Coding 101
Where do I begin?
What does coding mean to you?
I'm happy you're here!
Introduce yourselves:
- Standard stuff (name, degree/job, year of study, favourite dessert)
- What was the first website you ever visited?
- What is your favourite technology?
- What did you want to be when you were 10?
Ada Lovelace & Margaret Hamilton
Who am I
MEng MathComp @ UCL :)
Web Developer @ Applied
Lead Curriculum Instructor at Code First: Girls
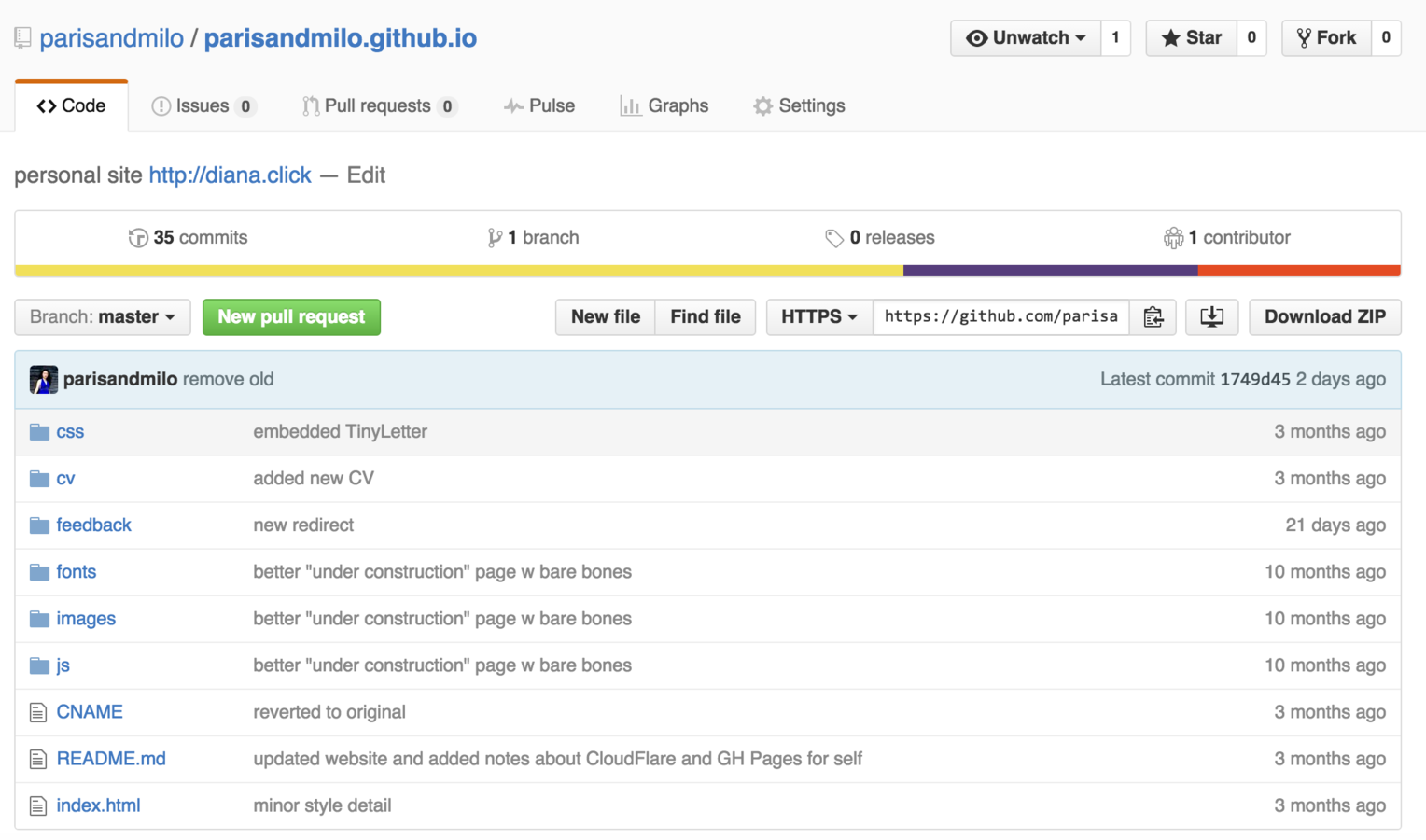
diana.click / github: parisandmilo
I started coding in Front-End and I love everything JavaScript.
Also speak Python, Java, and C :)
Fun Fact!
I wanted to be an actress when I was younger.


Tools
Do you have...
- Google Chrome?
- Atom?
Learning Coding
WHAT MAKES A WEBSITE?
Code!
Common Question
how to think like a developer?

