Bar code

https://slides.com/nirazanbasnet/csstipsandtricks/live#/

Title Text

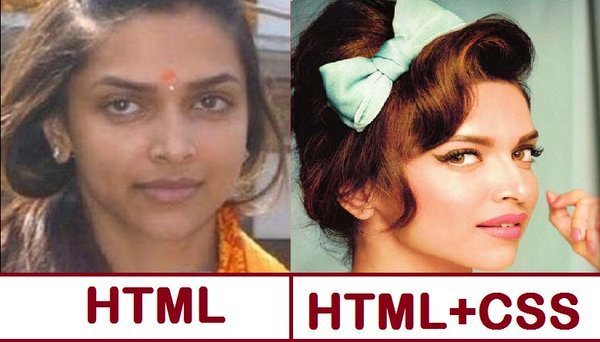
Photo source: CSS Tricks
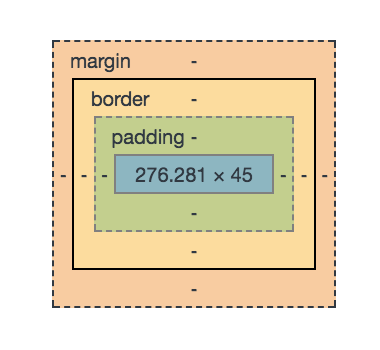
The content can't shrink to fit the container
The container doesn't handle overflow gracefully
The container can't expand to fit the content
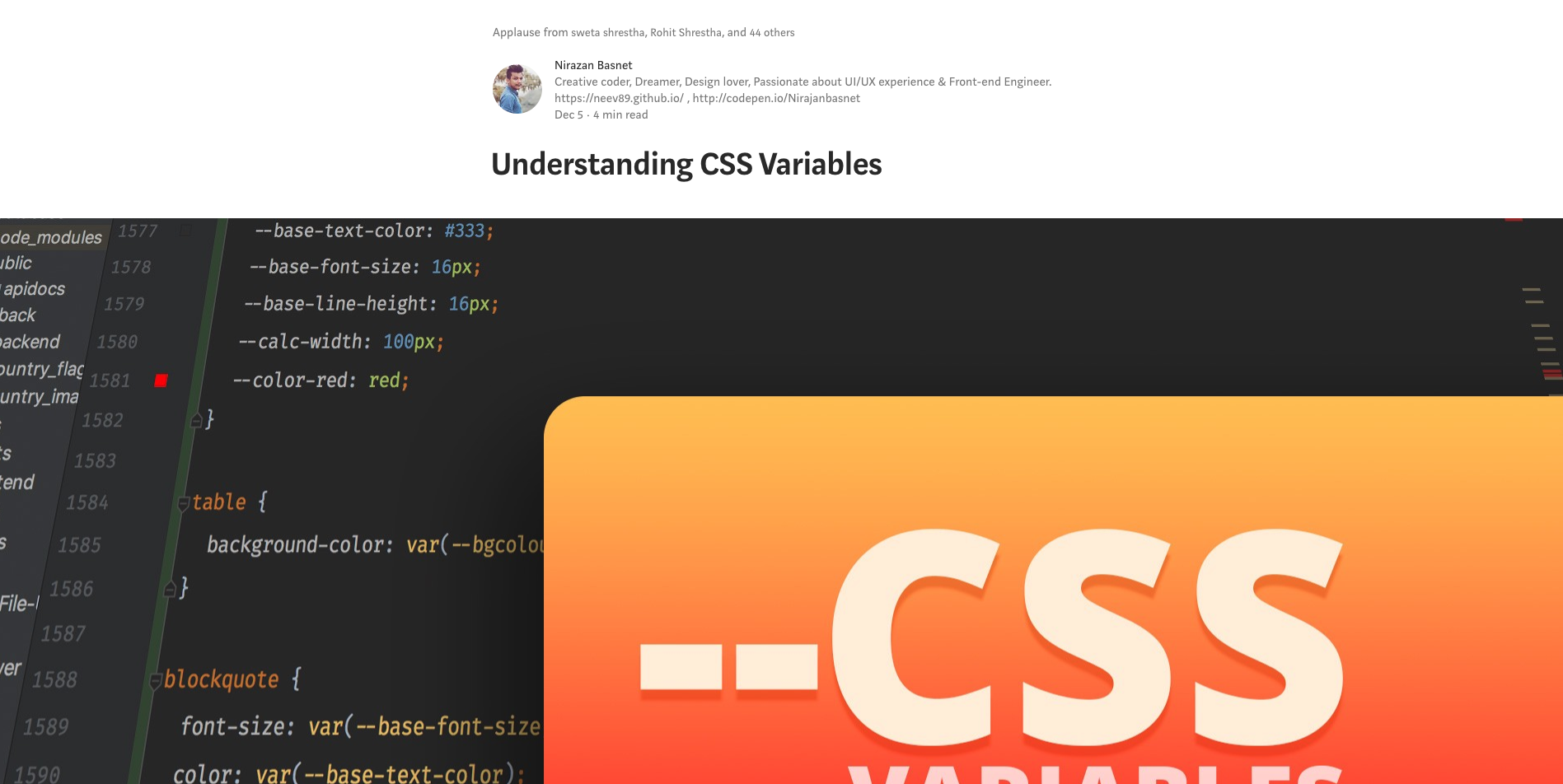
CSS
TIPS &
TRICKS
Nirajan Basnet
Front-end Engineer


