Title Text

Hi! Welcome to maptimeLA!!!
Let's make some printed maps!!
to follow along go to - https://bit.ly/2SyIbav
Thanks to
- LA Counts
- For hosting
- California Community Foundation
- For the noms
So what are we going to do?
- Introductions
- Quick exploration of QGIS with some secrets
- Adventures with data from
- LACITY and LACOUNTY Open Data Portals
- LAcounts.org
- Getting data on QGIS
- Getting your maps ready to print
- Get a nice warm printed map for you to take home and share with others.
Can this be done in 2.5 hours? Stay tuned...

QGIS!
A free and Open Source Geographic Information System
Q = Quantum
Resources on Install and Training
-
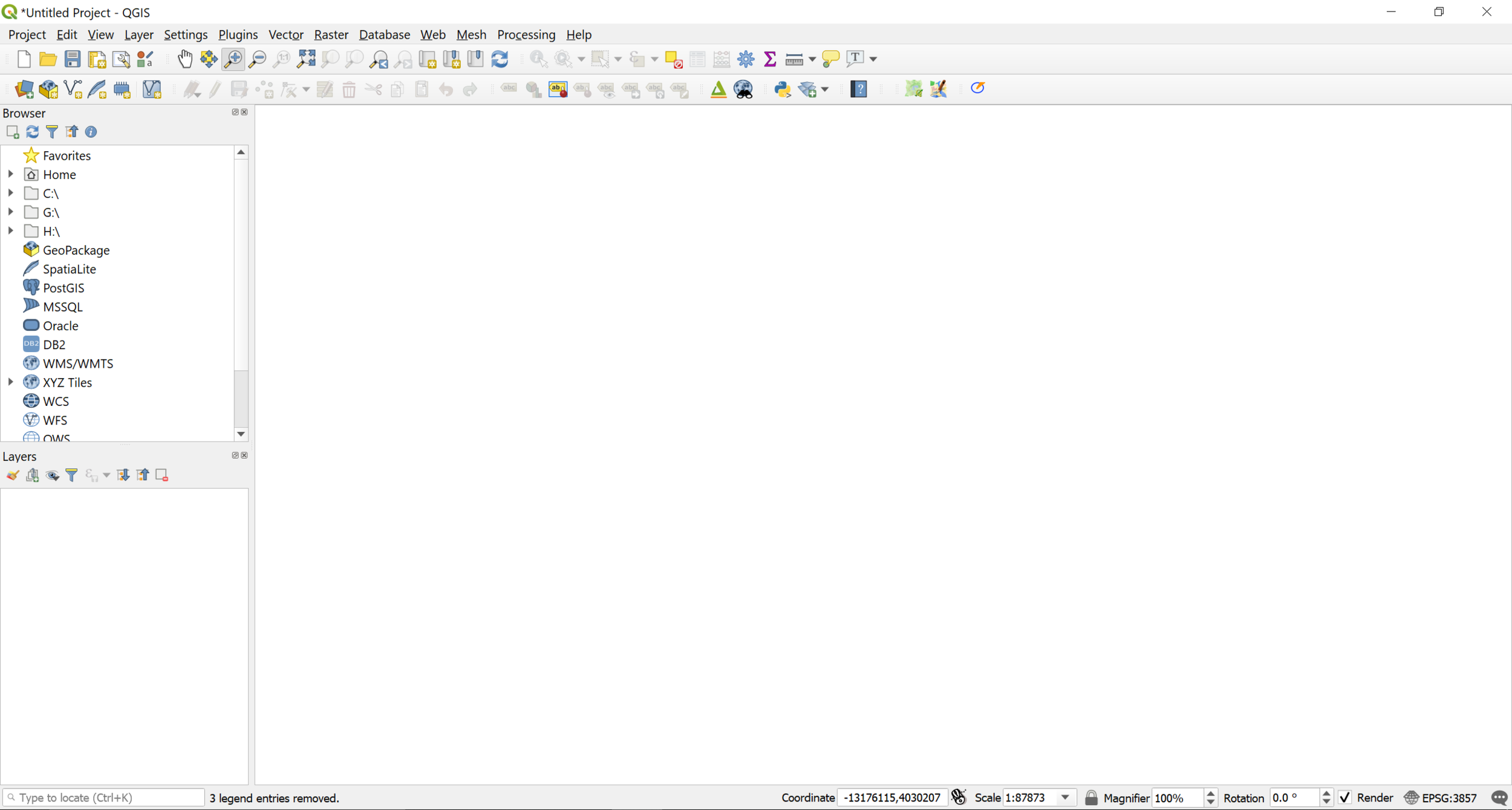
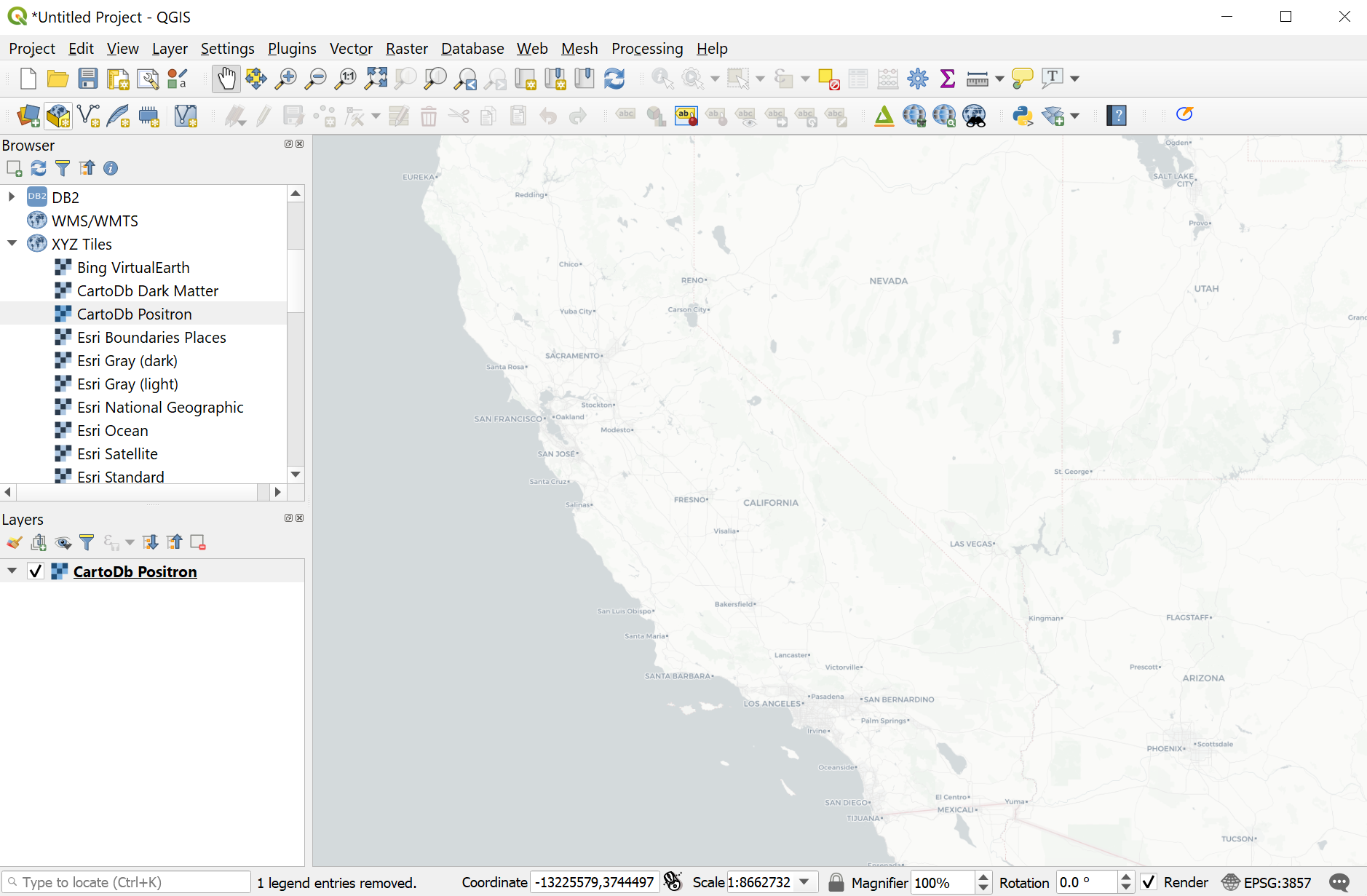
Layers List / Browser Panel
-
Toolbars
-
Map canvas
-
Status bar
-
Side Toolbar
QGIS Interface

