Coding 101
(intro)
Where do I begin?
Follow live presentation at:
https://slides.com/parisandmilo/coding30/live
Who am I
Software Engineer
Studied Math & CS @ UCL
Web Developer @ Applied
She++ London Co-Director
Lead Curriculum Instructor (Front-End) @ Code First: Girls
I started coding in Front-End and I love everything JavaScript.
Also speak Python, and some Java & C :)
Fun Fact!
I'm an avid pole, aerial and circus artist and spend most of my free time hanging upside down or doing contortion


Tools
Do you have...
- Google Chrome?
- A CodePen account?
MIND OF A DEV
WHAT MAKES A WEBSITE?
Code!
what problems do you want to solve?
which language(s) should i learn?
What Do you Want to build?
What languages you pick depend on the type of problems you want to solve
Each language is built to solve its own set of problems, you can think of them as a tailored toolkit

Nowadays, generalists like the Full-Stack Dev are emerging - where companies desire people who can be multi-faceted
mind of a developer
how to think like a developer?

1) knowing where to find things
2) understanding CONCEPTS
3) always learning




Let's start with something we use and see daily...
Websites & web apps!
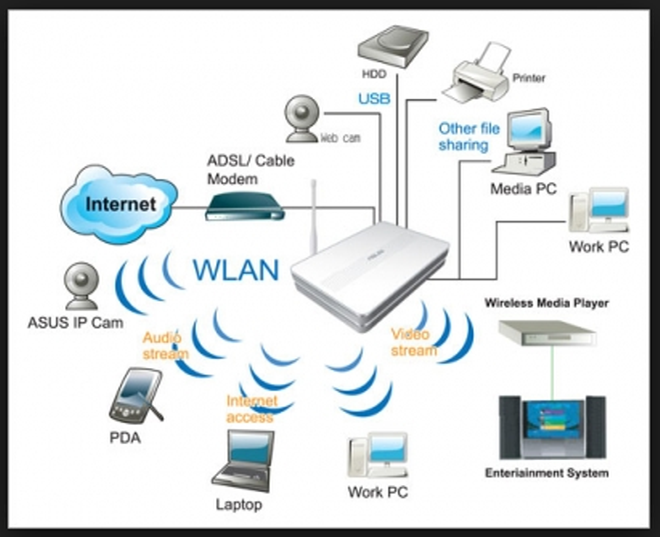
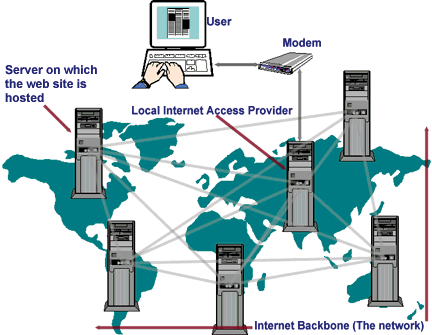
THE INTERNET
What people think