1) knowing where to find things
2) understanding CONCEPTS
3) always learning




what problems do you want to solve?
which language(s) should i learn?
What Do you Want to build?
- Application Development (Web & Mobile, Desktop)
- Intelligent Software & Data Analytics
- Operating Systems, Networks & Data Engineering
- Robots, Cars, Machines
What languages you pick depend on the type of problems you want to solve...

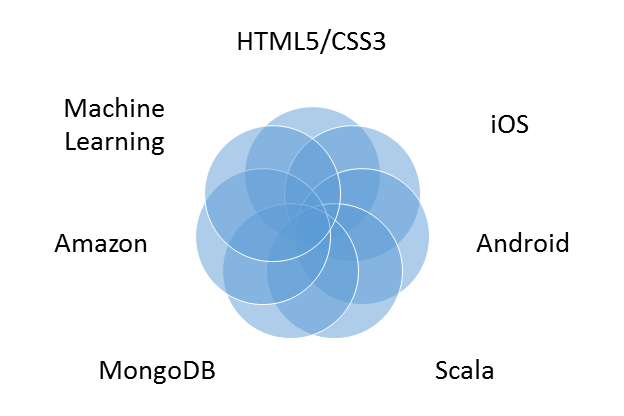
An example of the Full-Stack Engineer's repertoire
Let's start with the things we use and see daily...
Websites!

