Storymap
Workshop
for
CMS 2017

Omar Ureta
Andy Rutkowski
Image source - Open Culture
What is a storymap?
A storymap can do a lot of things!
Primarily a way to convey and present research and ideas to a broad audience.

Courtesy Stace Maples - http://bl.ocks.org/anonymous/raw/409cb9de4c713e082dee/
Counter maps
Walking tours
Galleries
Tutorials
Policy briefs

Education
Fun
?
3 SIMPLE TYPES TO GET YOU STARTED THINKING ABOUT YOUR OWN STORYMAP
-
POINTS and A HISTORICAL MAP
- SIMPLE, JUST A MAP WITH POINT DATA
- EXPLORE THE POINTS
- PROVIDE SOME CONTEXT
-
A GUIDED TOUR THROUGH MAP POINTS
- TAKE THOSE POINTS AND CREATE A STORY THROUGH IT. ADD IMAGES, VIDEOS, AND OTHER MATERIALS.
- TAKE THOSE POINTS AND CREATE A STORY THROUGH IT. ADD IMAGES, VIDEOS, AND OTHER MATERIALS.
-
IMMERSIVE OR JOURNAL
- CREATE A UNIQUE STORYMAP EXPERIENCE THAT PROVIDES YOU WITH MORE CONTROL IN HOW YOU TELL THE STORY.
What do you need to get started?
Images
Places
PEOPLE
CHARTS, FIGURES, TABLES, ETC
AND, OF COURSE, MAPS!
-
storyboarding
-
File organization
-
Web Design Layout
A STORYMAP WALKTHROUGH
OR HOW TO BUILD YOUR STORYMAP TOOLKIT
AND DEVELOP AND PROTOTYPE IDEAS