Yea that's cool, but what if I want maps now....like now now and maybe add some data on top of it?





So let's add some basemaps!
Two ways (but could be more)
- Adding plugins like OpenLayers
2. Using a python script for more maps
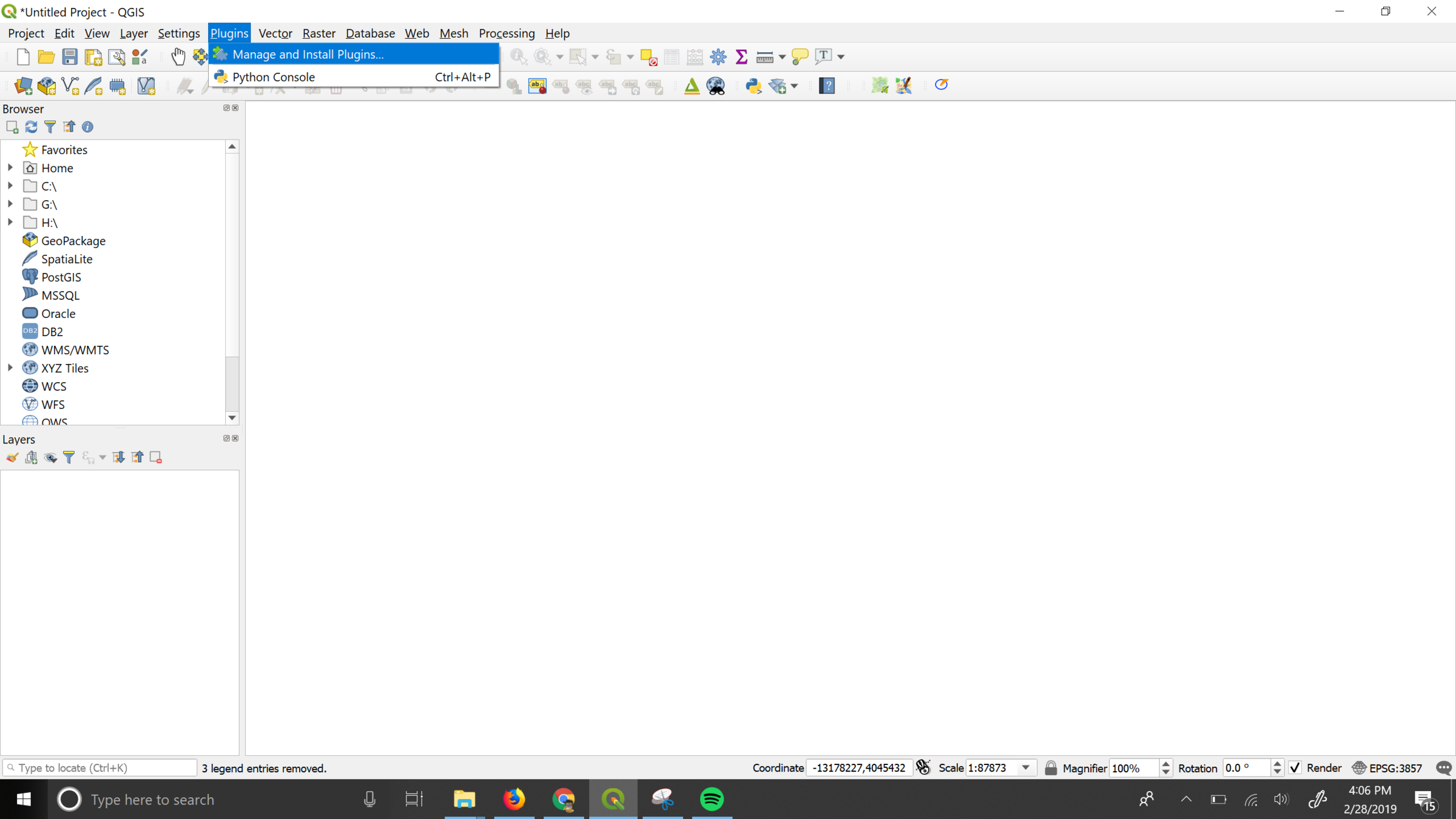
Adding Plugins

