RequireJS @ EB
Author: Parris Khachi - @parrissays
Why?
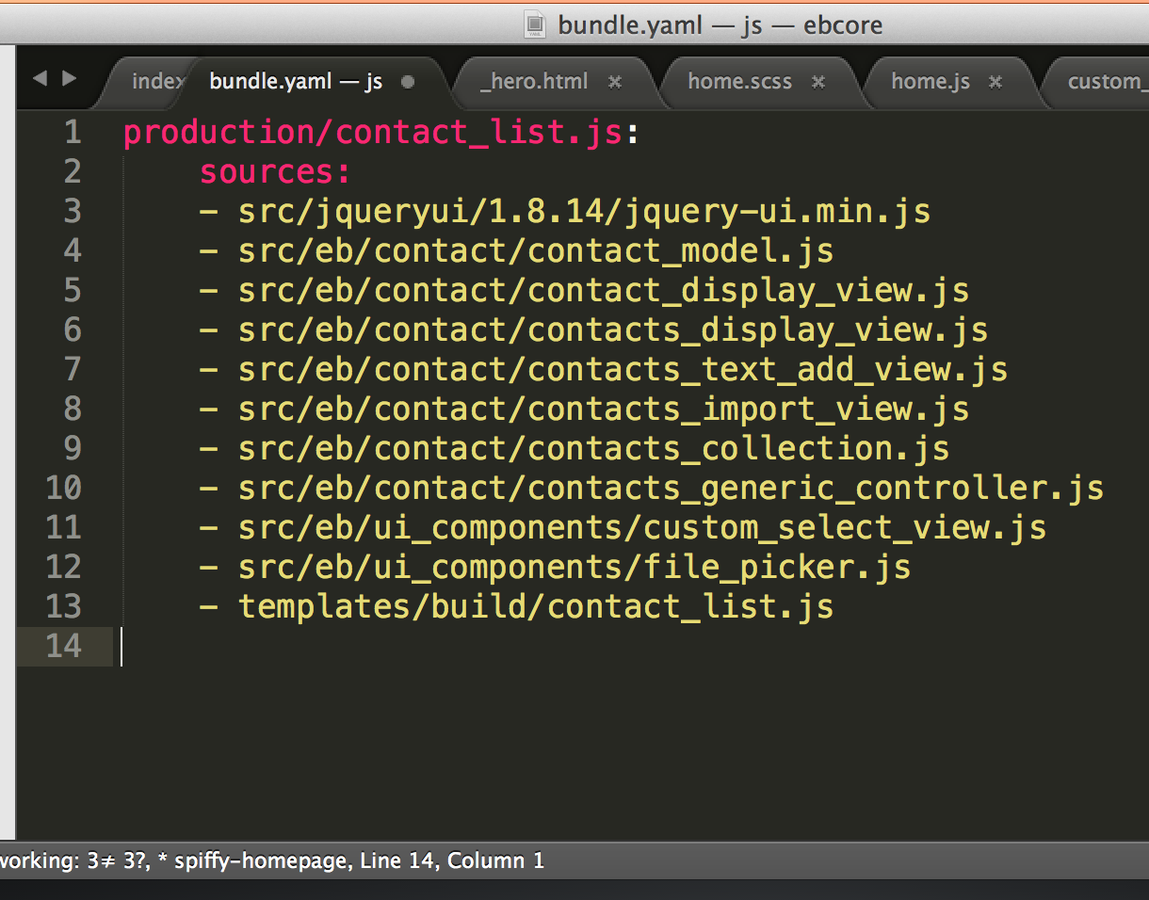
Outgrew Bundle.Yaml

The better we got at writing JS the harder it was to share code
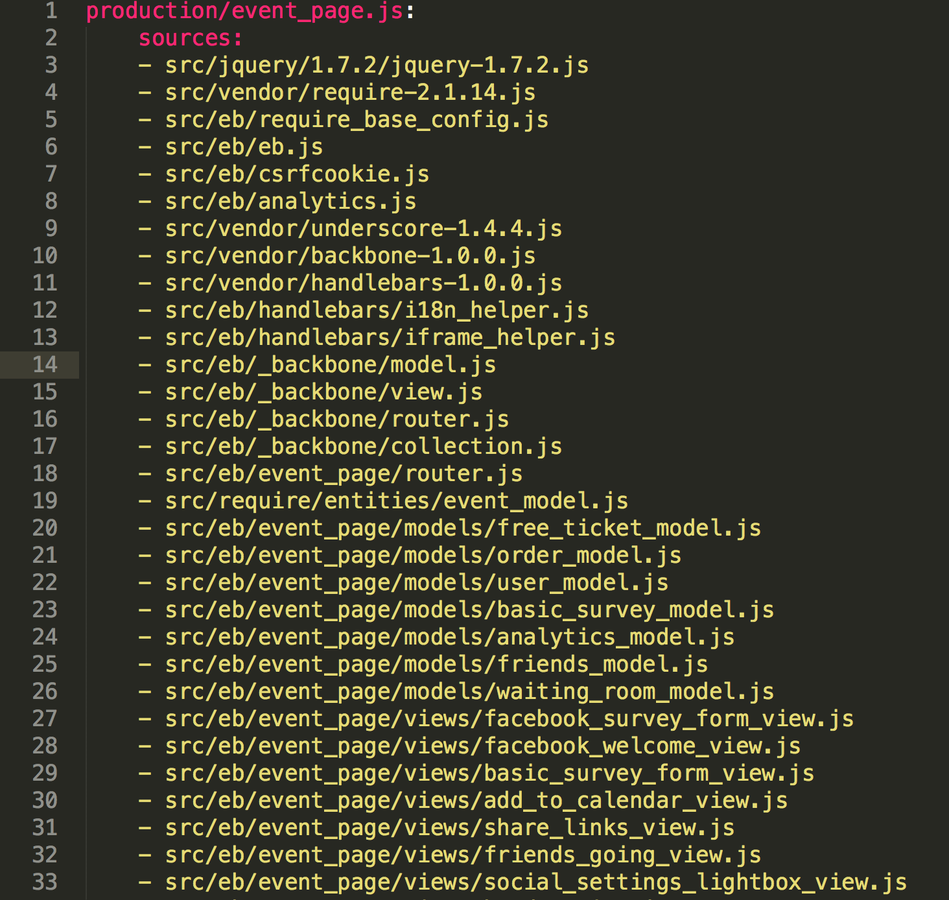