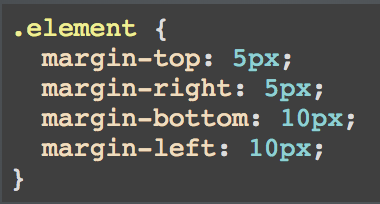
Default Property:
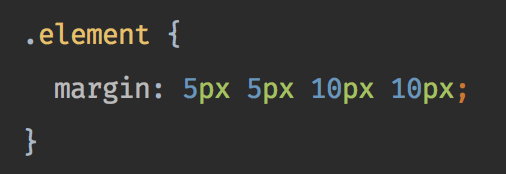
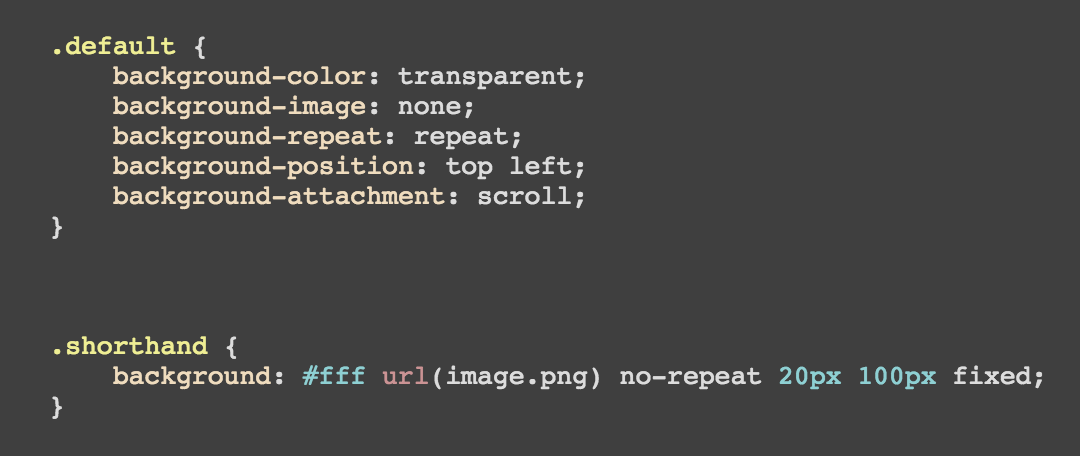
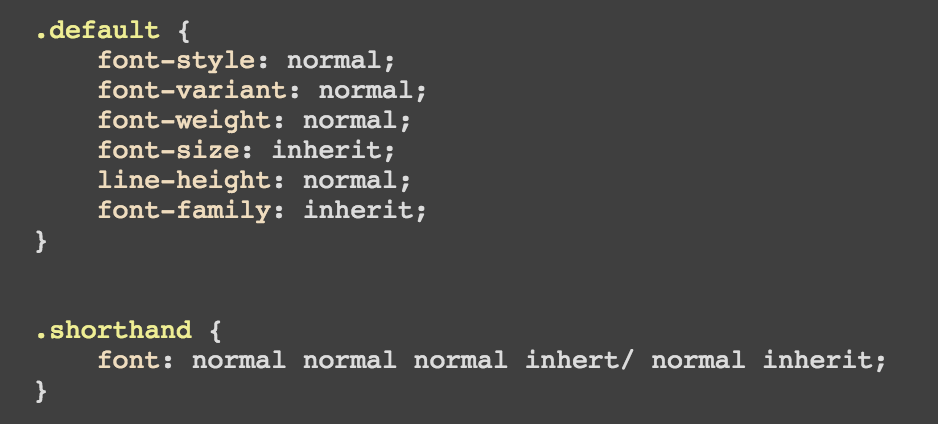
Use of shorthand notation

Background

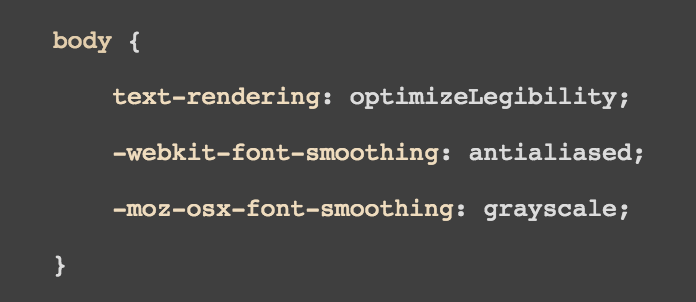
Font

Font smooth issue

Fixed




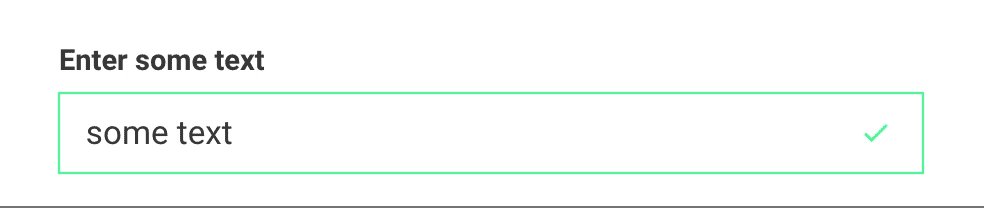
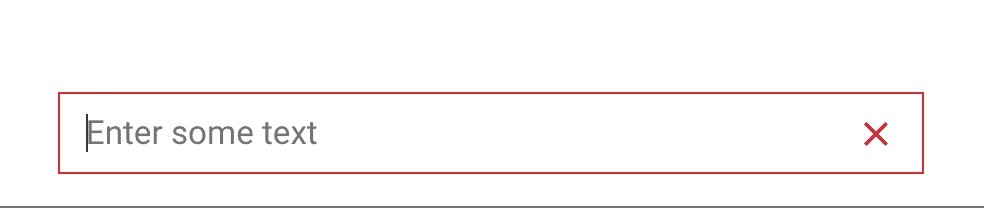
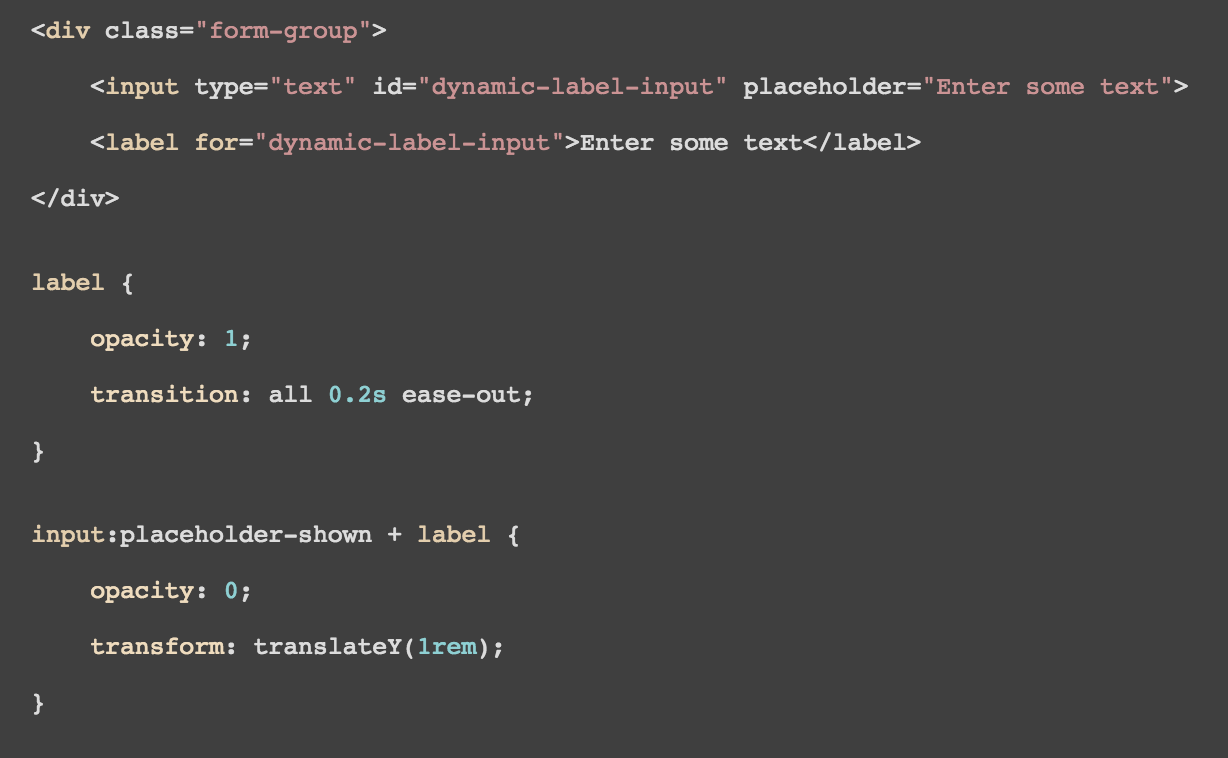
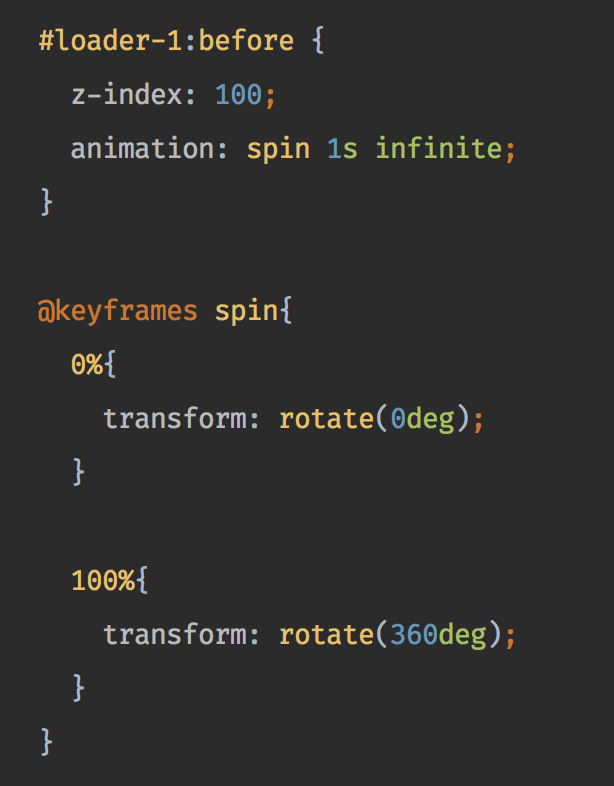
Let's dive into the code!!

