Coding 101
Where do I begin?
Follow live presentation at:
https://slides.com/parisandmilo/coding101-online/live
What does coding mean to you?
I'm happy you're here!
Introduce yourselves:
- Standard stuff (name, degree/job, year of study, favourite dessert)
- What was the first website you ever visited?
- What is your favourite technology?
- What did you want to be when you were 10?
Ada Lovelace & Margaret Hamilton
Who am I
Software Engineer
Studied Math & CS @ UCL
Web Developer @ Applied
She++ London Co-Director
Lead Curriculum Instructor (Front-End) @ Code First: Girls
I started coding in Front-End and I love everything JavaScript.
Also speak Python, Java, and C :)
Fun Fact!
I wanted to be an actress when I was younger.


Tools
Do you have...
- Google Chrome?
- A CodePen account?
MIND OF A DEV
WHAT MAKES A WEBSITE?
Code!
what problems do you want to solve?
which language(s) should i learn?
What Do you Want to build?
- Application Development (Web & Mobile, Desktop)
- Intelligent Software & Data Analytics
- Operating Systems, Networks & Data Engineering
- Robots, Cars, Machines
What languages you pick depend on the type of problems you want to solve...

An example of the Full-Stack Engineer's repertoire
Let's start with the things we use and see daily...
Websites!
mind of a developer
how to think like a developer?