In the menu, select plugins, then
manage and install plugins
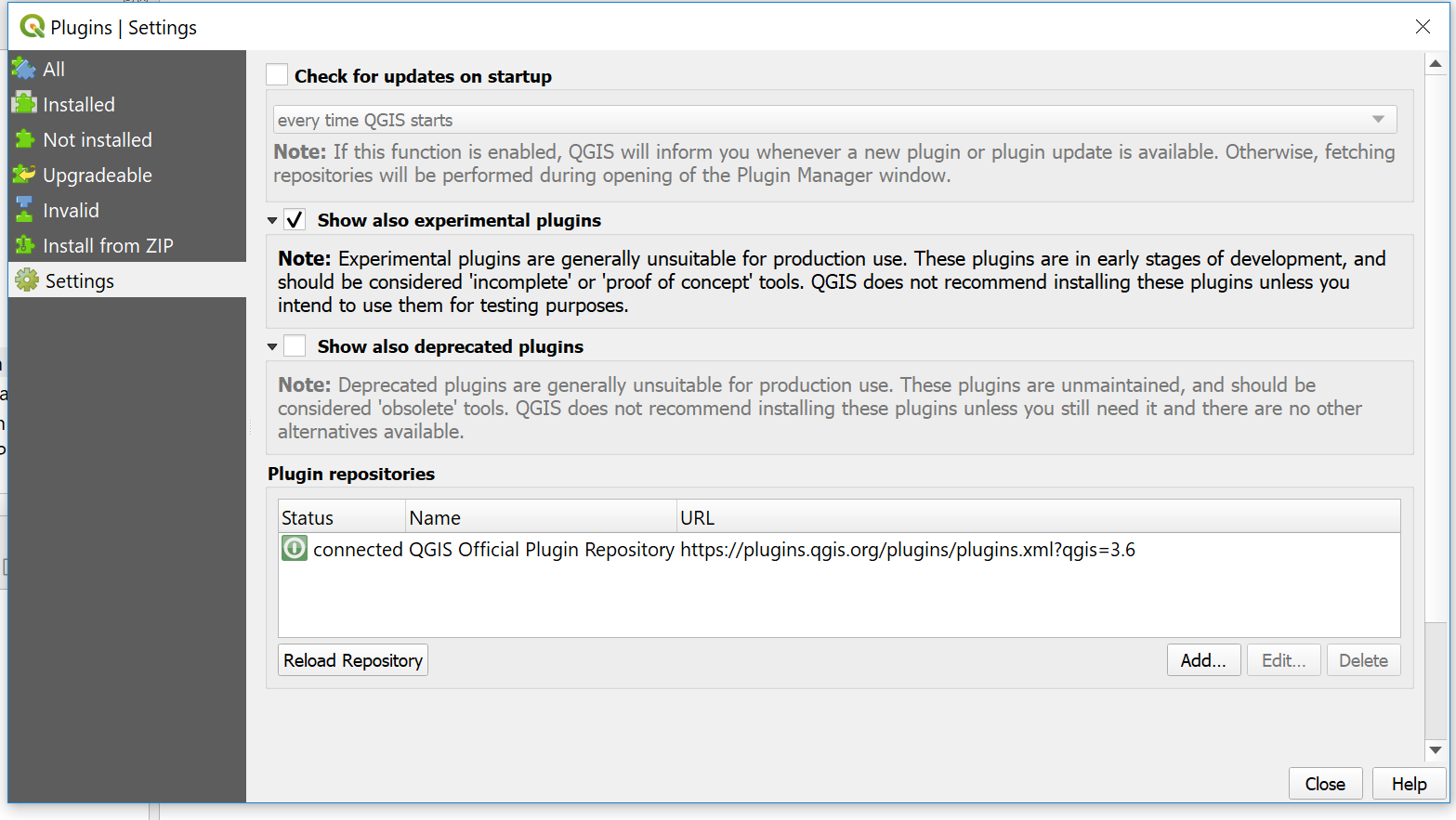
Adding Plugins
1. Click on settings

2. Make sure this is checked
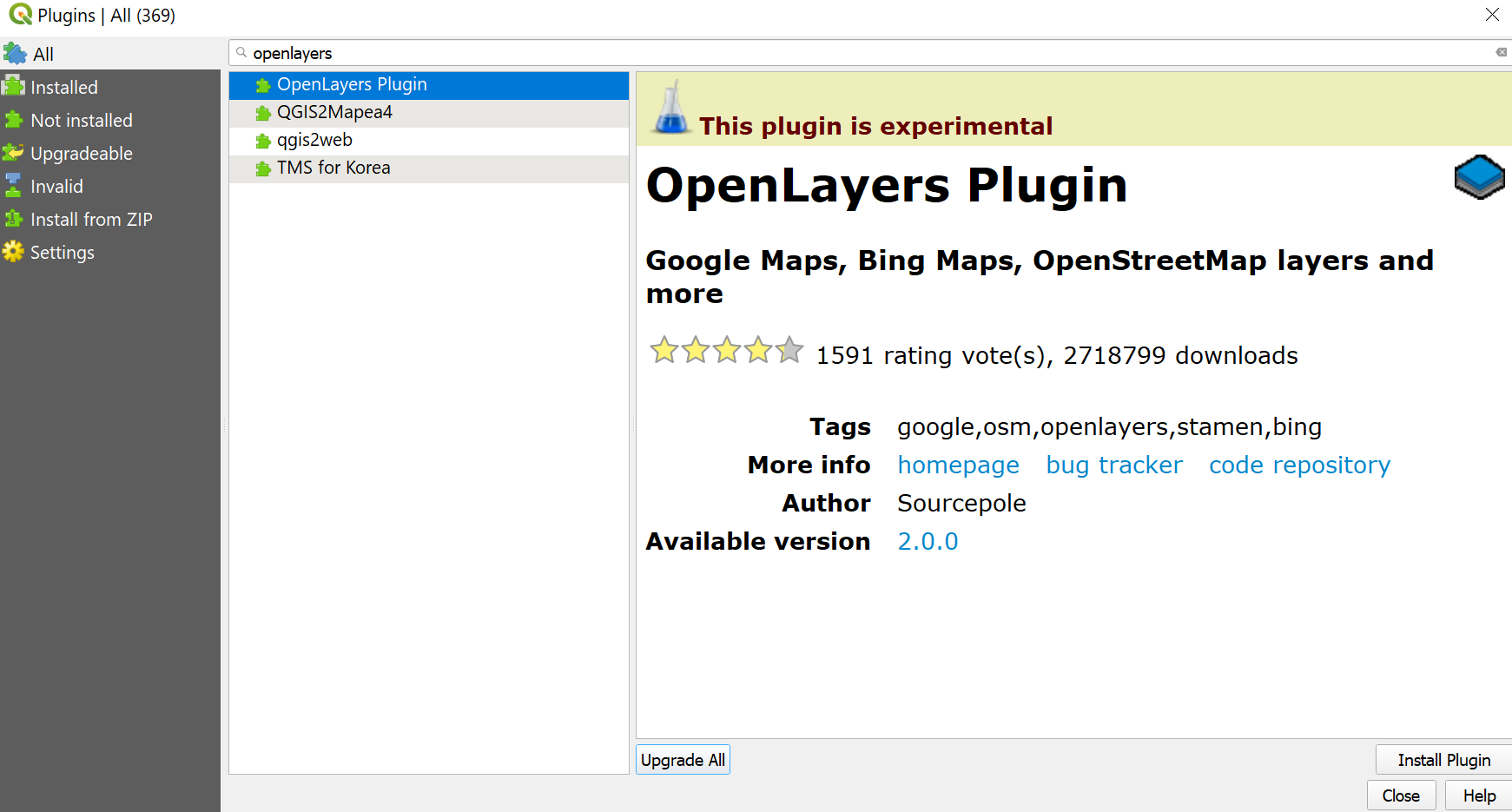
Adding Plugins
1. Search for OpenLayers
2. Install plugin