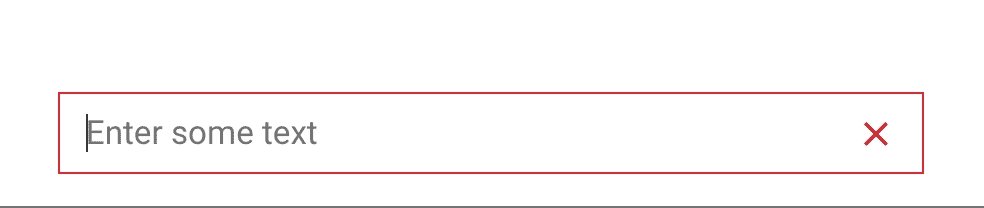
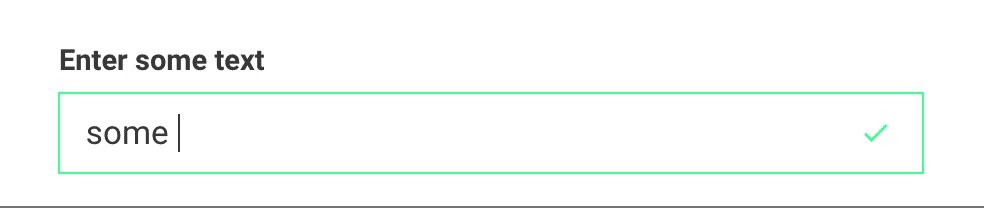
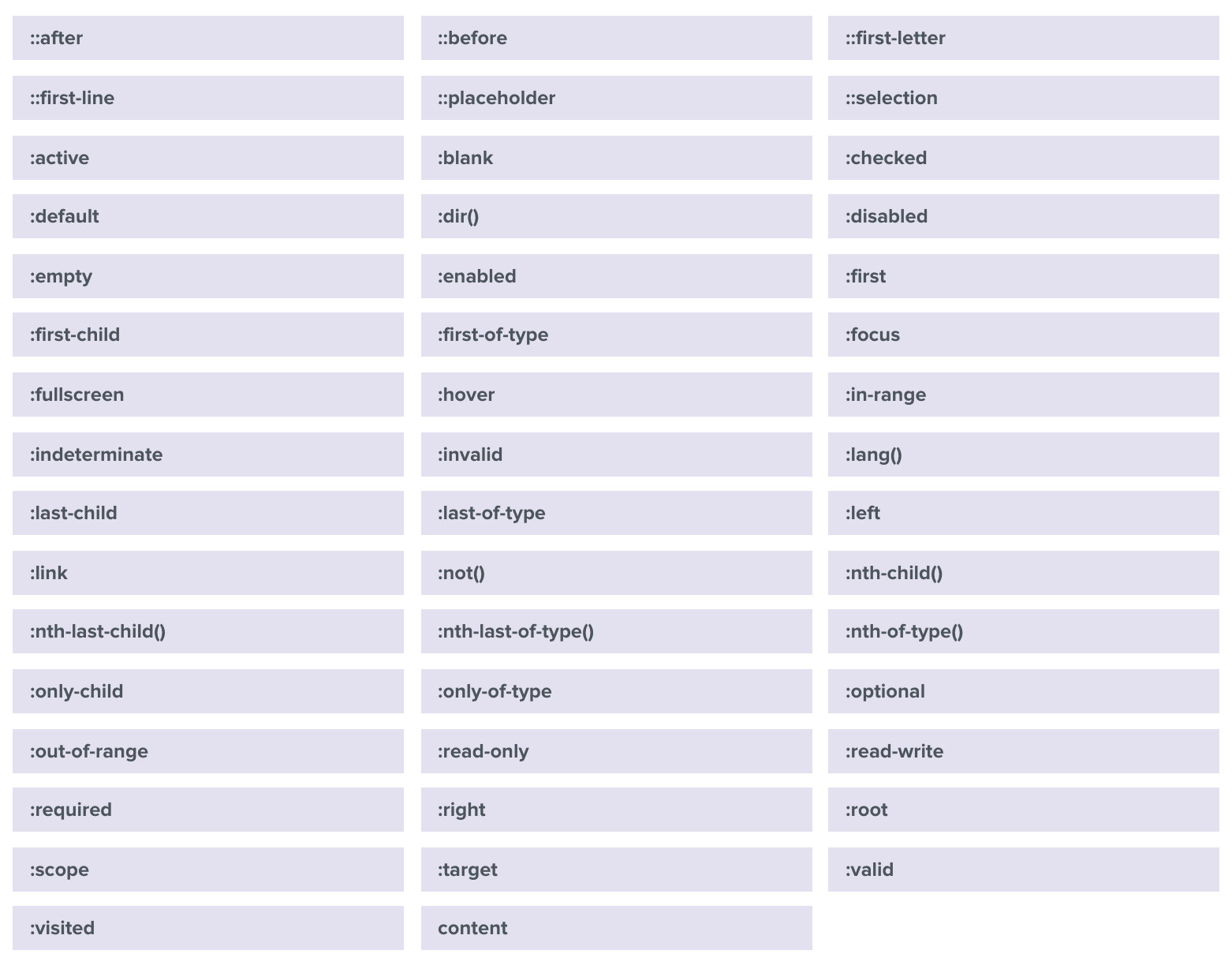
:placeholder-shown