THE INTERNET
Reality




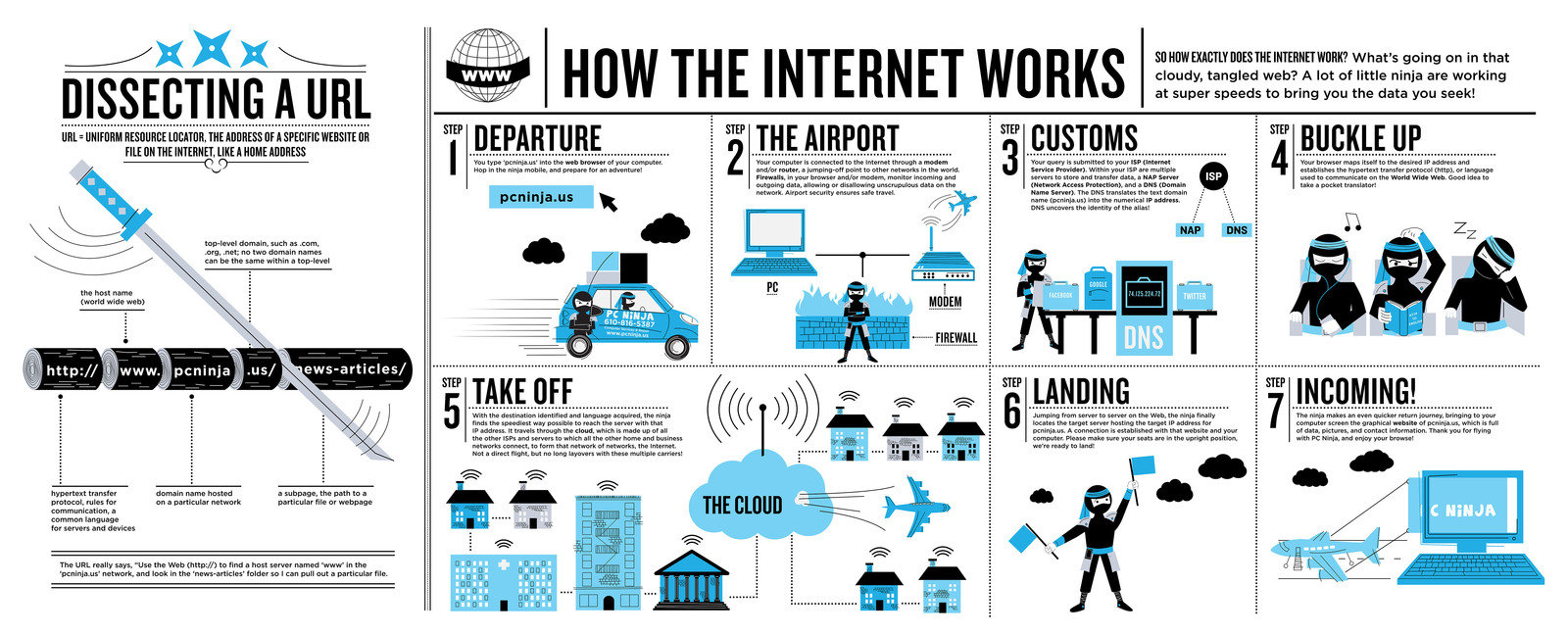
The web
On top of the internet (a network of protocols), humans have built a system that can transfer files and information to each other
This is where websites and web apps live!
You need a web browser to access the Web
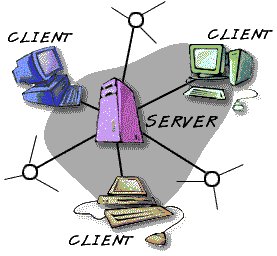
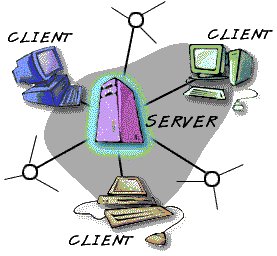
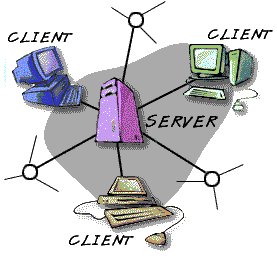
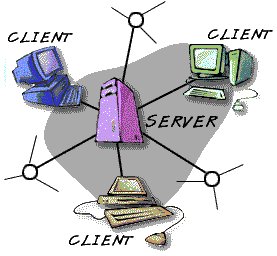
Client
Makes requests for information, and takes information from users
Server
Responds with requested information, and stores information from users

Each side is just different types of computers serving up different types of applications

Type in 216.58.204.46 - where does it go?

