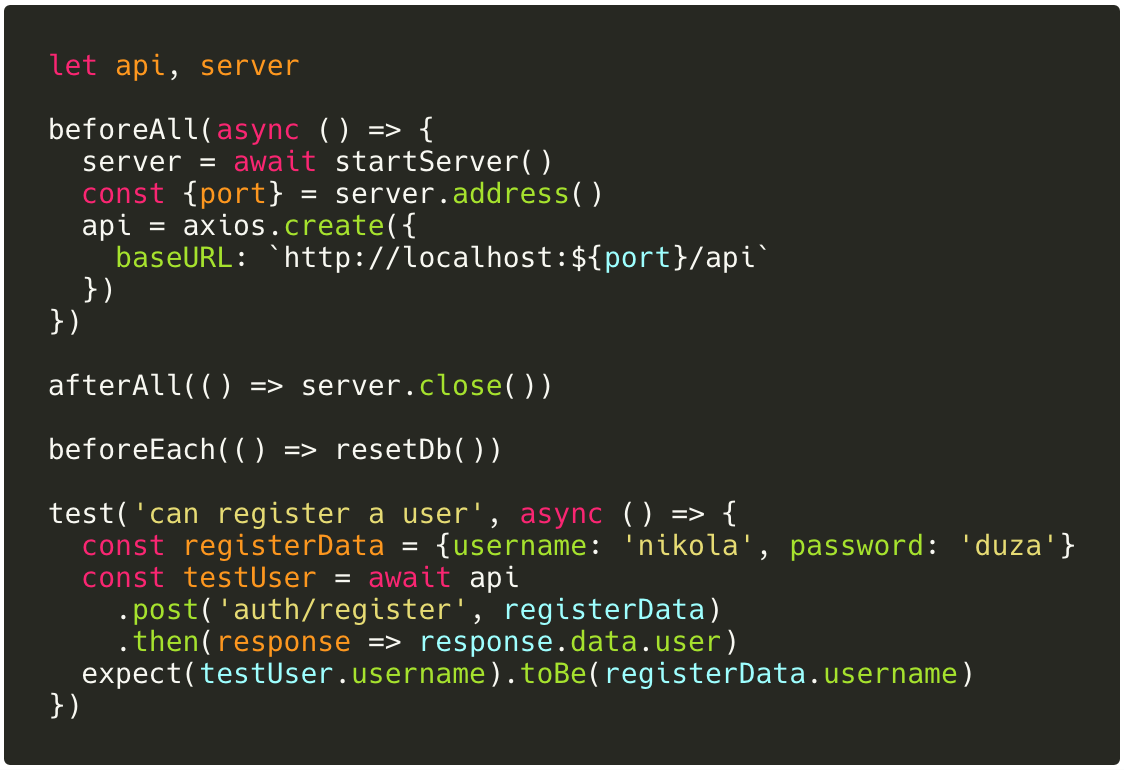
Show us the tests already
Cypress Best Practices
Cypress Best Practices
Test login flow
Cypress Best Practices
Test login flow
BUT
ONLY ONCE
Login test example

Login test example

Viewing the settings page

Viewing the settings page

Login without UI test example

Page Object pattern
Page Object pattern
Cypress Custom Commands
Adding a Cypress Custom Command

Login without UI test example

Testing Login Flow only once
gives you
- More speed 🏎
- Testing in isolation 🏕
- Less complex tests 💆♀️
Cypress Best Practices
DO NOT USE
UI
TO POPULATE DATA
Cypress Best Practices
CLEAN UP STATE
BEFORE
TESTS RUN
Selenium-based tools

In Cypress

There's no guarentee this will run
Clean up state before tests run

Cypress Best Practices
START A WEB SERVER PRIOR TO RUNNING CYPRESS
Start a web server prior to running Cypress
$ npm start & cypress runStart a web server prior to running Cypress
🙅♀️🛑✋🙅♀️
$ npm start & cypress runStart a web server prior to running Cypress
$ npm start & cypress run🙅♀️🛑✋🙅♀️
$ npm start & wait-on http://localhost:8080 \
& cypress runStart a web server prior to running Cypress