Objectives:
- learn about tools and software - especially how you can use them together
- learn how to prototype and develop a storymap
- get started with your own storymap
T
O
O
L
S
-
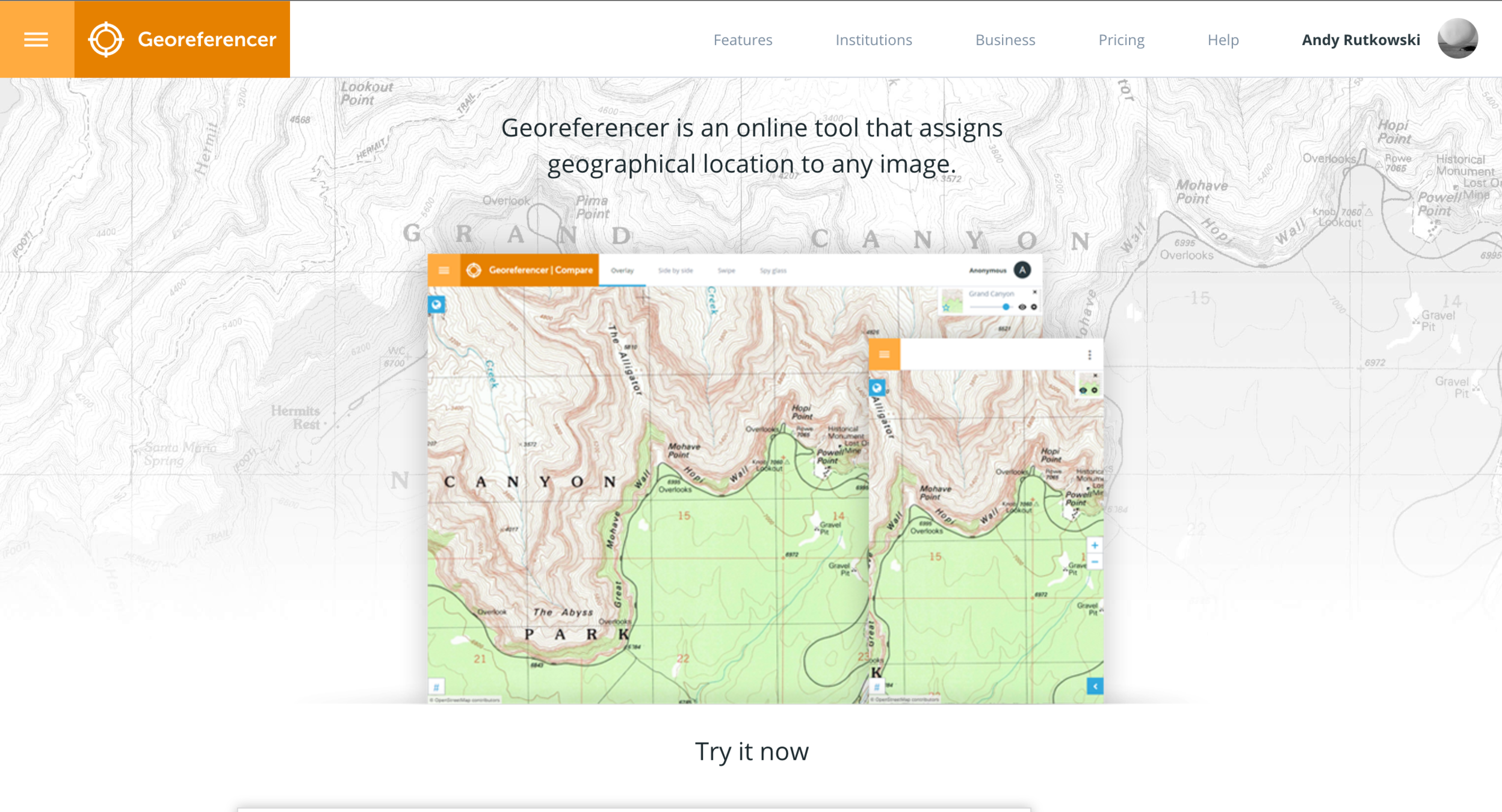
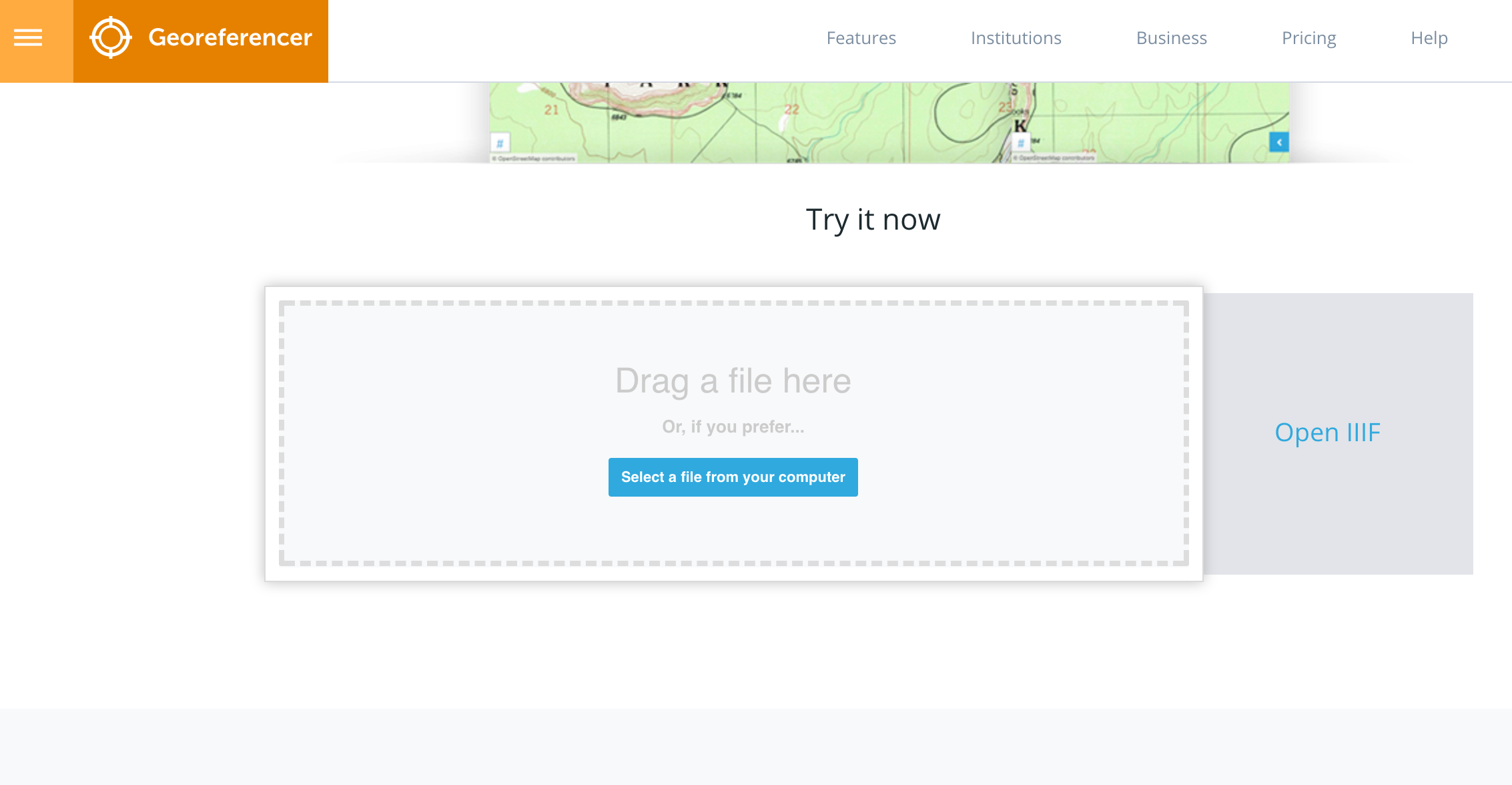
GEOREFERENCER
- Lets you georeference maps online and use them elsewhere (quick walkthrough we have some maps!)
-
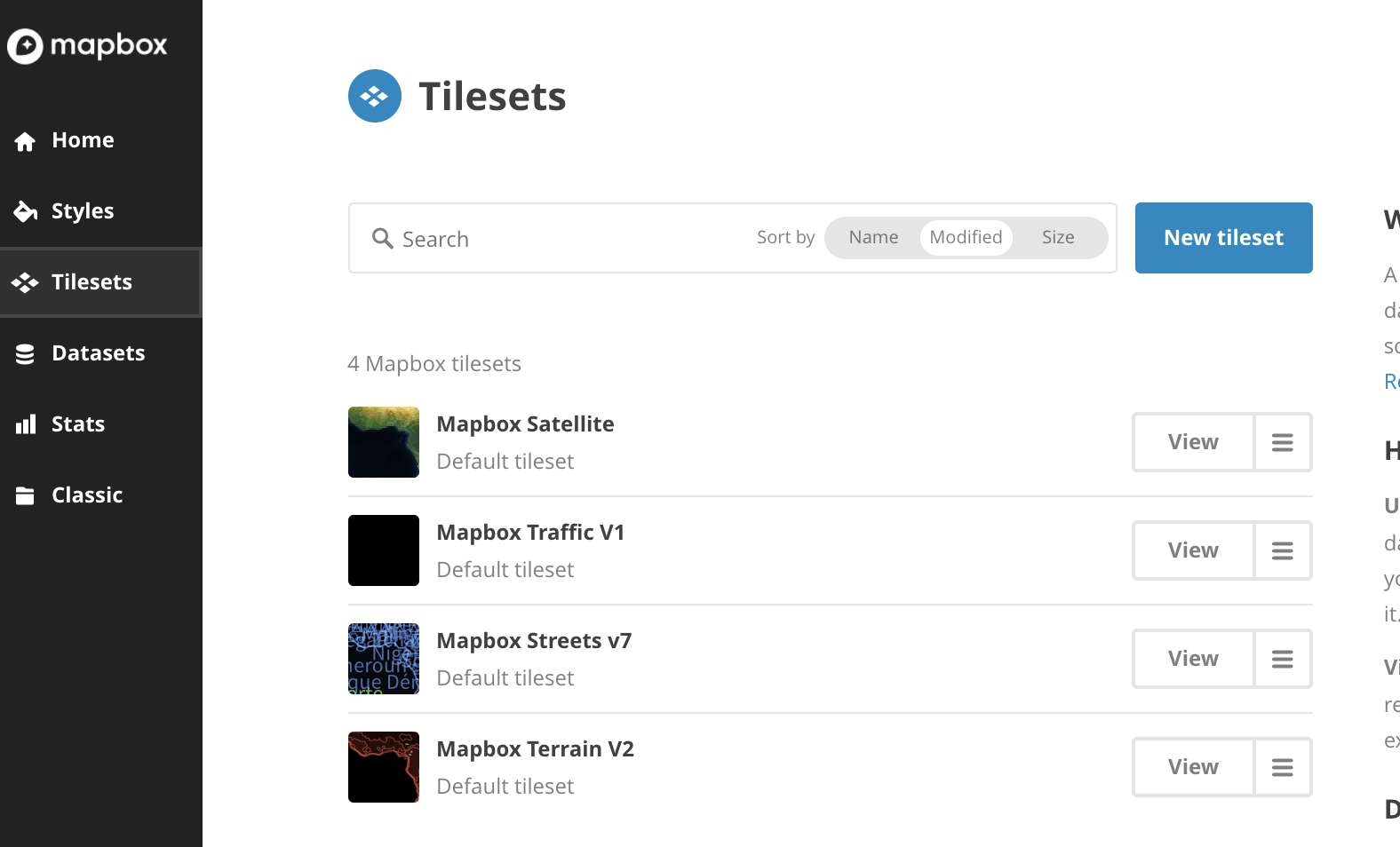
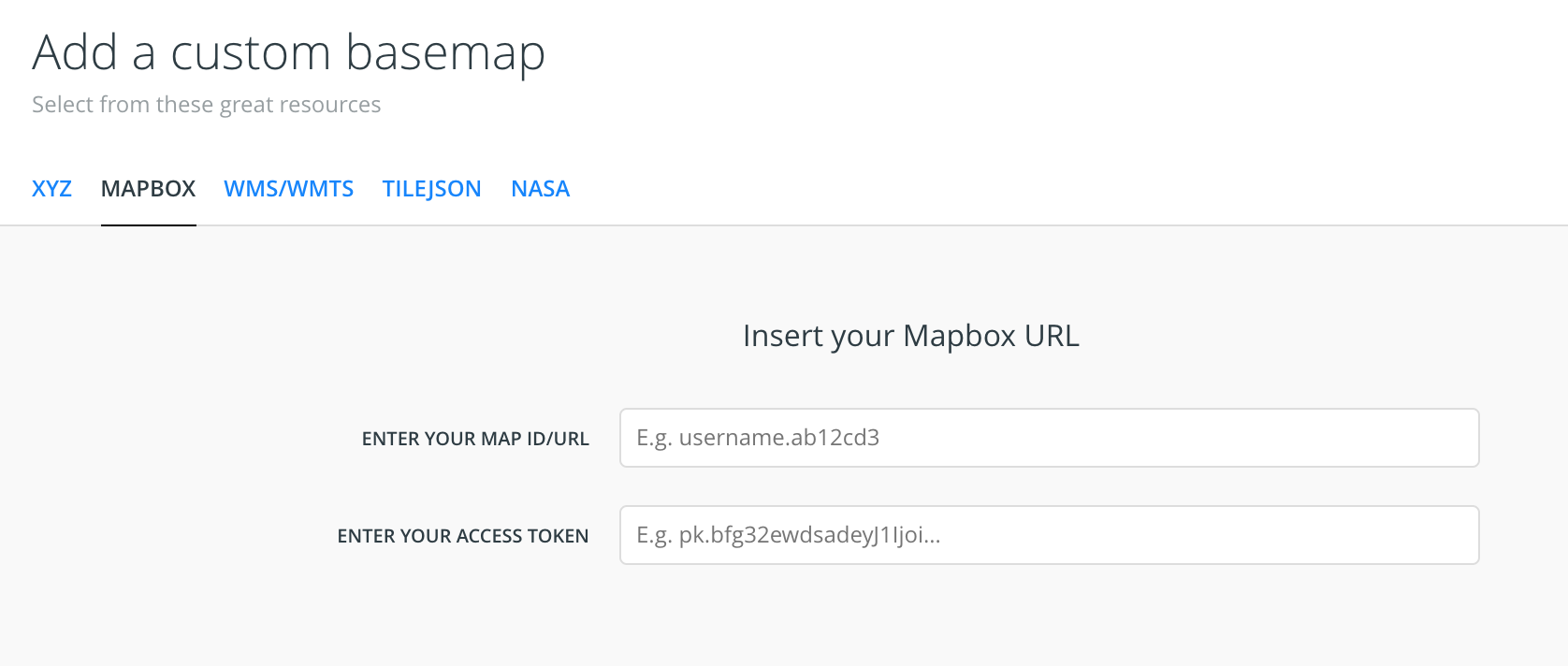
MAPBOX
- Host and use georeferenced maps with other tools
-
CARTO
- Create point maps (and much more!)
- Integration with Mapbox for historical basemap layer
-
STORYMAP JS
- Start to create a narrative through points on a map
- Add video, audio, images, and narrative
- Integration with Mapbox for historical basemap layer
-
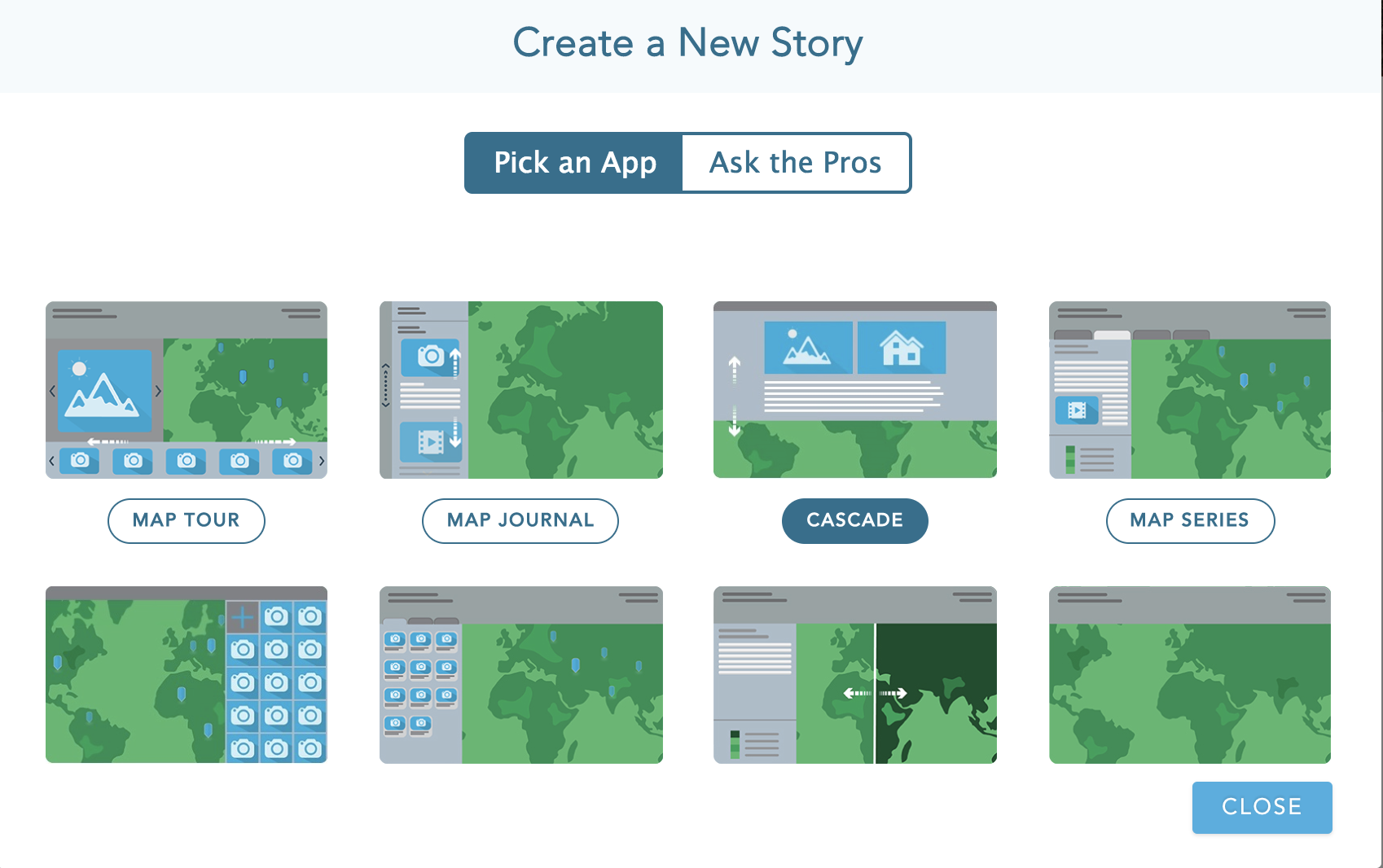
ARCGIS STORYMAPS
- Even more options to create immersive storymaps
5 minutes
Create Accounts
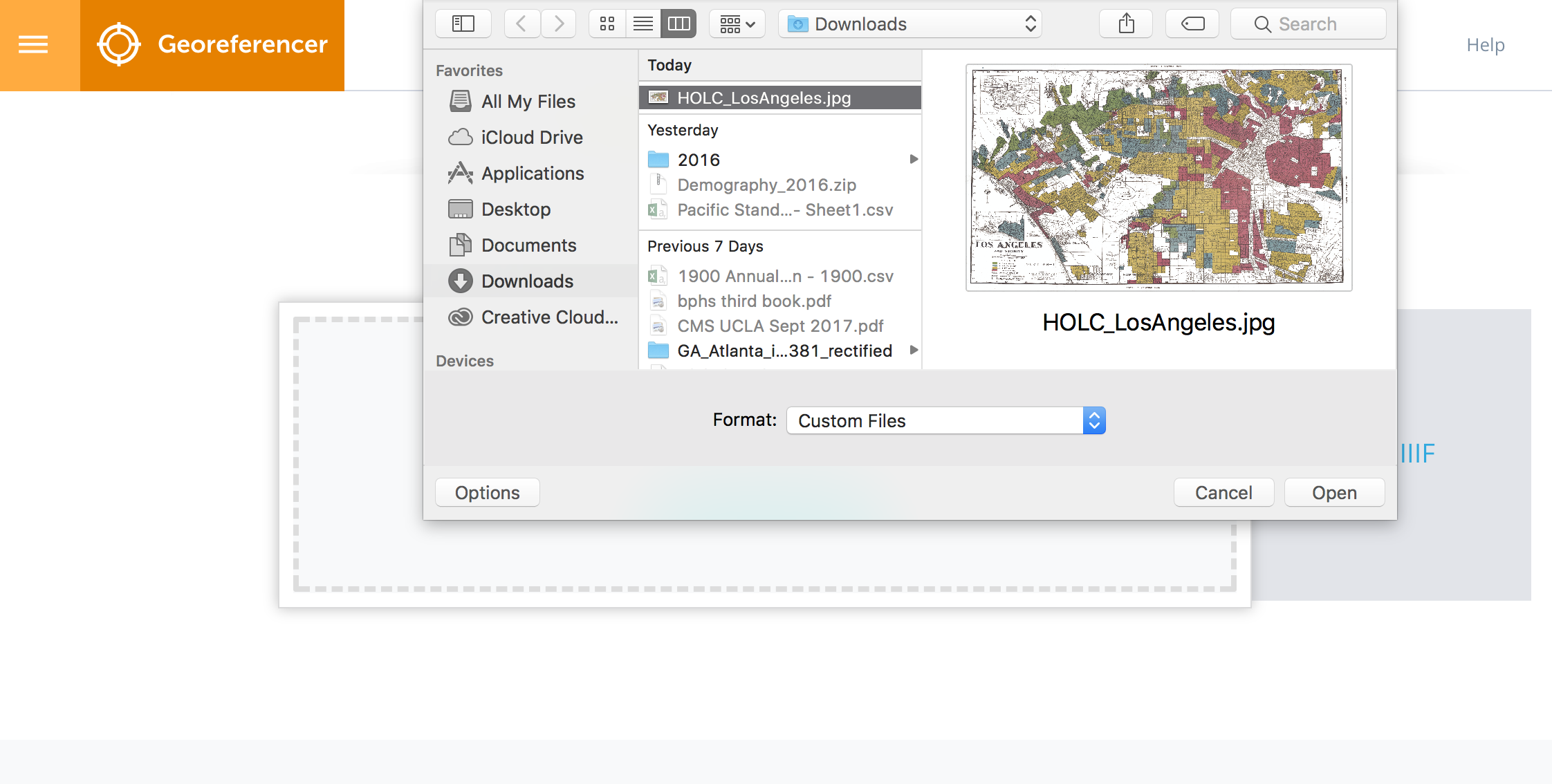
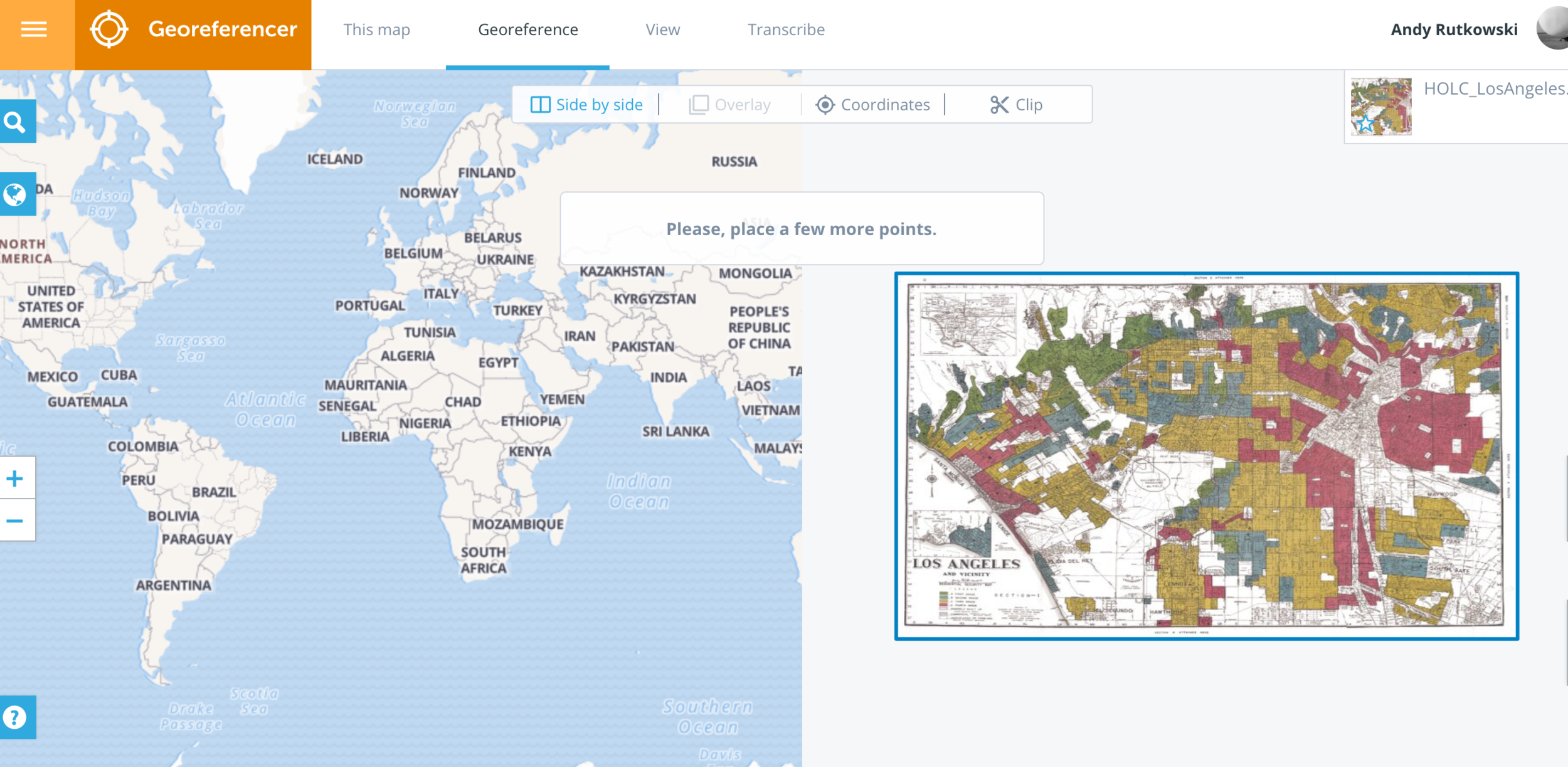
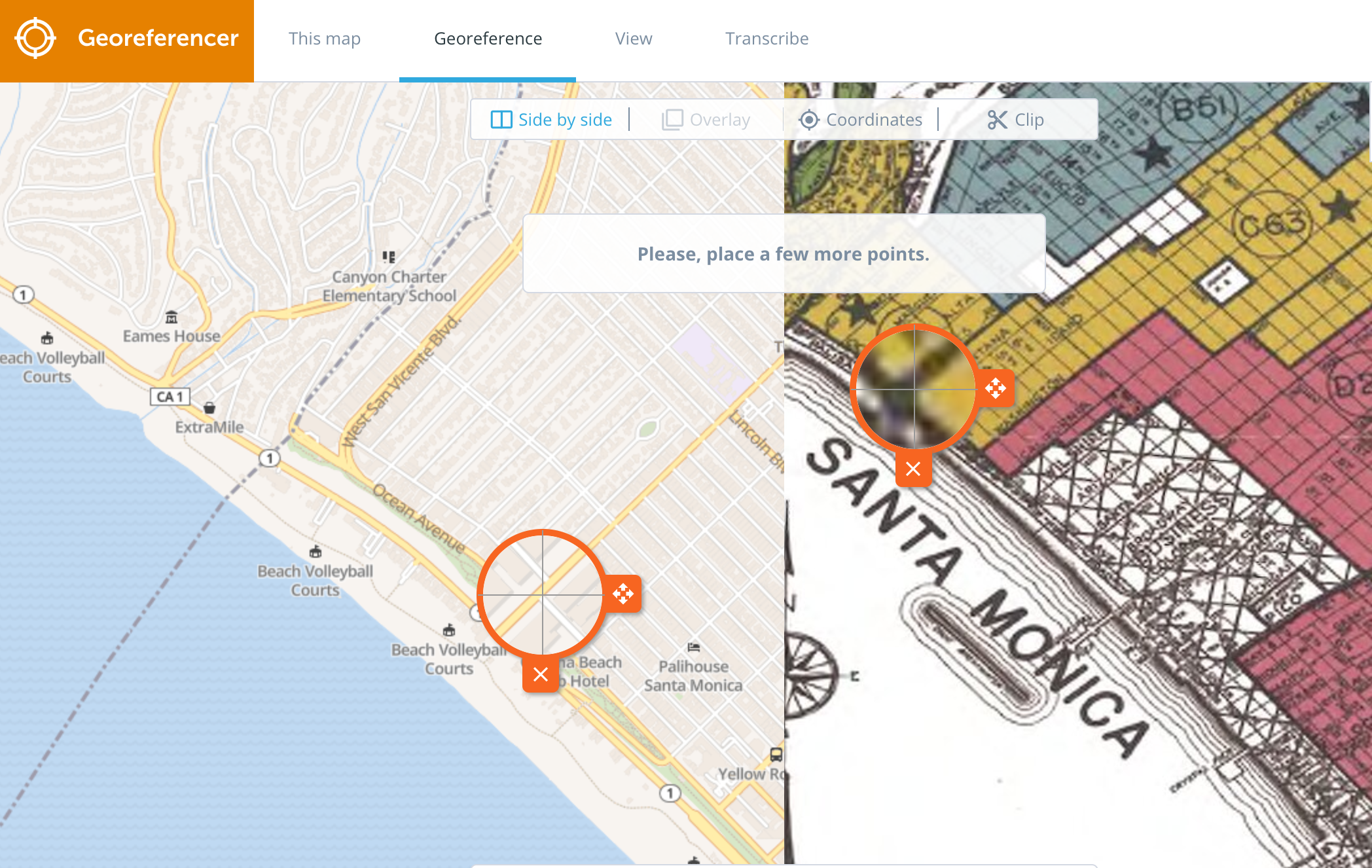
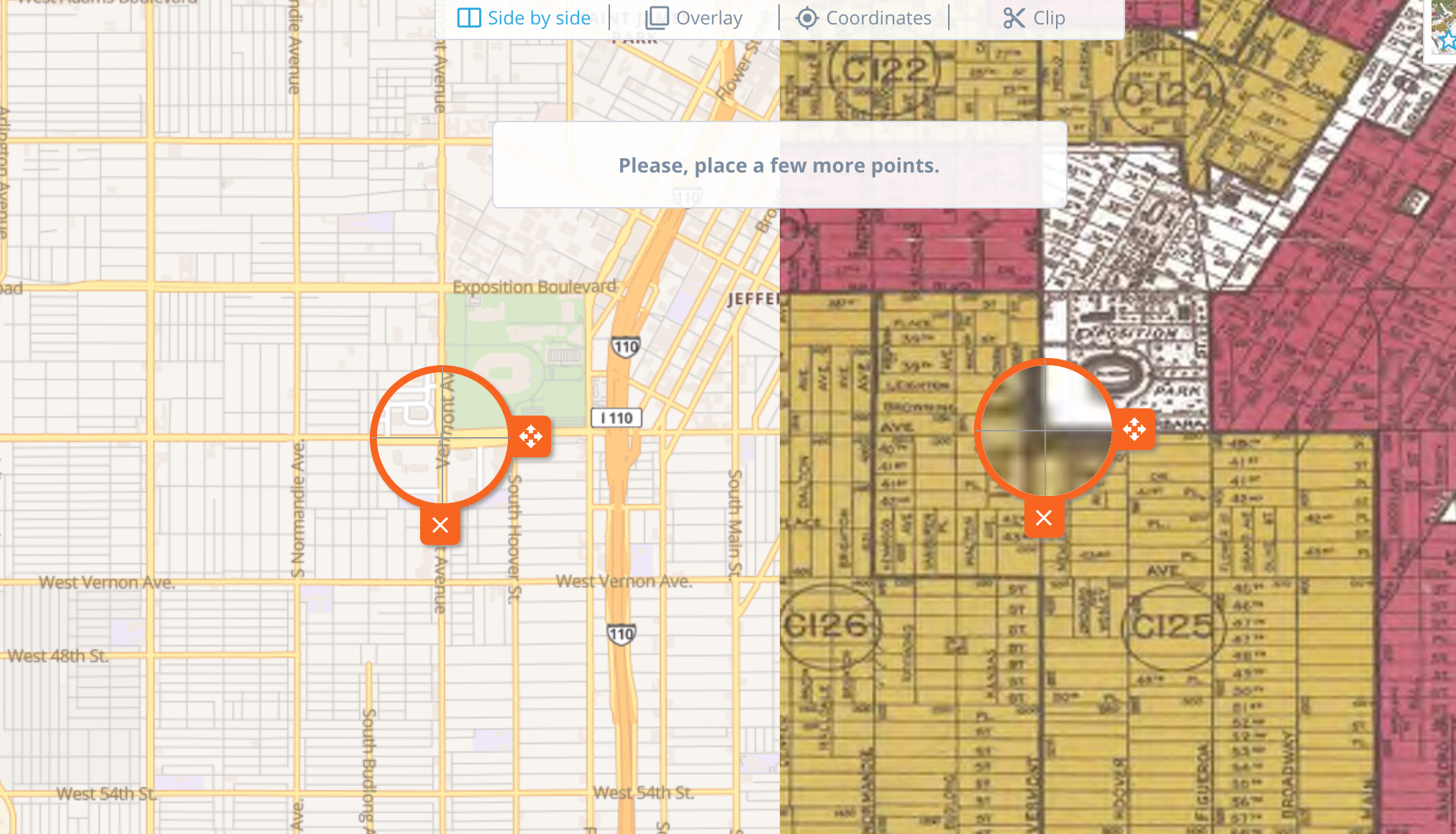
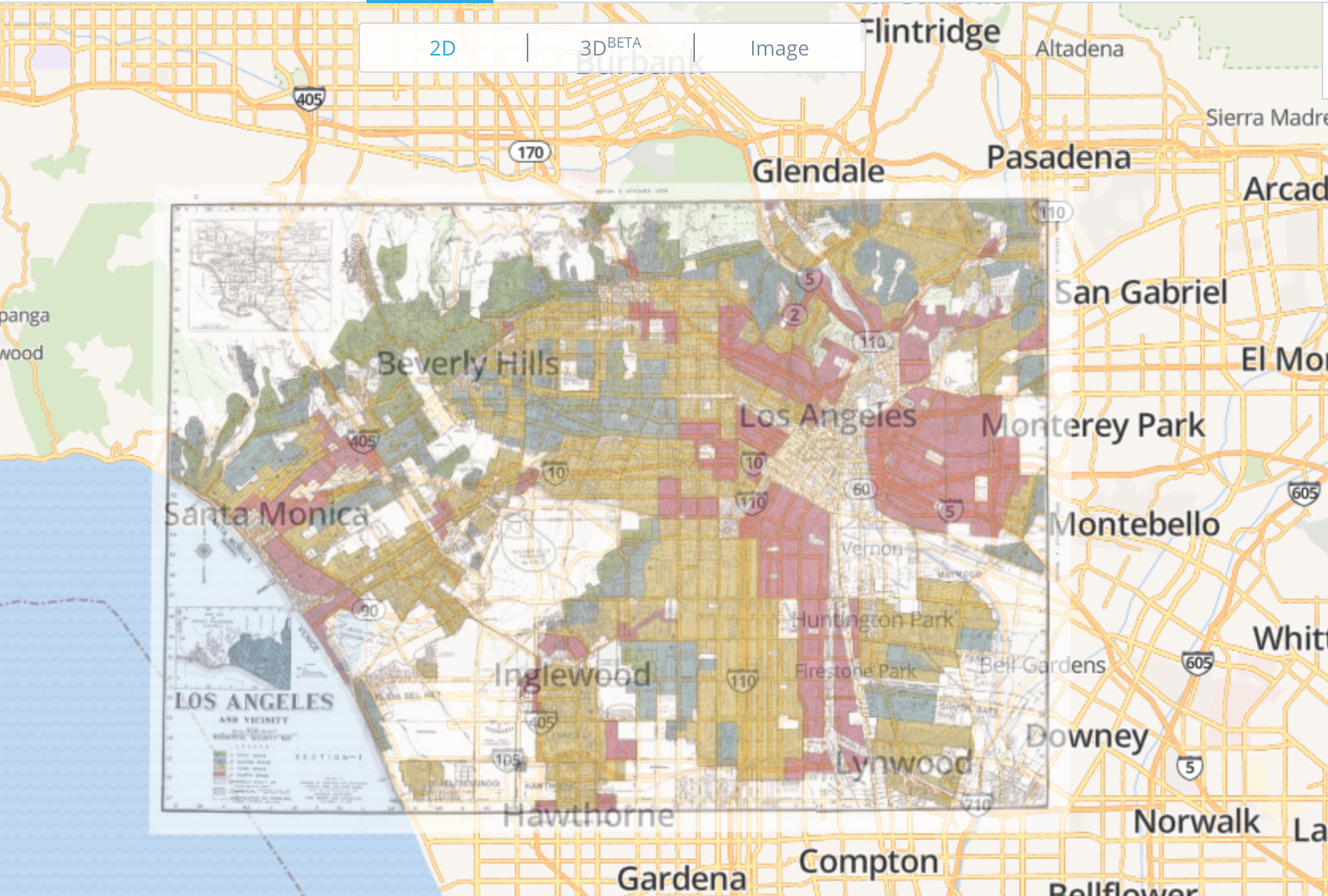
Georeference a map






