Making the Web Beautiful
Intro to Front-End
Coding & Cookies 2016
Welcome to C&C!
We're happy you're here!
Introduce yourselves:
- Standard stuff (name, degree/job, year of study, favourite dessert)
- What was the first website you ever visited?
- What is your favourite technology?
- What did you want to be when you were 10?
Who am I
MEng MathComp @ UCL :)
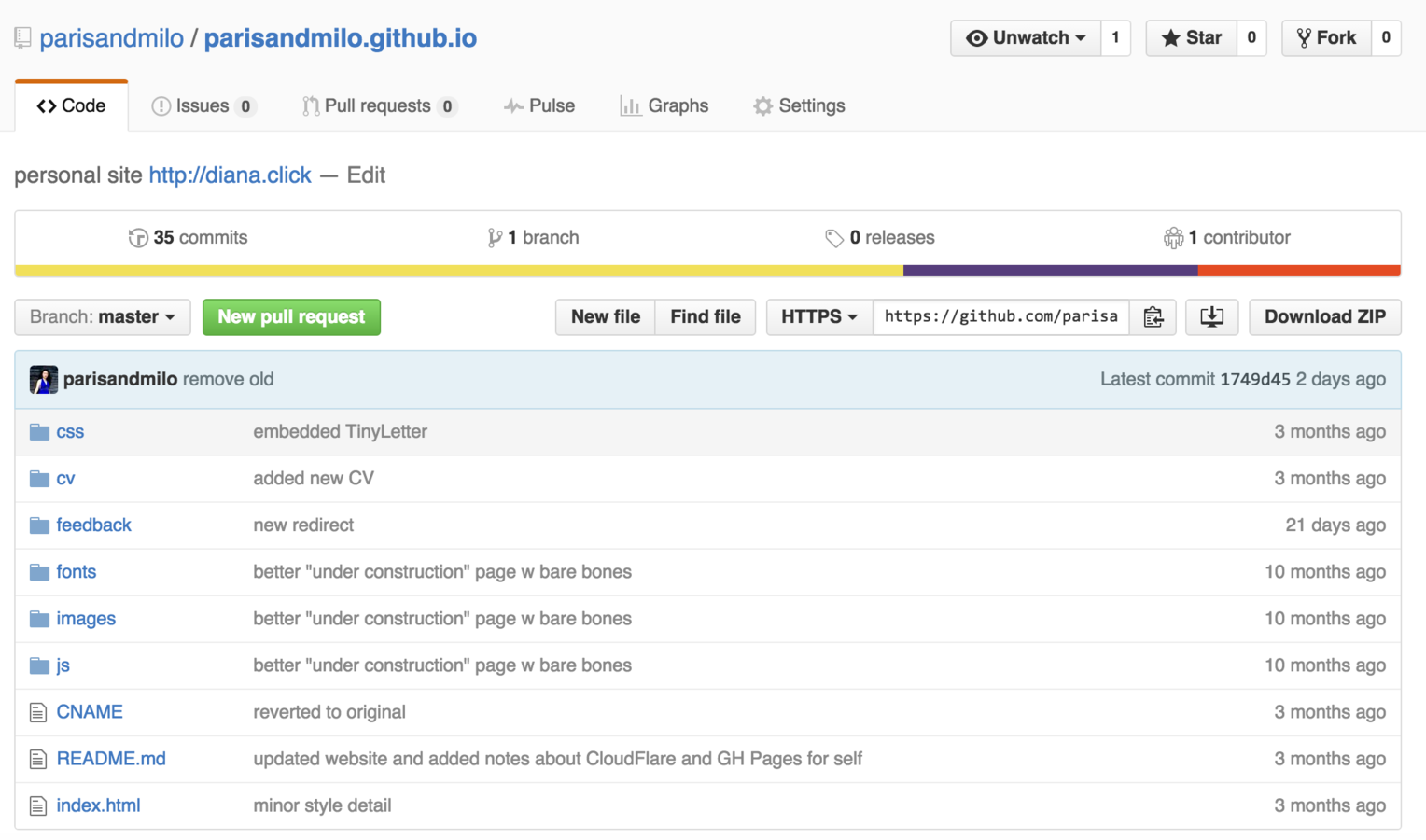
diana.click / github: parisandmilo
Web Developer
I started coding in Front-End and I love everything JavaScript.