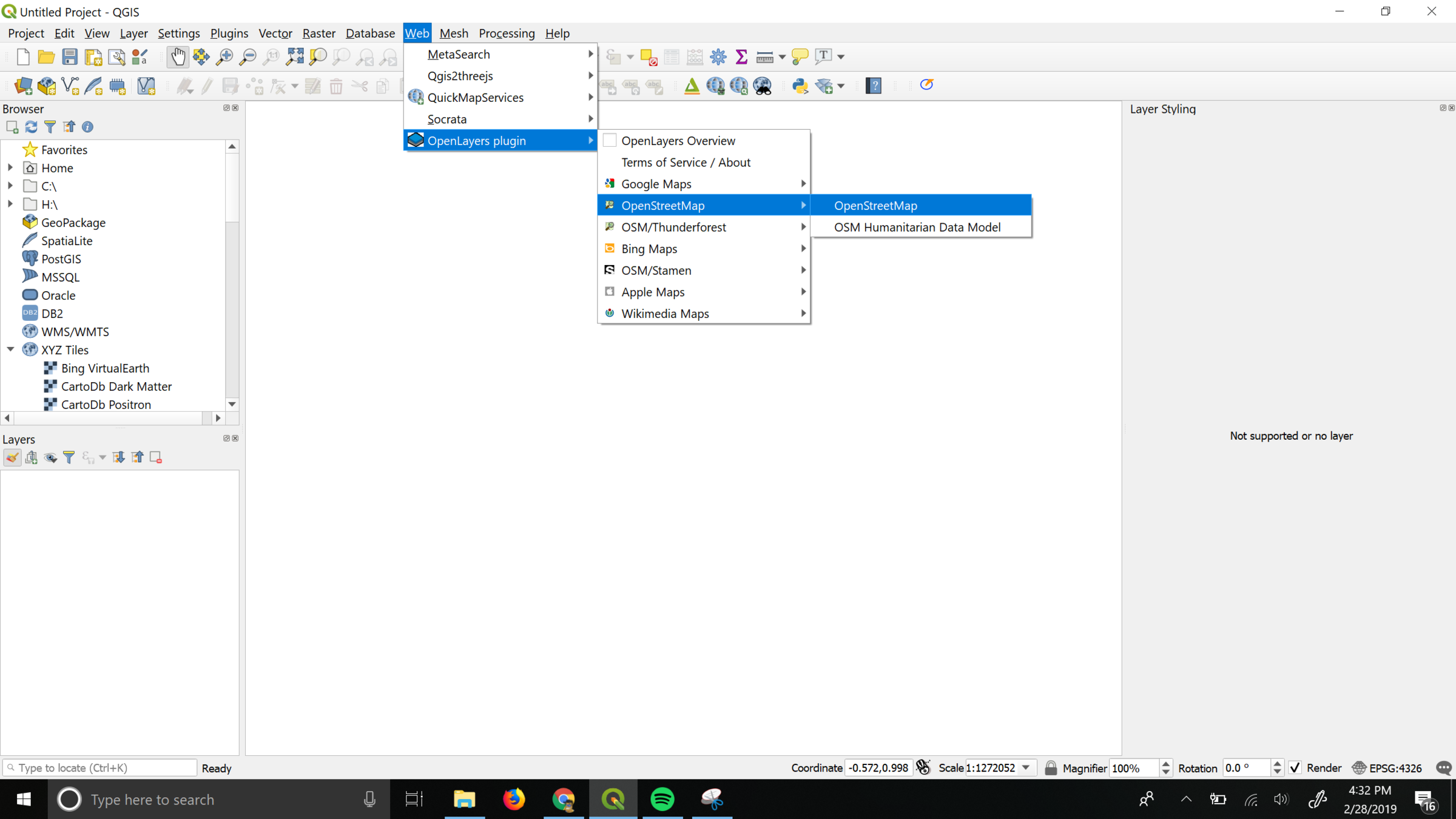
Adding Plugins
1. Find the Installed Plugin
2.Choose a basemap!

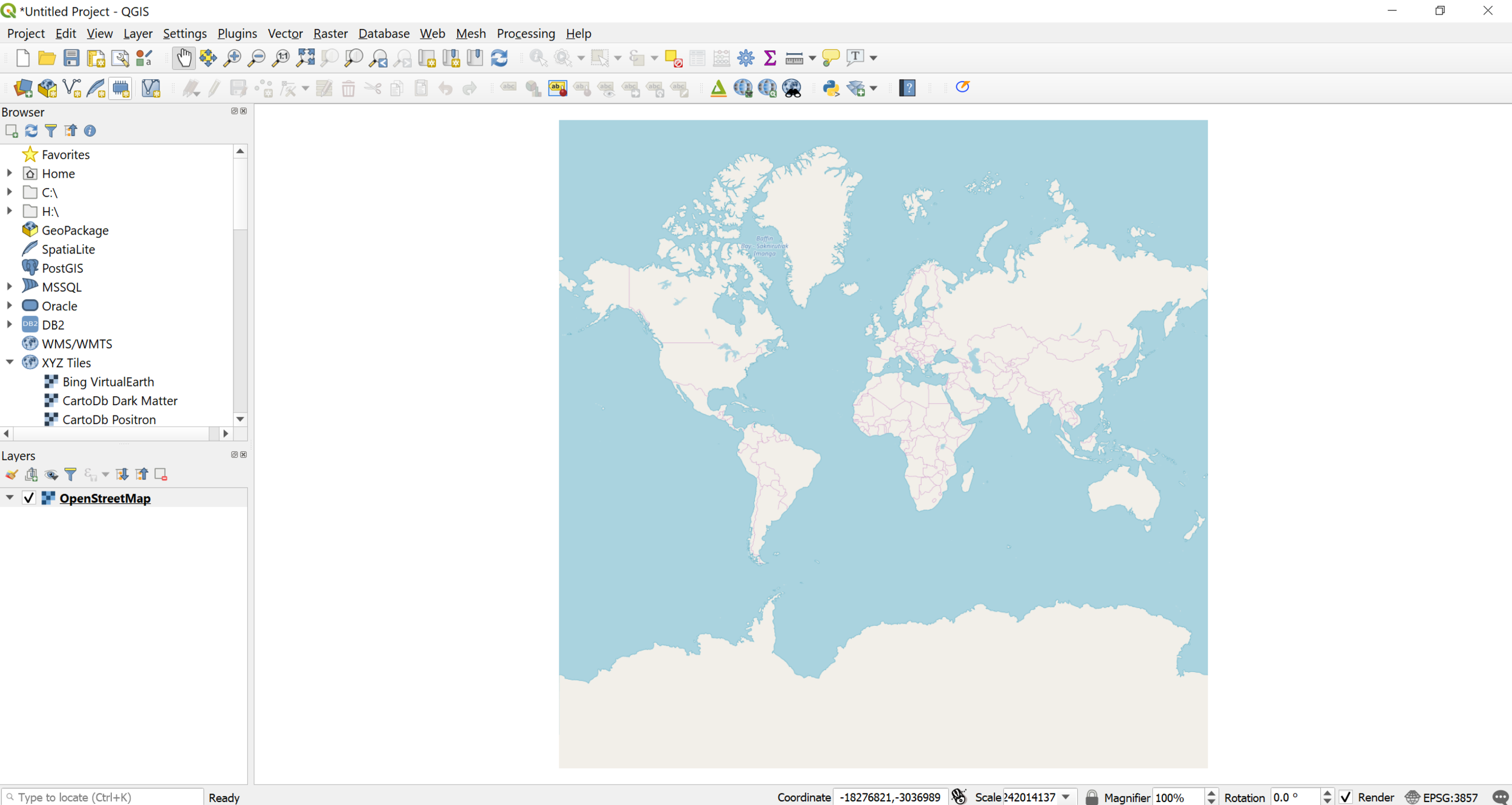
Adding Plugins
Your basemap appears in the Layer Manager
A map!

