Code First: Girls
Spring/Summer 2016
Welcome!
We're happy you're here!
- Introduce yourselves:
- Standard stuff (name, degree/job, year of study, favourite dessert)
- What was the first website you ever visited?
- What is your favourite technology?
- What do you think of when you think of a developer?
- What did you want to be when you were 10?
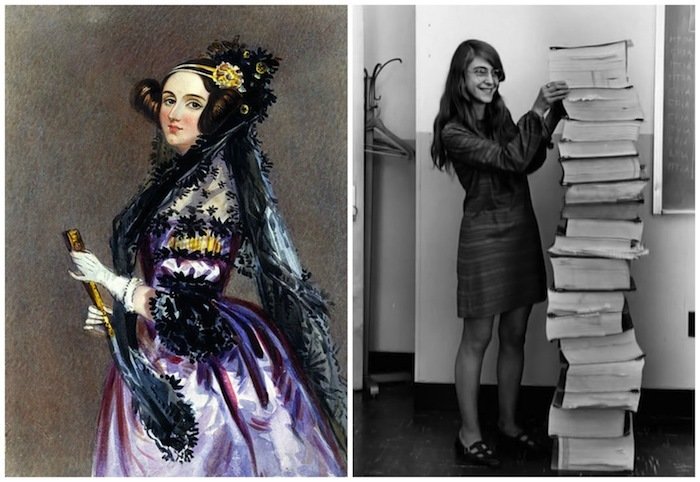
Ada Lovelace & Margaret Hamilton
Who am I
MEng MathComp @ UCL :)
Web Developer
I started coding in Front-End and I love everything JavaScript.
Also speak C, Python and Java :)
Fun Fact!
I wanted to be an actress when I was younger


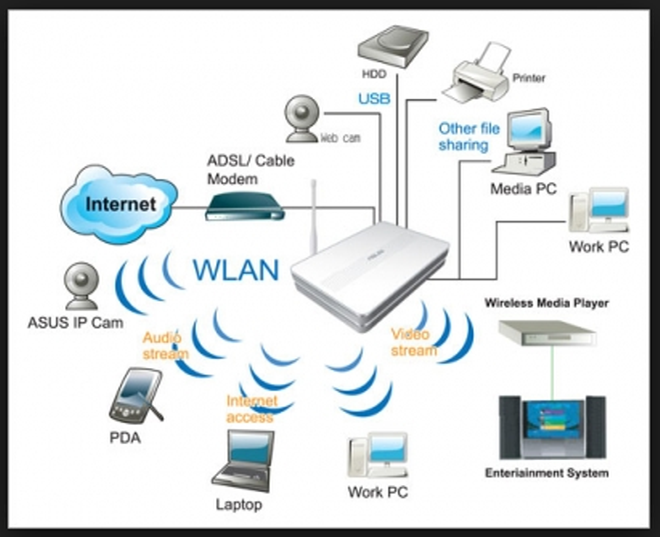
The Web
Coding
Dev Tools
Checklist!
Do you have...
- Google Chrome?
- Sublime Text?
- A GitHub account?
- GitHub Desktop Client?