Also speak Python, Java, and C :)
Teach Code First: Girls
Fun Fact!
I wanted to be an actress when I was younger.


Recap
Learn CSS
Bootstrap!
Checklist!
Do you have...
- Google Chrome?
- Atom?

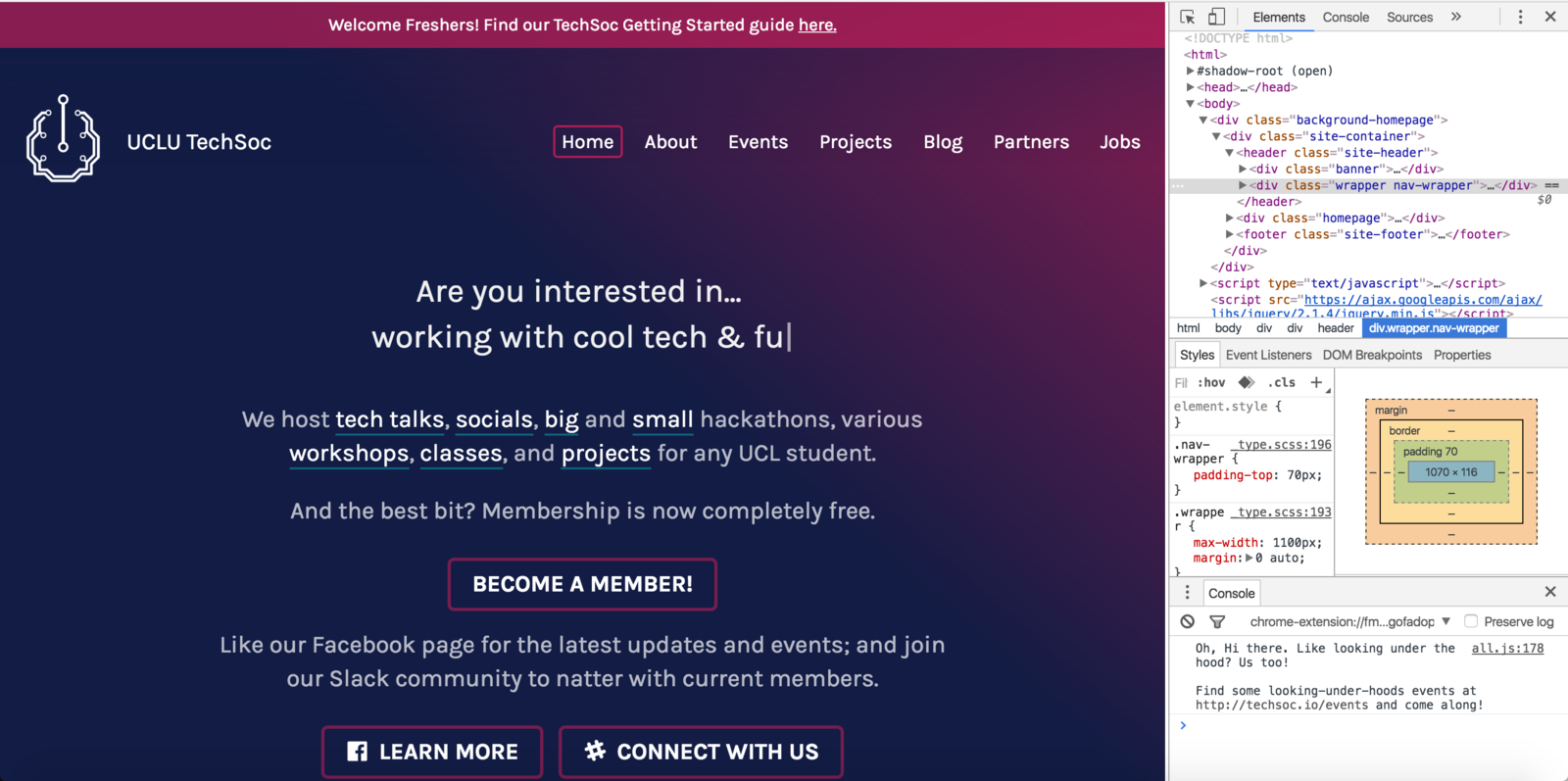
What makes a website?