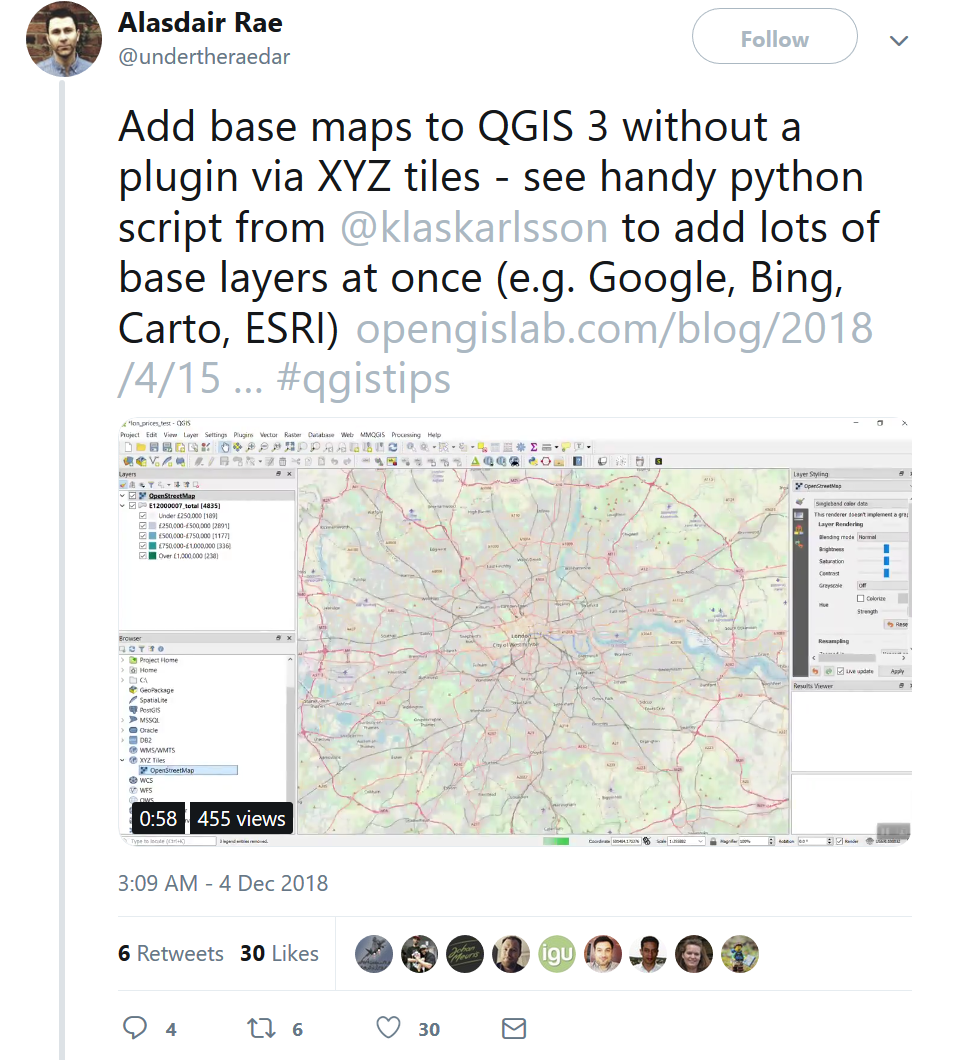
Adding more basemaps using a python script


Adding more basemaps using a python script

Should look like this
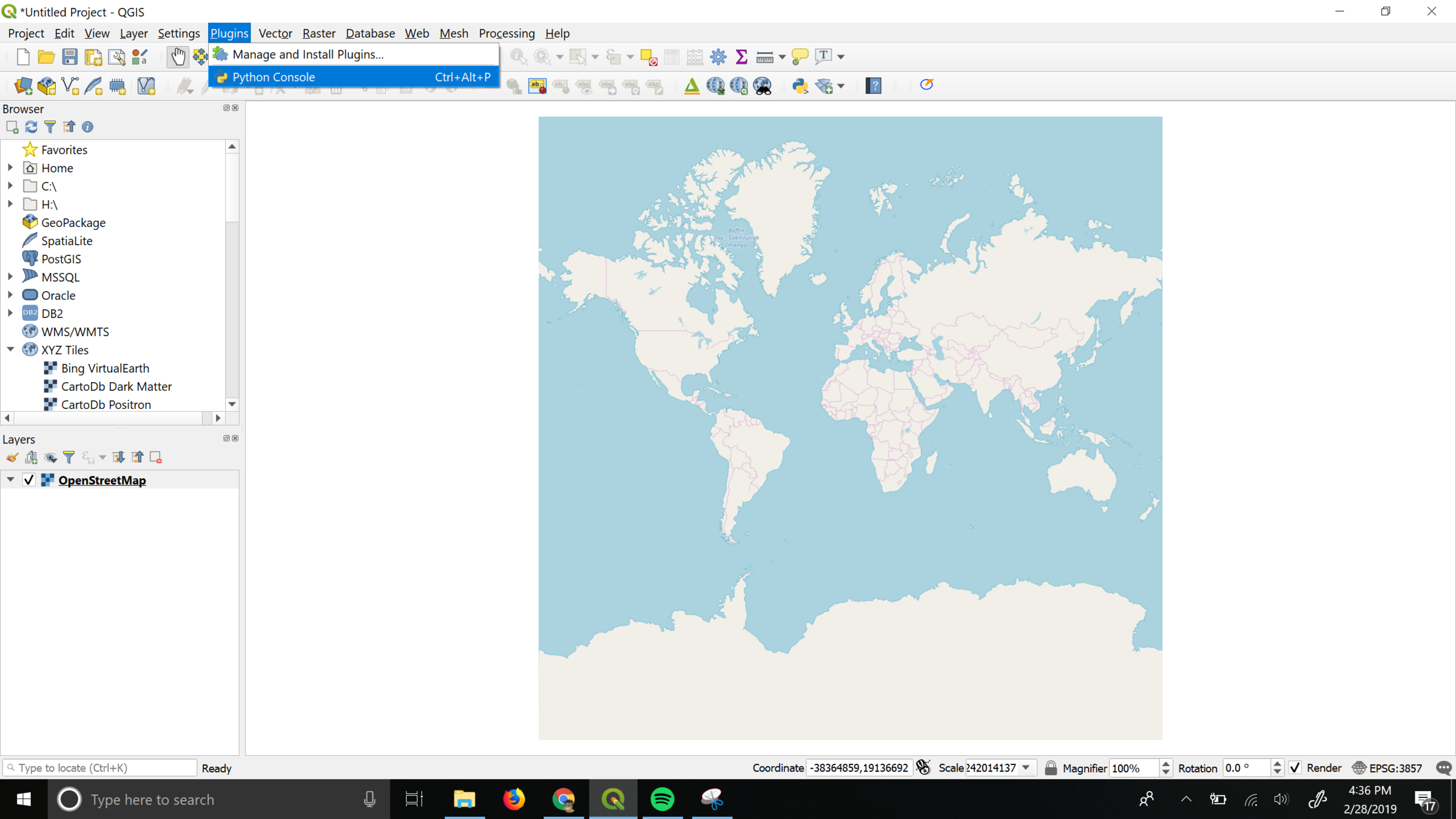
Adding more basemaps using a python script