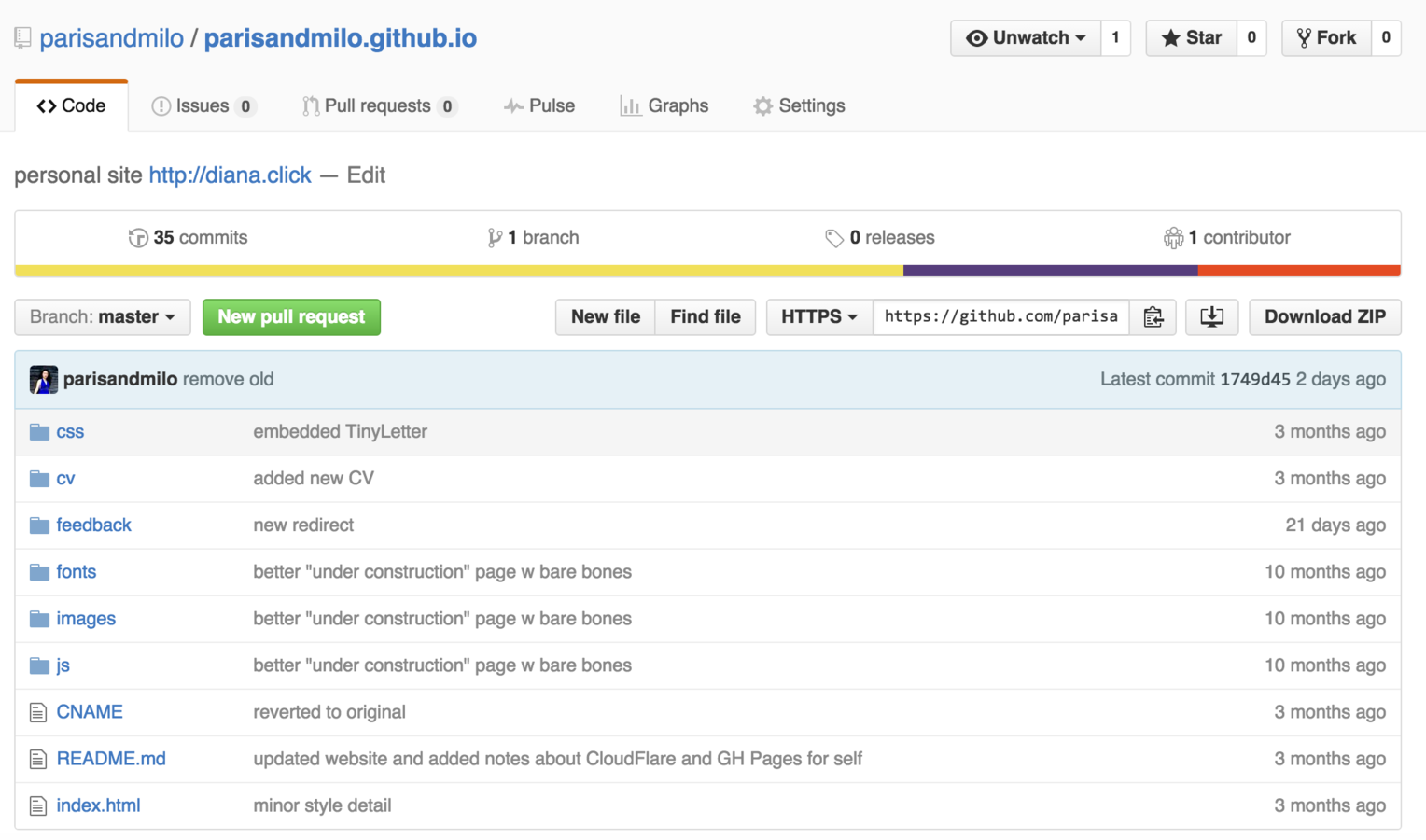
What makes a website?