files of a basic website
content + additional resources
HTML
CSS
JavaScript
structure
style
interaction
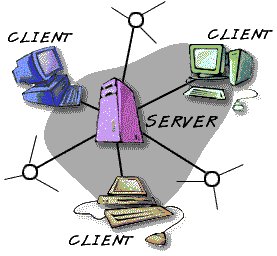
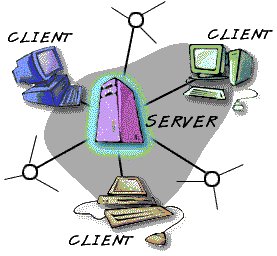
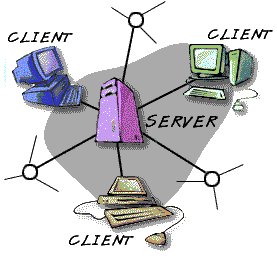
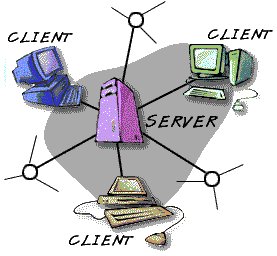
Client
Makes requests for information, and takes information from users
Server
Responds with requested information, and stores information from users

Static
already prepared and served locally
e.g. a simple landing page
Dynamic
generated on the fly and dependent on remote data
e.g. facebook.com
Websites usually come in two flavours...
Both need to be hosted on a web server to be publicly available
Recap
Hyper Text Markup Language
Download this repo:
https://github.com/techsoc/front-end/tree/one
What is a markup language?
Why index.html?
In the old days of the web, navigating a website was a lot more like moving around the folder system on your laptop.
You would go to a base site and there would just be a list of the files and folders available: an index.
<img src="cutecat.jpg" alt="Cute Cat">
<div class="main">Elements - define semantic value
Opening Tag
Closing Tag
Attribute type
Attribute value
These are HTML Tags
YES
NO
<div>
<p>
<em>I <strong>really</strong> mean that</em>.
</p>
</div>
<div> <p> <em>I <strong>really</em> mean</div> that</strong>.</p>Writing readable code is very important.
So what does this mean?
<!DOCTYPE html>
<html>
<head>
<title>Page title</title>
</head>
<body>
...
</body>
</html>Version
Metainformation
Content
CSS
Cascading Style Sheets
- styling language
- simple and easy to use
- we will cover this in "Making the Web Beautiful"
JavaScript
Programming language
high level, dynamic, prototypal, interpreted
We will cover this in "All about JavaScript"
<link rel="stylesheet" href="/css/master.css"><script src="js/main.js" type="text/javascript">body {
font-family: Arial, sans-serif;
}
console.log("hello!");CSS
Cascading Style Sheets
created by the World Wide Web Consortium (W3C) - the people who maintain HTML - to solve the problem of formatting and styling a document.
This allows HTML to do its job - defining the content of a document.
<!doctype html>
<html>
<head>
<title>Hello!</title>
<meta name="description" content="this is an example page">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<h1>this is my main header</h1>
<p>this is a paragraph</p>
</div>
</body>
</html>body {
font-family: 'Open Sans', 'Helvetica', Arial, sans-serif;
padding: 20px 10px 0 5px;
}
h1 {
color: red;
}your "style.css" file
first_site
---- index.html
---- images
| ---- background.jpg
---- stylesheets
| ---- main.css<!-- in index.html -->
<link rel="stylesheet" type="text/css" href="stylesheets/main.css">also possible, but what if you want the same theme across all files?