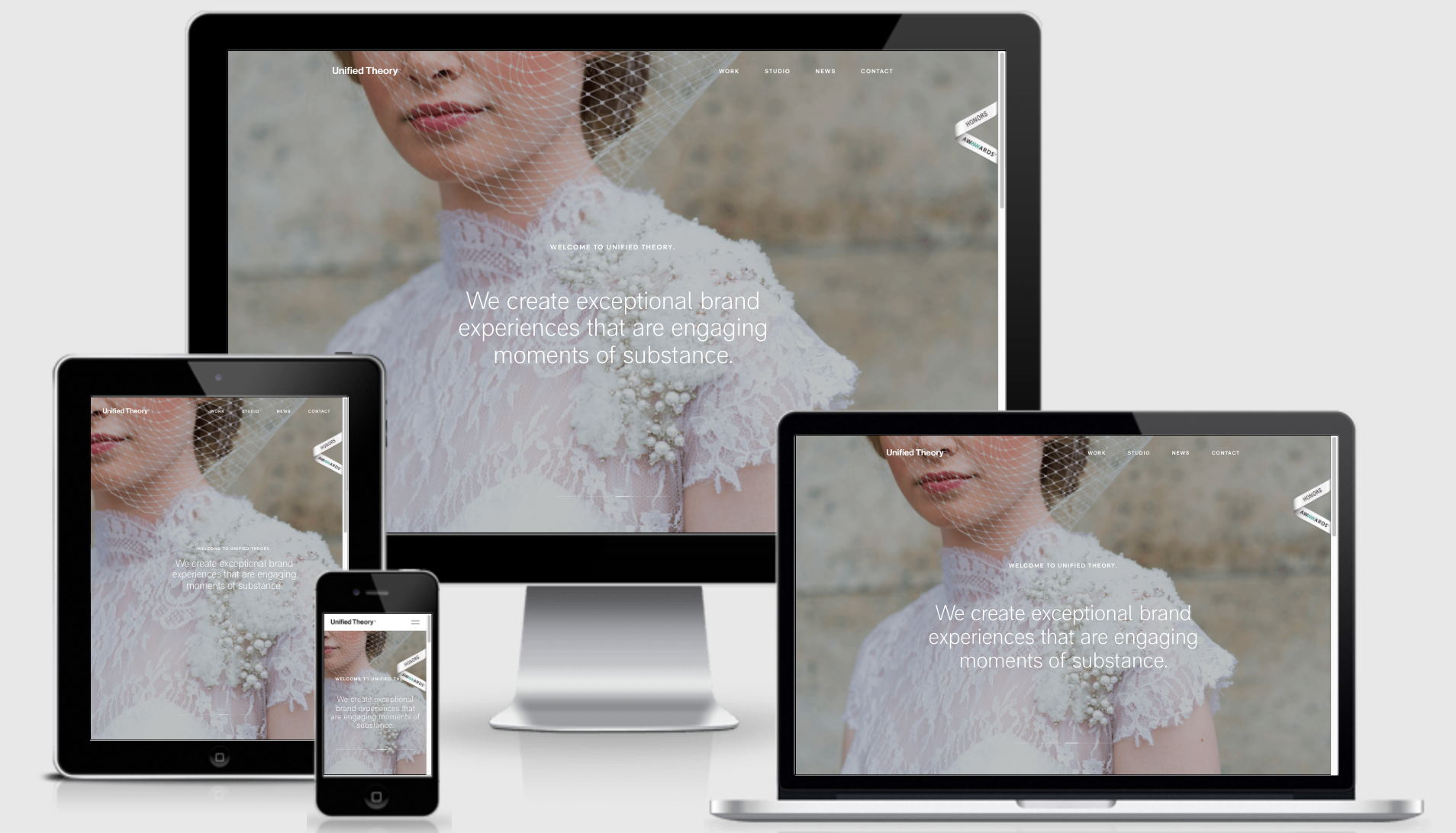
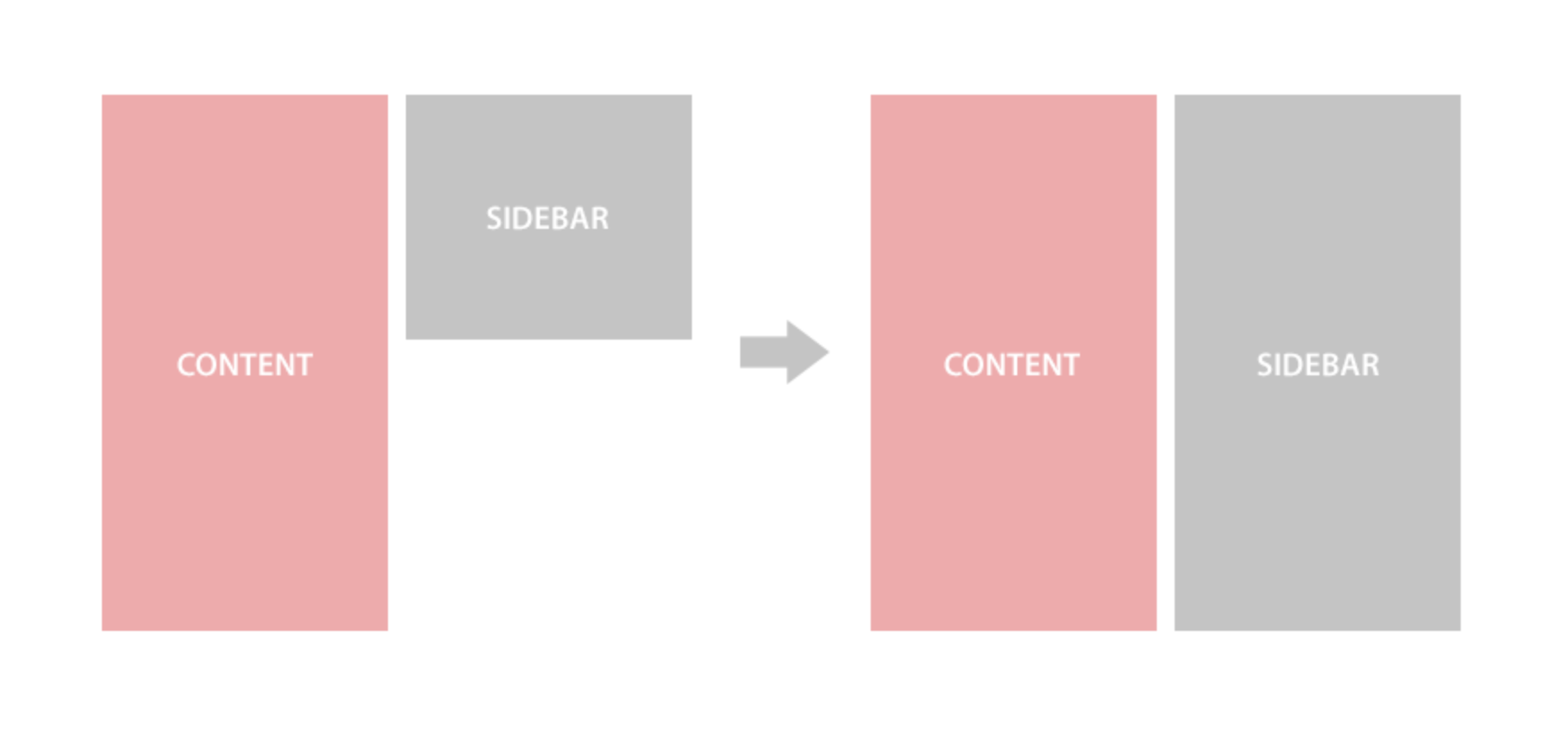
Responsive matters