files of a basic website
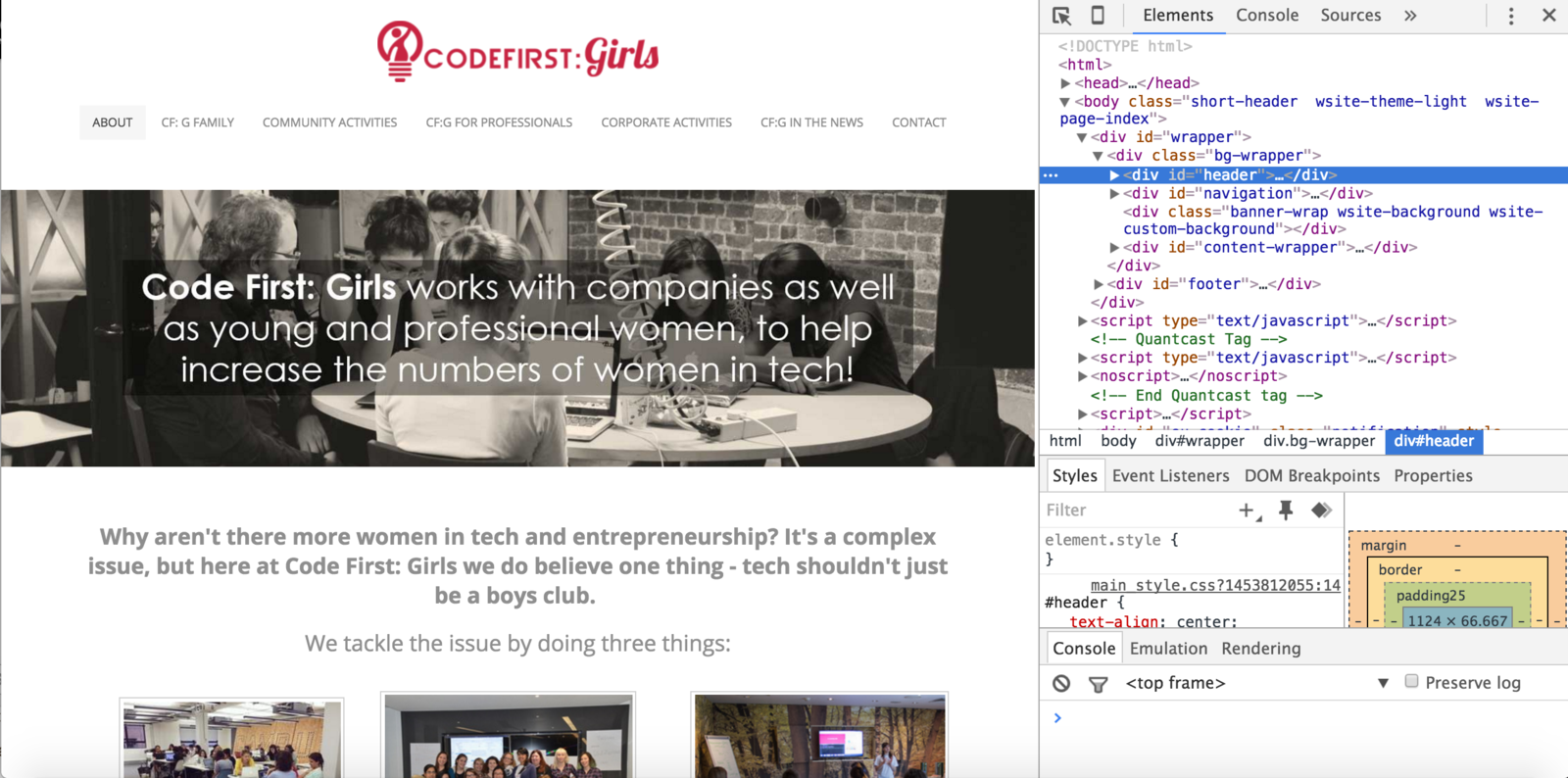
There are no secrets in HTML, CSS or JS
Find out using Google Chrome Dev Tools
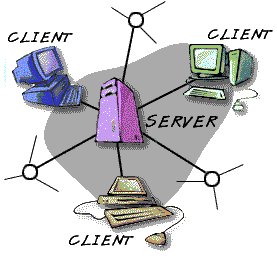
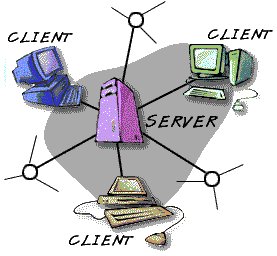
THE INTERNET
What people think


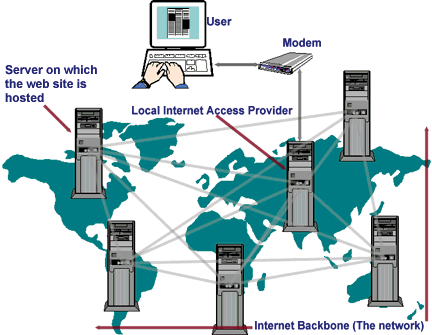
THE INTERNET
Reality




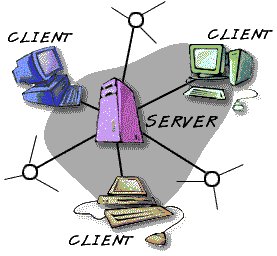
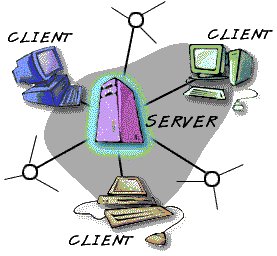
Client
Makes requests for information, and takes information from users
Server
Responds with requested information, and stores information from users