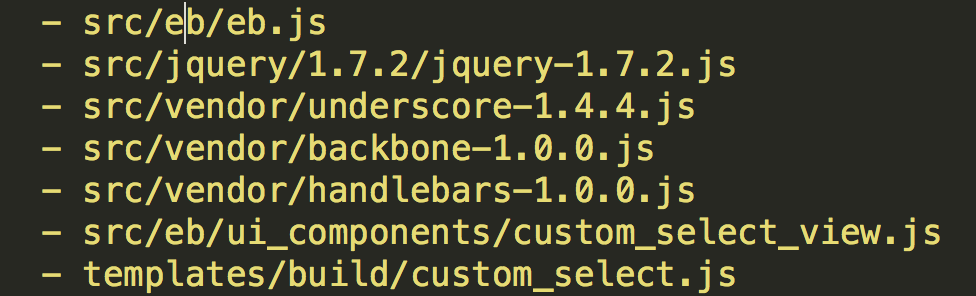
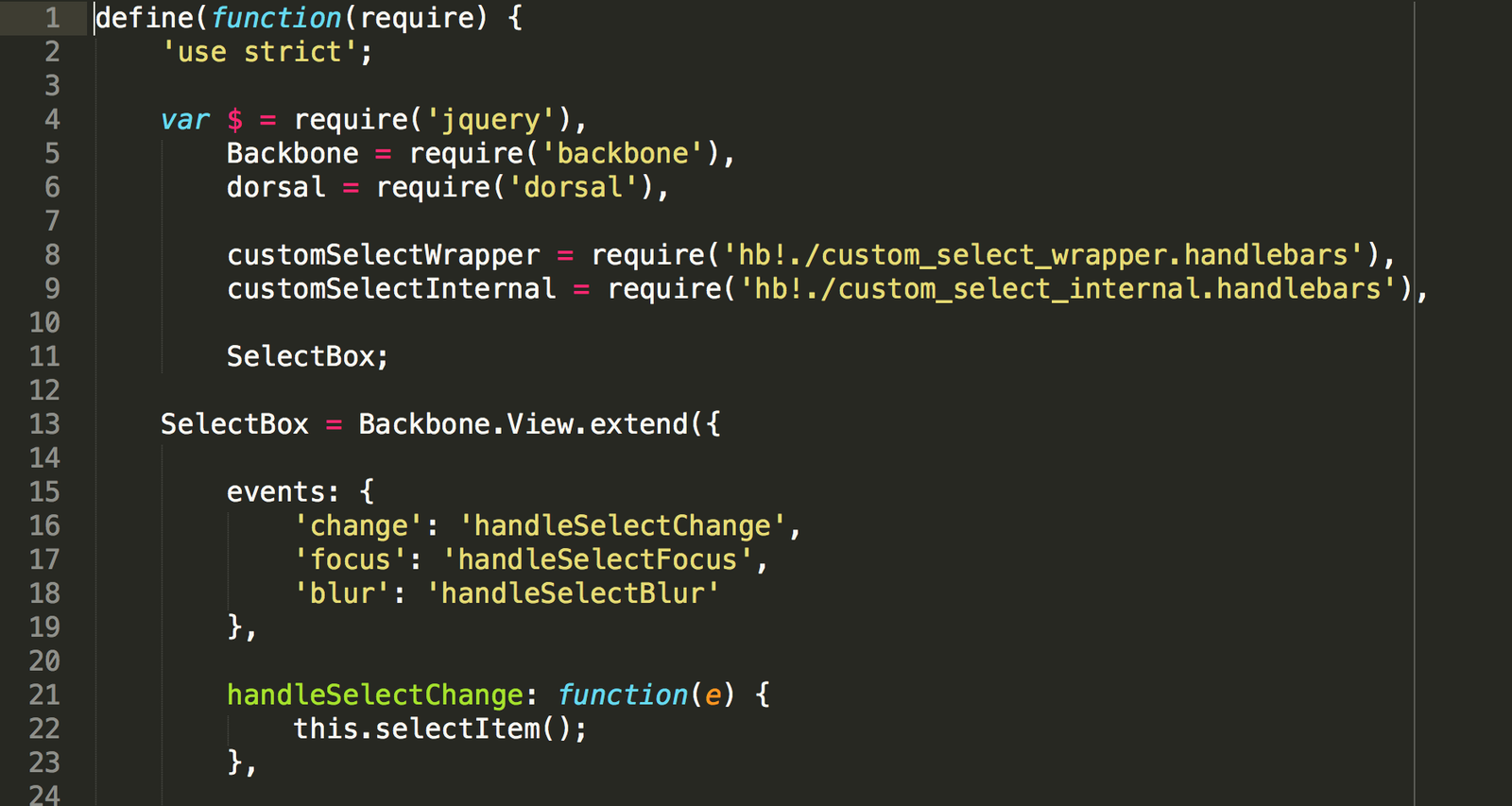
Game: Find the Dependencies

Answer: Some of these?

I think...
Ultimately EXCEPTIONS

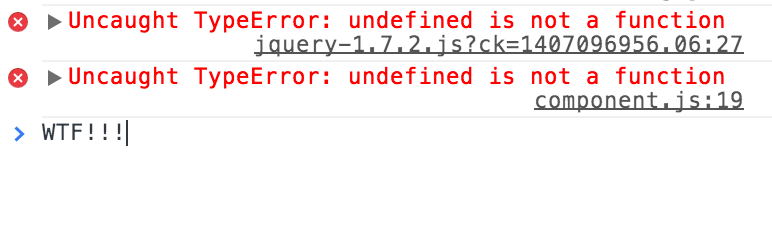
You forgot a file somewhere...
Question
What happens when a dev needs to do this multiple times per day? And ultimately gets hit with that feeling?
Answer: I'll just not reuse any code ever. Maybe I'll just quit.
Or maybe
We'll fix it!