<!doctype html>
<html>
<head>
<title>Hello!</title>
<meta name="description" content="this is an example page">
<style>
body {
font-family: 'Open Sans', 'Helvetica', Arial, sans-serif;
padding: 20px 10px 0 5px;
}
h1 {
color: red;
}
</style>
</head>
<body>
<div>
<h1>this is my main header</h1>
<p>this is a paragraph</p>
</div>
</body>
</html>also possible, but not practical at all
<!doctype html>
<html>
<head>
<title>Hello!</title>
<meta name="description" content="this is an example page">
</head>
<body style="font-family: 'Open Sans', Arial, sans-serif; padding: 20px 10px 0 5px;">
<div>
<h1 style="color: red;">this is my main header</h1>
<p>this is a paragraph</p>
</div>
</body>
</html>So...
Let's get writing CSS!
download https://github.com/techsoc/front-end/tree/two
Basics
This is a rule set
a css selector
selectors have different types
a declaration
h1 {
color: red;
}the property: its value;
h1 {
color: red;
font-family: sans-serif;
padding: 20em;
}this is a declaration block
Demo: Selectors & Attributes!
<h2 id="products_title">Our scrumptious puddings</h2>
<ul id="products_list">
<li class="product_item">Black forrest gateau</li>
<li class="product_item">Rasberry lemon swirl cheesecake</li>
<li class="product_item">Sticky toffee pudding</li>
<li class="product_item">Death-by-chocolate cake</li>
</ul>h2 {
font-size: 40px;
color: pink;
}manipulating your HTML
element selector
universal selector
* {
font-family: sans-serif;
}/* make the h2 with id="products_title" purple */
h2#products_title { color: purple; }
/* remove the bullets from all li with class="product_item" */
li.product_item { list-style-type: none; }
/* make any element with id="products_title" purple */
#products_title { color: purple; }
/* make any element with class="product_item blue" */
.product_item { color: blue; }
attribute selectors
Can I write complex CSS quickly?
Frameworks
such as Bootstrap
Browsers...
They have different requirements, and this makes CSS quite complex and hard to truly master quickly.
Repetition...
Can be tedious when you have to do the same things to make websites over and over again...
Enter frameworks!
a special case of software libraries in that:
they are reusable abstractions of code
wrapped in a well-defined Application Program Interface (API),
yet they contain some key distinguishing features that separate them from normal libraries.
Bootstrap!
a web application framework
A set of CSS (& Javascript) files, released by the makers of Twitter, and maintained by some of its developers.
Bootstrap provides a set of ready-made CSS files that provide pre-built functions for common web development requirements, and pre-built solutions to common presentation requirements in a cross-browser and responsive way.
To make use of Bootstrap, you need to do two things:
- Link to the Twitter Bootstrap stylesheet in the head of your html page.
-
Attach the relevant Twitter Bootstrap class to your html element.
To understand how to use Bootstrap, or any framework for that matter, it is vital to read the documentation (it’s basically a guidebook). The documentation for it is here.
Here are some basic examples for using Bootstrap, take a look.
Example - a stripy zebra table!
Behind the scenes
Usage of framework
/* from line 1950 of bootstrap.css */
.table-striped tbody tr:nth-child(odd) td,
.table-striped tbody tr:nth-child(odd) th {
background-color: #f9f9f9;
}
<table class="table table-striped">
...
</table>Responsive design : designing websites to look good on all screen sizes.
Bootstrap promotes a ‘mobile first’ philosophy, encouraging you to design your website so it looks good at all sizes from the start. They provide loads of useful CSS to help you do it.
