Effective E2E Testing with Cypress.io


What will you learn?
- Learn Cypress Best Practices
- Advances use of Cypress
- Running Cypress with a backend
Topics
- Why test?
- What about code coverage?
- What kinds of tests to write?
- Cypress Best Practices
- Cypress + React = 💓
Why test?
Why test?
- Make sure software works
- And that it will work
- Future proof
Why test?
CONFIDENCE
Why test?

Why test?

Why test?

Why test?
BE SURE TO
TEST YOUR CODE
What about code coverage?
Code coverage

Code coverage

Code coverage
How much is enough?
Code coverage
How much is enough?
¯\_(ツ)_/¯
Code coverage
How much is enough?
¯\_(ツ)_/¯ IT DEPENDS
Code coverage
YOU SHOULD HAVE IT





What kinds of tests to write?

The "Smoking" Testing Pyramid
The Testing Square

The Testing Trophy


Static tests (analysis)
Flow


ESLint

Static tests (analysis)

Check out

Unit tests

Integration tests

E2E tests

Cypress Best Practices
Cypress Best Practices
Test login flow
Cypress Best Practices
Test login flow
BUT
ONLY ONCE
Login test example

Login test example

Viewing the settings page

Viewing the settings page

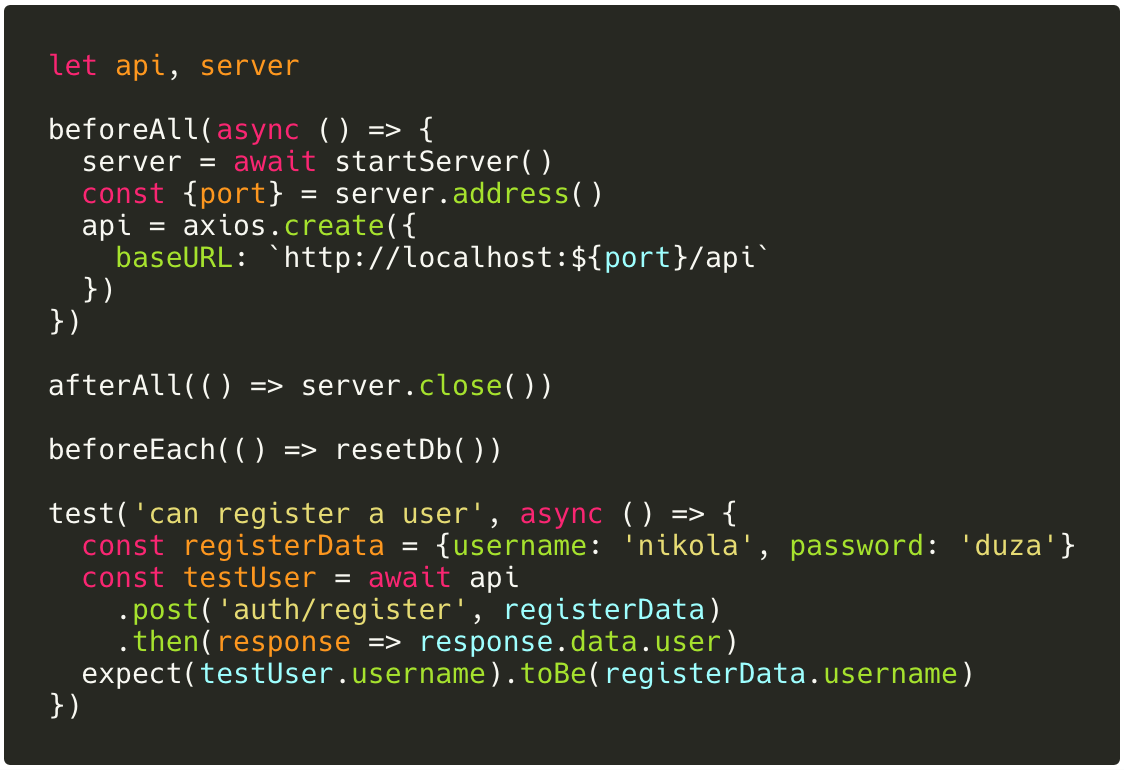
Login without UI test example

Page Object pattern
Page Object pattern
Cypress Custom Commands
Adding a Cypress Custom Command

Login without UI test example

Testing Login Flow only once
gives you
- More speed 🏎
- Testing in isolation 🏕
- Less complex tests 💆♀️
Cypress Best Practices
DO NOT USE
UI
TO POPULATE DATA
Cypress Best Practices
CLEAN UP STATE
BEFORE
TESTS RUN
Selenium-based tools