Enter RequireJS
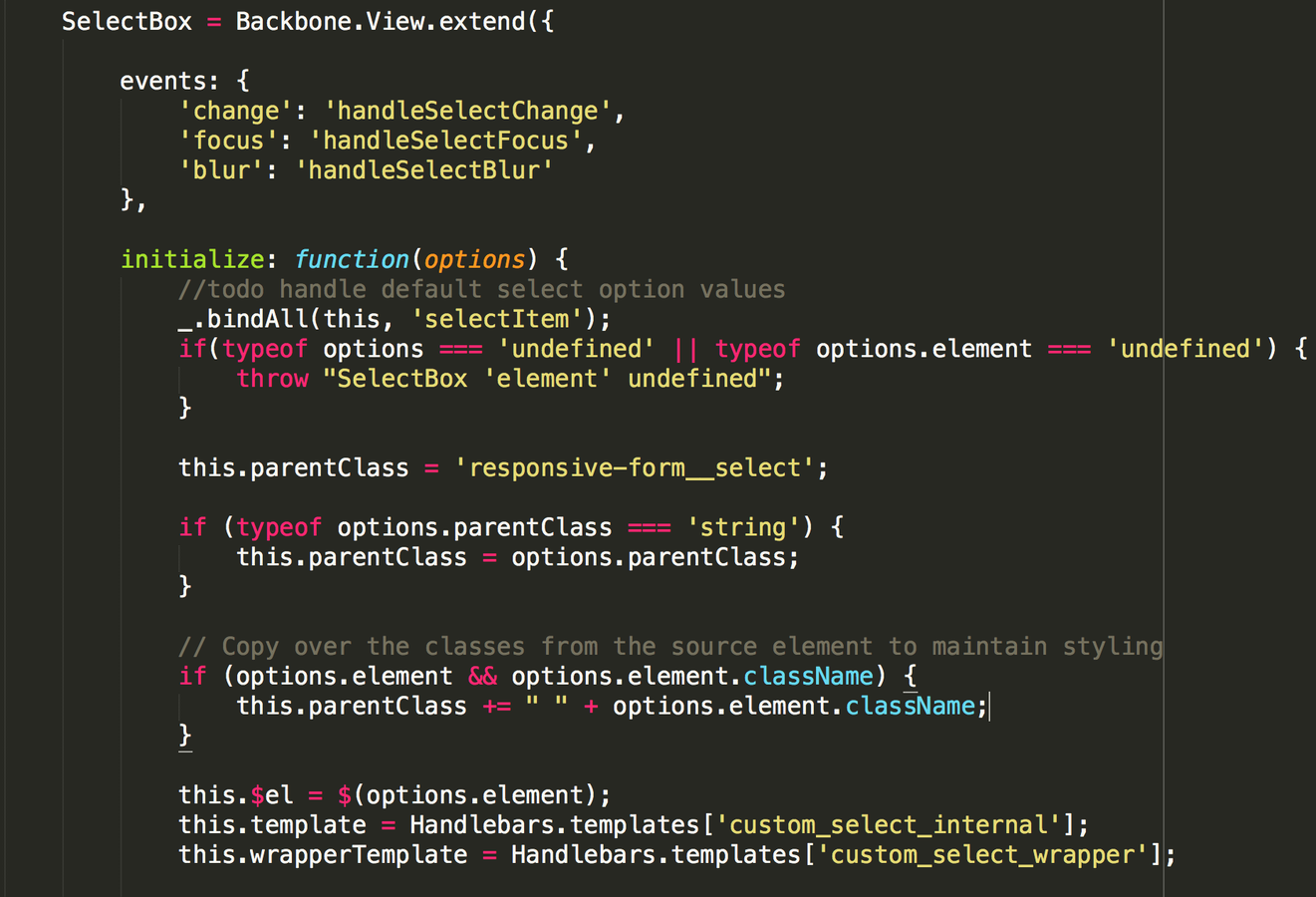
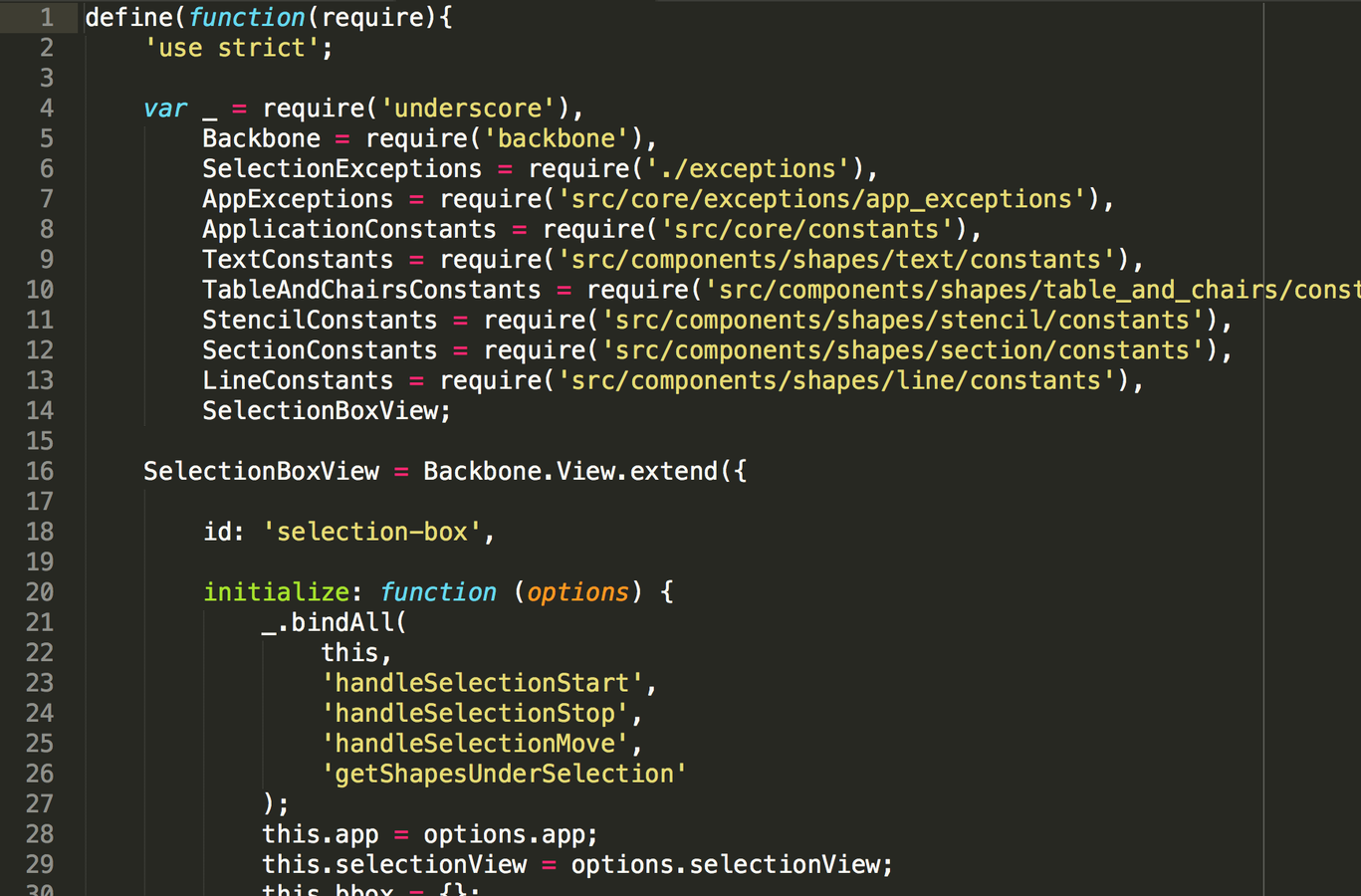
Game: What are the dependencies?

How about Here?

SO WAIT... HOW DOES THIS WORK?
I'm glad you asked!
