Weird CSS
BACKSTORY…

EPIC HUMBLEBRAG

const w = window.innerWidth
const getPercentX = x => Math.round(x / w * 360)
const mouse$ = Rx.Observable
.fromEvent(document, 'mousemove')
.map(({ clientX }) => {
const percentX = getPercentX(clientX)
return {
xStart: percentX,
xEnd: percentX + 120
}
});
RxCSS({grad: mouse$}):root {
--grad-xStart: 280;
--grad-xEnd: 40;
--grad-start: hsl(var(--grad-xStart), 100%, 75%);
--grad-end: hsl(var(--grad-xEnd), 100%, 50%);
}
p {
&::before, &::after {
position: absolute;
display: block;
width: 100%;
padding: 5px;
font-size: 12px;
color: #fff;
}
&::before {
content: 'hsl(' var(--grad-xStart) ', 100%, 75%)';
bottom: 100%;
}
&::after {
content: 'hsl(' var(--grad-xEnd) ', 100%, 50%)';
top: 100%;
}
}NOPe
:root {
--grad-xStart: 280;
--grad-xEnd: 40;
--grad-start: hsl(var(--grad-xStart), 100%, 75%);
--grad-end: hsl(var(--grad-xEnd), 100%, 50%);
}
p {
&::before, &::after {
position: absolute;
display: block;
width: 100%;
padding: 5px;
font-size: 12px;
color: #fff;
}
&::before {
content: 'hsl(' var(--grad-xStart) ', 100%, 75%)';
bottom: 100%;
}
&::after {
content: 'hsl(' var(--grad-xEnd) ', 100%, 50%)';
top: 100%;
}
}
Become ONE WITH the browser
:root {
--grad-xStart: 280;
--grad-xEnd: 40;
--grad-start: hsl(var(--grad-xStart), 100%, 75%);
--grad-end: hsl(var(--grad-xEnd), 100%, 50%);
}
p {
counter-reset: hueStart var(--grad-xStart) hueEnd var(--grad-xEnd);
&::before, &::after {
position: absolute;
display: block;
width: 100%;
padding: 5px;
font-size: 12px;
color: #fff;
}
&::before {
content: 'hsl(' counter(hueStart) ', 100%, 75%)';
bottom: 100%;
}
&::after {
content: 'hsl(' counter(hueEnd) ', 100%, 50%)';
top: 100%;
}
}YAY!

BOMSHANKA


https://uimovement.com/ui/4685/wine-searcher/

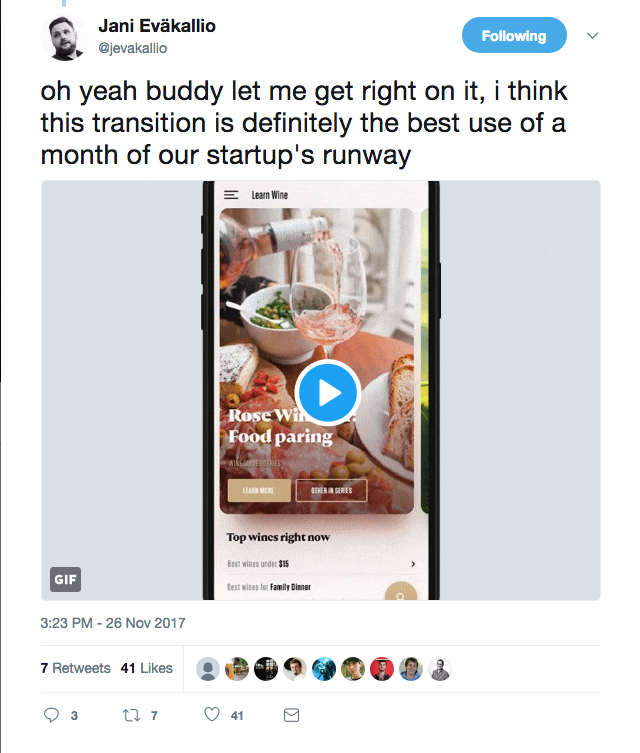
Low energy twete

https://github.com/davidkpiano/flipping

Weird CSS
By Oliver Turner
Weird CSS
A talk I may still give one day... CSS might have a reputation for being (ahem) "idiosyncratic" but if you squint a little bit it all makes sense.
- 999