In Cypress

There's no guarentee this will run
Clean up state before tests run

Cypress Best Practices
START A WEB SERVER PRIOR TO RUNNING CYPRESS
Start a web server prior to running Cypress
$ npm start & cypress runStart a web server prior to running Cypress
🙅♀️🛑✋🙅♀️
$ npm start & cypress runStart a web server prior to running Cypress
$ npm start & cypress run🙅♀️🛑✋🙅♀️
$ npm start & wait-on http://localhost:8080 \
& cypress runStart a web server prior to running Cypress

$ npm testCypress Best Practices
Check out more at:
Cypress + React = ❤️


Snapshot testing

Snapshot testing
HTML

Snapshot testing
JSON response


Redux
exposing the store

Redux
dispatching action objects
Redux
dispatching actions from our code

Redux + Snapshots
checking state with snapshot testing

React Unit Tests

React Unit Tests

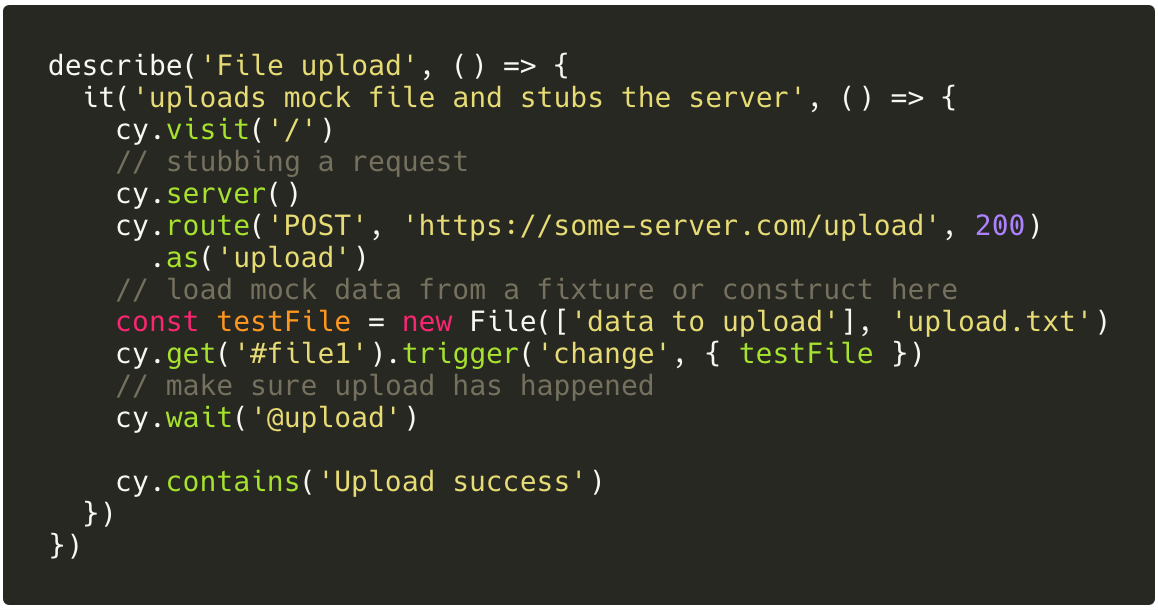
File upload

File upload

BUT WAIT ✋
BUT WAIT ✋
YOU JUST STUBBED
A SERVER RESPONSE
BUT WAIT ✋
YOU JUST STUBBED
A SERVER RESPONSE
IT'S NOT A "TRUE" E2E TEST?! 🤔
STUBBING REQUESTS

REAL REQUESTS

Writing E2E tests in Cypress
MEANS WRITING BOTH
-
E2E tests 🏖🔁⛰
-
integration tests 🗻🔄🏔

Testing Trophy

Testing Trophy

cheap
💵💰
Testing Trophy

cheap
🏍💨
🐢
💵💰
Testing Trophy

cheap
🏍💨
🐢
💵💰
BIG PROBLEMS 🤯
Small problems 😌
Integration tests provide best balance of:
- 💵
- 🏍💨
- 😌
That's why E2E testing in Cypress is:
- cheap 💵
- fast 🏍💨
- fun 😌
$ npm install cypress
Let's see it 👀


Effective E2E Testing with Cypress
By Nikola Đuza
Effective E2E Testing with Cypress
Why and how to do (E2E) tests with Cypress.
- 1,552