CLICK VIEW OR SAVE TO SEE YOUR MAP AFTER YOU HAVE ADDED 3 OR MORE POINTS


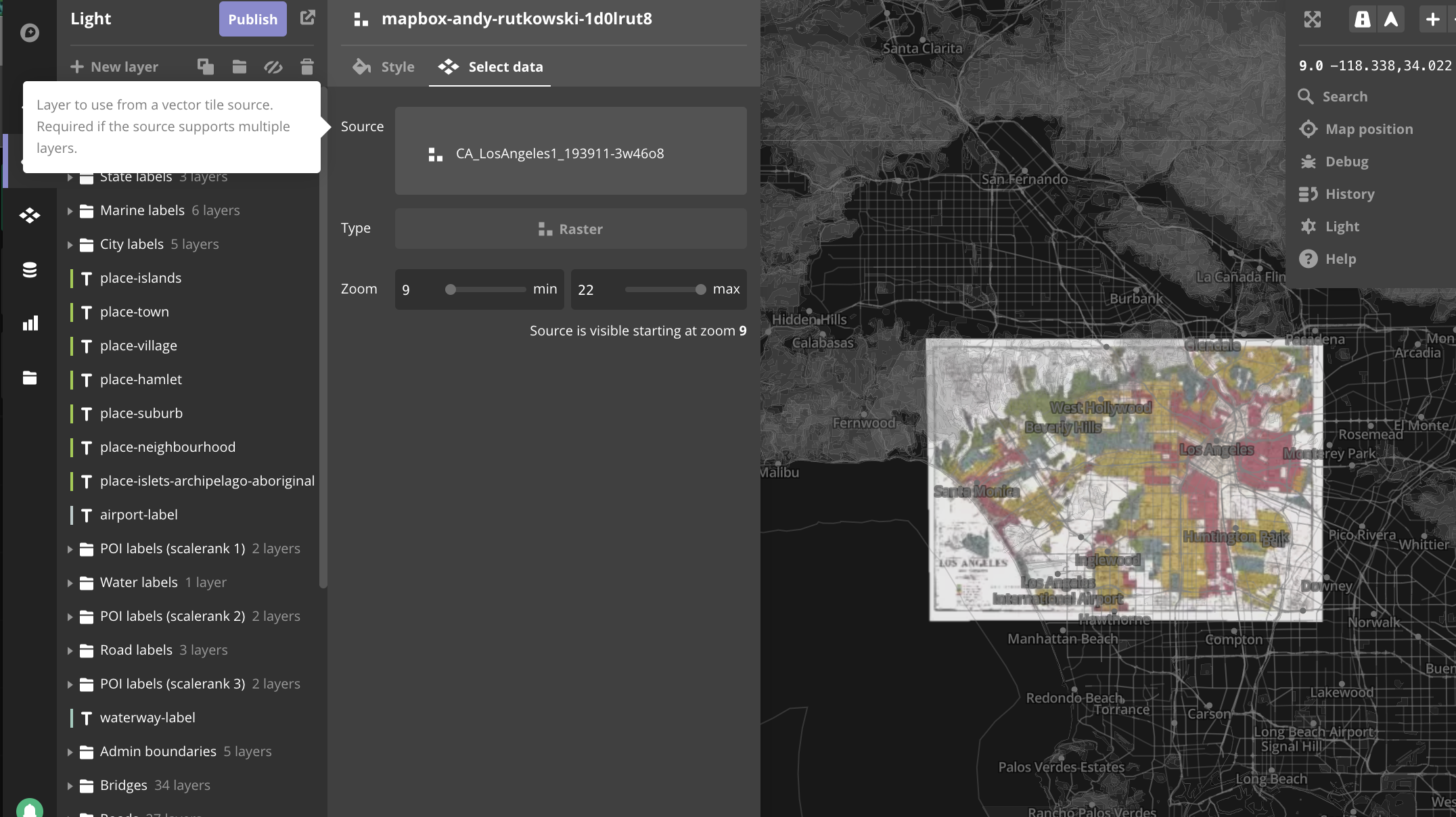
Mapbox as a server



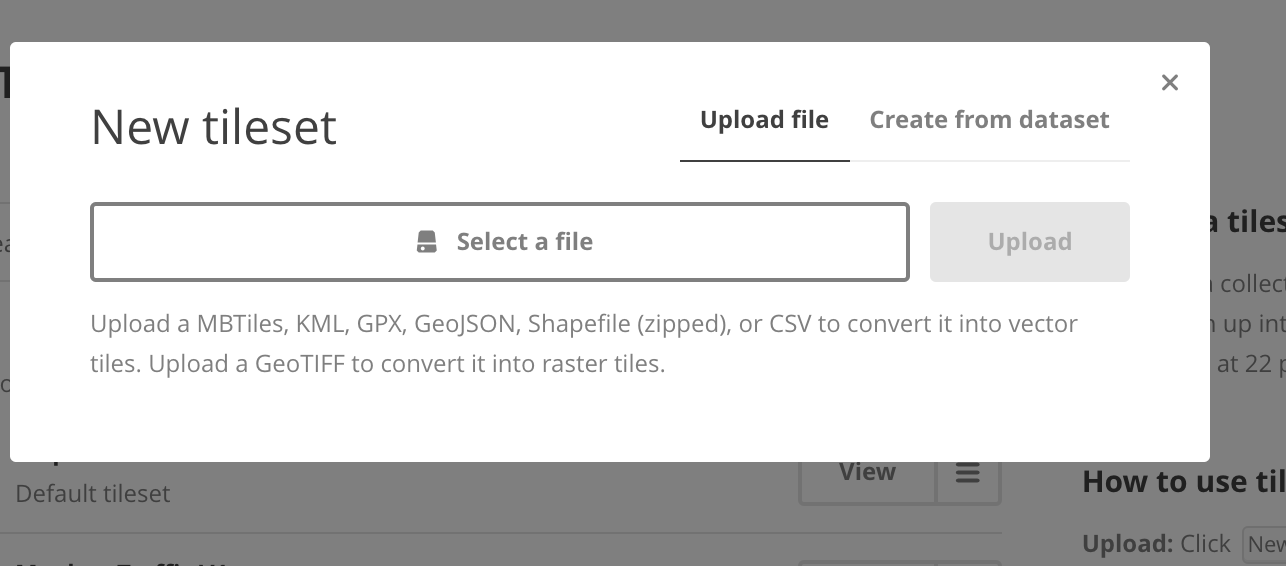
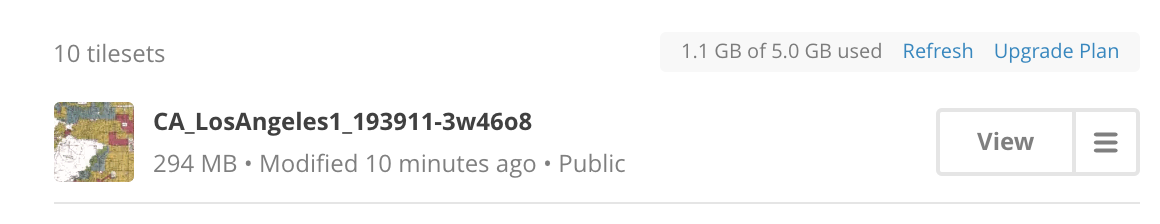
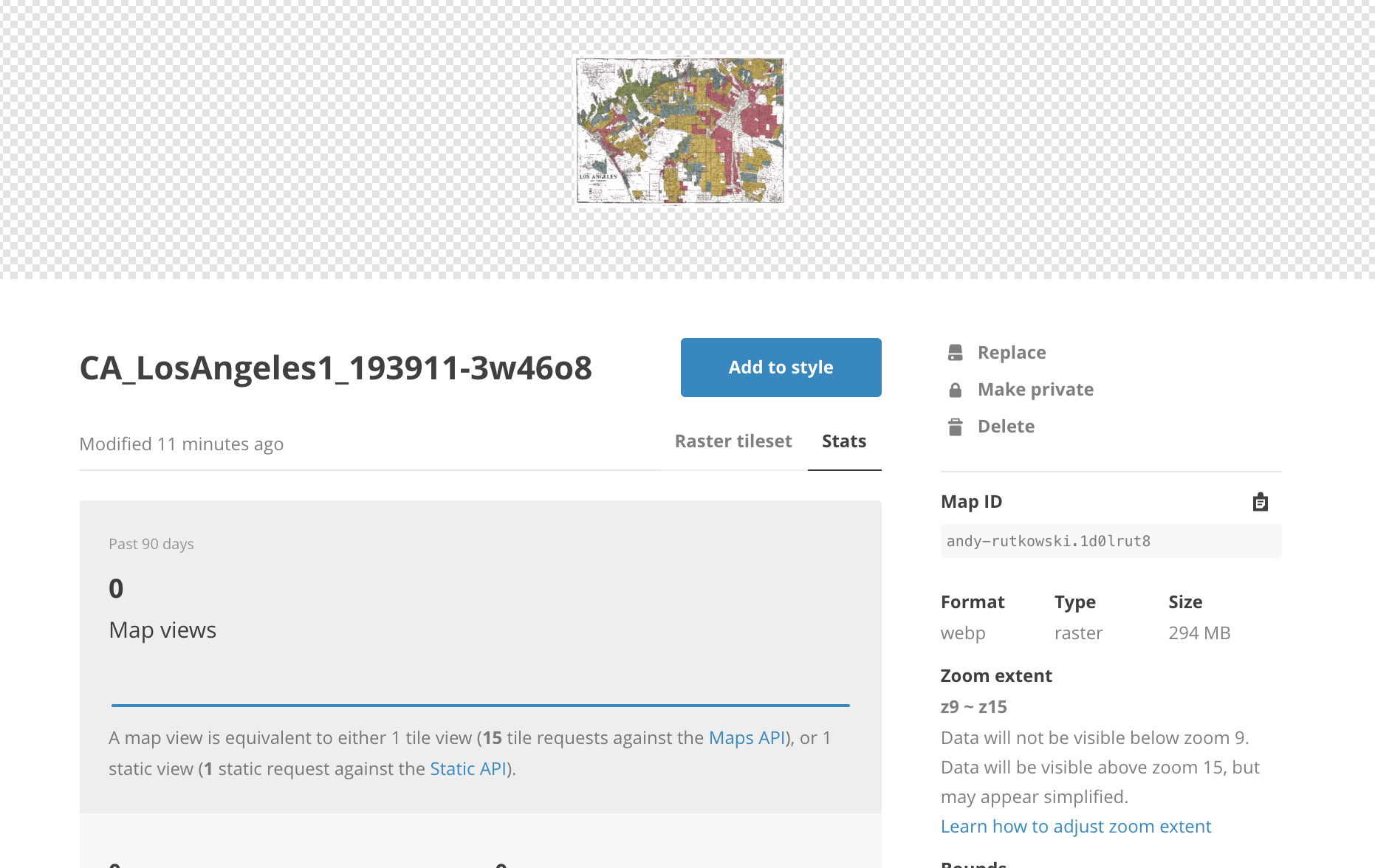
Once uploaded you will be able to view, share, use, and edit your tileset

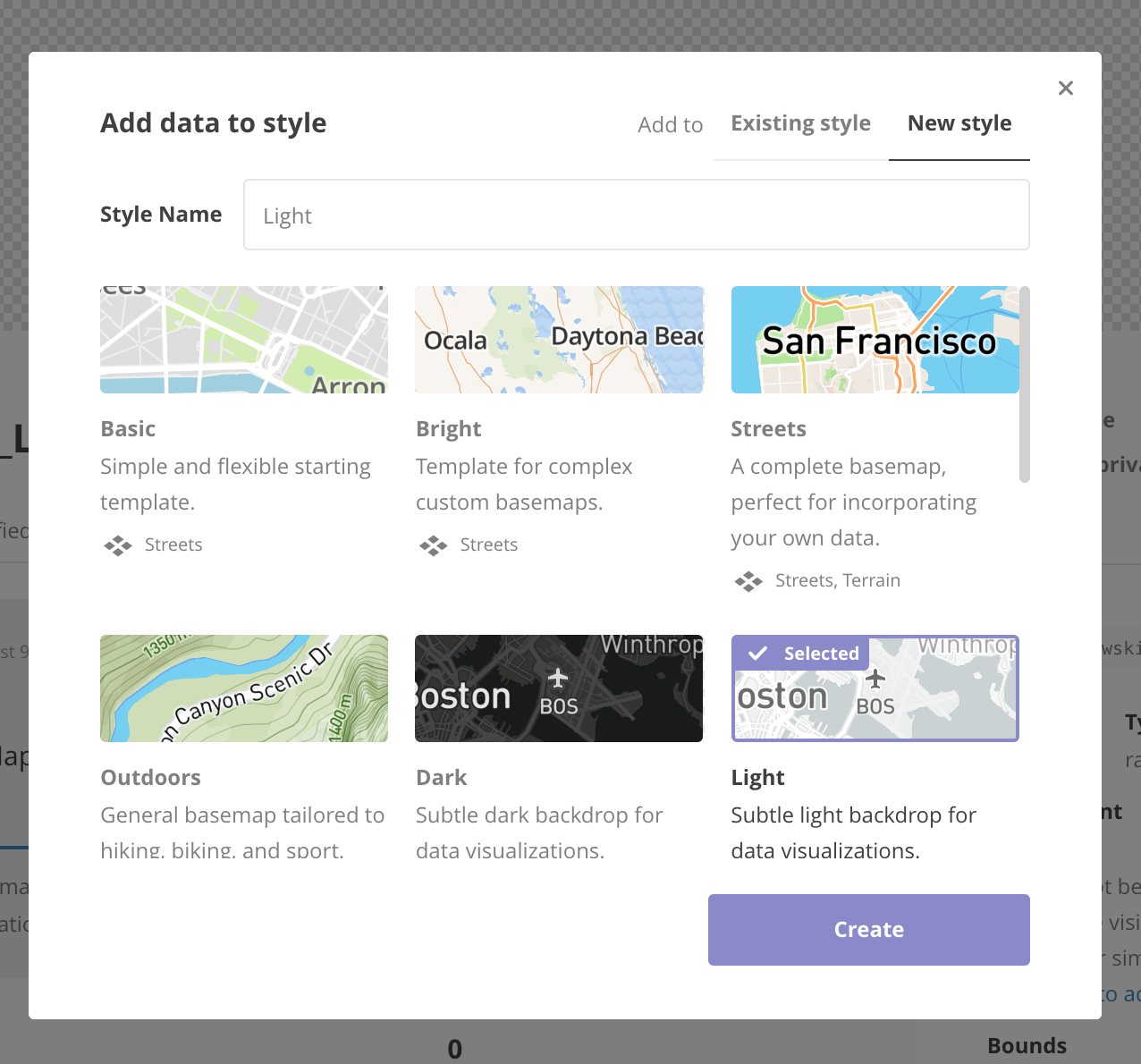
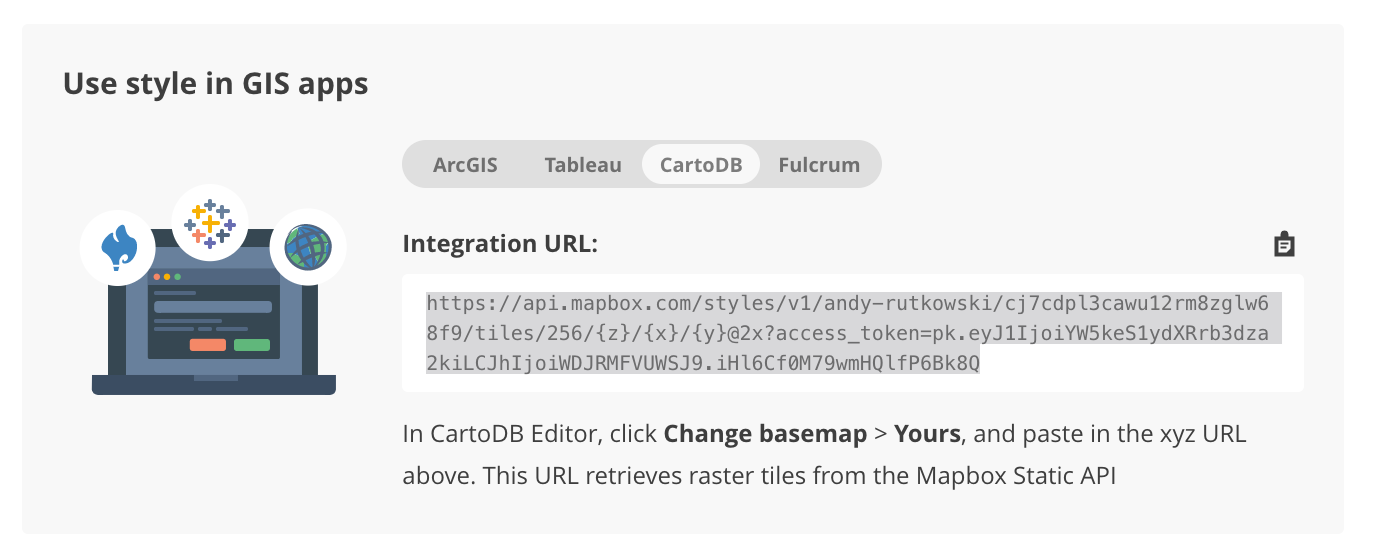
you can also add it to a style