$ npm testCypress Best Practices
Check out more at:
Cypress + React = ❤️


Snapshot testing

Snapshot testing
HTML

Snapshot testing
JSON response


Redux
exposing the store

Redux
dispatching action objects
Redux
dispatching actions from our code

Redux + Snapshots
checking state with snapshot testing

React Unit Tests

React Unit Tests

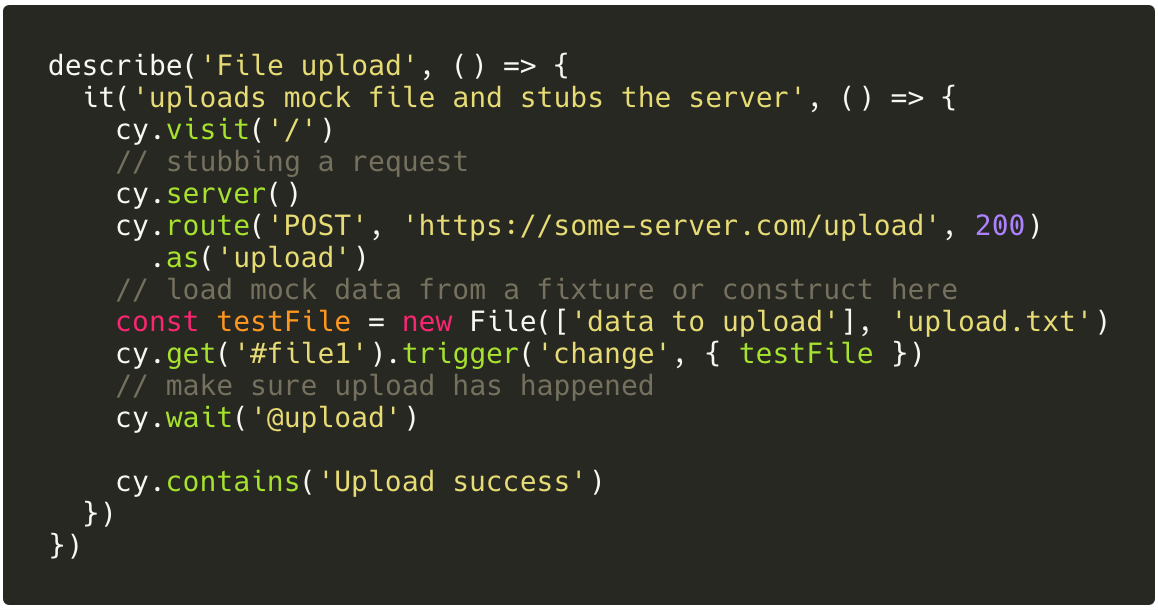
File upload

File upload

BUT WAIT ✋
BUT WAIT ✋
YOU JUST STUBBED
A SERVER RESPONSE
BUT WAIT ✋
YOU JUST STUBBED
A SERVER RESPONSE
IT'S NOT A "TRUE" E2E TEST?! 🤔
STUBBING REQUESTS

REAL REQUESTS

Writing UI tests in Cypress
MEANS WRITING BOTH
-
E2E tests 🏖🔁⛰
-
integration tests 🗻🔄🏔

Testing Trophy

Testing Trophy

cheap
💵💰
Testing Trophy

cheap
🏍💨
🐢
💵💰
Testing Trophy

cheap
🏍💨
🐢
💵💰
BIG PROBLEMS 🤯
Small problems 😌
Integration tests provide best balance of:
- 💵
- 🏍💨
- 😌
That's why UI testing in Cypress is:
- cheap 💵
- fast 🏍💨
- fun 😌
$ npm install cypress
Let's see it 👀

Gift time 🎁

Free Cypress shirt 🎁
❓More questions? Join Discord
✍️ Check out my blog https://pragmaticpineapple.com
🦜 Follow me on Twitter https://twitter.com/nikolalsvk

Effective E2E and Integration Testing with Cypress
By Nikola Đuza
Effective E2E and Integration Testing with Cypress
Why and how to do (E2E and integration) tests with Cypress. There is also a focus on comparing Selenium to Cypress.
- 2,153