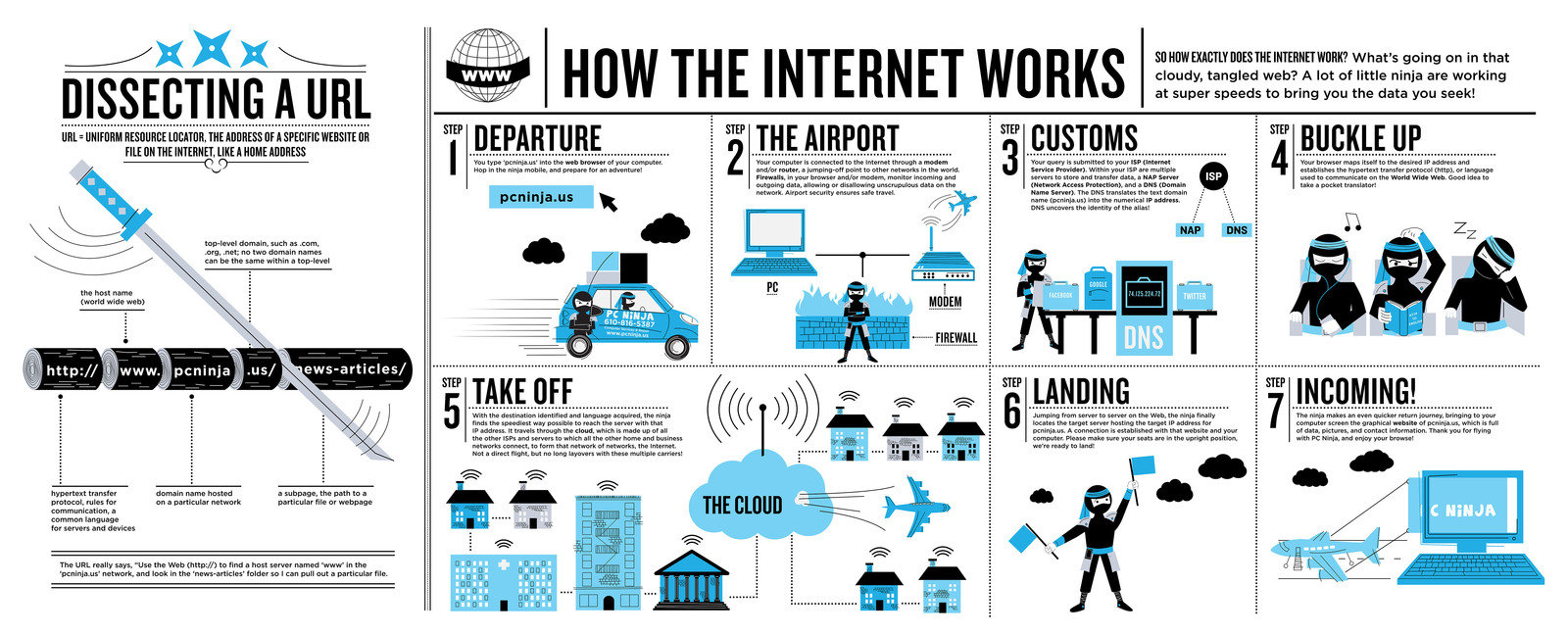
Type in 74.125.224.72 - where does it go?
Static
already prepared
e.g. a simple landing page
Dynamic
generated on the fly
e.g. facebook.com
Websites usually come in two flavours...
They need to be hosted on a web server to be publicly available
Let's get started!
Hyper Text Markup Language
What is a markup language?
Why index.html?
In the old days of the web, navigating a website was a lot more like moving around the folder system on your laptop.
You would go to a base site and there would just be a list of the files and folders available: an index.
Try creating an HTML page yourself! :)
<img src="cutecat.jpg" alt="Cute Cat">
<div class="main">Elements - define semantic value
Opening Tag
Closing Tag
Attribute type
Attribute value
These are HTML Tags
YES
NO
<div>
<p>
<em>I <strong>really</strong> mean that</em>.
</p>
</div>
<div> <p> <em>I <strong>really</em> mean</div> that</strong>.</p>Writing readable code is very important.
The HTML DOM
Document Object Model
So what does this mean?
<!DOCTYPE html>
<html>
<head>
<title>Page title</title>
</head>
<body>
...
</body>
</html>Version
Metainformation
Content
Your turn!
Homework
Watch the CSS video!
Send me your github username on Slack!

Code First: Girls UCL Session 1
By Diana K. Lee
Code First: Girls UCL Session 1
Intro to Front-End
- 1,310