select a baselayer style and click create








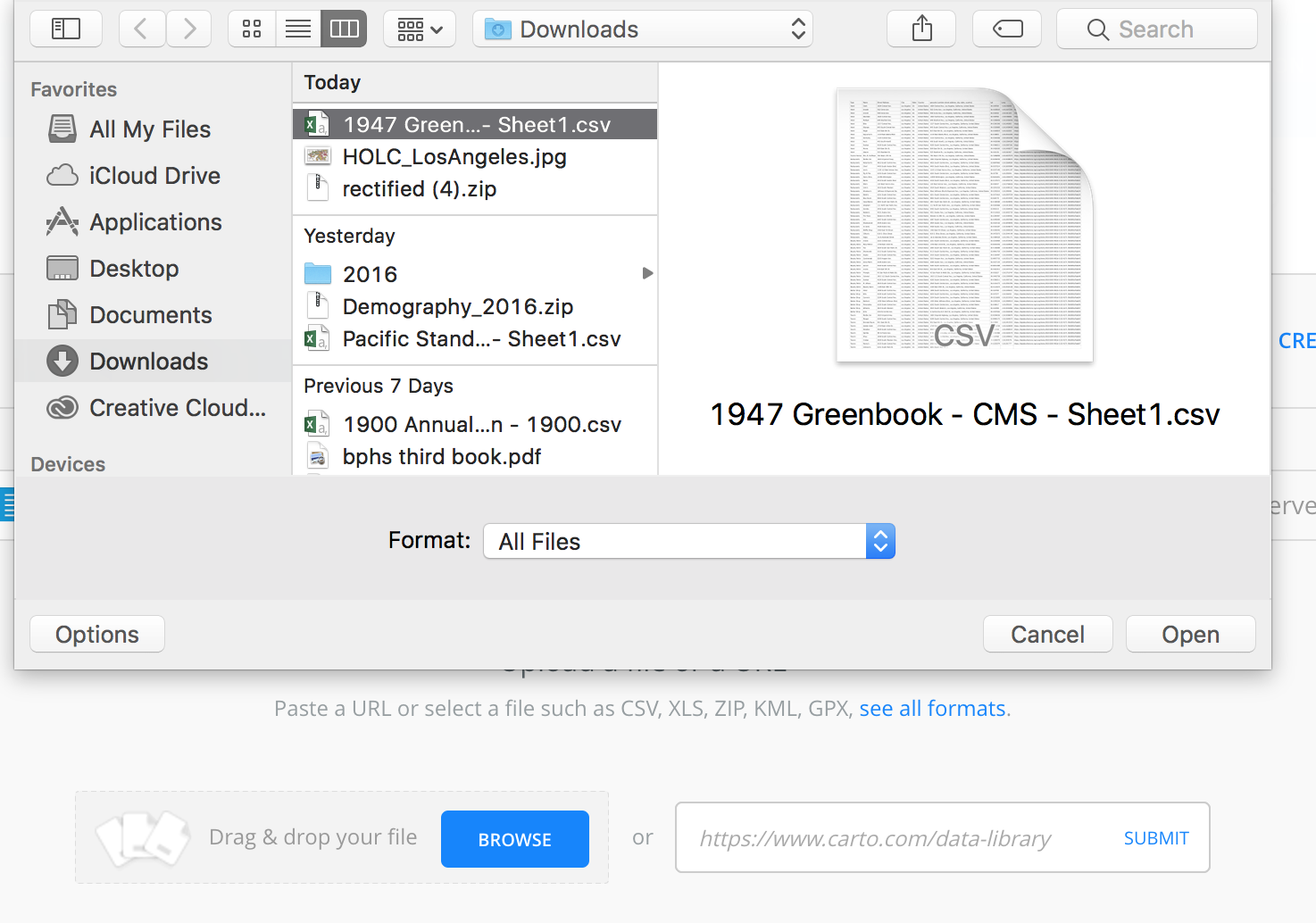
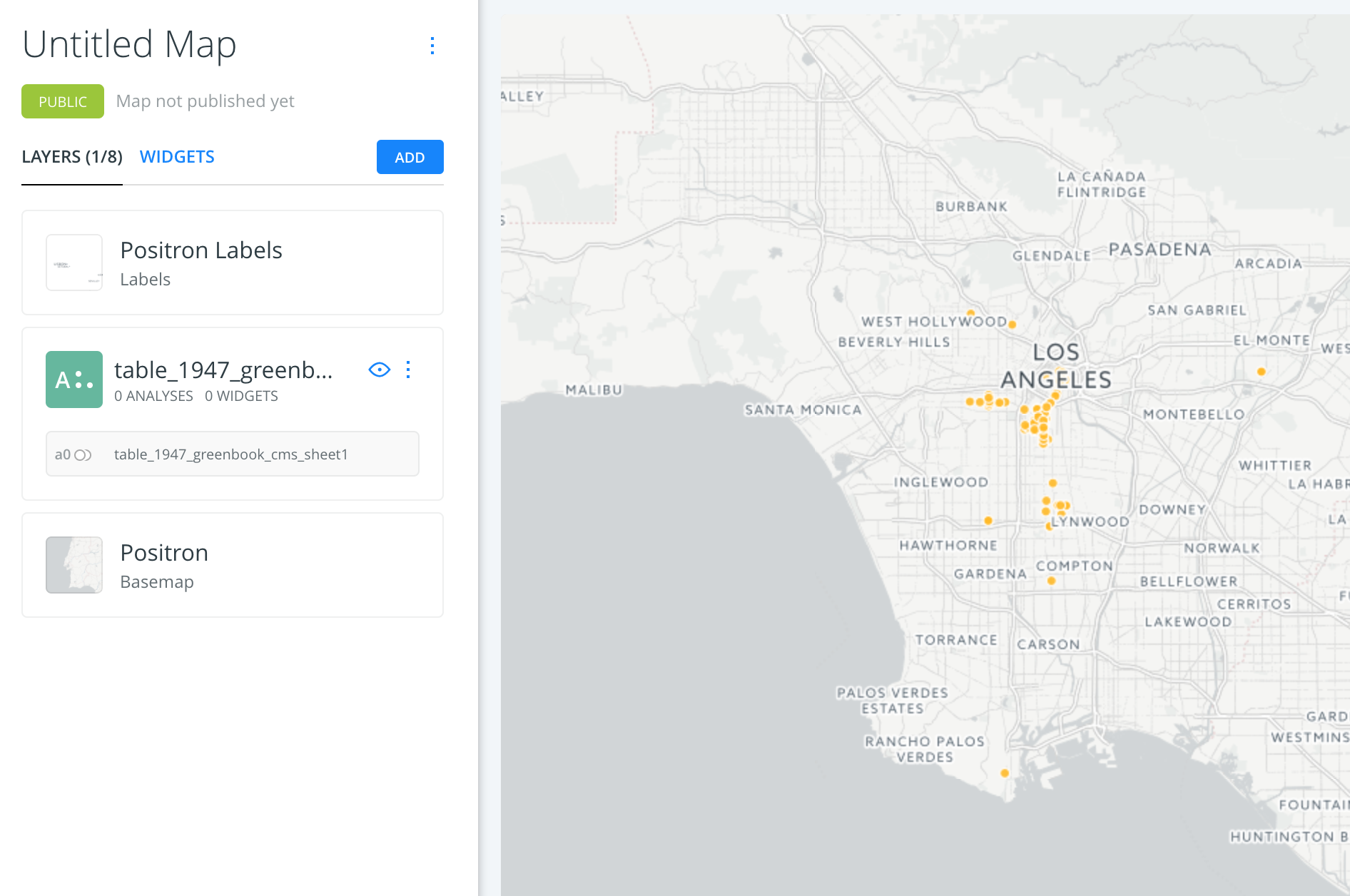
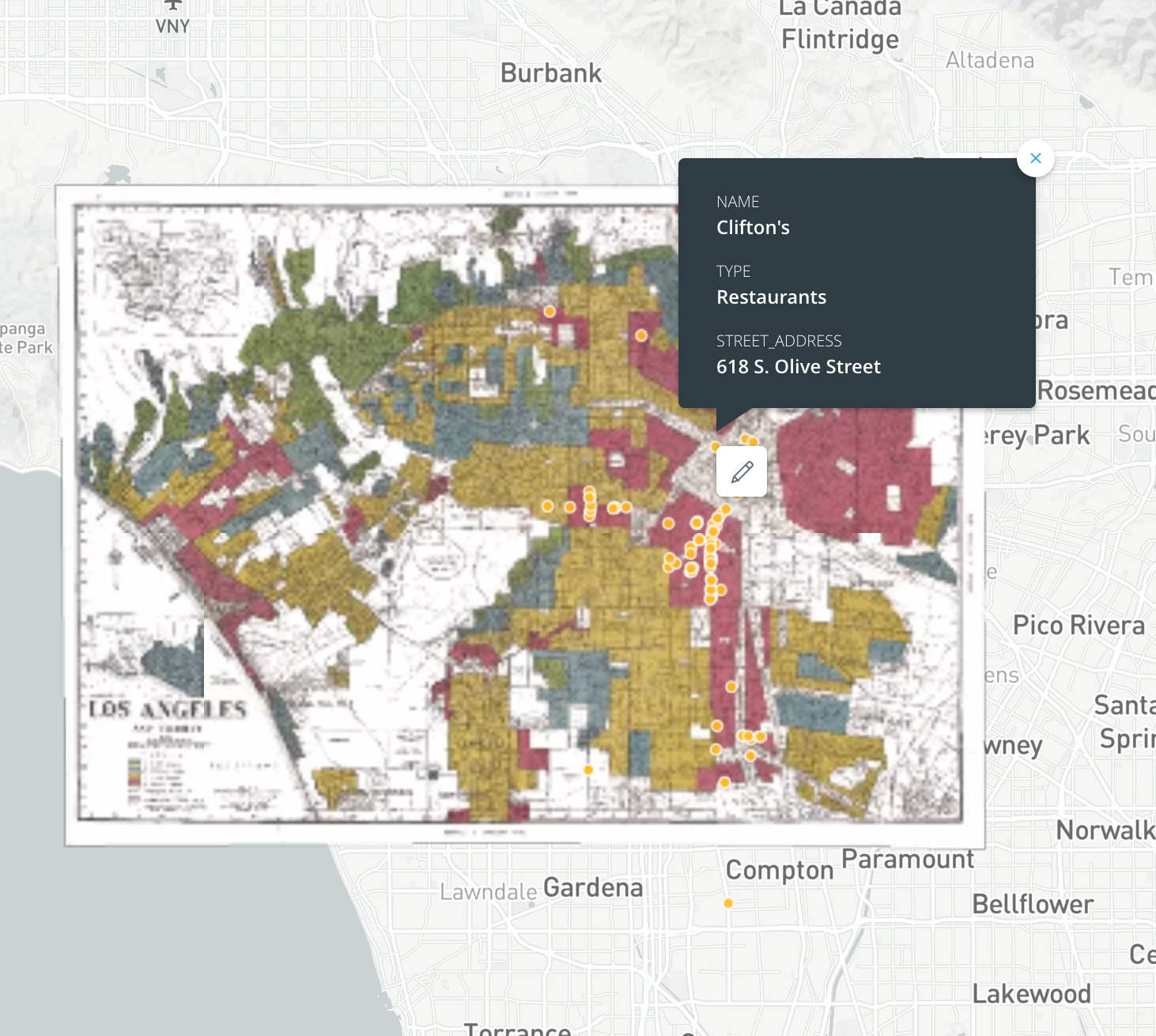
Carto, Points, and a historical layer
thanks to UCLA's Professor Genevieve Carpio and student Jose Cardona for Greenbook data







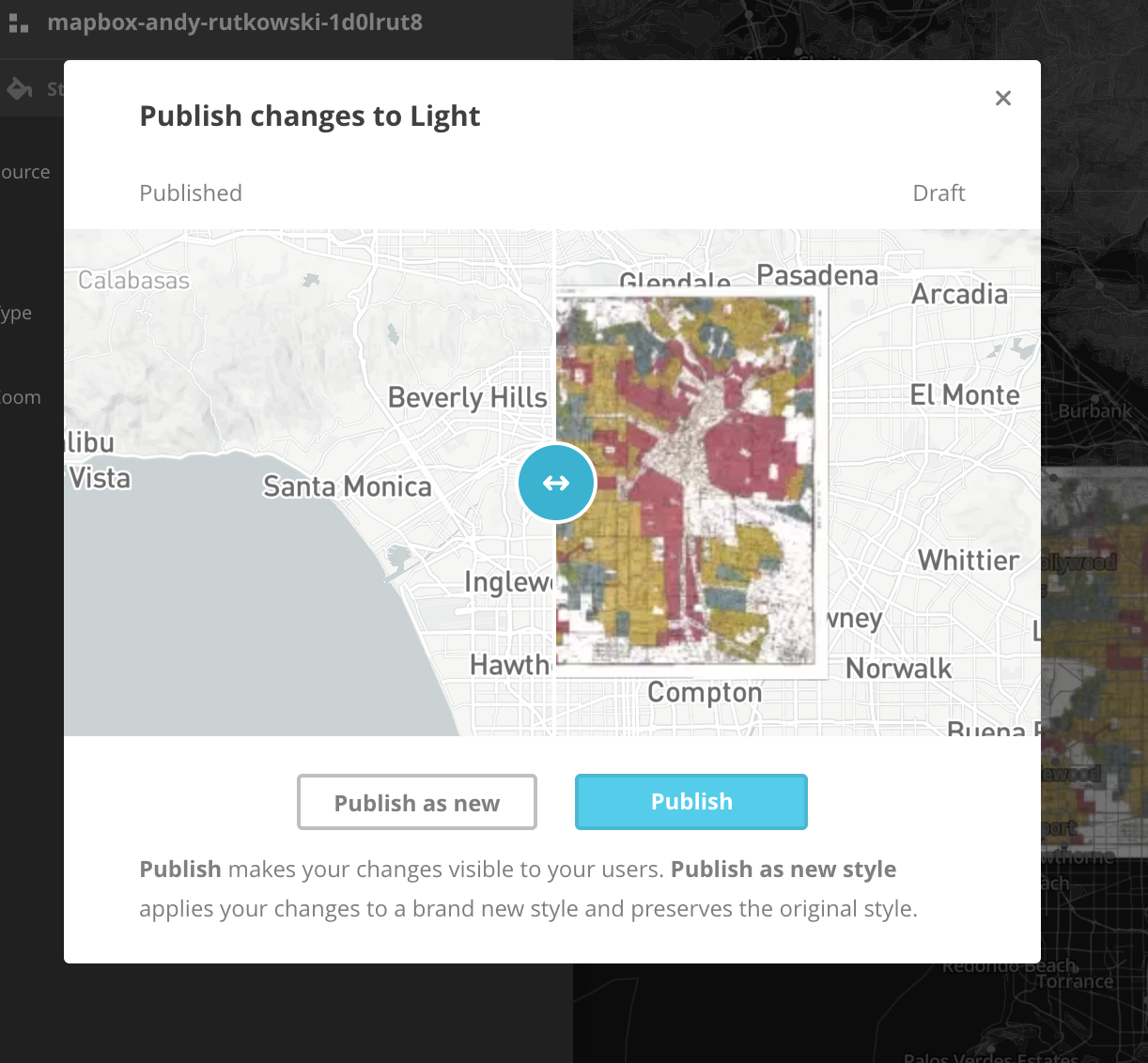
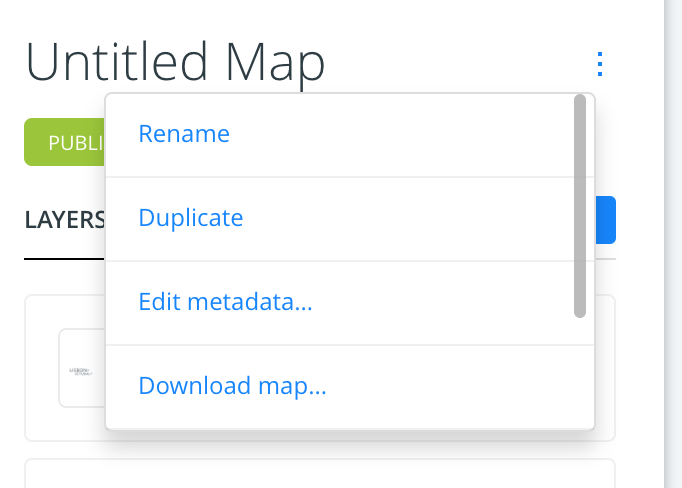
Rename your map