What makes a website?
the basics of the web

files of a basic website
content + additional resources
HTML
CSS
JavaScript
structure
style
interaction
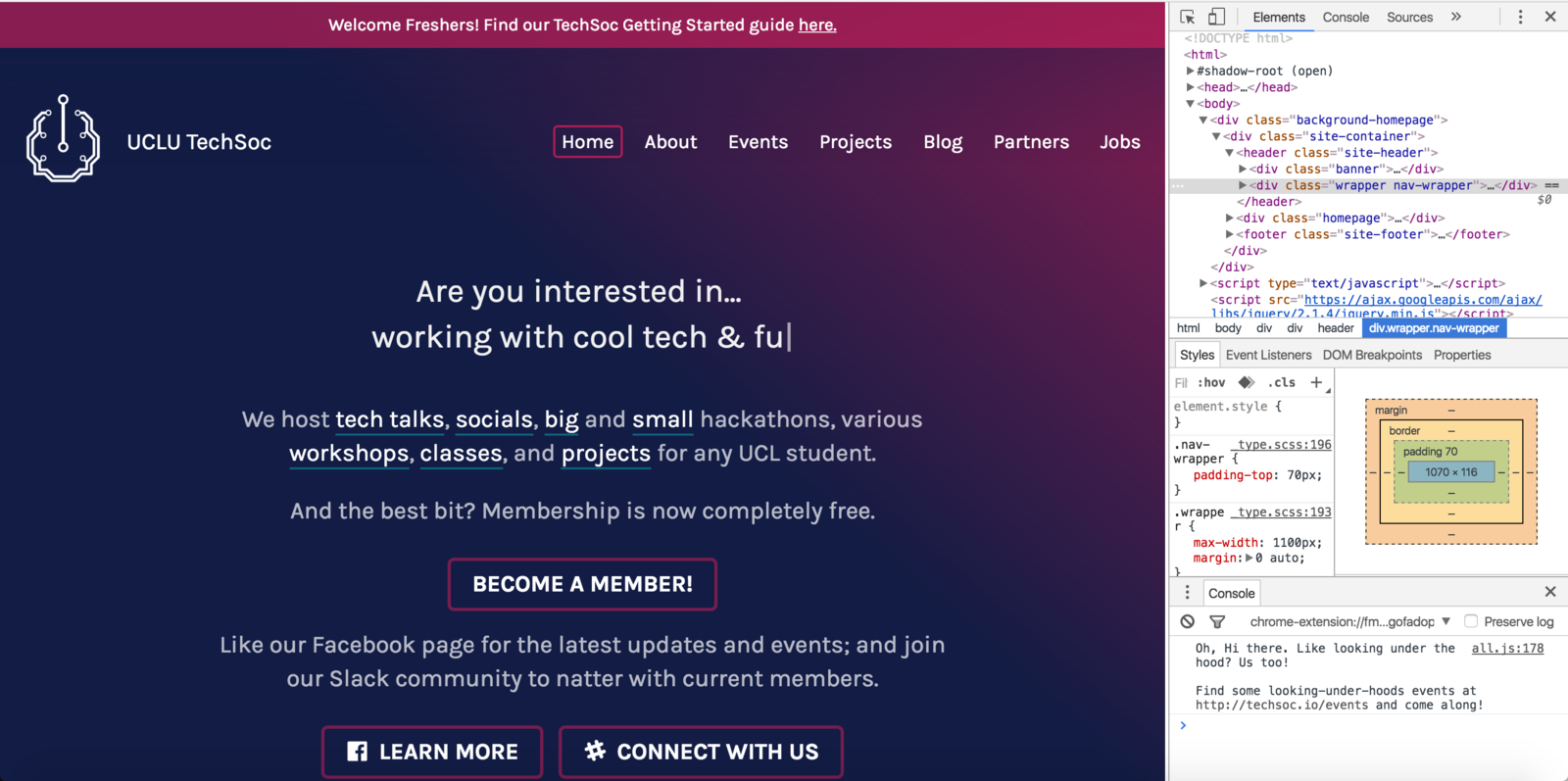
There are no secrets in (front-end) HTML, CSS or JS
Find out using Google Chrome Dev Tools
Let's get started!
Hyper Text Markup Language
Code Examples:
<img src="cutecat.jpg" alt="Cute Cat">
<div class="main">Elements - define semantic value
Opening Tag
Closing Tag
Attribute type
Attribute value
These are HTML Tags
YES
NO
<div>
<p>
<em>I <strong>really</strong> mean that</em>.
</p>
</div>
<div> <p> <em>I <strong>really</em> mean</div> that</strong>.</p>Writing readable code is very important.
So what does this mean?
<!DOCTYPE html>
<html>
<head>
<title>Page title</title>
</head>
<body>
...
</body>
</html>Version
Metainformation
Content
CSS
Cascading Style Sheets
- styling language
- simple and easy to use
- gets as complex as you want to
JavaScript
Programming language
- high level, dynamic, prototypal, interpreted
- super flexible, huge community
<link rel="stylesheet" href="/css/master.css"><script src="js/main.js" type="text/javascript">body {
font-family: Arial, sans-serif;
}
console.log("hello!");Cascading Style Sheets
created by the World Wide Web Consortium (W3C) - the people who maintain HTML - to solve the problem of formatting and styling a document.
This allows HTML to do its job - defining the content of a document.
<!doctype html>
<html>
<head>
<title>Hello!</title>
<meta name="description" content="this is an example page">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<h1>this is my main header</h1>
<p>this is a paragraph</p>
</div>
</body>
</html>body {
font-family: 'Open Sans', 'Helvetica', Arial, sans-serif;
padding: 20px 10px 0 5px;
}
h1 {
color: red;
}"style.css" file
Basics
This is a rule set
h1 {
color: red;
}a css selector
selectors have different types
a declaration
the property: its value;
h1 {
color: red;
font-family: sans-serif;
padding: 20em;
}this is a declaration block
CSS Tasks
clone https://codepen.io/dianaklee/pen/JYbbRx and give it a go!
Demo: Selectors & Attributes!
Selectors
manipulating your HTML
<h2 id="products_title">Our scrumptious puddings</h2>
<ul id="products_list">
<li class="product_item">Black forrest gateau</li>
<li class="product_item">Rasberry lemon swirl cheesecake</li>
<li class="product_item">Sticky toffee pudding</li>
<li class="product_item">Death-by-chocolate cake</li>
</ul>h2 {
font-size: 40px;
color: pink;
}element selector
universal selector
* {
font-family: sans-serif;
}/* make the h2 with id="products_title" purple */
h2#products_title { color: purple; }
/* remove bullets from all li with class="product_item" */
li.product_item { list-style-type: none; }
/* make any element with id="products_title" purple */
#products_title { color: purple; }
/* make any element with class="product_item blue" */
.product_item { color: blue; }
attribute selectors
How do we take our static website and make it into a shiny amazing web app?
Now we know how to convey information and make it look pretty on the Web...