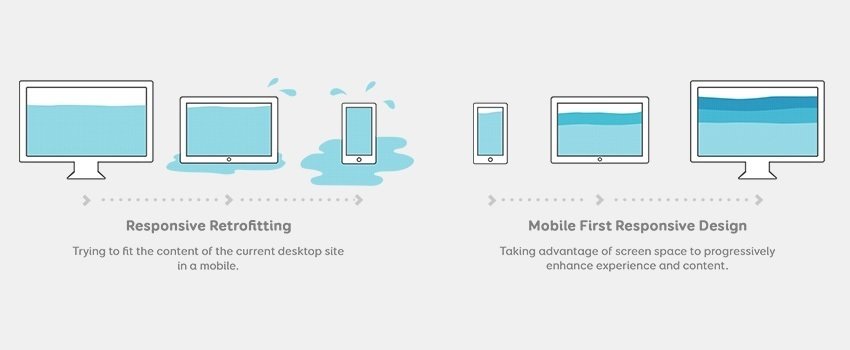
What's your technique?
Photo source: Responsive design

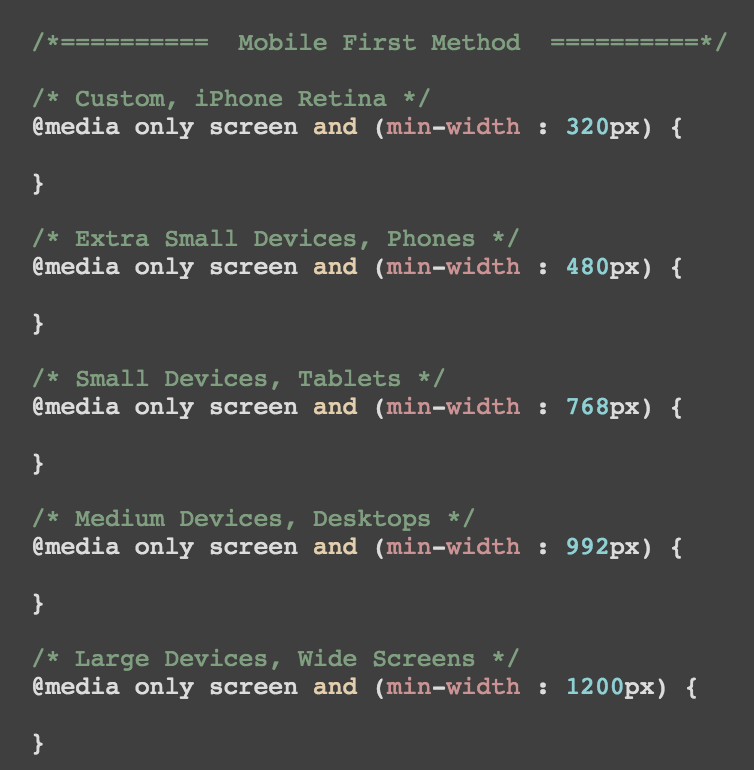
Go with (min-width) Approach

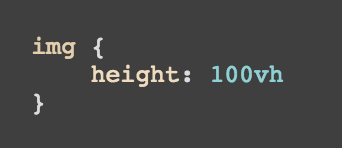
Fullscreen Background

Viewport Units:
1vh = 1% of browser’s height.


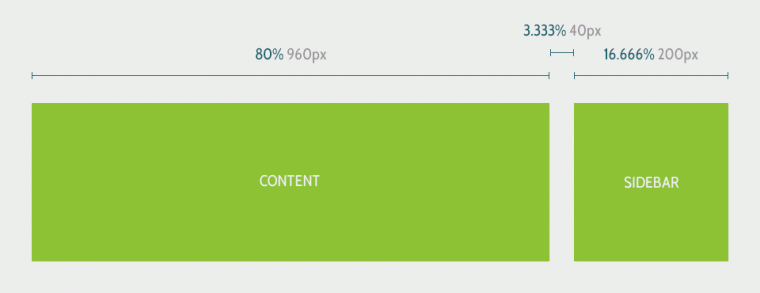
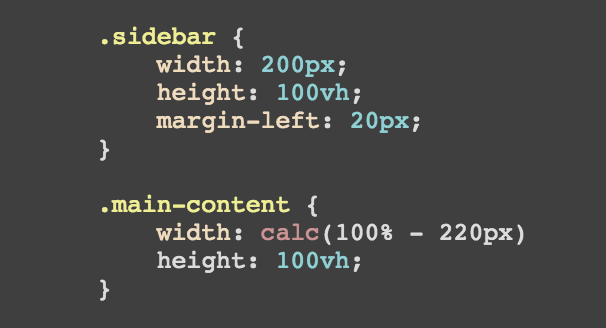
Calc()


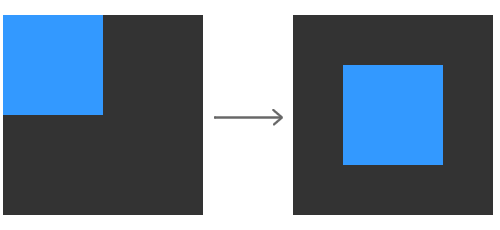
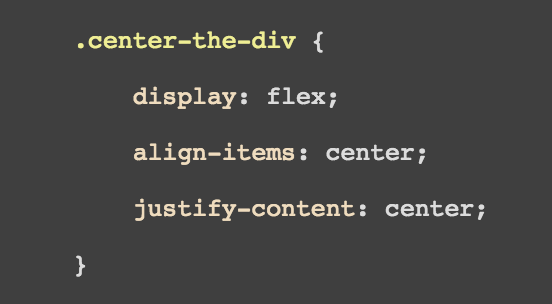
Centering the Div