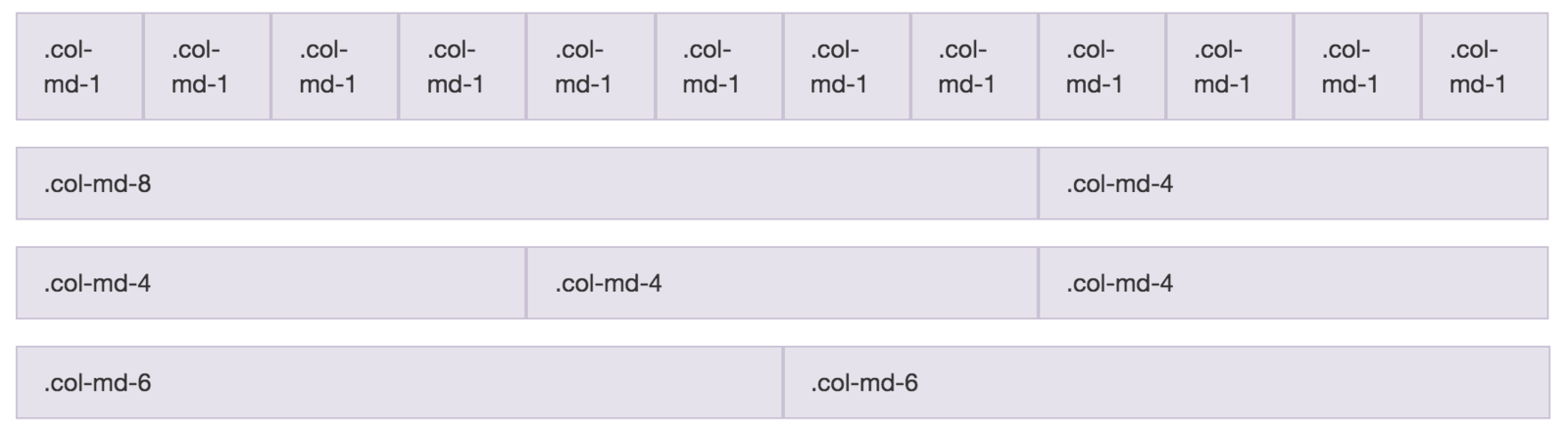
The responsive, mobile first fluid grid system lets you split the screen up into 12 columns and lets you customise the size of your HTML element as a fraction of 12.
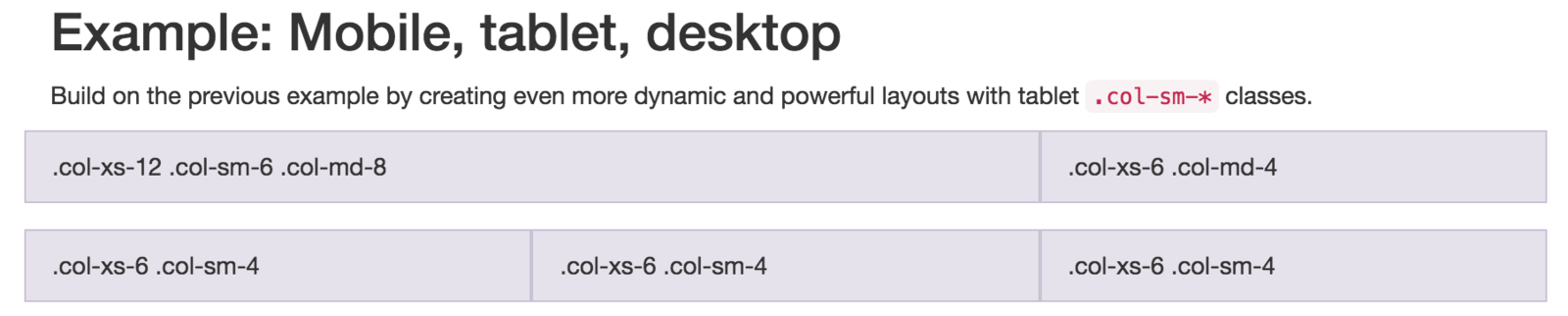
See this example for a easy layout option, and look at this example for responsive design - change the size of your browser to see the difference between the “xs”, “sm” and “md” classes.
What is the grid system?
Margins
Columns
General layout properties involving the grid
<body>
<div class="container">
<!-- page content goes here -->
</div>
</body><div class='row'>
<div class='col-sm-4'>
<!-- First column content -->
</div>
<div class='col-sm-4'>
<!-- Second column content -->
</div>
<div class='col-sm-4'>
<!-- Third column content -->
</div>
</div>More things you can do in bootstrap:
Typography, Buttons, Image Styling, Navbar styling & functionalities
Bootstrap with custom CSS?
Link your own file below it within the head tags :)
What about interactivity?
We'll find out in the next C&C!
You can try jQuery here :)

Making the Web Beautiful
By Diana K. Lee
Making the Web Beautiful
Intro to Front-End
- 981