Making the web Juicer!
@opherv / Apr 2016
Hi! I'm Opher
I work with developers, designers and video makers to create some pretty cool experiences

I'm a creative developer at Interlude
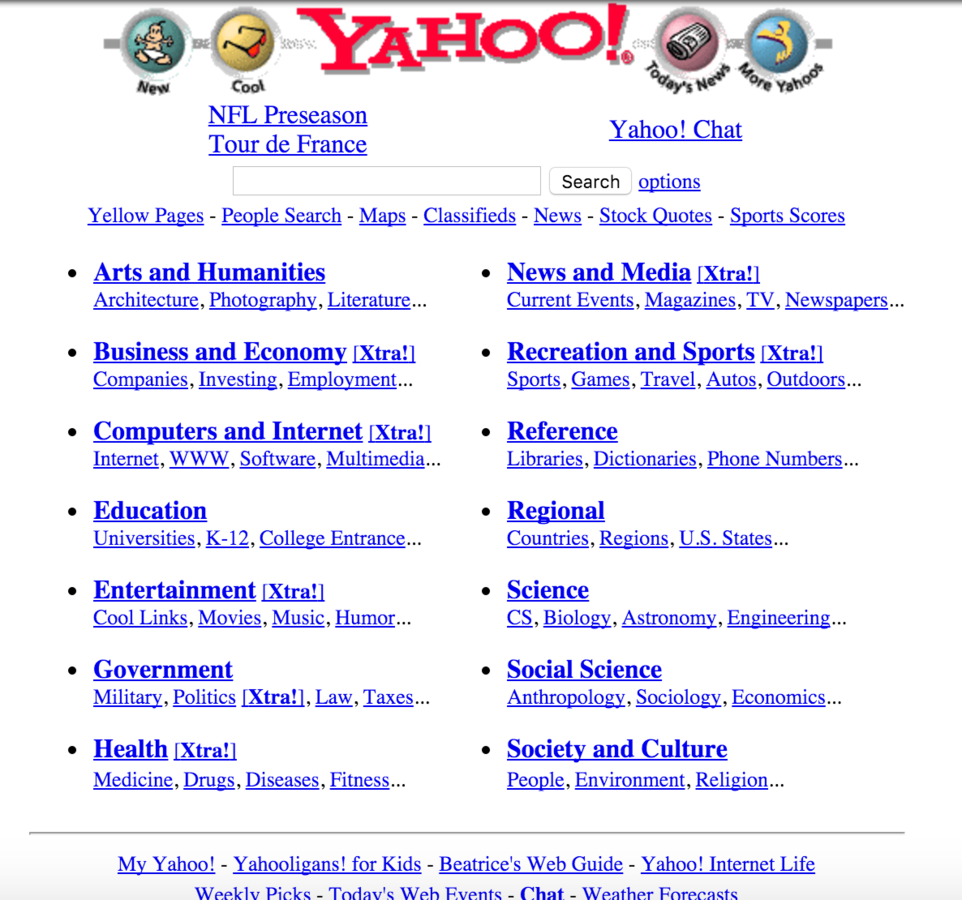
Yahoo! homepage, Oct 27th, 1997