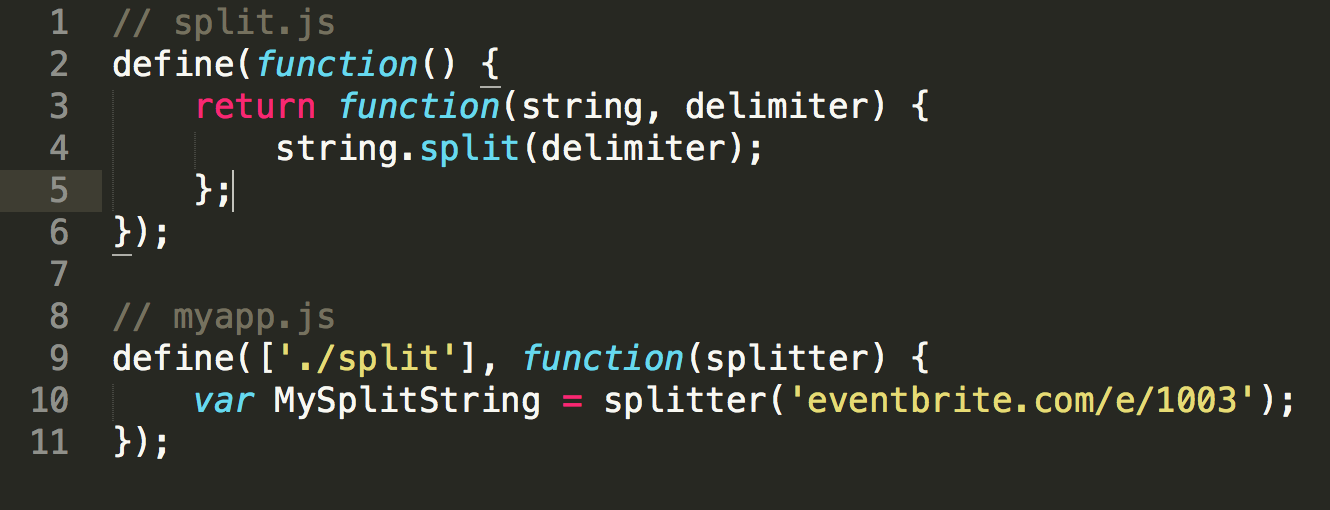
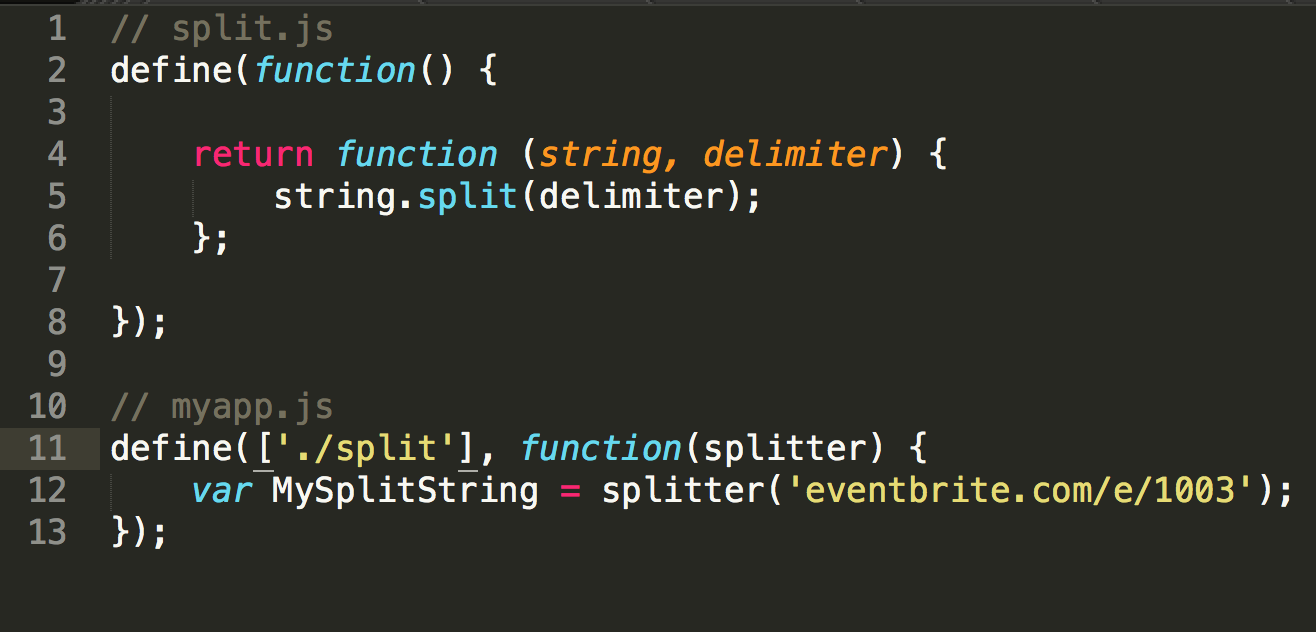
Async Module Definition (AMD)

We request that eventbrite.com/.../static/js/split.js be on the page first.