Equal Height




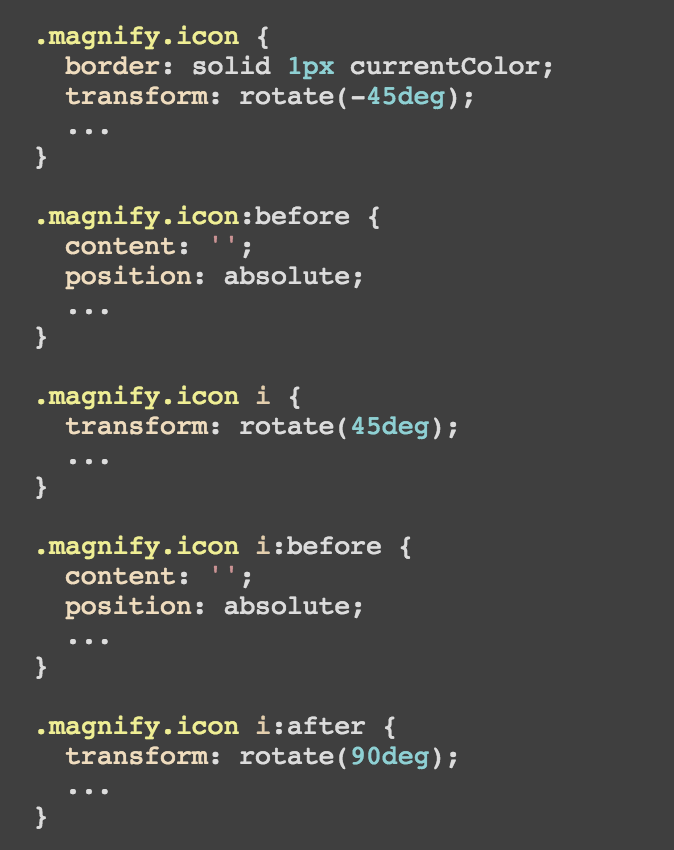
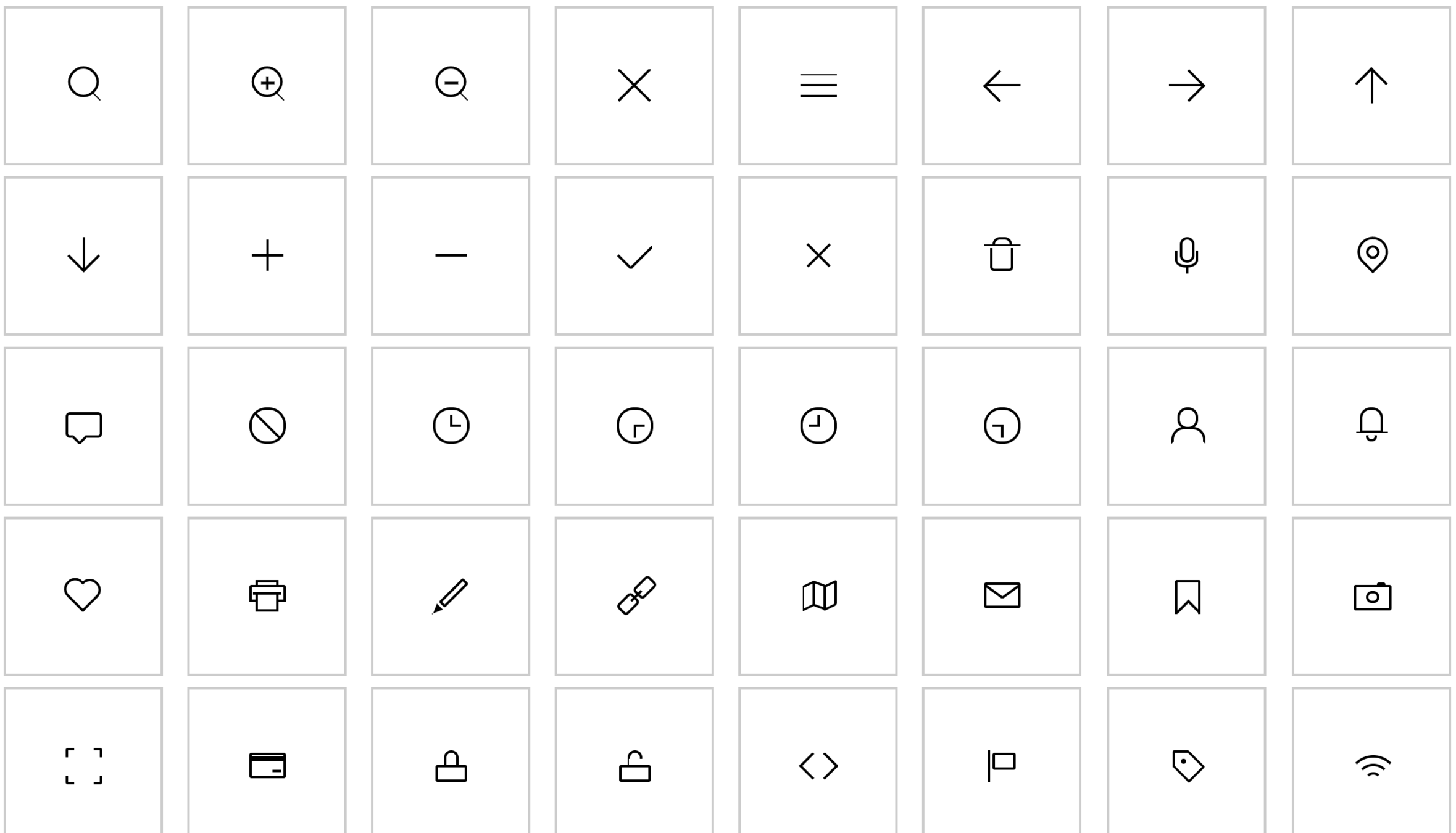
CSS Icons