Let's open up a python console to drop code in.
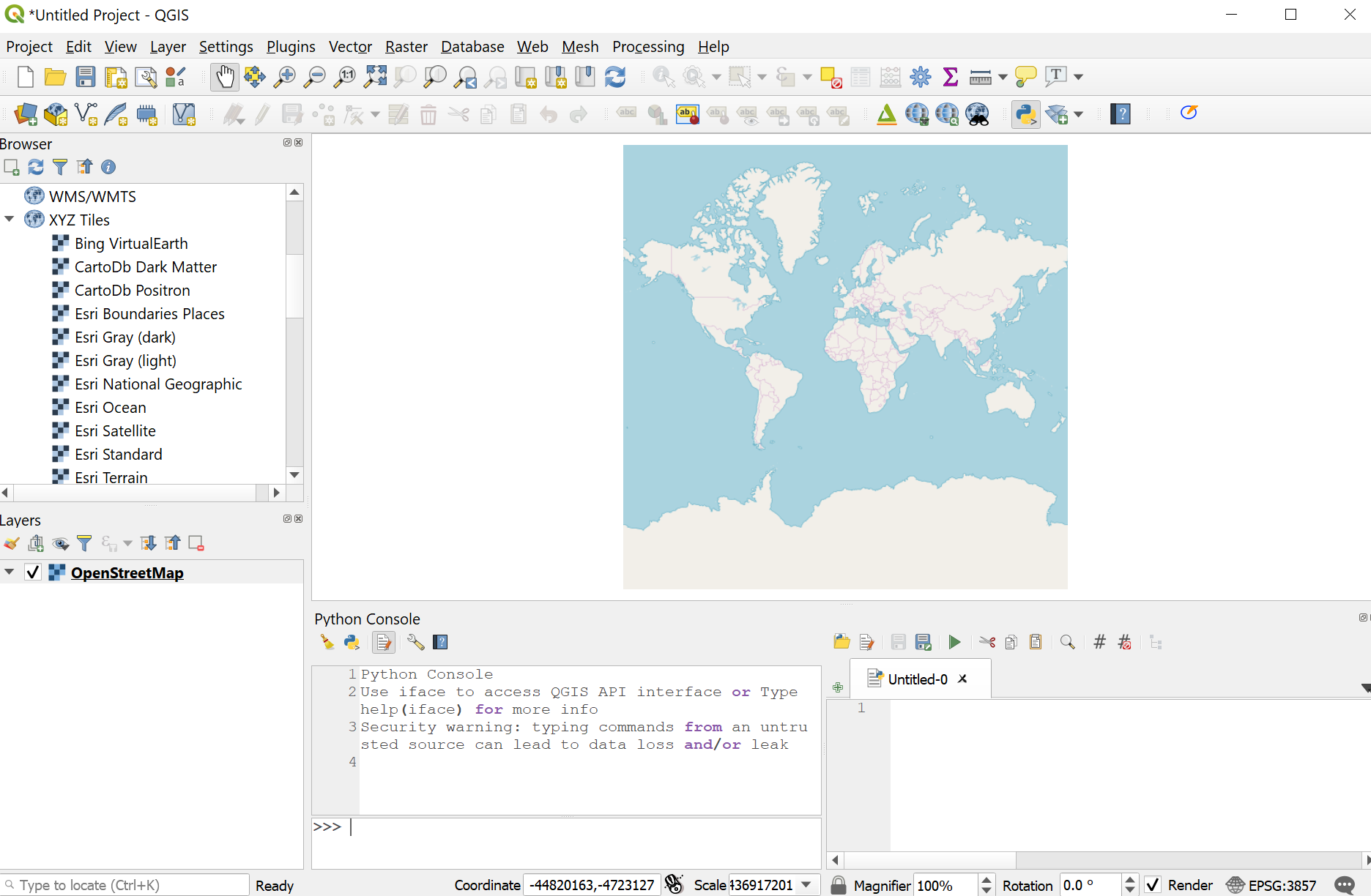
Adding more basemaps using a python script
1. Click the button labeled "Show Editor"

2. Click "Open" to load the python script
Adding more basemaps using a python script
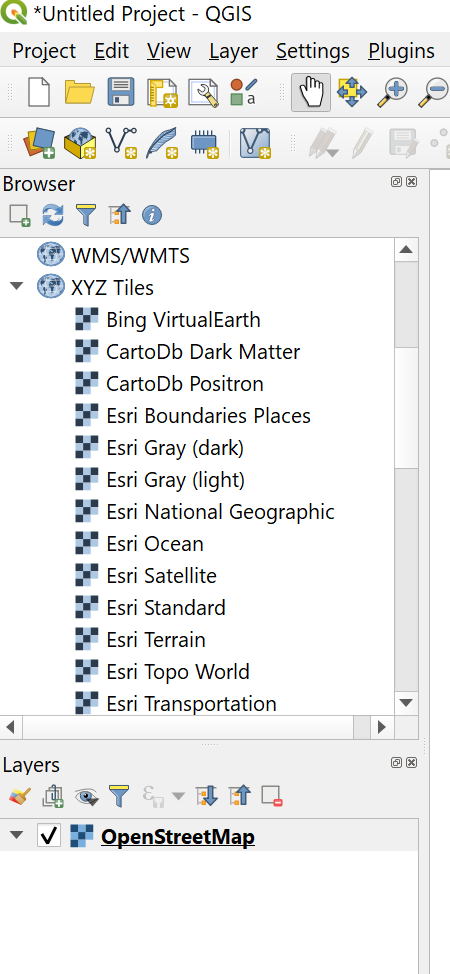
1. Open the XYZ Tiles to show the list and select one