What makes a website?
the basics of the web

files of a basic website
content + additional resources
Static
already prepared and downloaded to serve locally
e.g. a simple landing page
Dynamic
generated on the fly and dependent on remote data
e.g. facebook.com
Websites usually come in two flavours...
Both need to be hosted on a web server to be publicly available
HTML
CSS
JavaScript
structure
style
interaction
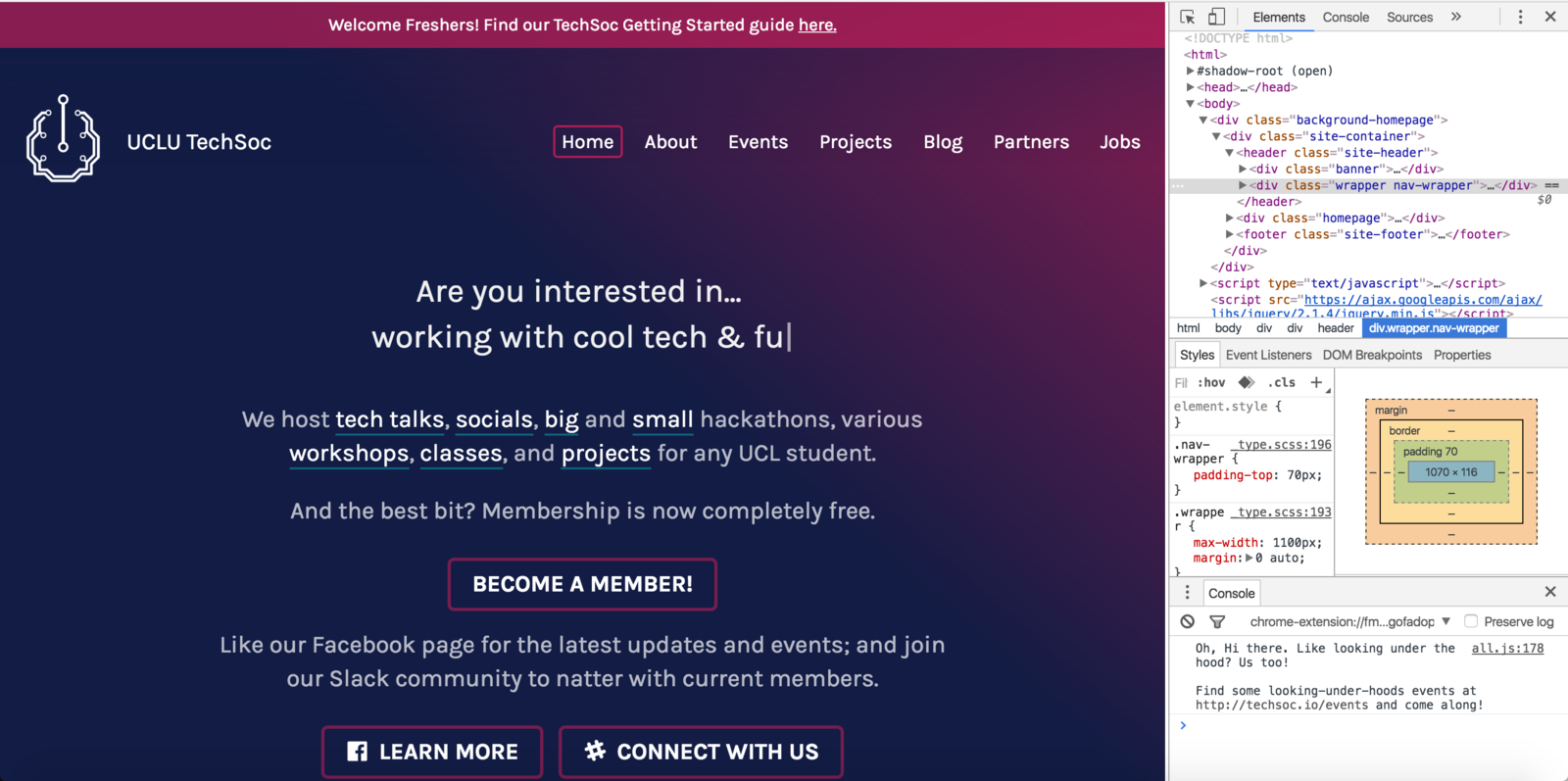
There are no secrets in (front-end) HTML, CSS or JS
Find out using Google Chrome Dev Tools
Let's get started!
Hyper Text Markup Language
Download this repo:
https://github.com/parisandmilo/coding101/tree/one-html
What is a markup language?
Why index.html?
In the old days of the web, navigating a website was a lot more like moving around the folder system on your laptop.
You would go to a base site and there would just be a list of the files and folders available: an index.
name_of_your_website_folder
|
|-- index.html
|-- css/
|-- style.css
|-- bootstrap.css
|-- js/
|-- main.js
|-- jquery.min.js
|-- bootstrap.min.js
|-- images/
|-- logo.png
|-- event1.pngTry creating an index page yourself! :)
<img src="cutecat.jpg" alt="Cute Cat">
<div class="main">Elements - define semantic value
Opening Tag
Closing Tag
Attribute type
Attribute value
These are HTML Tags
YES
NO
<div>
<p>
<em>I <strong>really</strong> mean that</em>.
</p>
</div>
<div> <p> <em>I <strong>really</em> mean</div> that</strong>.</p>Writing readable code is very important.
So what does this mean?
<!DOCTYPE html>
<html>
<head>
<title>Page title</title>
</head>
<body>
...
</body>
</html>Version
Metainformation
Content
CSS
Cascading Style Sheets
- styling language
- simple and easy to use
- gets as complex as you want to
JavaScript
Programming language
- high level, dynamic, prototypal, interpreted
- super flexible, huge community
<link rel="stylesheet" href="/css/master.css"><script src="js/main.js" type="text/javascript">body {
font-family: Arial, sans-serif;
}
console.log("hello!");Cascading Style Sheets
created by the World Wide Web Consortium (W3C) - the people who maintain HTML - to solve the problem of formatting and styling a document.
This allows HTML to do its job - defining the content of a document.
<!doctype html>
<html>
<head>
<title>Hello!</title>
<meta name="description" content="this is an example page">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<h1>this is my main header</h1>
<p>this is a paragraph</p>
</div>
</body>
</html>body {
font-family: 'Open Sans', 'Helvetica', Arial, sans-serif;
padding: 20px 10px 0 5px;
}
h1 {
color: red;
}"style.css" file
Basics
This is a rule set
h1 {
color: red;
}a css selector
selectors have different types
a declaration
the property: its value;
h1 {
color: red;
font-family: sans-serif;
padding: 20em;
}this is a declaration block
CSS Tasks
download
https://github.com/parisandmilo/coding101/tree/two-css
Demo: Selectors & Attributes!
Selectors
manipulating your HTML
<h2 id="products_title">Our scrumptious puddings</h2>
<ul id="products_list">
<li class="product_item">Black forrest gateau</li>
<li class="product_item">Rasberry lemon swirl cheesecake</li>
<li class="product_item">Sticky toffee pudding</li>
<li class="product_item">Death-by-chocolate cake</li>
</ul>h2 {
font-size: 40px;
color: pink;
}element selector
universal selector
* {
font-family: sans-serif;
}/* make the h2 with id="products_title" purple */
h2#products_title { color: purple; }
/* remove bullets from all li with class="product_item" */
li.product_item { list-style-type: none; }
/* make any element with id="products_title" purple */
#products_title { color: purple; }
/* make any element with class="product_item blue" */
.product_item { color: blue; }
attribute selectors
Interactivity on Websites
the easiest way to get started is with jquery
JavaScript file that can be downloaded from the jQuery downloads page or you can link the hosted version online
For each version you can either get the normal code, which is useful for your own development, or the minified (jquery.min.js) code, which has had all the space (and other stuff) taken out to make it as small as possible, so it downloads quicker.
If you download it, you can save it in the same folder as your website!
<script src="jquery.min.js"></script>
</body>
</html><head>
...
<script src="jquery.min.js"></script>
</head>Experiment with jQuery using the Console section of the Chrome developer tools.
You will need to be on a page where jQuery is loaded.
One of the nice things about jQuery is its ability to select elements via their CSS selectors.
To select elements jQuery uses the $(‘ ’) function. For example:
$('li') // selects all the li elements on the page
$('li .important') // selects all the li with class="important"
$('#main-title') // selects the element with id="main-title"SELECTORS
<h2 id="products_title">Our scrumptious puddings</h2>
<ul id="products_list">
<li class="product_item">Black forrest gateau</li>
<li class="product_item">Rasberry lemon swirl cheesecake</li>
<li class="product_item">Sticky toffee pudding</li>
<li class="product_item">Death-by-chocolate cake</li>
</ul>MANIPULATING YOUR HTML WITH JQUERY
element selector
attribute selectors
$('h2').css(color,red);/* make the h2 with id="products_title" red */
$('h2#products_title').css('color', '#f00')
/* make li with class="product_item" fade out */
$('li.product_item').fadeOut()
/* function to toggle a class "pop_up"
on h2 when h1 is hovered over */
$('h1').hover(function() {
$('h2').toggleClass("pop_up");
});So...
how do i make dynamic websites and web applications?
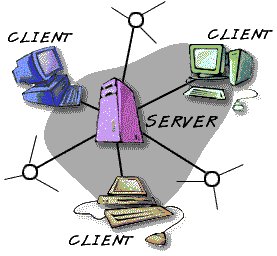
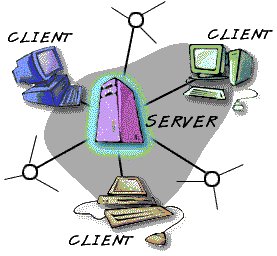
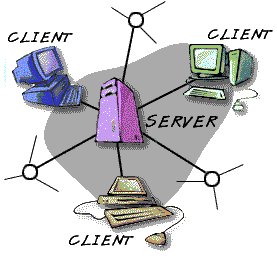
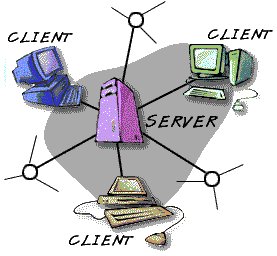
Client
Makes requests for information, and takes information from users
Server
Responds with requested information, and stores information from users