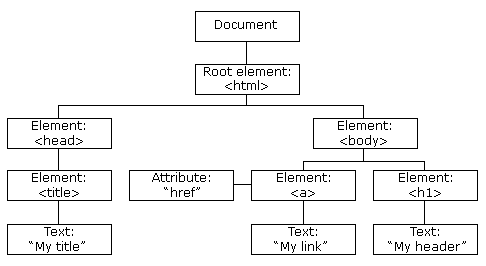
THE HTML DOM
We need to talk about how browsers interpret our code...
Document Object Model
Watch this at home :)
Javascript
The language of the web
JavaScript was created in the early days of the web, when web browsers were just starting out. A company called Netscape recruited a man called Brendan Eich to embed a programming language into browsers to make the Web more dynamic!
He ended up designing and creating the language we now know as JavaScript for this very purpose! :)
JavaScript supports multiple schools of coding thought (multi-paradigm), executes programs directly without needing to be compiled (interpreted), and prioritises being used by humans first (therefore abstracting away from the computer's details and is a "high-level" language).
Get started on JS at https://javascript30.com/
Interactivity on Websites
the easiest way to get started is with jquery
JavaScript file that can be downloaded from the jQuery downloads page or you can link the hosted version online
For each version you can either get the normal code, which is useful for your own development, or the minified (jquery.min.js) code, which has had all the space (and other stuff) taken out to make it as small as possible, so it downloads quicker.
If you download it, you can save it in the same folder as your website!
<script src="jquery.min.js"></script>
</body>
</html><head>
...
<script src="jquery.min.js"></script>
</head>Experiment with jQuery using the Console section of the Chrome developer tools.
You will need to be on a page where jQuery is loaded.
One of the nice things about jQuery is its ability to select elements via their CSS selectors.
To select elements jQuery uses the $(‘ ’) function. For example:
$('li') // selects all the li elements on the page
$('li .important') // selects all the li with class="important"
$('#main-title') // selects the element with id="main-title"What else can you do with jQuery?
Check out the API Documentation and experiment!
Things get a lot more interesting when you can create bits of JavaScript to be run in response to a user action.
This allows you to build up interactions like “when the user clicks the submit button, check that their email is a valid email, if it isn’t make the field go red and add the words ‘email is invalid’ at the bottom of the form”.
If you want to learn more about jQuery you might want to try some of the following resources:
Experiment with jQuery using CodePen or jsFiddle.
So... What's next?
how do i make dynamic websites and web applications?
Client application
uses AJAX / request library
Server application
built with RESTful
architecture
database
PUT
POST
DELETE
GET
A realistic task - User List
https://codepen.io/dianaklee/pen/jZMrOg
A REALISTIC TASK - Microblog
https://codepen.io/dianaklee/pen/YeGVzq

Coding in 30: Online
By Diana K. Lee
Coding in 30: Online
Coding in half an hour (without needing to download files)
- 1,070