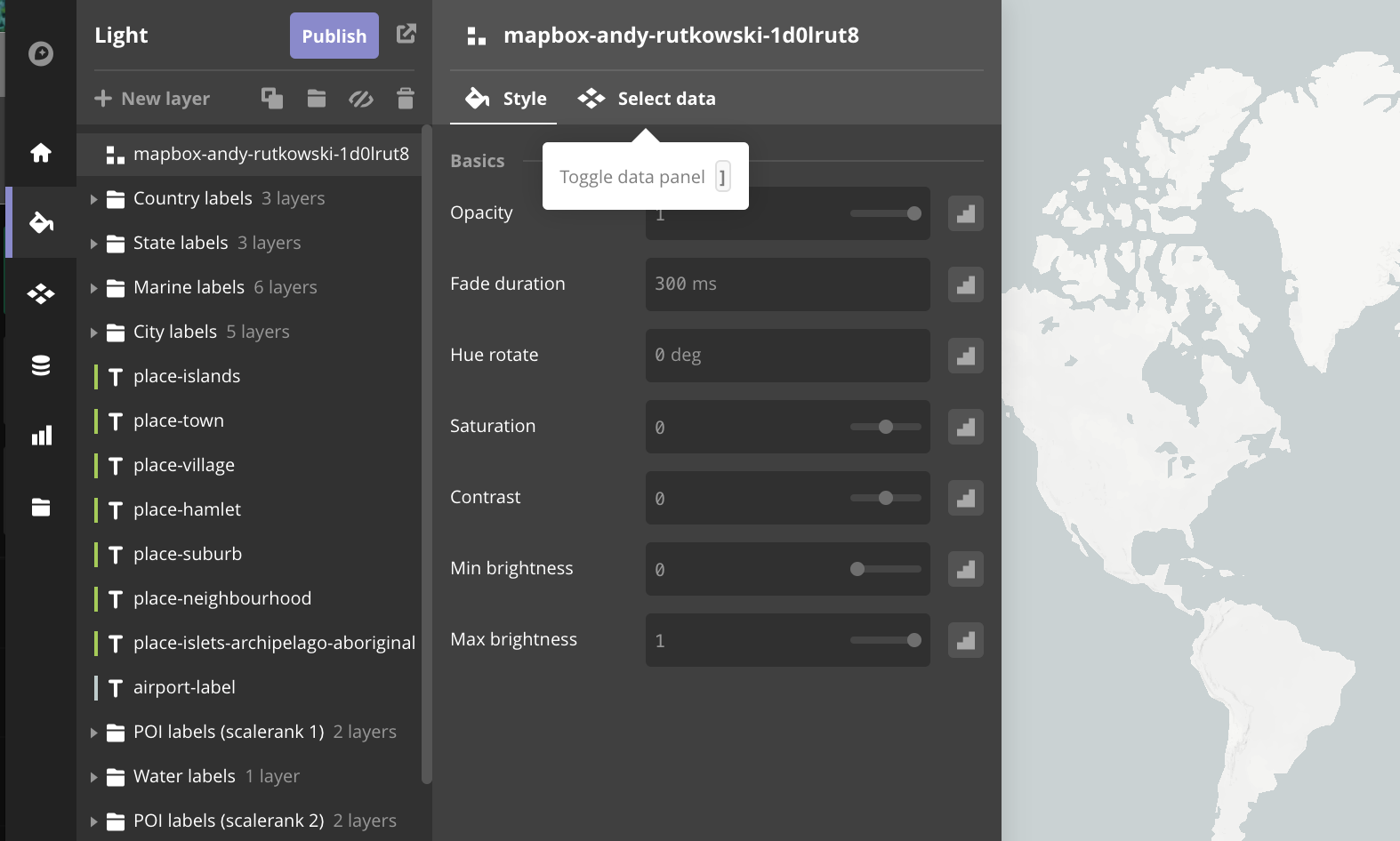
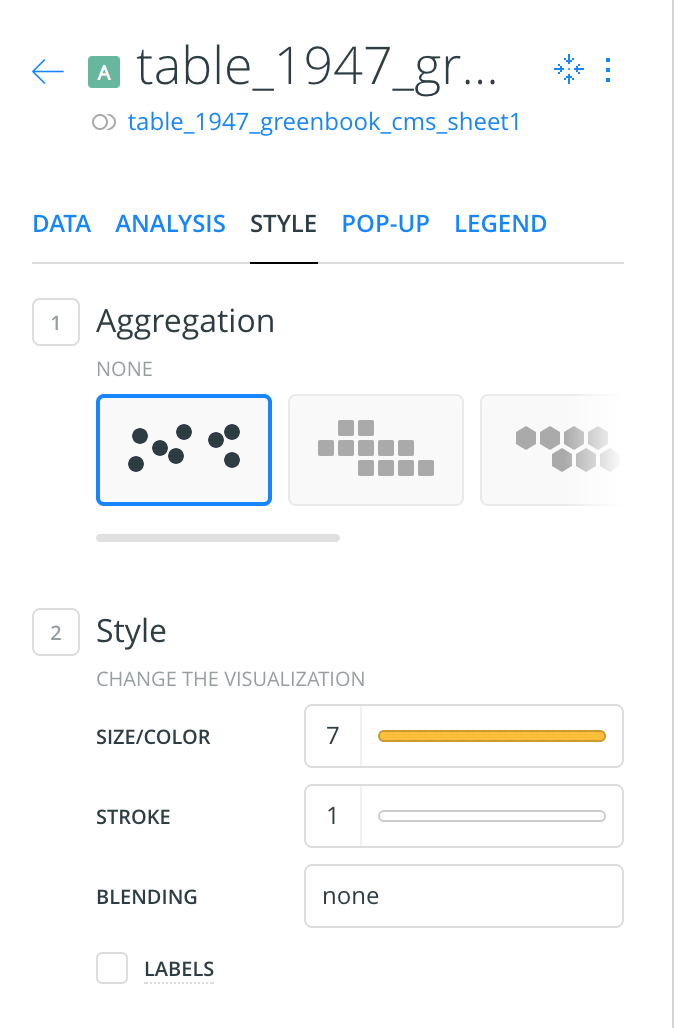
Style it

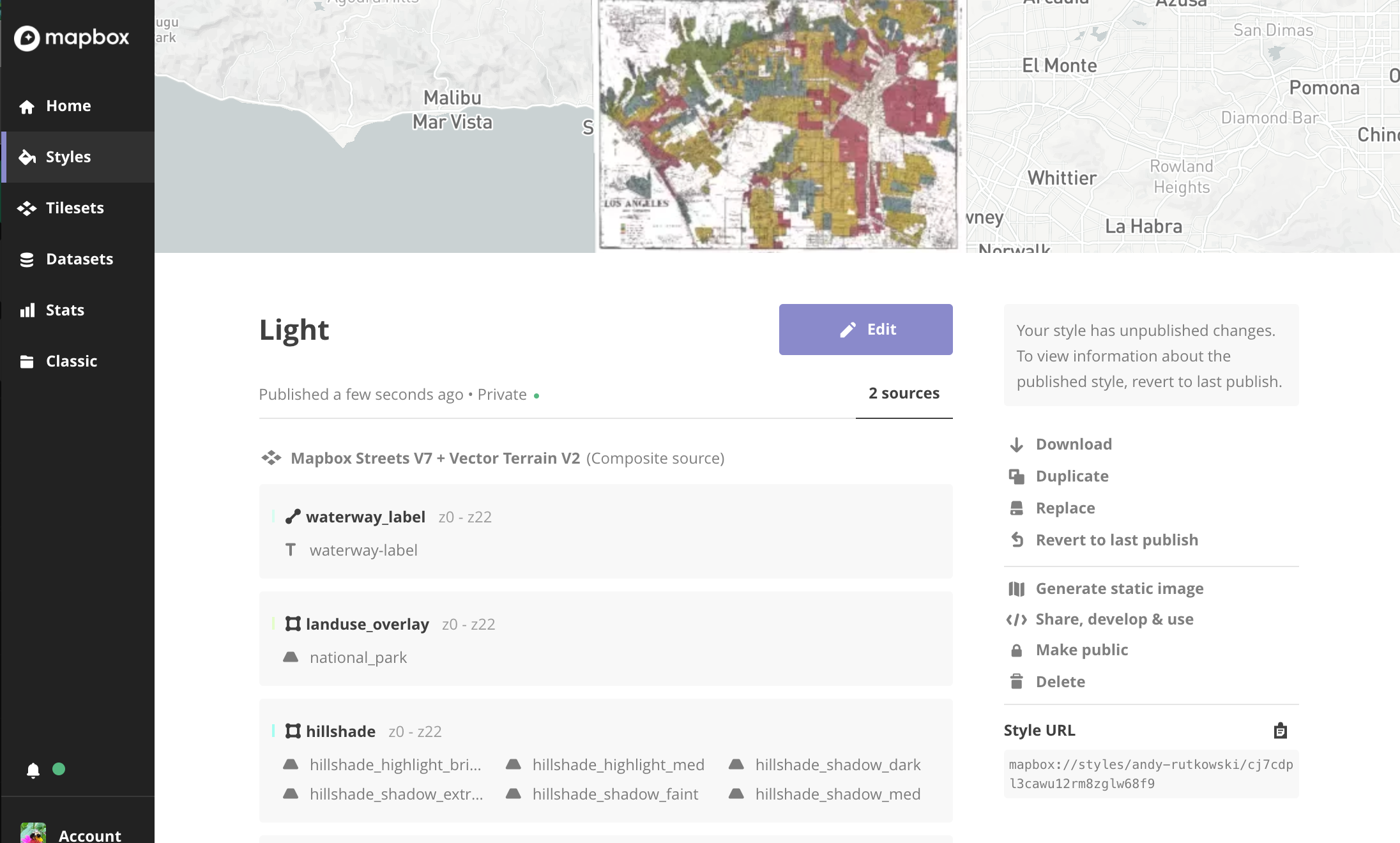
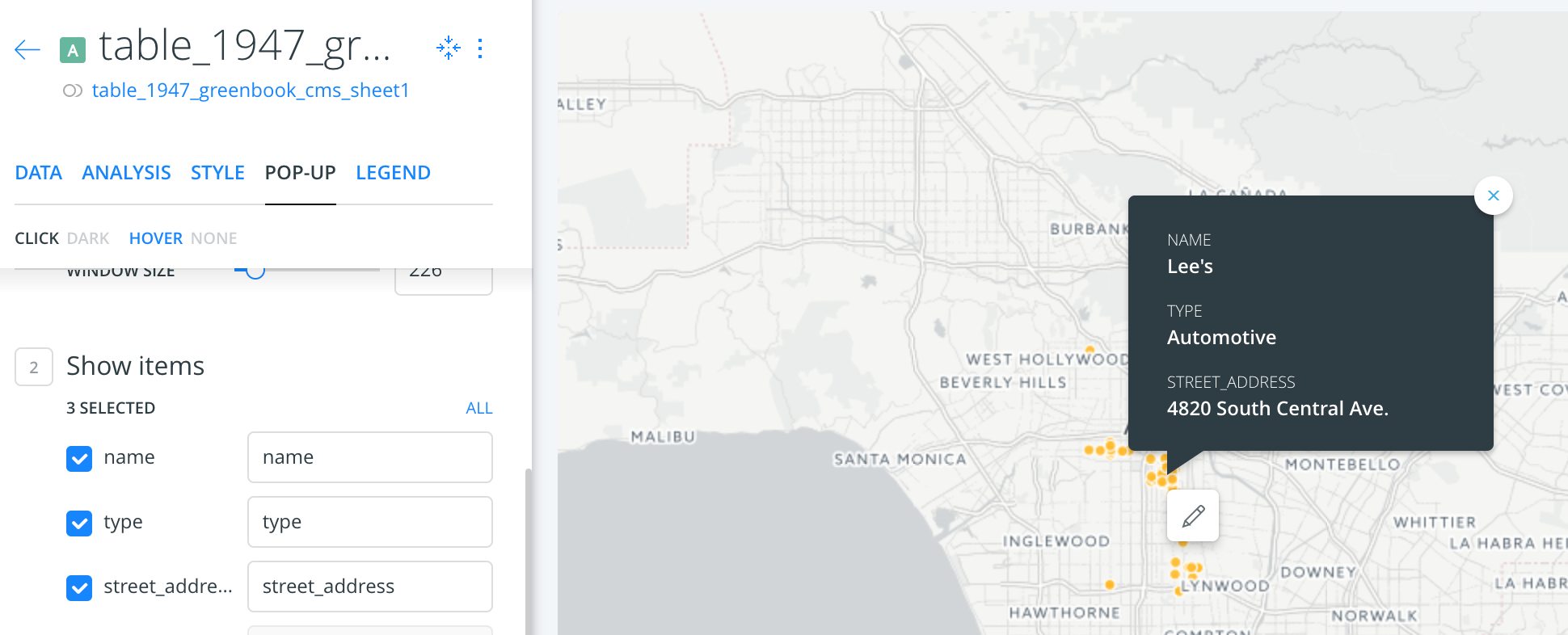
Create a pop-up and hover