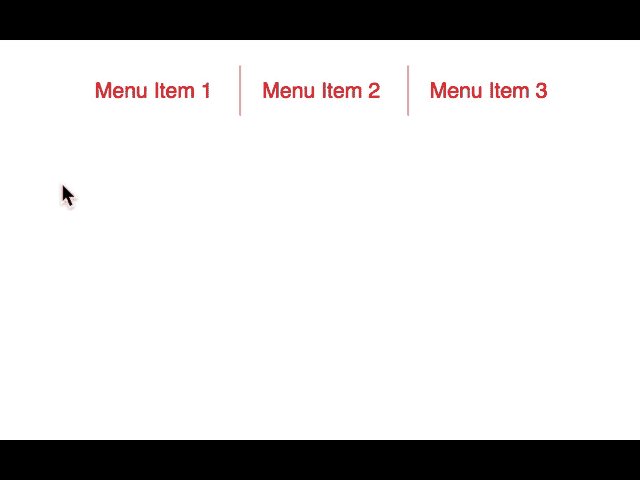
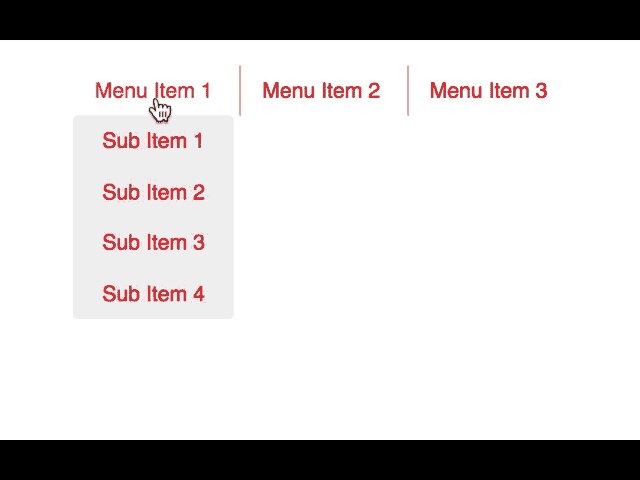
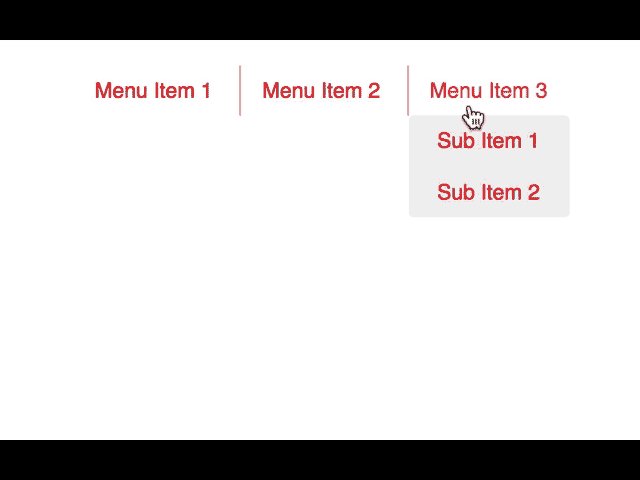
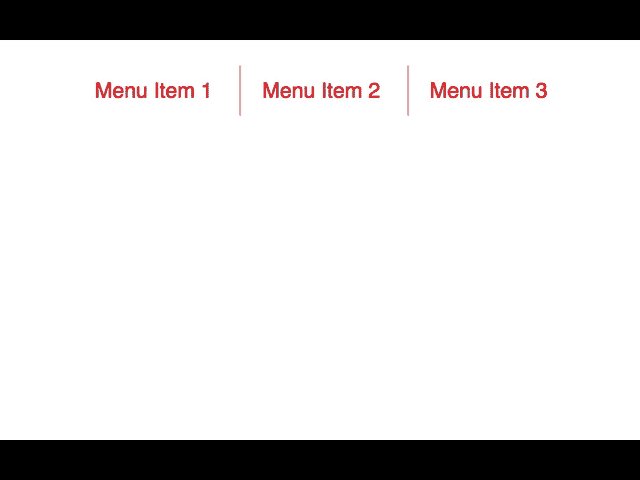
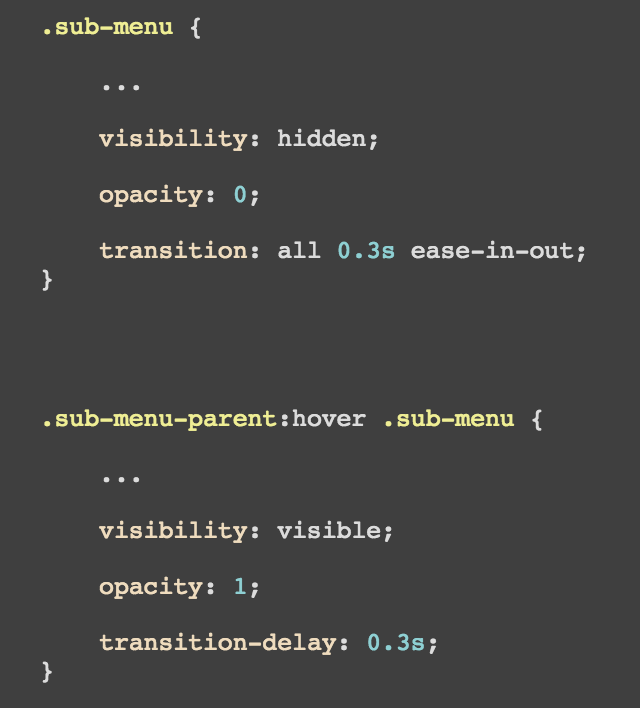
CSS Dropdown