Yay! Ok so I want to add some data, where do I look?
Resources
- For spatial data
- For spatial and other open data
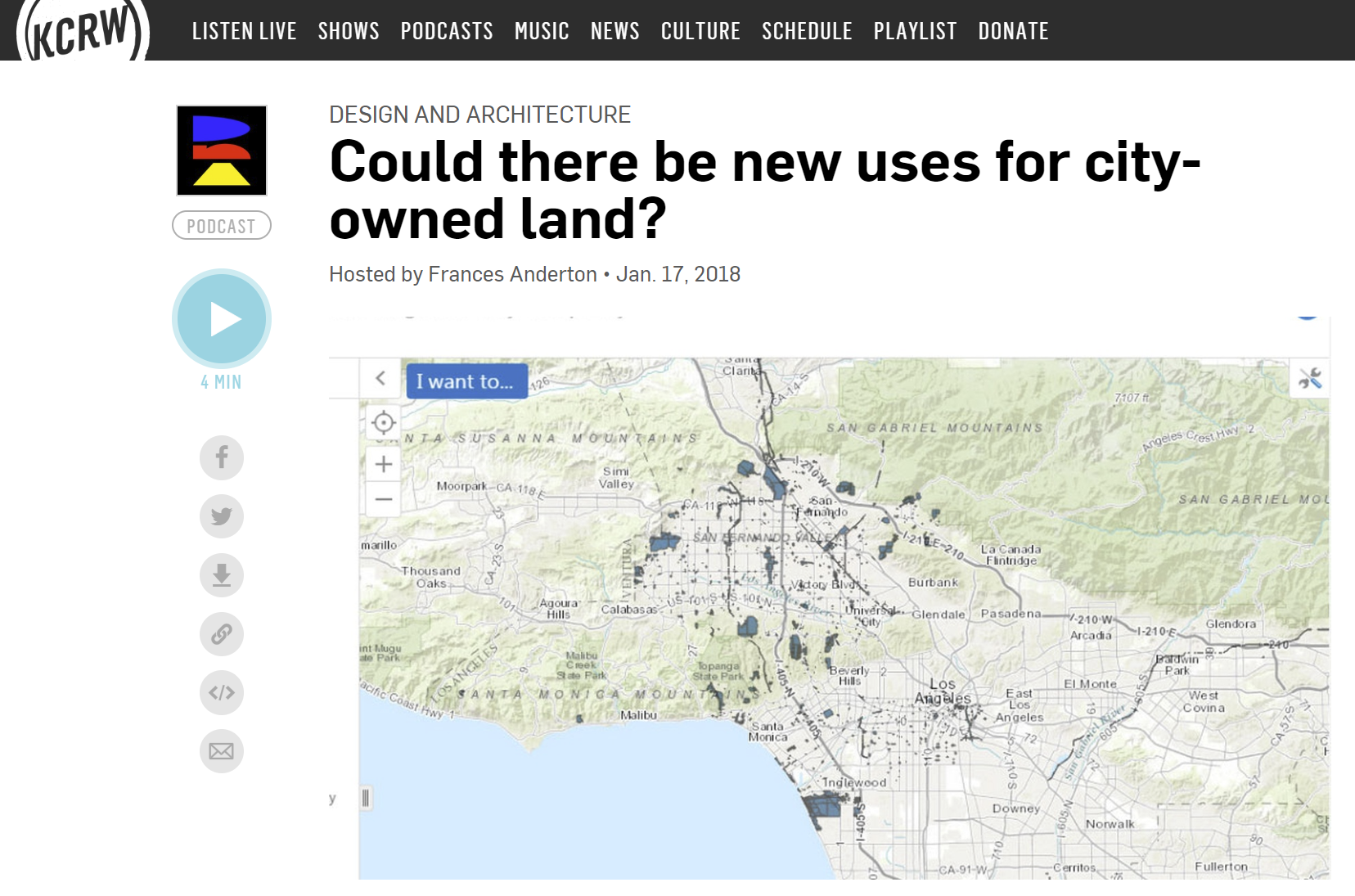
- For data and the stories made from them
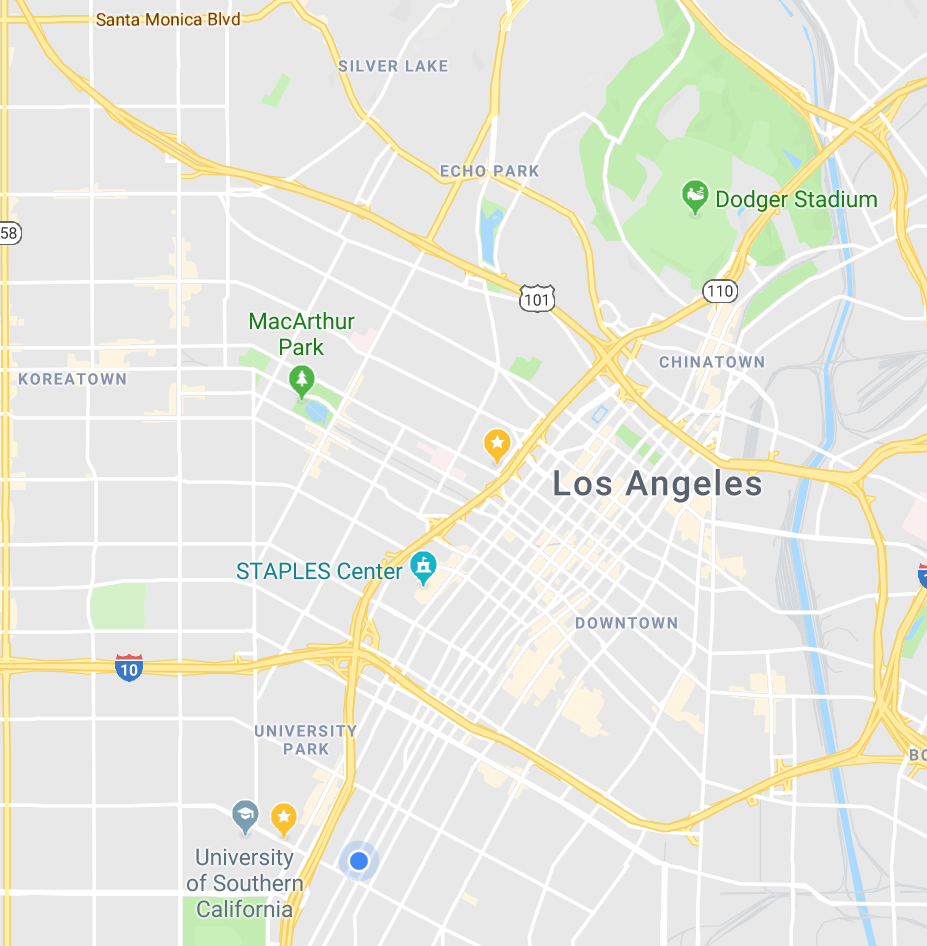
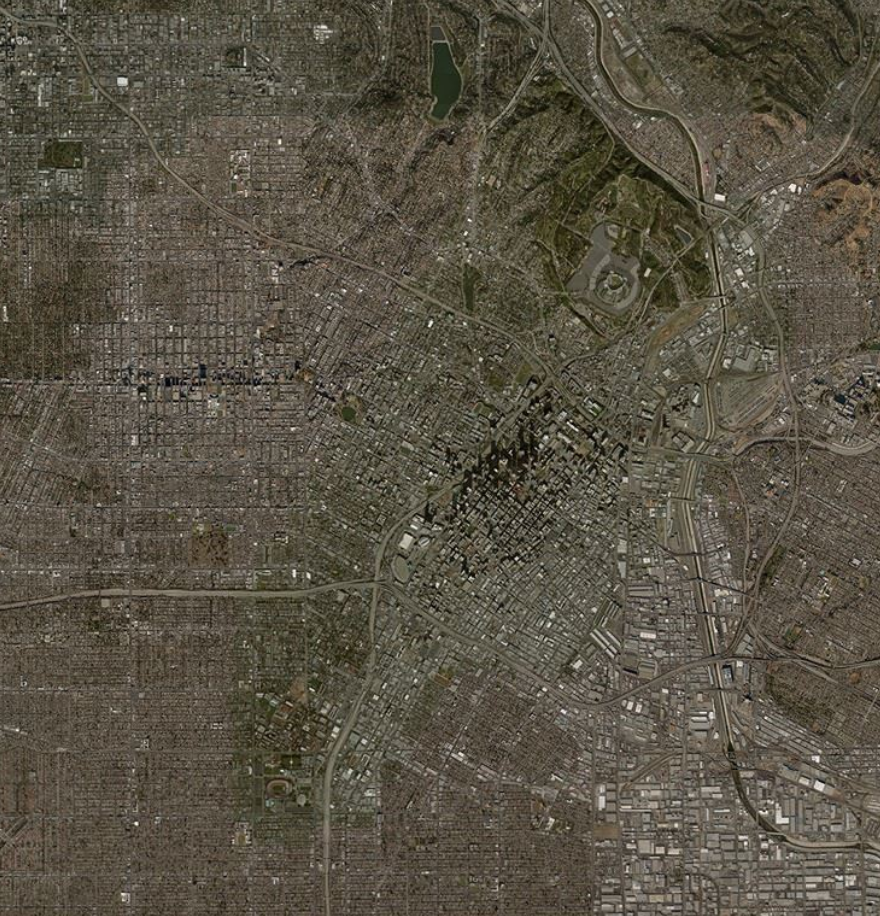
What can we map?