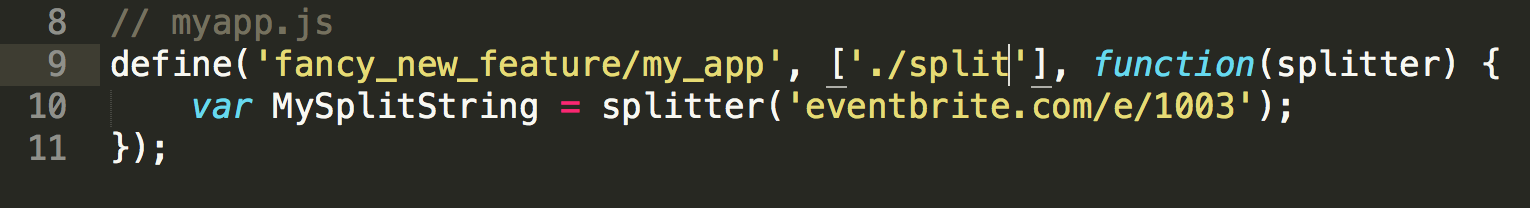
Define Takes 3 Arguments

But typically the "name", argument 1 is guessed when it is loaded.
AMD, Can be Problematic Though

Now we need to make sure when we add a dependency that we don't accidentally break anything. This moderately increases our WTF ratio.
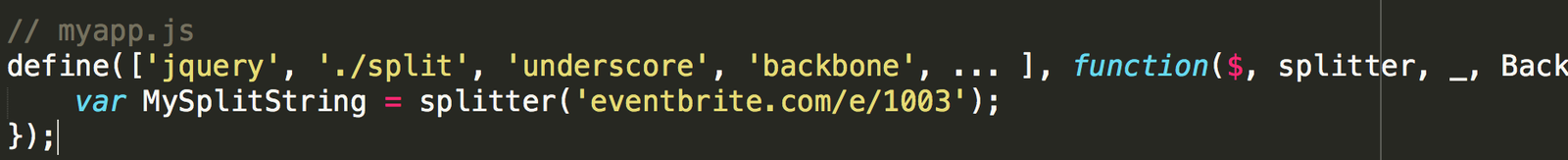
Enter CommonJS Style Syntax
Still, async, but now with better syntax.
requirejs runs .toString() on functions and discovers deps

Note: It isn't completely abiding by commonjs standards. It is just looks a bit closer.
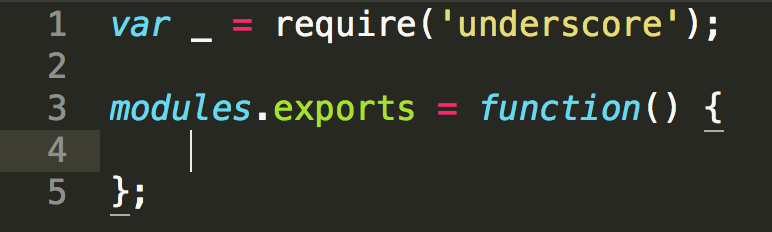
Tangent: CommonJS

Comes from Node.js. We use it in our grunt tasks.