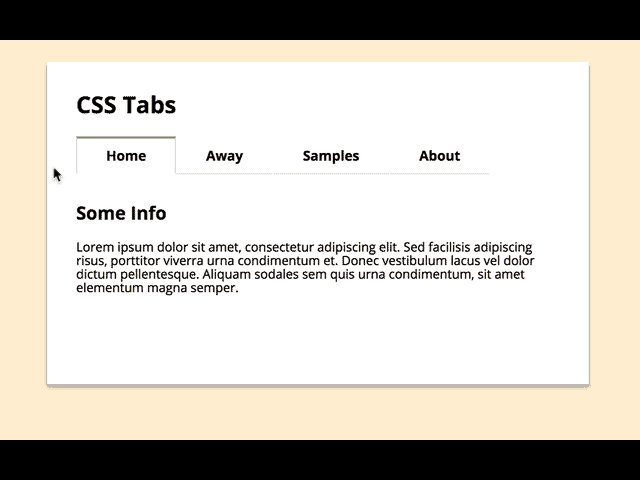
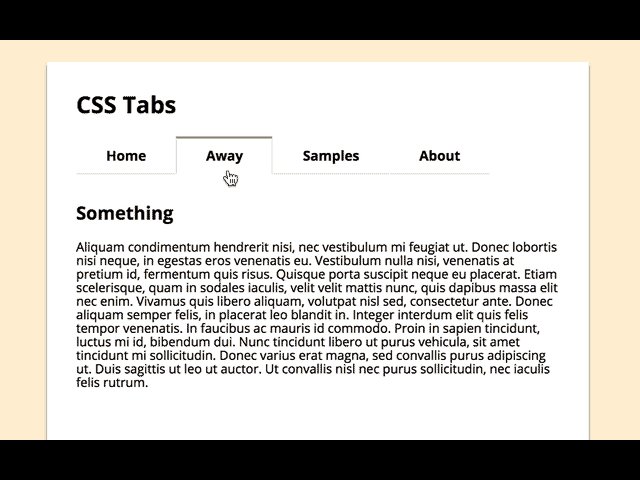
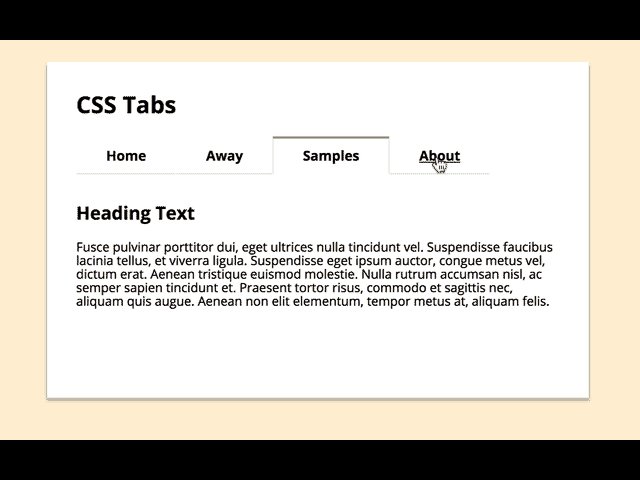
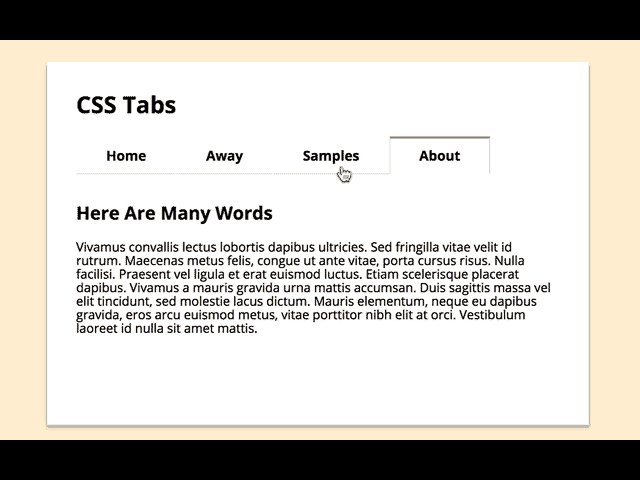
Codepen: CSS Tabs
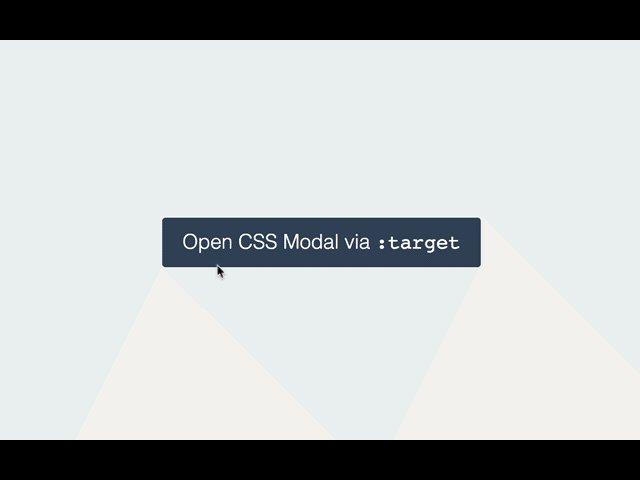
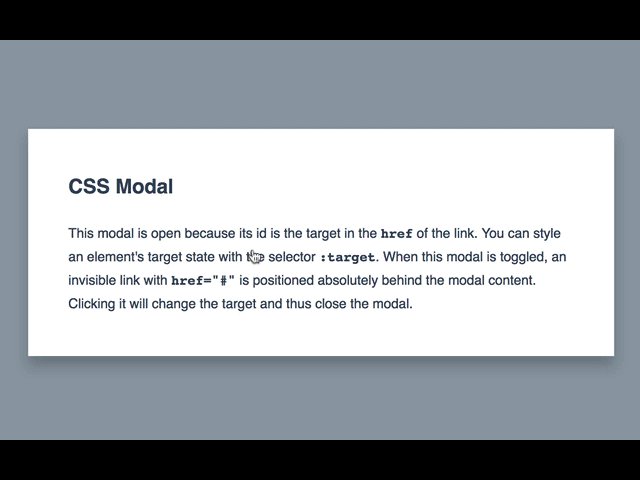
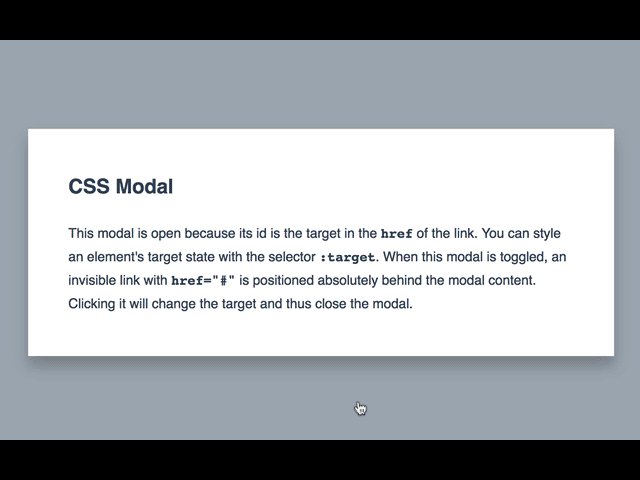
Codepen: CSS Modal



CSS icons:
1. http://cssicon.space/#/
2. https://saeedalipoor.github.io/icono/
Magazine:
1. tympanus.net/codrops
2. https://speckyboy.com/
3. https://www.smashingmagazine.com/
Showcase:
1. https://codepen.io/
2. https://www.uplabs.com/
3. http://cssdeck.com/
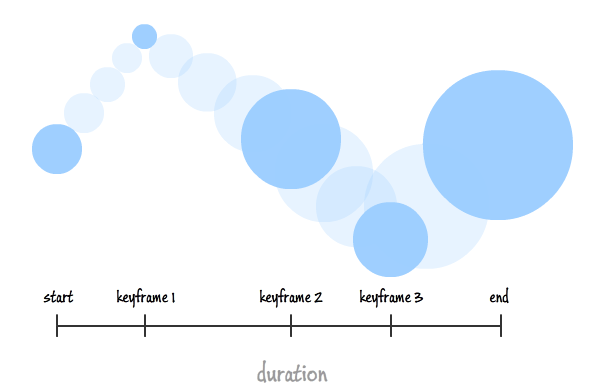
Transition and Animation:
1. http://css3.bradshawenterprises.com/transitions/
2. https://robots.thoughtbot.com/css-animation-for-beginners
Viewport Units:
1. https://www.sitepoint.com/css-viewport-units-quick-start/
Calc():
1. https://tympanus.net/codrops/css_reference/calc/
Blogs:
1. https://medium.com/
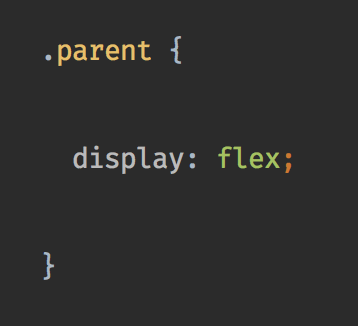
Flexbox:
1. https://css-tricks.com/snippets/css/a-guide-to-flexbox/
2. http://flexboxfroggy.com/
Resources
Youtube:
1. https://www.youtube.com/user/DevTipsForDesigners
Share your work

Codepen

Uplabs







er.nirajan.basnet@gmail.com




CSS Tips & Tricks
By Nirazan Basnet
CSS Tips & Tricks
Basic Tips and Tricks
- 1,631