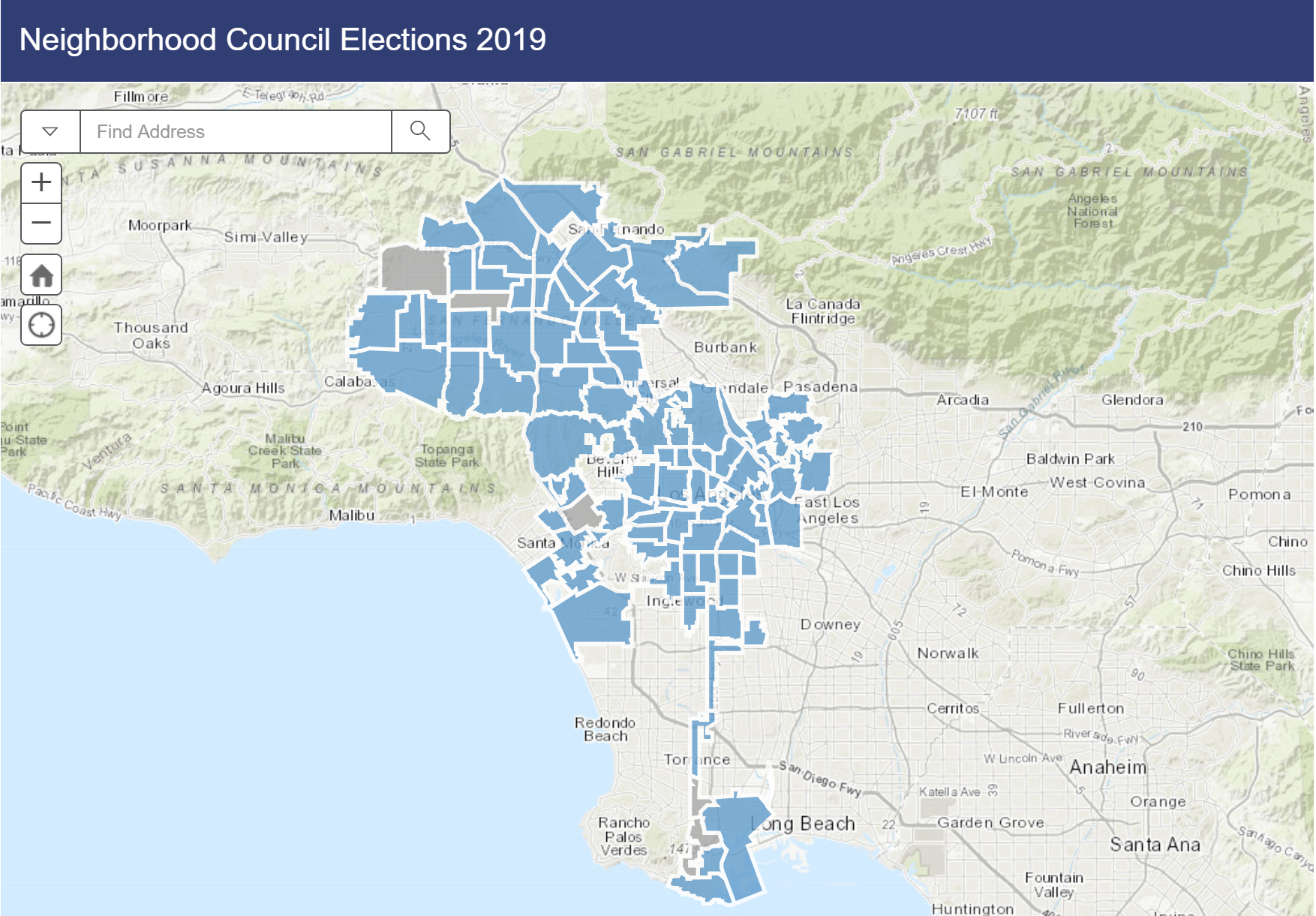
So let's make a map
Showing city-owned properties in neighborhood councils
Resources
- Let's go to

Datasets we need

deck
By Omar Ureta
deck
- 1,133