Each side is just different types of computers serving up different types of applications

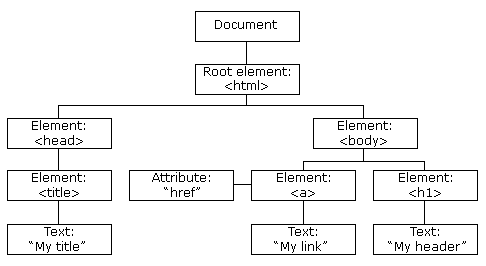
THE HTML DOM
Document Object Model
Client application
uses AJAX / request library
Server application
built with RESTful
architecture
database
PUT
POST
DELETE
GET
AJAX
ASYNCHRONOUS JAVASCRIPT AND XML
So we’ve talked about front-end / client-side and back-end, server-side, but how do we connect the two and get them talking to each other?
We have to perform an Ajax request over HTTP/HTTPS (transfer protocol).
Using AJAX, we can:
-
Update webpages without having to reload them
-
Request data from servers after the page has loaded
-
Receive data from servers after the page has loaded
-
Send data to a server during the page session, in the background
EXAMPLE IN JQUERY
$.ajax({
url: "https://api.elbi.com/api/v1/rest/donations/count",
dataType: "json",
}).then(function(donationCount) {
$(".incremental-counter")
.empty()
.attr('data-value',donationCount)
.incrementalCounter({digits:'auto'});
});
EXAMPLE IN JAVASCRIPT
function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML =
this.responseText;
}
};
xhttp.open("GET", "http://www.w3schools.com/xml/ajax_info.txt", true);
xhttp.send();
}ONCE YOU HAVE TRIED USING JQUERY ON CSS, GIVE AJAX A SHOT USING THE JQUERY DOCUMENTATION HERE.
What else can you do with jQuery?
Check out the API Documentation and experiment!
Things get a lot more interesting when you can create bits of JavaScript to be run in response to a user action.
This allows you to build up interactions like “when the user clicks the submit button, check that their email is a valid email, if it isn’t make the field go red and add the words ‘email is invalid’ at the bottom of the form”.
If you want to learn more about jQuery you might want to try some of the following resources:
Experiment with jQuery using CodePen or jsFiddle.

Coding 101
By Diana K. Lee
Coding 101
Crash course in coding
- 1,350