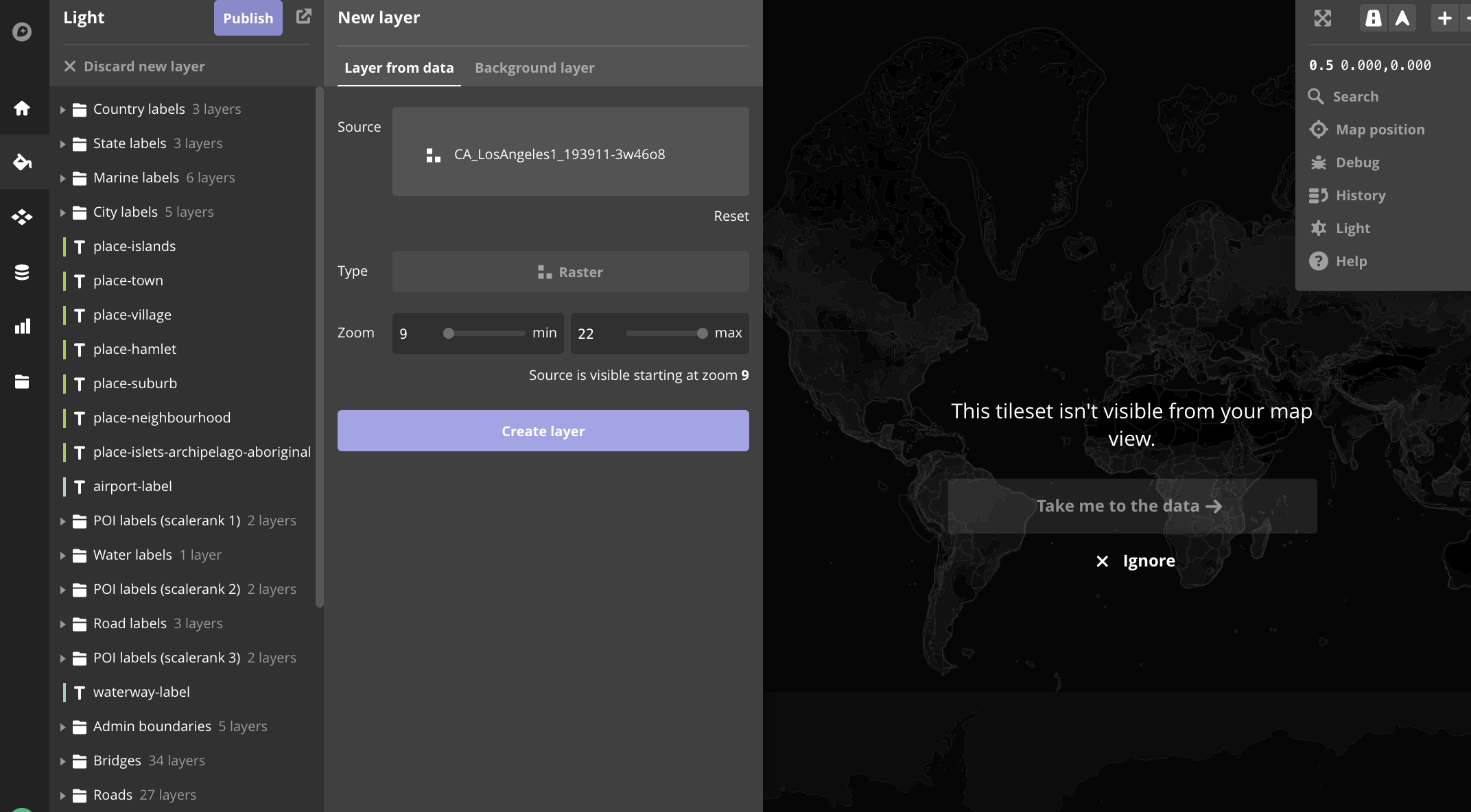
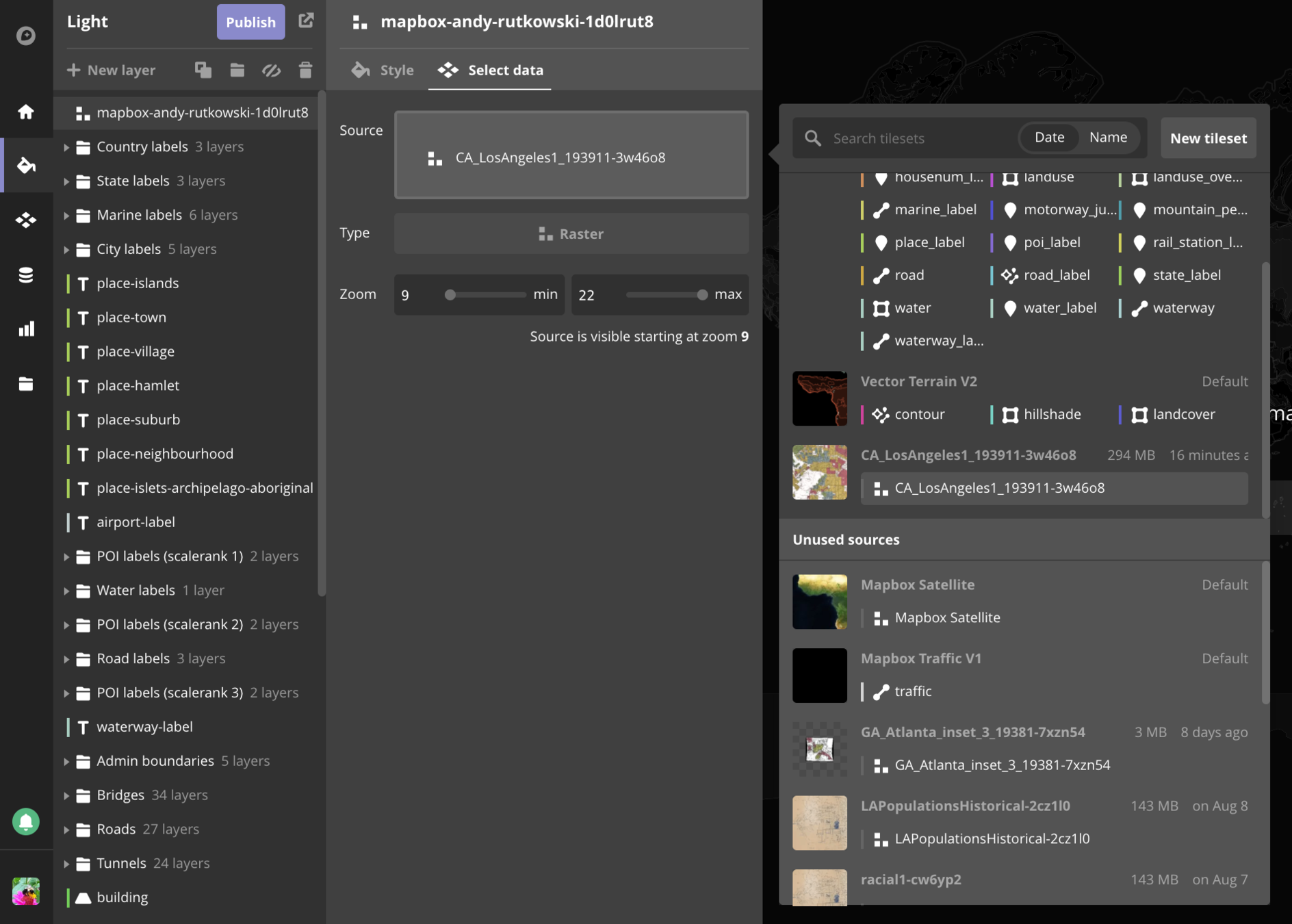
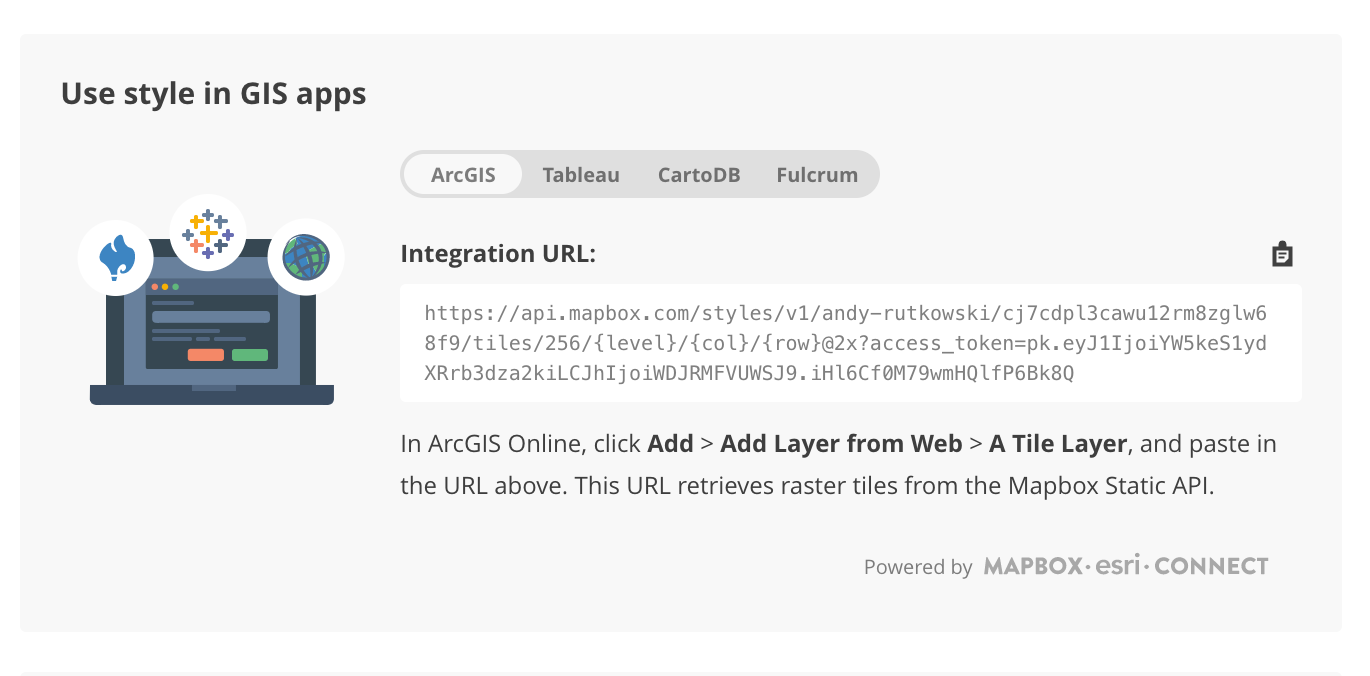
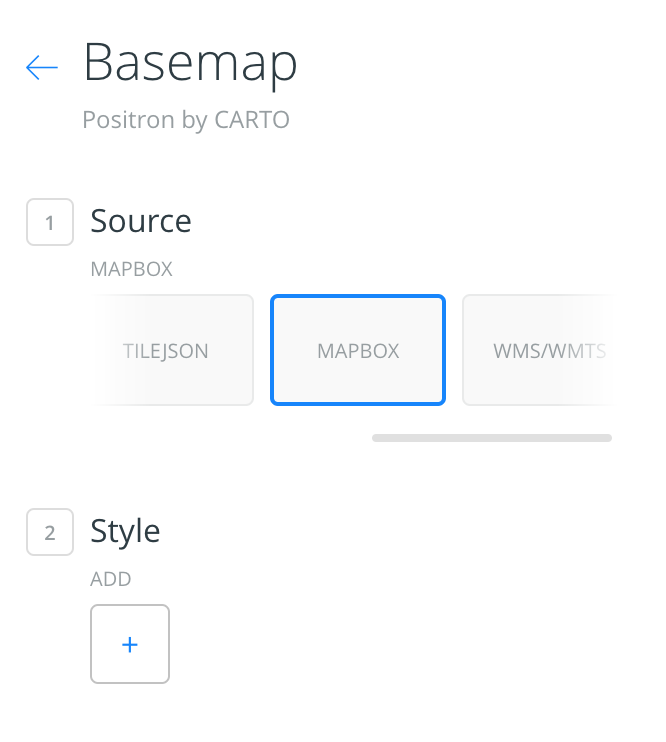
Mapbox baselayer!
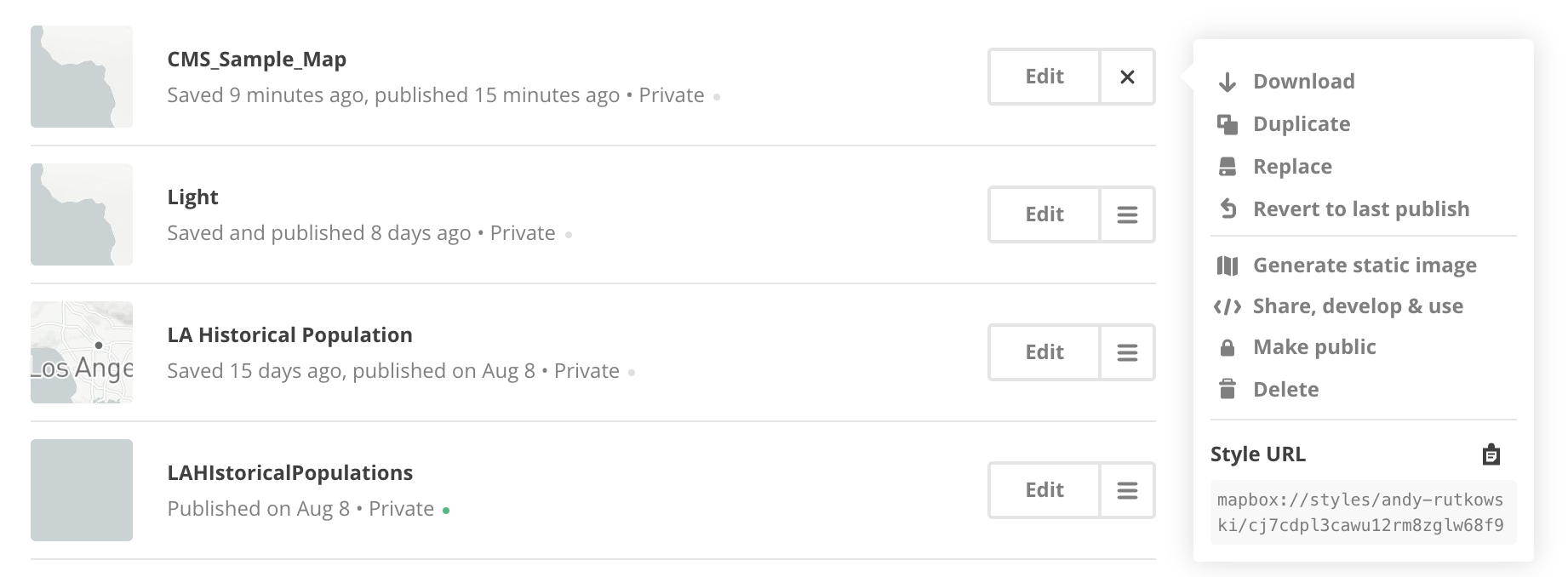
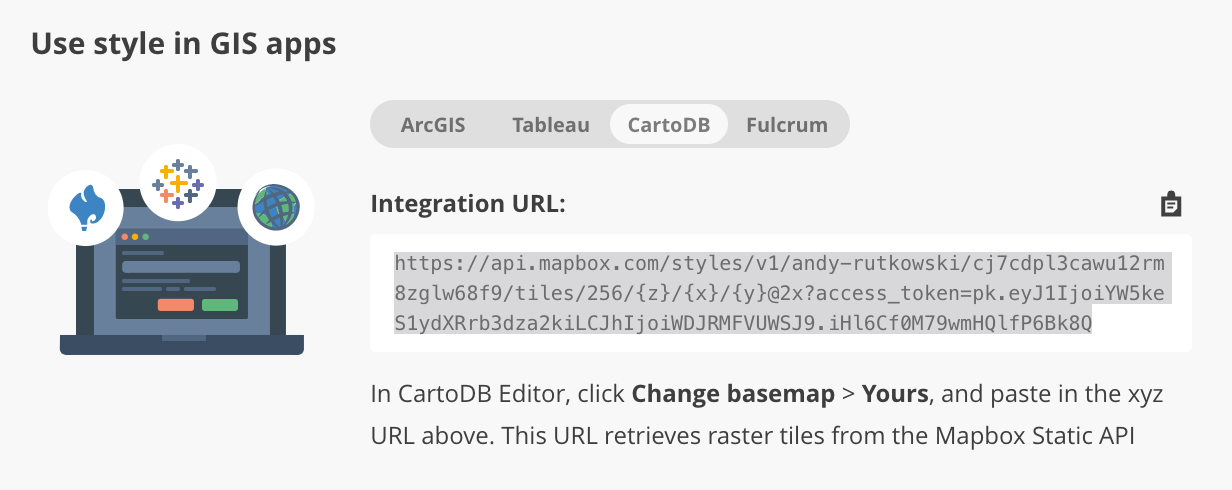
go back to mapbox for url
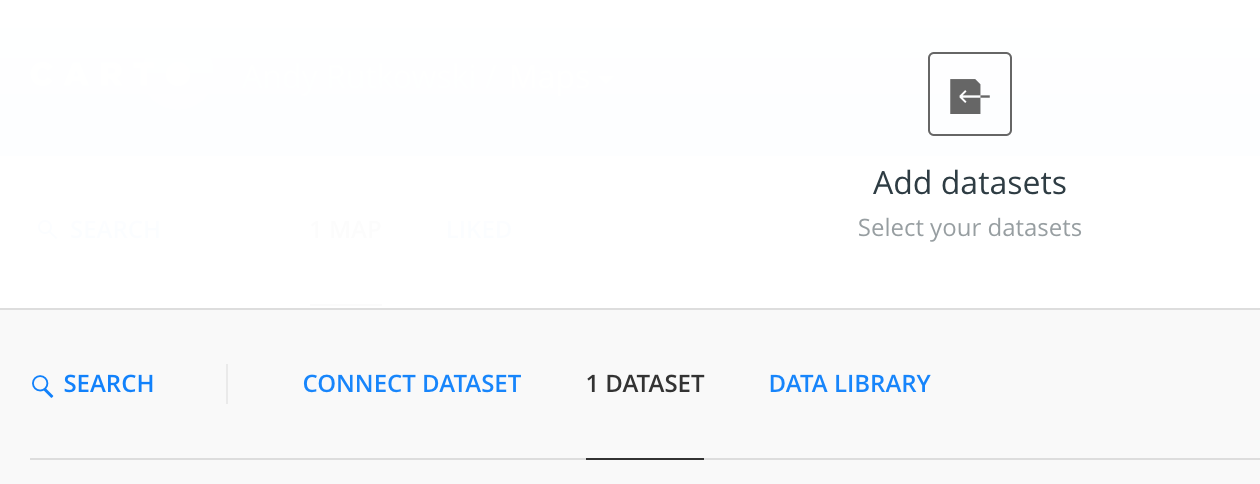
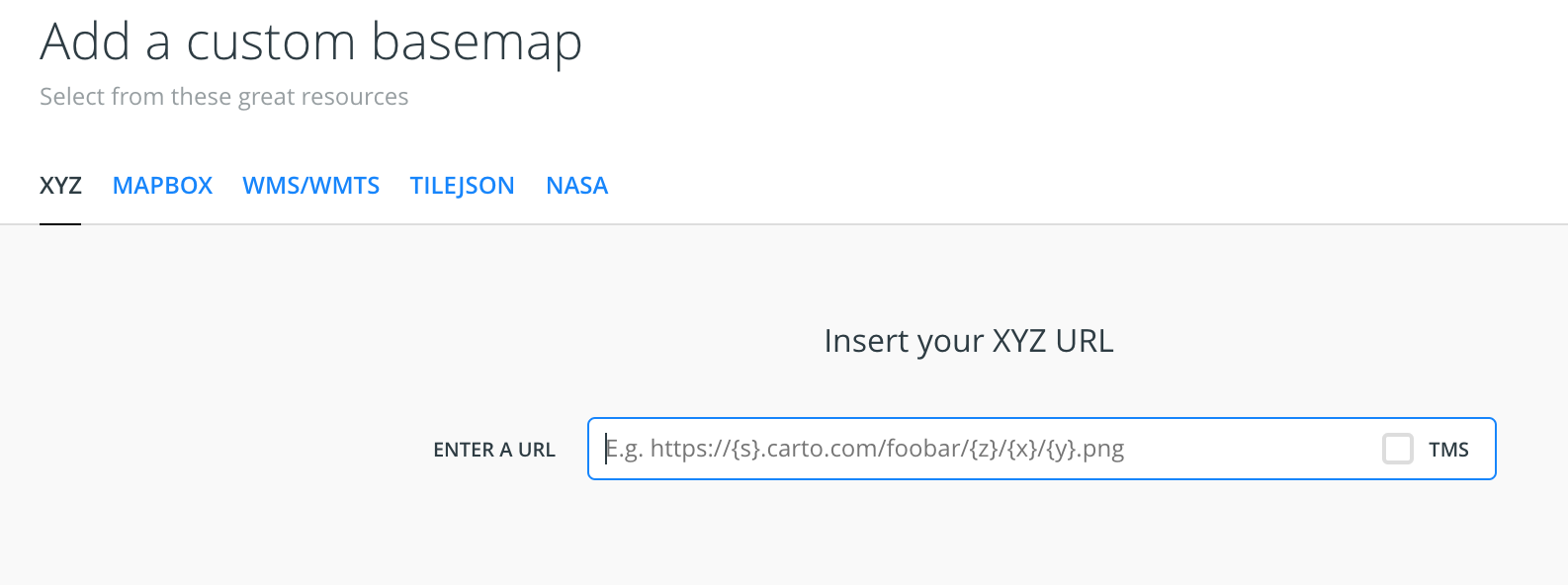
add it to CARTO

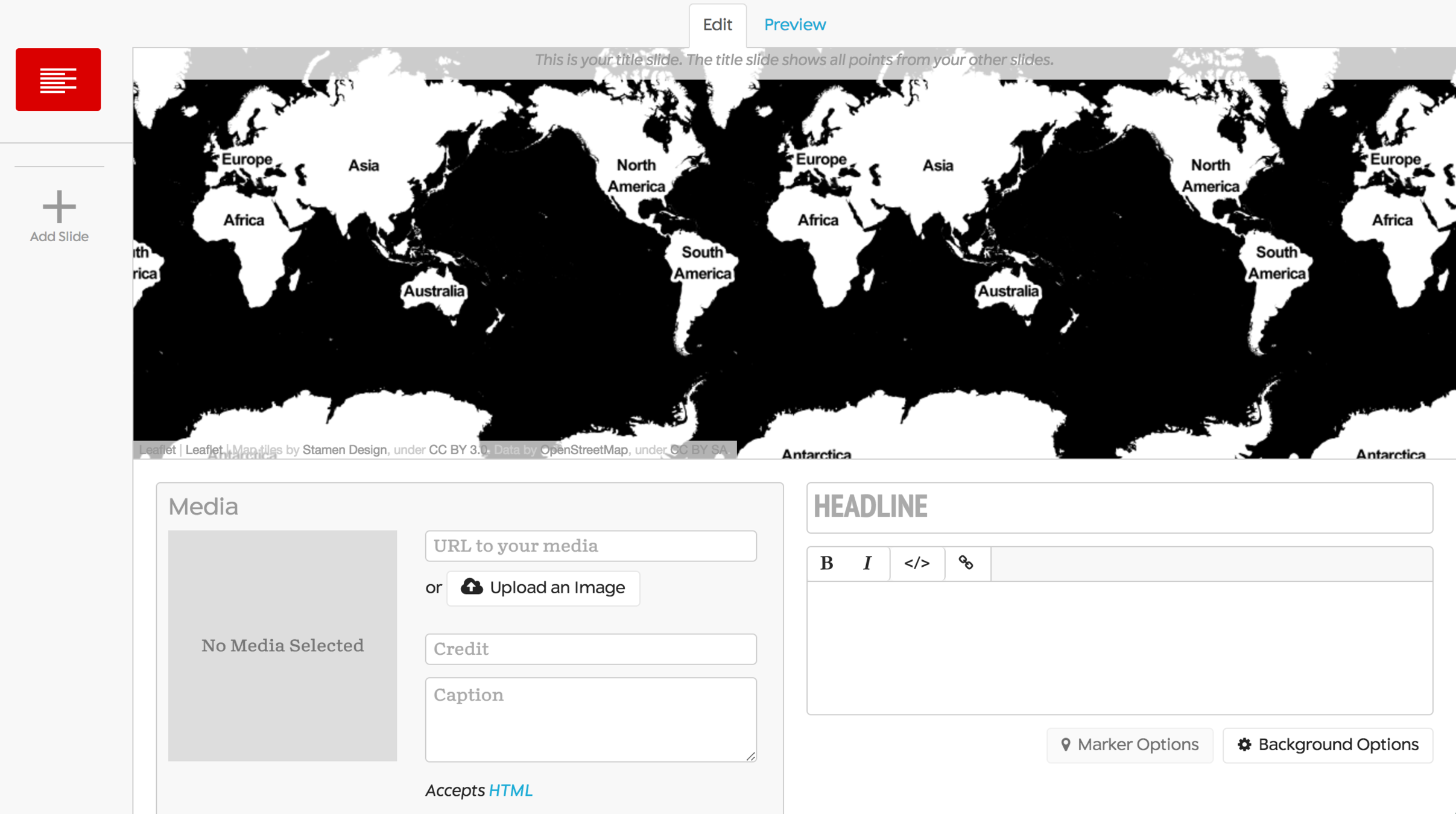
Walk Through the points with Storymap JS