1) knowing where to find things
2) understanding CONCEPTS
3) always learning





What makes a website?
the basics of the web

files of a basic website
content + additional resources
HTML
CSS
JavaScript
structure
style
interaction
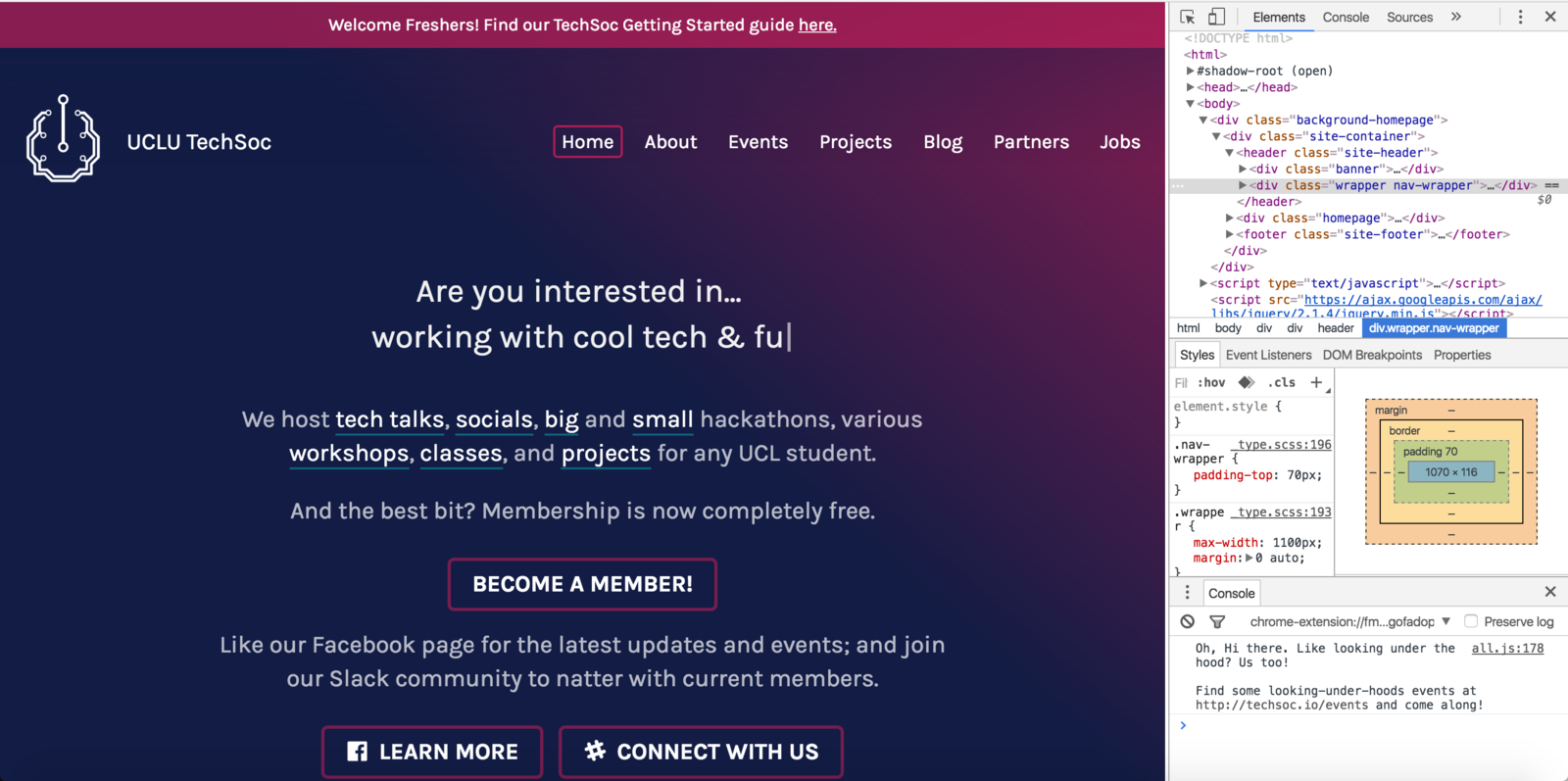
There are no secrets in (front-end) HTML, CSS or JS
Find out using Google Chrome Dev Tools
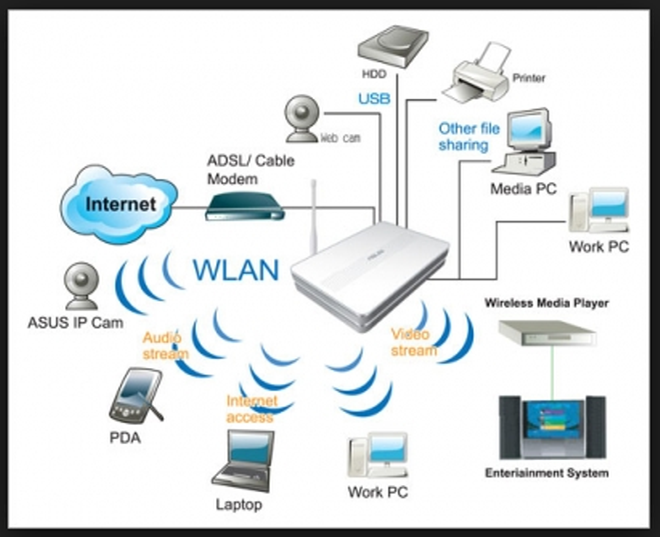
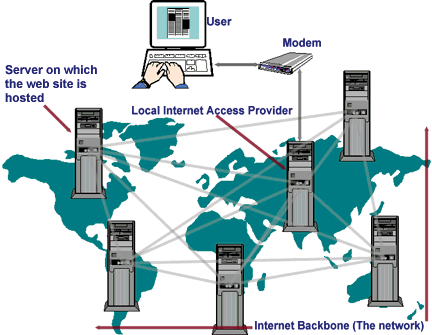
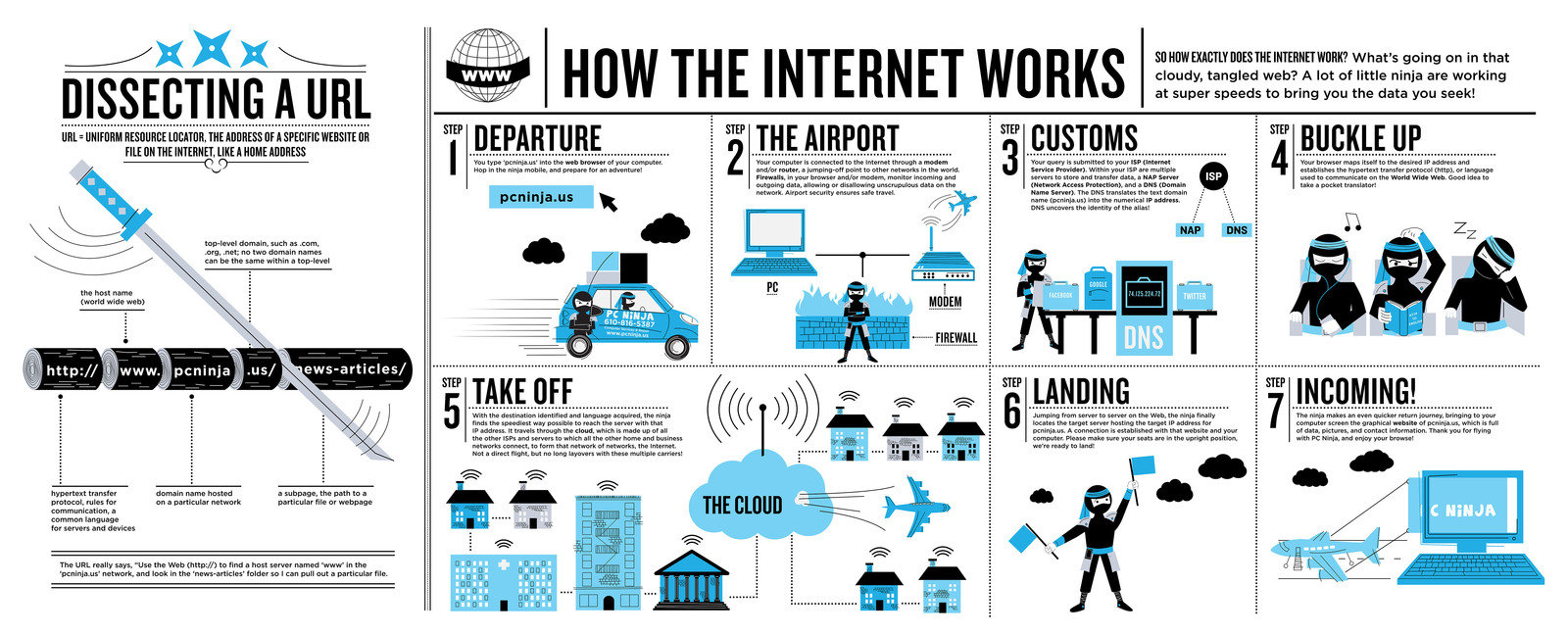
THE INTERNET
What people think


