Programming for Visual Artists
ARTS-A0701 – Digital Art 1
2024 - Lecture 3
- Mon, 26.2: Introduction, P5.js editor, shapes, coordinates and colours
- Tue, 27.2.: Variables, randomness
- Mon, 4.3: Animating with trigonometric functions
- Tue, 5.3: Animating with noise
- Mon, 11.3.: If-else, for-loop
- Tue, 12.3.: For-loop, noise
- Mon, 18.3.: Audio input, Interaction
- Tue, 19.3.: Images and video
- Mon, 25.3.: Recap, personal project
- Tue, 26.3.: Personal project
- Mon, 8.4.: Personal project, course feedback
- Tue, 9.4.: Presentations / exhibition?
8 assignments and course project
Submit at least 6 assignments and present course project to pass the course


Today - movement and animation
- A bit more about variables (variable scopes)
- Animate with trigonometric functions
- Transformations (translate, Rotate, Push/Pop)
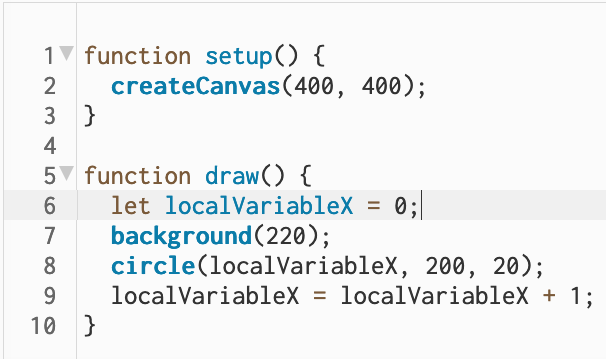
Moving things with variables
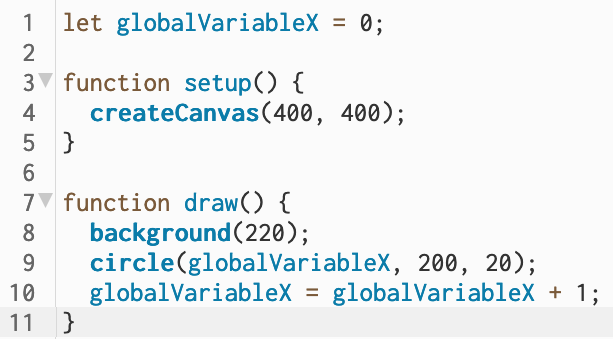
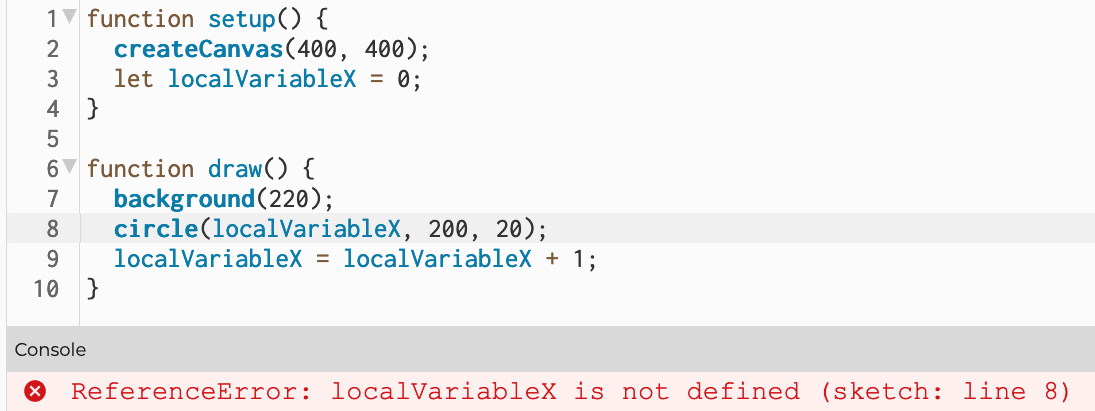
Global and local variable scope



let thisIsGlobal;
function setup() {
createCanvas(windowWidth, windowHeight);
thisIsGlobal = 0;
}
function draw() {
thisIsGlobal = thisIsGlobal + 10;
}
function setup() {
createCanvas(windowWidth, windowHeight);
let thisIsGlobal = 0;
}
function draw() {
thisIsGlobal = thisIsGlobal + 10;
// ReferenceError!
// Variable is not visible here
}Variable visibility example
let posX;
let posY;
function setup() {
createCanvas(400, 400);
posX = 200;
posY = 200;
}
function draw() {
background(220);
posX = posX + -2 + random(4);
posY = posY + -2 + random(4);
ellipse(posX, posY, 50,50);
}function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
let posX = random(width);
let posY = random(height);
ellipse(posX, posY, 50,50);
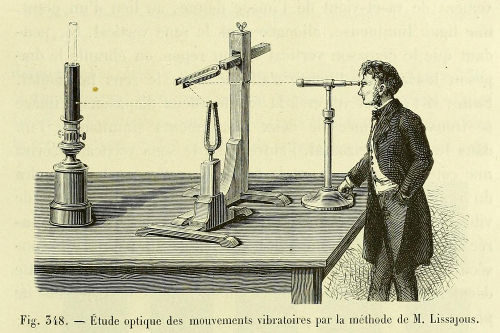
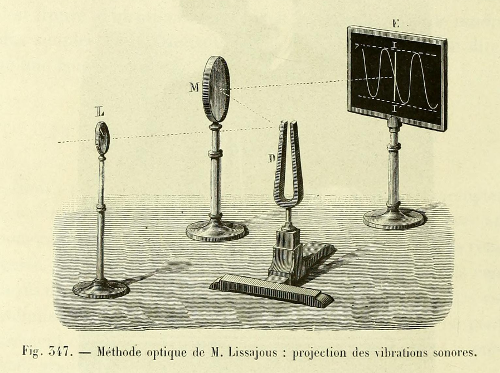
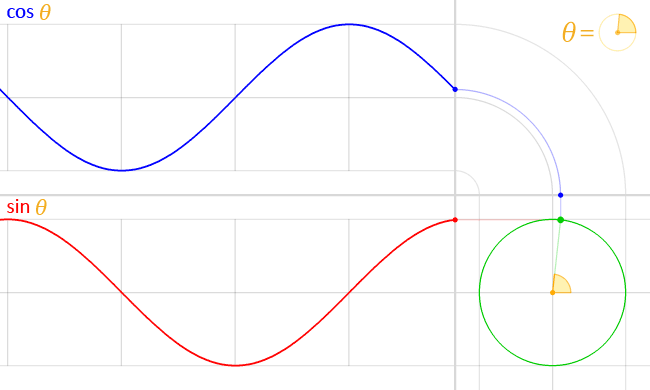
}Animate with trigonometric functions