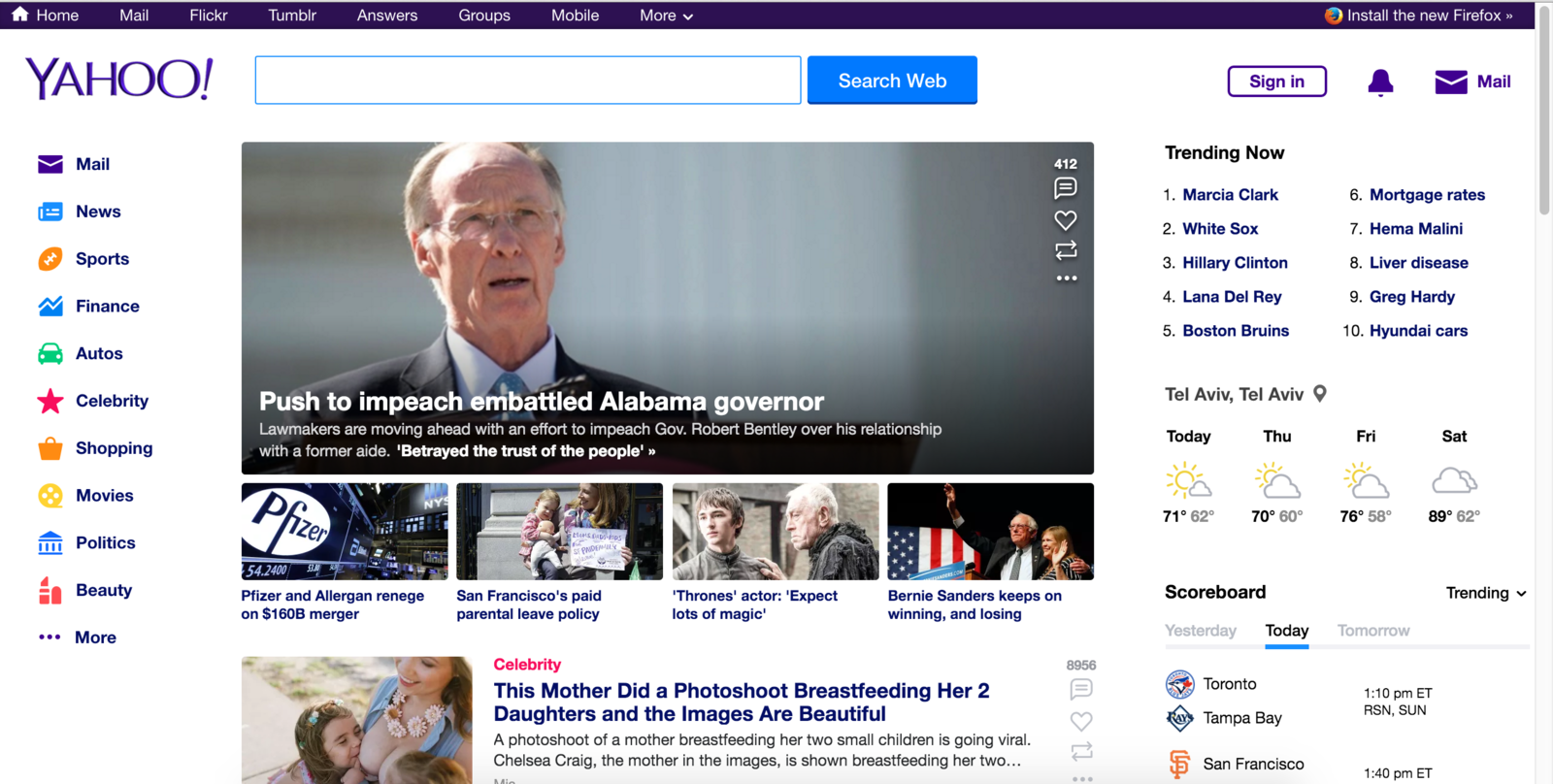
Yahoo! homepage, Apr 6th, 2016

Adobe homepage, Oct 25th, 1996

Adobe homepage, Apr 6th, 2016

Tomb Raider
Core Design, 1996
Rise of the Tomb Raider
Crystal Dynamics 2016
Trends: Parallax / flat design
What am I not talking about today?
Gamification
Juice
We ARE talking about
"Juice is typically auditory or visual, but it doesn't really need to be…it's about maximum output for minimum input."
-Martin Jonasson and Petri Purho
Juice
Breathing animation
Camera Movement
Particles
Physics
Interactive Video
New ways to juice up your site
Starting from somewhere

Breathing Animation
Breathing animations make the experience feel dynamic, rather than stale
They can be video based - but it doesn't have to be
Particles
Particles
Particles add a sense of magic and mystery
They are an efficient solution to create atmosphere without spending too much time doing animations
Implementation: Proton
Camera Movement ("Screen Shake")
Camera Movement ("Screen Shake") cont
Camera movement adds realism and drama to user actions
It can help convey meaningful actions, or serve as a reward for user action
Implementation: CSSShake/animation
Physics
Physics add a sense of fun and excitement
They let users experiment
It's a system that is familiar from real life,
but at the same leads to unexpected surprising results
Implementation: physicsJS
Interactive Storytelling
Interactive video responds and adapts to
user choice (unlike linear video)
It allows for a lean-into, rather than lean-back experience leading to even more interaction
Implementation: developer.interlude.fm
Don't overdo it!

With great power come great Clichés
Thanks!
@OpherV
opherv.com
opherv@gmail.com

github.com/opherv
Making the web Juicer!
By Opher Vishnia
Making the web Juicer!
- 2,323



