Intro to React Native
(For FED Guild)
You know javascript
And you know React
Hence, you know React Native
Hence, you don't need me
Thank You

Maybe you do need me
(Just a little bit)
So what's ReactNative and how does it even work?
Wait. What is react?
(I know a guy who did a talk "build your own react".. I heard it's really good)
In short
- You have the virtual DOM that you build using the react components (i.e jsx)
- Then react does its fancy merge and diff algorithm (i.e the reconcile algorithm aka "fiber")
- Then it spits out actual DOM
In ReactNative
- You have the virtual DOM that you build using the react components (i.e jsx)
- Then react does its fancy merge and diff algorithm (i.e the reconcile algorithm aka "fiber")
- Then it spits out actual
DOMNative Views Hierarchy. One for Android and one for iOS (i.e UIView / UITextField / EditText / etc...)
So we're writing one app right?
Wrong.
When we build, we create one android app (aka .apk) and one iOS app (aka .ipa)
But all the code is exactly the same right?
Wrong.
* We can choose to have different js implementations for the same component / file using the .android.js or .ios.js file suffix.
* We can also have different native implementations (well duh)
But how man??
Well, ReactNative really likes San Francisco

The Bridge Explained
User clicked a button demo
Native button
handler
Native
Javascript
Bridge
N -> JS
N <- JS
handler response + UI rendering instructions
Build Native Views
handler logic


User Click
DEMO

Can I haz Native Code?
Short answer - YES
Long answer - DEMOOOOOOO


Can I haz Different JS code for each platform?
Short answer - YES
Long answer - DEMOOOOOOO

Can I Reuse Native Components Inside My React Native View?
Short answer - YES
Long answer - DEMOOOOOOO

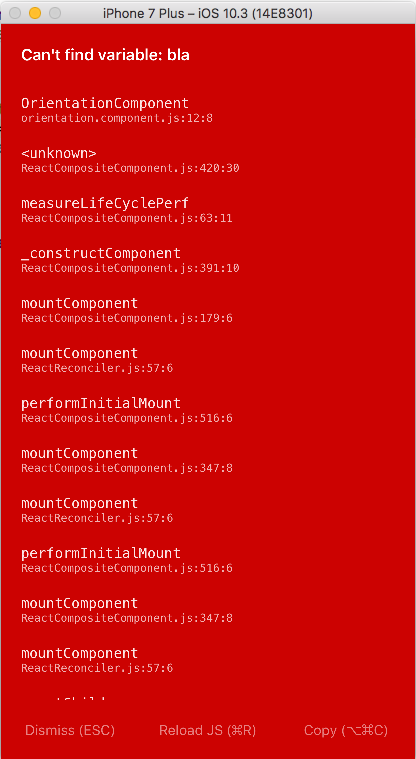
RSOD

Getting Started
- $> npm i -g react-native-cli
- $> react-native init MyProj
- RTFM - (side note, I don't like create-react-native-app)
Last Tips
- Debugging
- react native debugger / chrome debugger (works good 90% of the times)
- react-native log-ios / log-android
-
Performance
- keep the bridge happy (low traffic)
Thank You!
Intro to React Native
By ofird
Intro to React Native
- 2,566