Like powerpoint
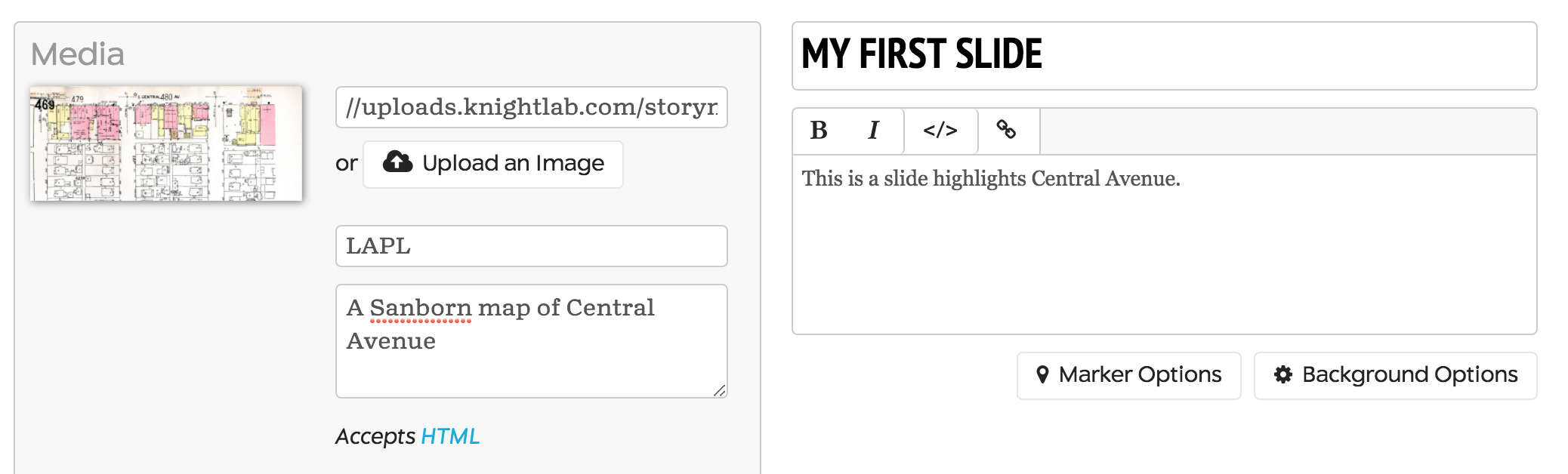
Template for inputting title and text
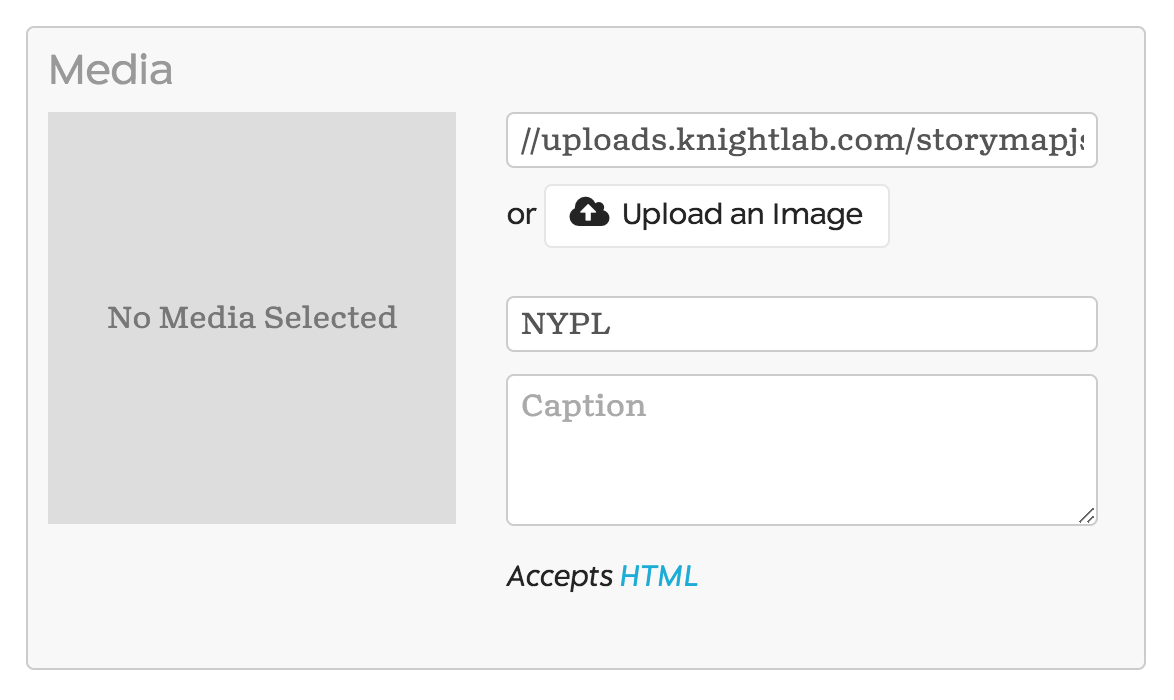
Template for inputting media


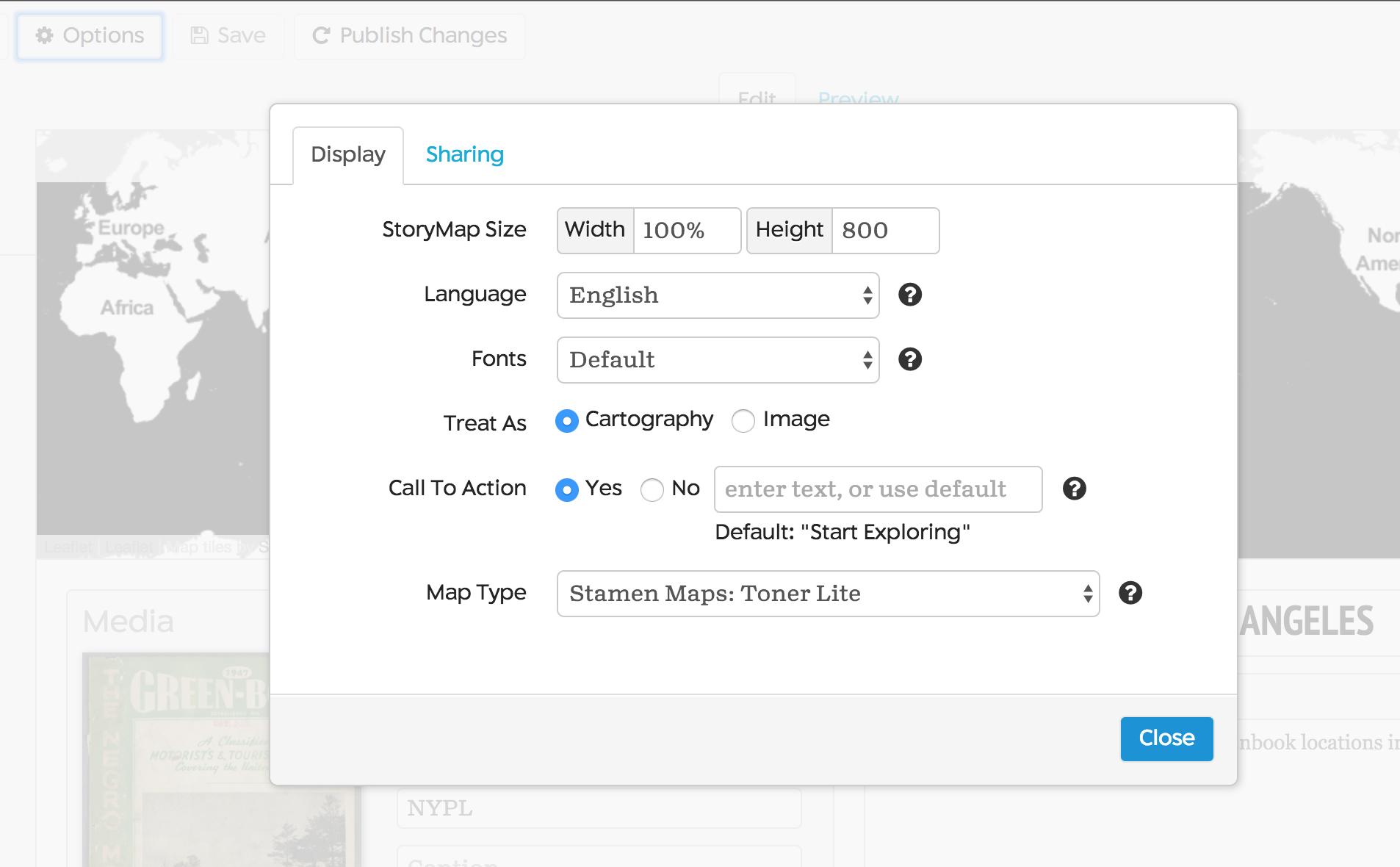
Title your storymap
and lets upload an image.
Choose the Greenbook1947_cover.jpg from the Github images folder

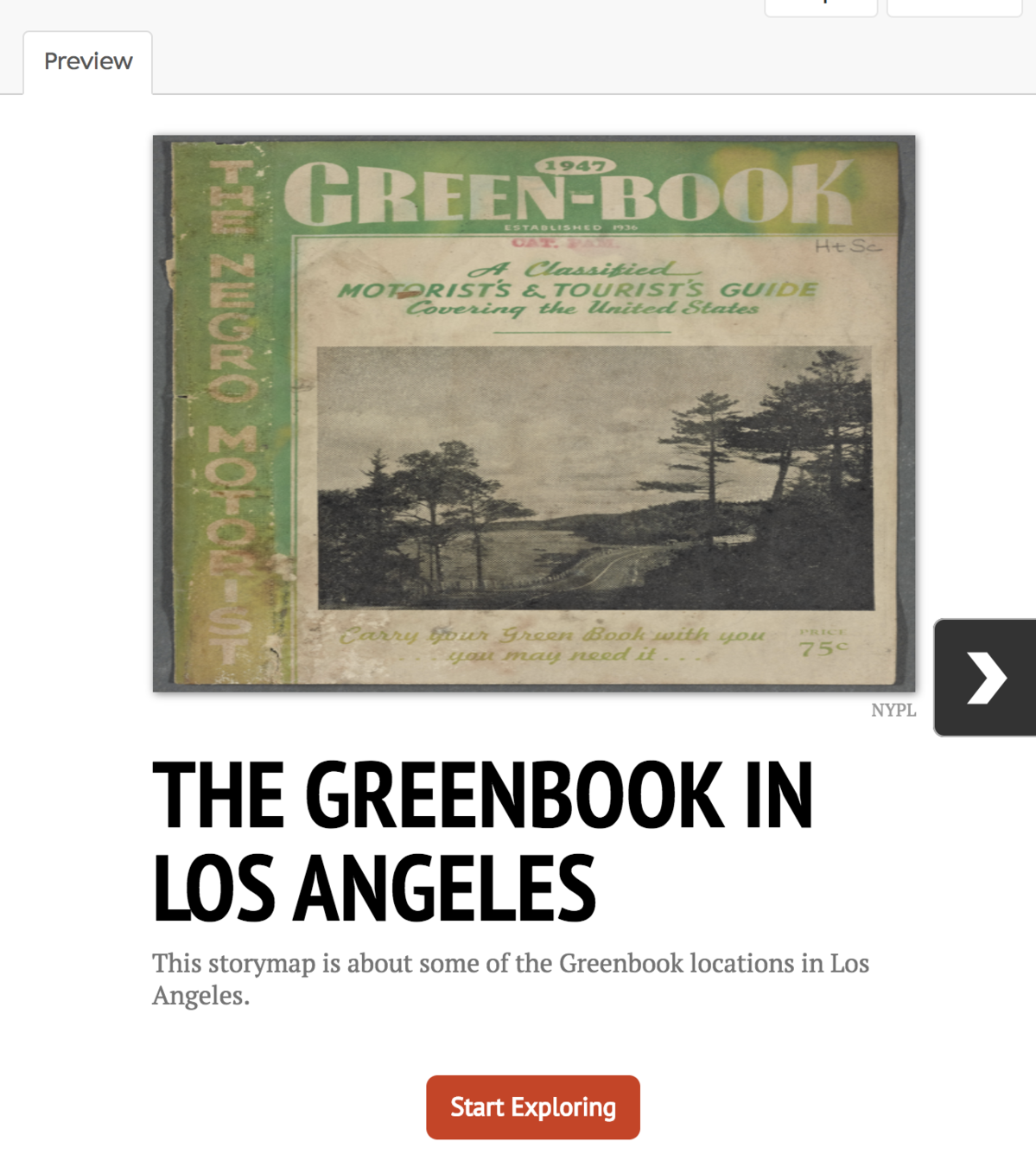
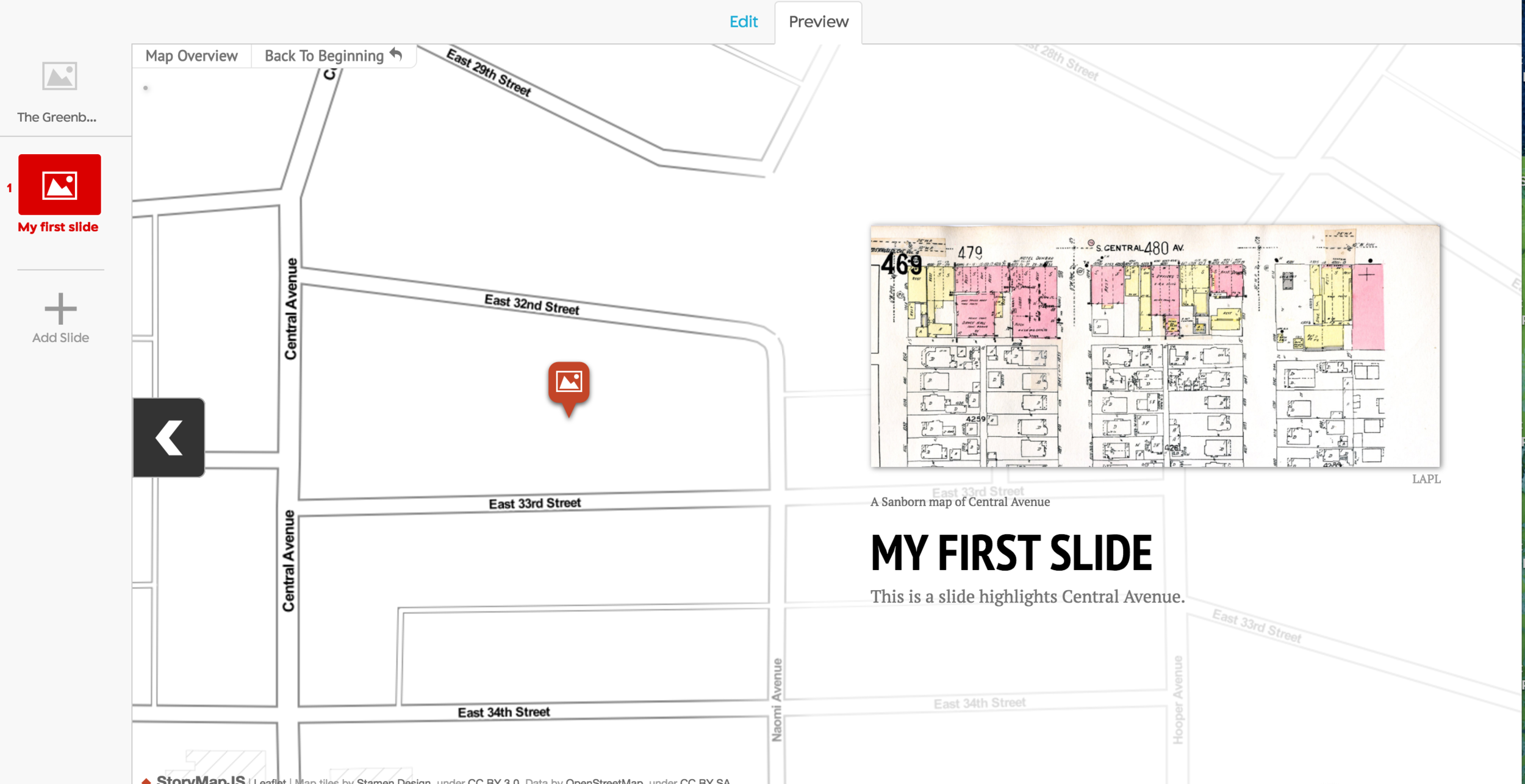
Quick preview
still no map because we have no points yet!