THE INTERNET
Reality




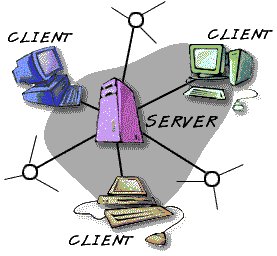
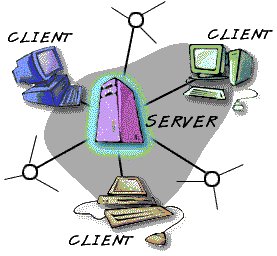
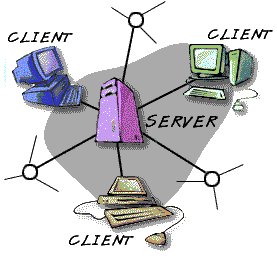
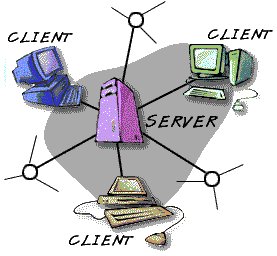
Client
Makes requests for information, and takes information from users
Server
Responds with requested information, and stores information from users

Each side is just different types of computers serving up different types of applications

Type in 216.58.204.46 - where does it go?
Static
already prepared and downloaded to serve locally
e.g. a simple landing page
Dynamic
generated on the fly and dependent on remote data
e.g. facebook.com
Websites usually come in two flavours...
Both need to be hosted on a web server to be publicly available
A website can have both static & dynamic elements
Let's get started!
Hyper Text Markup Language
Code Examples: https://github.com/parisandmilo/coding101/tree/one-html
What is a markup language?
Demo: https://codepen.io/dianaklee/pen/rOMzNj
Task: https://codepen.io/dianaklee/pen/gvMGqd
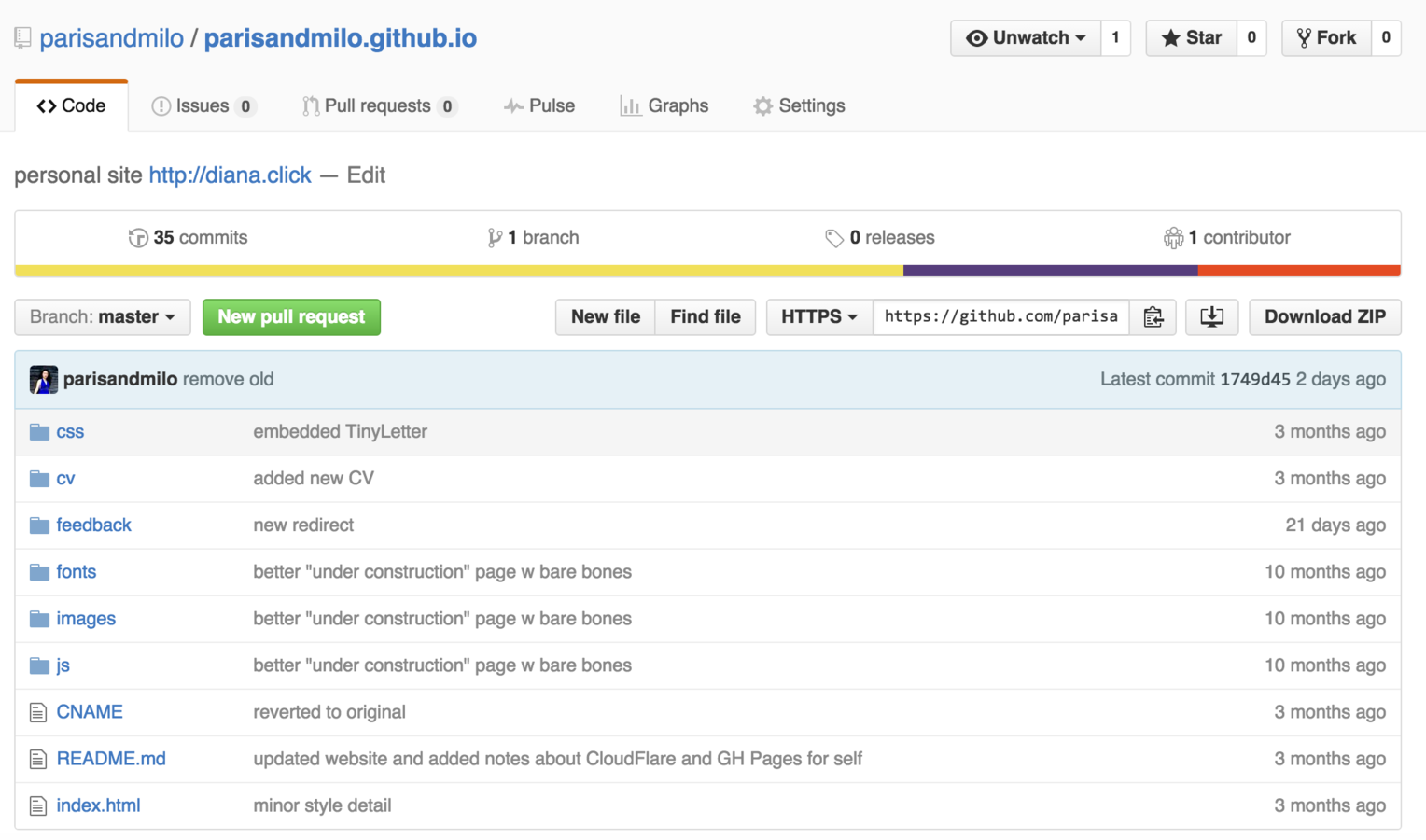
Why index.html?
In the old days of the web, navigating a website was a lot more like moving around the folder system on your laptop.
You would go to a base site and there would just be a list of the files and folders available: an index.
name_of_your_website_folder
|
|-- index.html
|-- css/
|-- style.css
|-- bootstrap.css
|-- js/
|-- main.js
|-- jquery.min.js
|-- bootstrap.min.js
|-- images/
|-- logo.png
|-- event1.pngTry creating an index page yourself! :)
<img src="cutecat.jpg" alt="Cute Cat">
<div class="main">Elements - define semantic value
Opening Tag
Closing Tag
Attribute type
Attribute value
These are HTML Tags
YES
NO
<div>
<p>
<em>I <strong>really</strong> mean that</em>.
</p>
</div>
<div> <p> <em>I <strong>really</em> mean</div> that</strong>.</p>Writing readable code is very important.
So what does this mean?
<!DOCTYPE html>
<html>
<head>
<title>Page title</title>
</head>
<body>
...
</body>
</html>Version
Metainformation
Content
CSS
Cascading Style Sheets
- styling language
- simple and easy to use
- gets as complex as you want to
JavaScript
Programming language
- high level, dynamic, prototypal, interpreted
- super flexible, huge community
<link rel="stylesheet" href="/css/master.css"><script src="js/main.js" type="text/javascript">body {
font-family: Arial, sans-serif;
}
console.log("hello!");Cascading Style Sheets
created by the World Wide Web Consortium (W3C) - the people who maintain HTML - to solve the problem of formatting and styling a document.
This allows HTML to do its job - defining the content of a document.
<!doctype html>
<html>
<head>
<title>Hello!</title>
<meta name="description" content="this is an example page">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<h1>this is my main header</h1>
<p>this is a paragraph</p>
</div>
</body>
</html>body {
font-family: 'Open Sans', 'Helvetica', Arial, sans-serif;