sin(x)
regardless of x, output is allways between -1 and 1
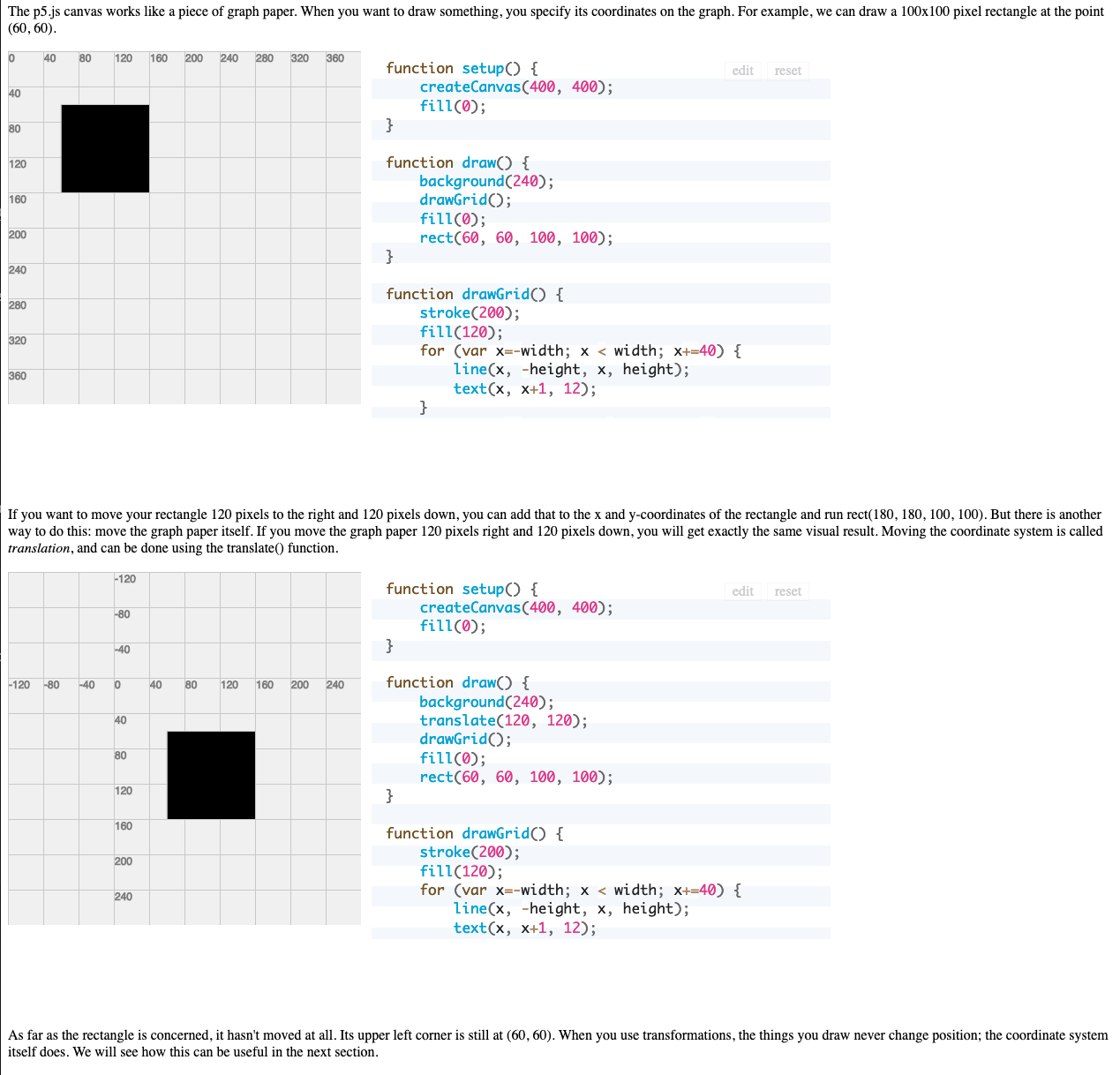
Transformations (translate, Rotate, Push/Pop)
Programming for Visual Artists, lecture 3
By otso_havanto
Programming for Visual Artists, lecture 3
- 811