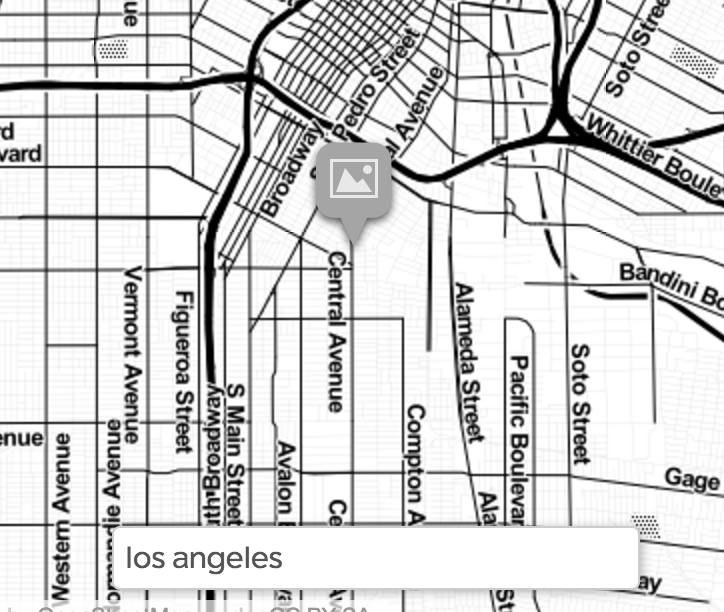
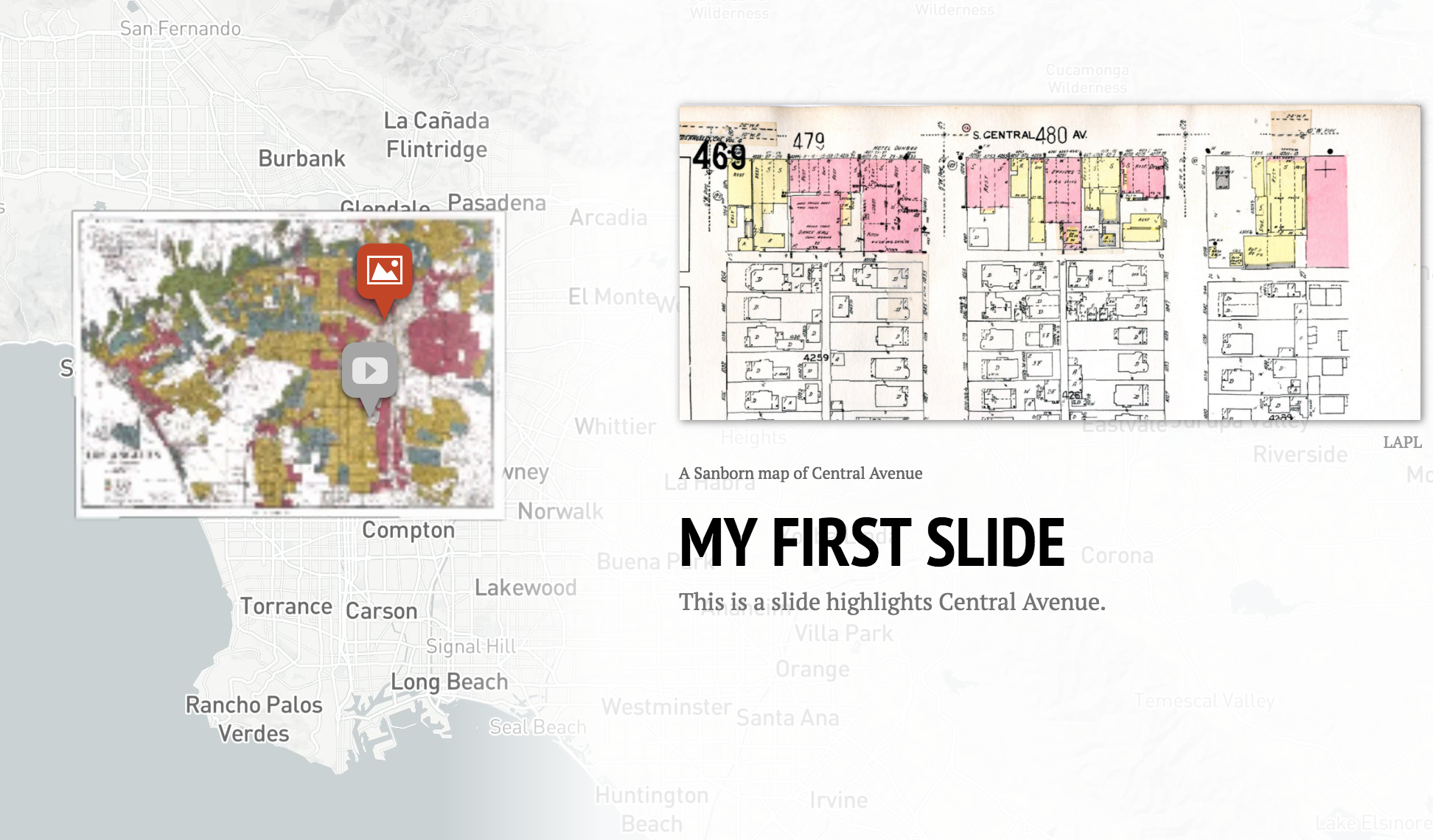
Add a slide!


Find a location in
Los Angeles





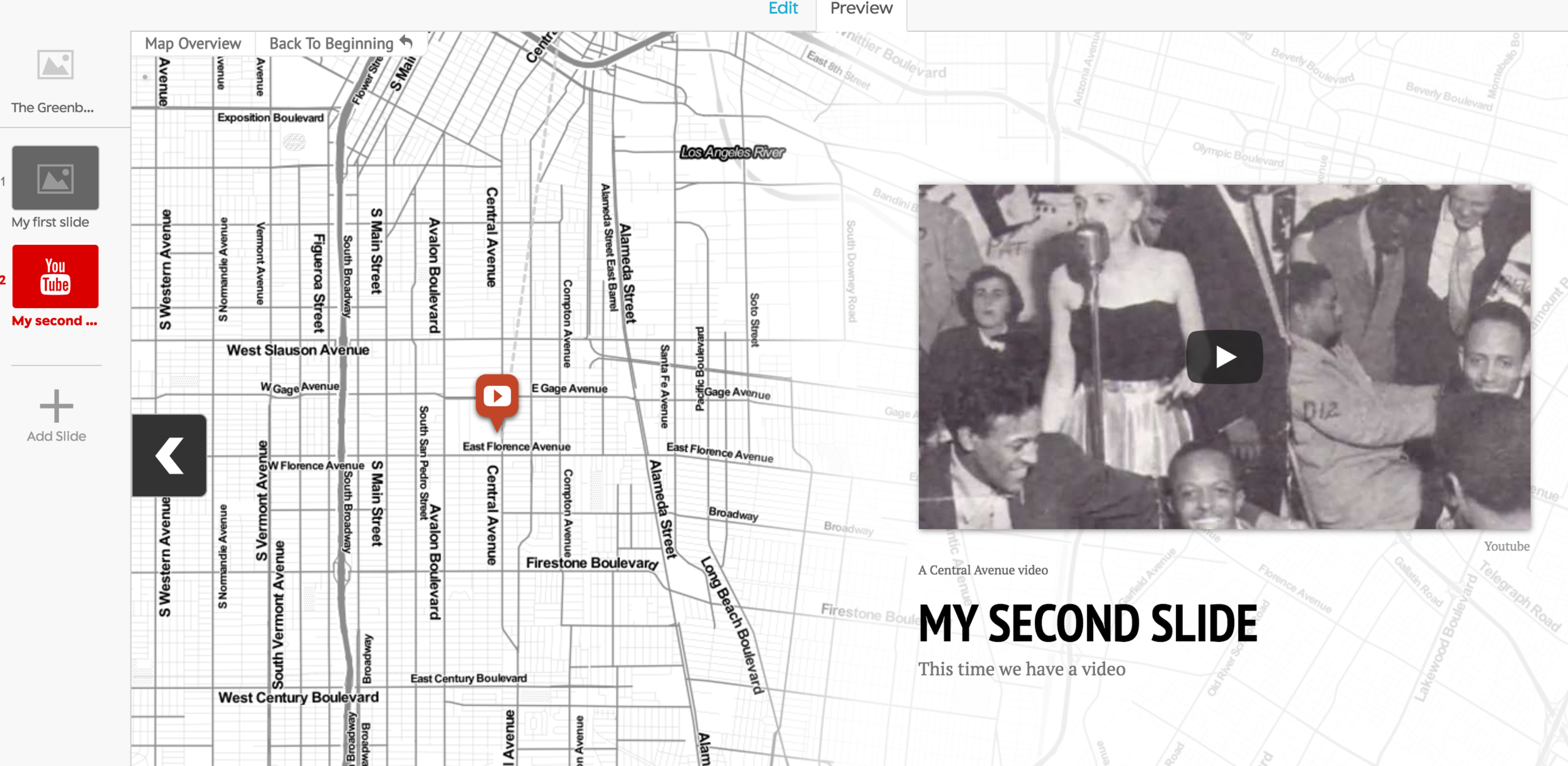
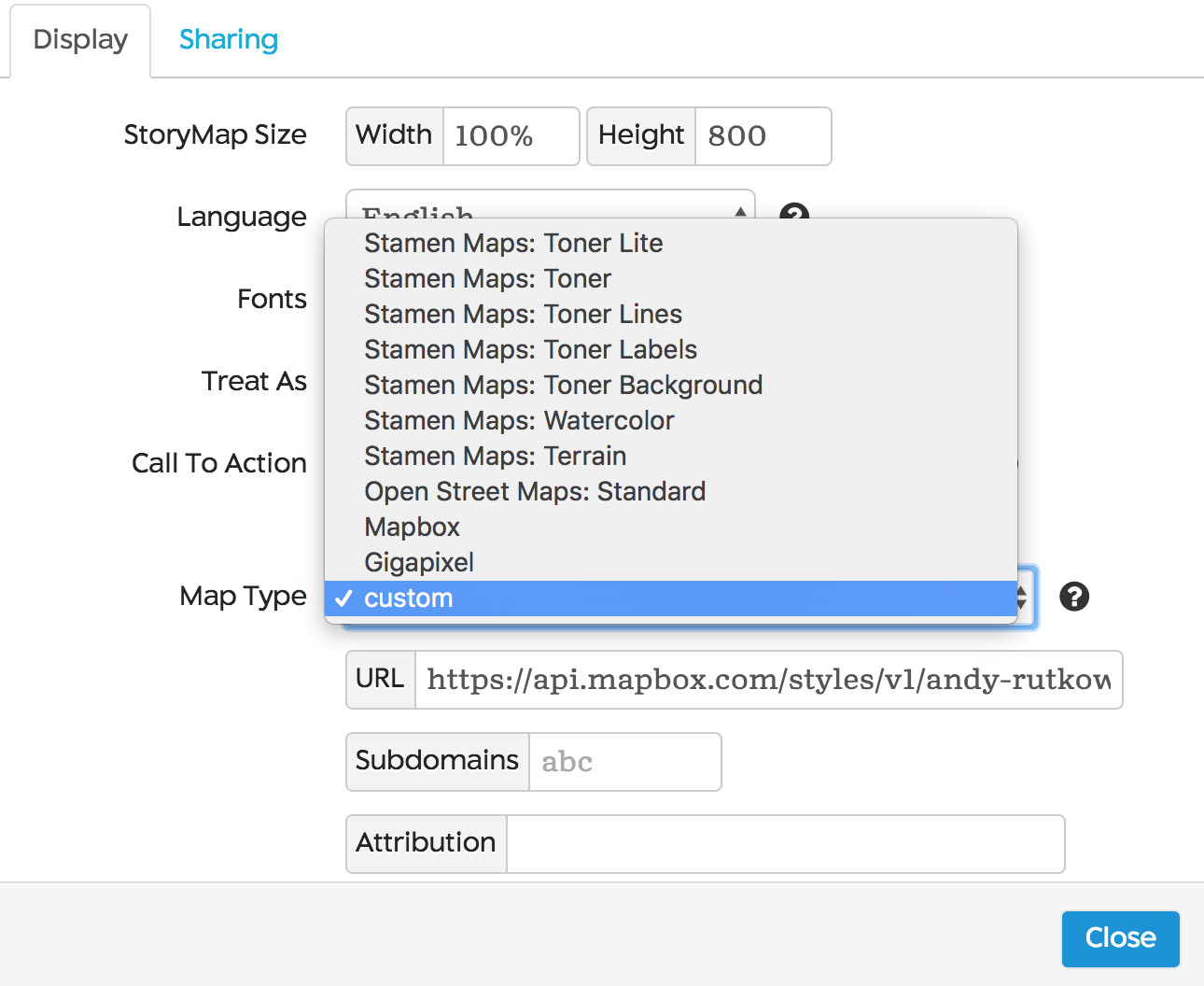
Lets add a historical basemap from Mapbox again!
This should be getting easy now;-)


Extra credit
Immerse your story in ArcGIS







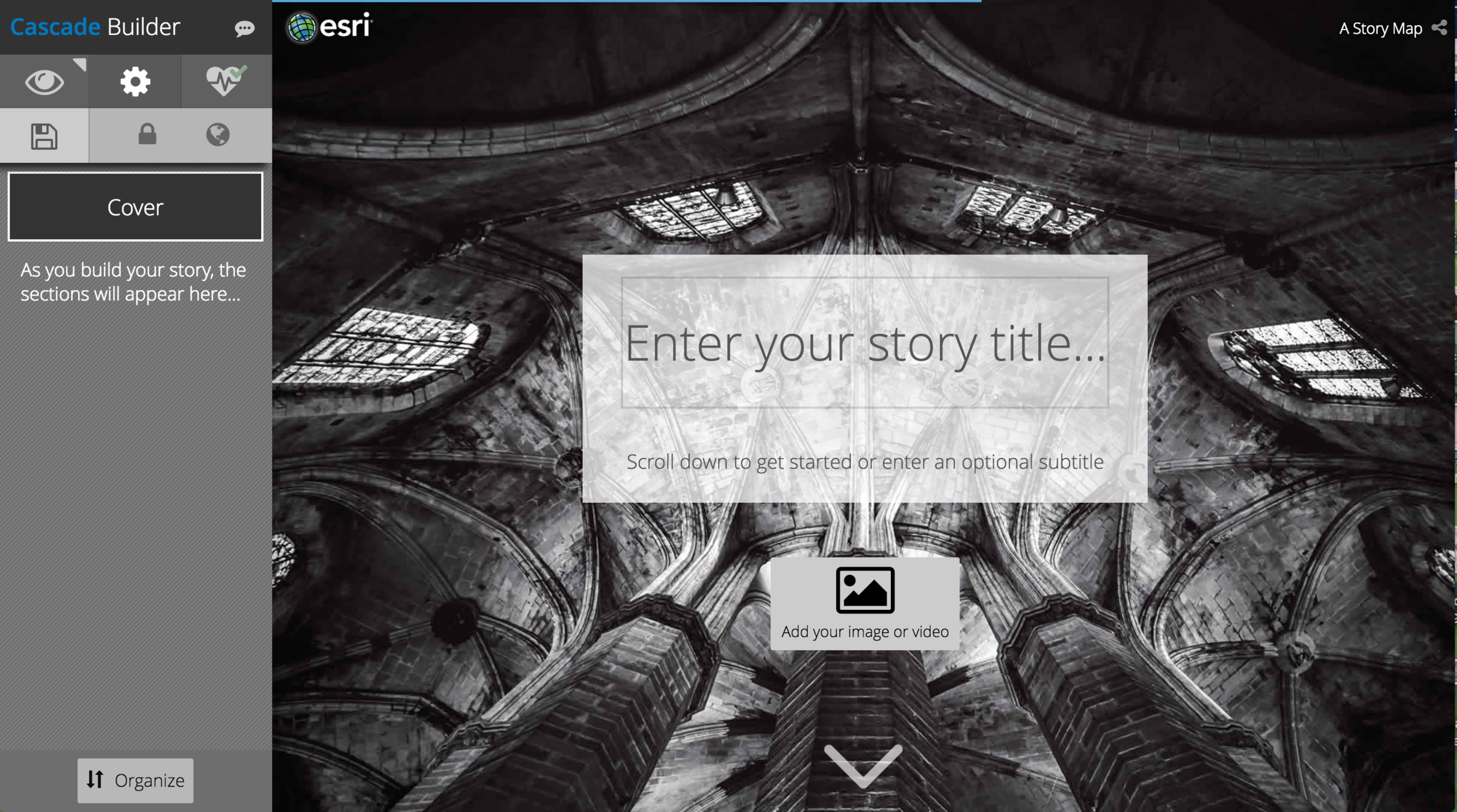
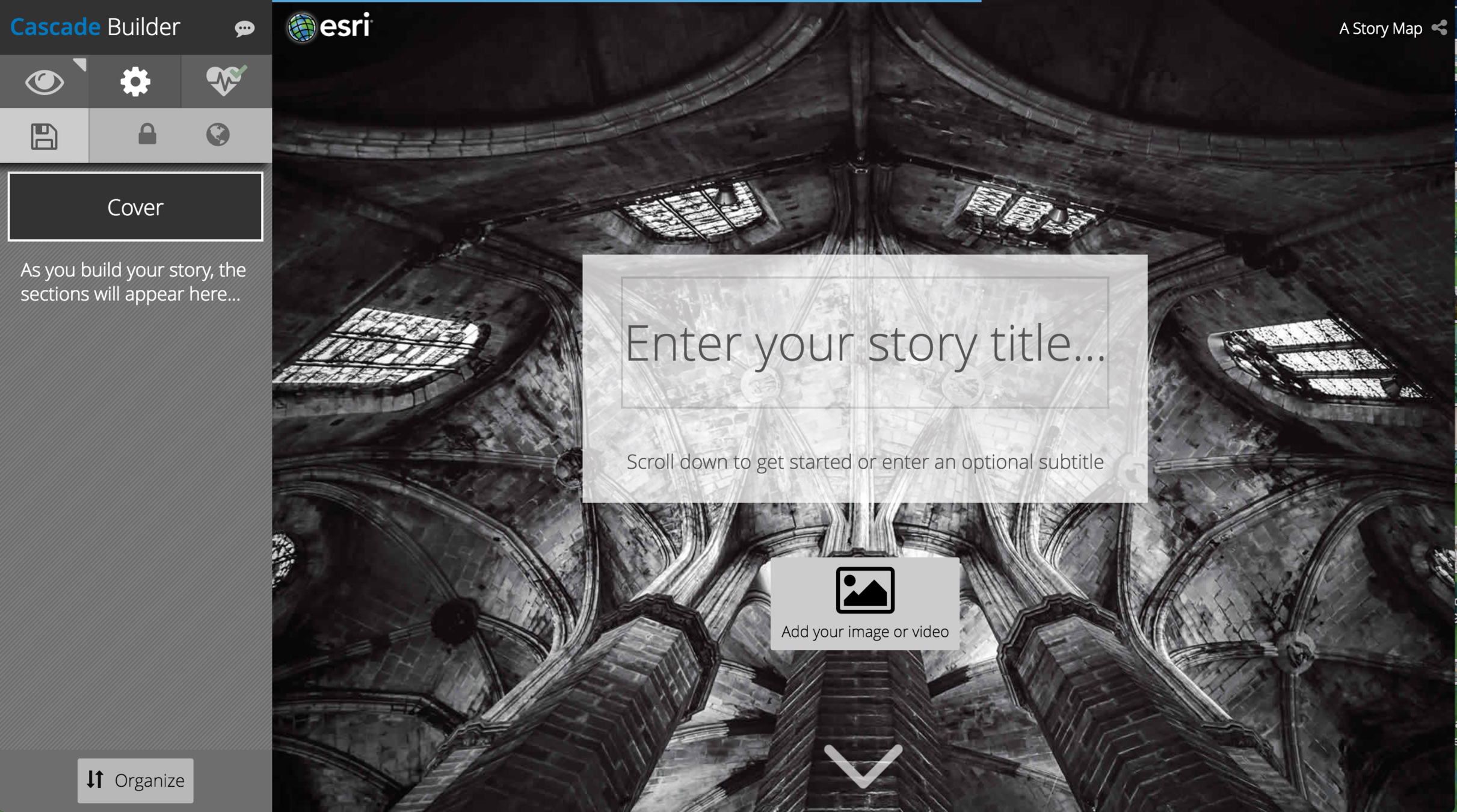
Powerpointy again
Templately again!

Add an image or video for the background




historic map resources
Multimedia Resources
Data Resources
Some examples to explore on your own!
THANK YOU!!!

Storymap - California Map Society
By Omar Ureta
Storymap - California Map Society
- 1,626