padding: 20px 10px 0 5px;
}
h1 {
color: red;
}"style.css" file
Basics
This is a rule set
h1 {
color: red;
}a css selector
selectors have different types
a declaration
the property: its value;
h1 {
color: red;
font-family: sans-serif;
padding: 20em;
}this is a declaration block
CSS Tasks
clone https://codepen.io/dianaklee/pen/JYbbRx and give it a go!
Demo: Selectors & Attributes!
Selectors
manipulating your HTML
<h2 id="products_title">Our scrumptious puddings</h2>
<ul id="products_list">
<li class="product_item">Black forrest gateau</li>
<li class="product_item">Rasberry lemon swirl cheesecake</li>
<li class="product_item">Sticky toffee pudding</li>
<li class="product_item">Death-by-chocolate cake</li>
</ul>h2 {
font-size: 40px;
color: pink;
}element selector
universal selector
* {
font-family: sans-serif;
}/* make the h2 with id="products_title" purple */
h2#products_title { color: purple; }
/* remove bullets from all li with class="product_item" */
li.product_item { list-style-type: none; }
/* make any element with id="products_title" purple */
#products_title { color: purple; }
/* make any element with class="product_item blue" */
.product_item { color: blue; }
attribute selectors
Interactivity on Websites
the easiest way to get started is with jquery
JavaScript file that can be downloaded from the jQuery downloads page or you can link the hosted version online
For each version you can either get the normal code, which is useful for your own development, or the minified (jquery.min.js) code, which has had all the space (and other stuff) taken out to make it as small as possible, so it downloads quicker.
If you download it, you can save it in the same folder as your website!
<script src="jquery.min.js"></script>
</body>
</html><head>
...
<script src="jquery.min.js"></script>
</head>Experiment with jQuery using the Console section of the Chrome developer tools.
You will need to be on a page where jQuery is loaded.
One of the nice things about jQuery is its ability to select elements via their CSS selectors.
To select elements jQuery uses the $(‘ ’) function. For example:
$('li') // selects all the li elements on the page
$('li .important') // selects all the li with class="important"
$('#main-title') // selects the element with id="main-title"What else can you do with jQuery?
Check out the API Documentation and experiment!
Things get a lot more interesting when you can create bits of JavaScript to be run in response to a user action.
This allows you to build up interactions like “when the user clicks the submit button, check that their email is a valid email, if it isn’t make the field go red and add the words ‘email is invalid’ at the bottom of the form”.
If you want to learn more about jQuery you might want to try some of the following resources:
Experiment with jQuery using CodePen or jsFiddle.
So...
how do i make dynamic websites and web applications?

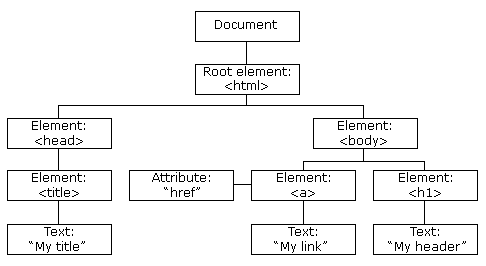
THE HTML DOM
Document Object Model
Client application
uses AJAX / request library
Server application
built with RESTful
architecture
database
PUT
POST
DELETE
GET
A realistic task - User List
https://codepen.io/dianaklee/pen/jZMrOg
A REALISTIC TASK - Microblog
https://codepen.io/dianaklee/pen/YeGVzq
What next?
More development concepts
Frameworks, Libraries, APIs
Some important building blocks to building robust websites
APIs
Application Programming Interfaces
An abstract description of how to use an application...
- a set of routines, protocols, and tools for building software applications.
It...
- specifies how software components should interact
- is used when programming graphical user interface (GUI) components
- allows you to use code in an already functional application in a stand-alone fashion.
Libraries!
jquery, react, etc
A library is an implementation of an API;
- an entire toolkit which highly abstracts different layers, like browsers / DOM models / etc.
- simplifies your coding experience.
- generic & applicable to various tasks
Frameworks!
bootstrap, angular, etc
A web application framework is a type of software framework designed to support development of dynamic websites, web applications, web services and of web resources.
A software framework, in computer programming, is an abstraction in which common code providing generic functionality can be selectively overridden or specialized by user code providing specific functionality.
How are they different from Libraries?
Frameworks are a special case of software libraries in that they are reusable abstractions of code wrapped in a well-defined Application Program Interface (API), yet they contain some key distinguishing features that separate them from normal libraries.
- provides a structure for your code to address a particular problem or bring your architecture in "order"
- Like a code-template with some helpers, constructors etc

Coding 101: Online
By Diana K. Lee
Coding 101: Online
Coding in an hour (without needing to download files
- 1,437