Differences:
- No outer function
- Explicit exporting instead of a "return"
- It is synchronous thus a build is required for client side
- Async takes effort
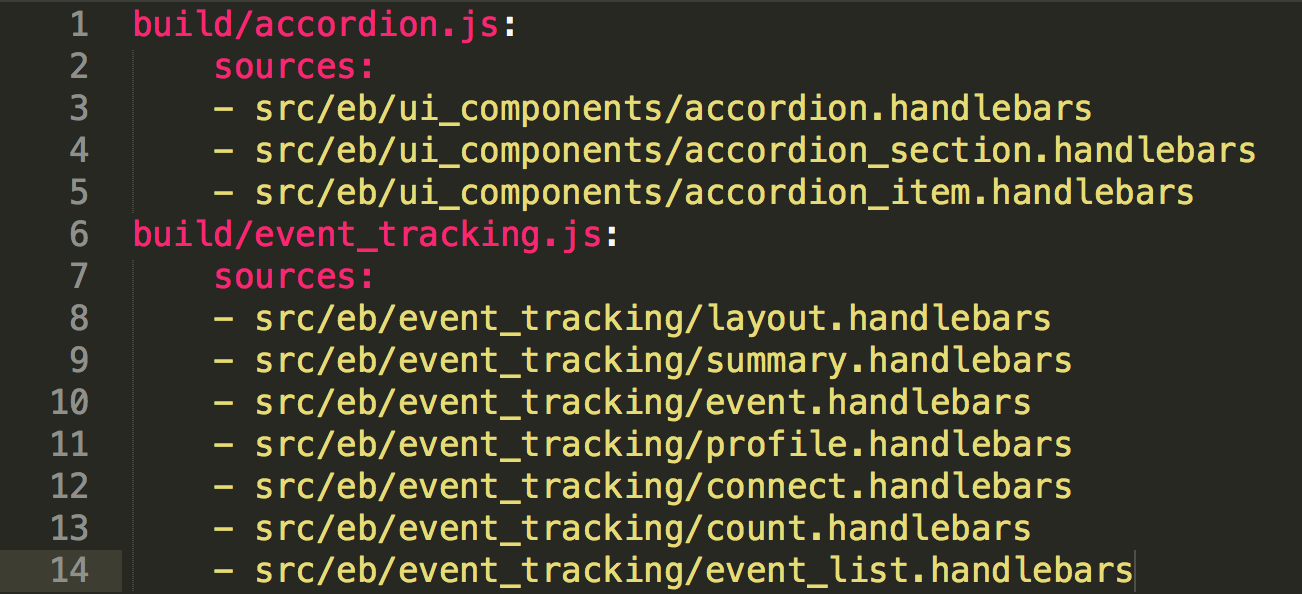
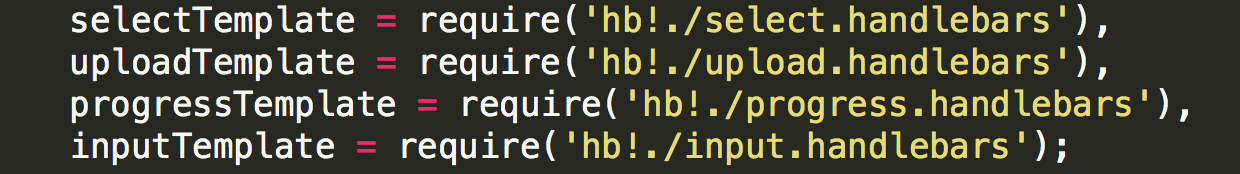
Tangent 2: Handlebars Templates
We no longer need templates/bundle.yaml

You can now just:

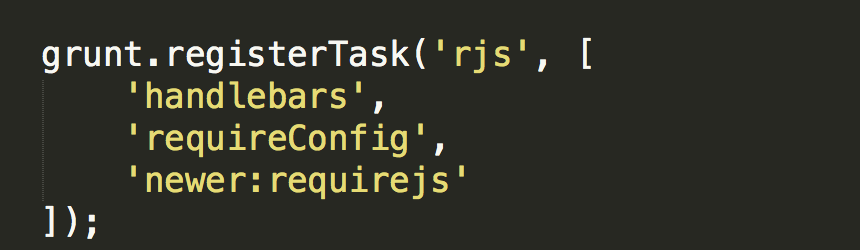
How about Production?
Loading hundreds of files separately results in poor performance
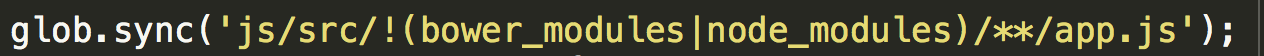
Enter App.js



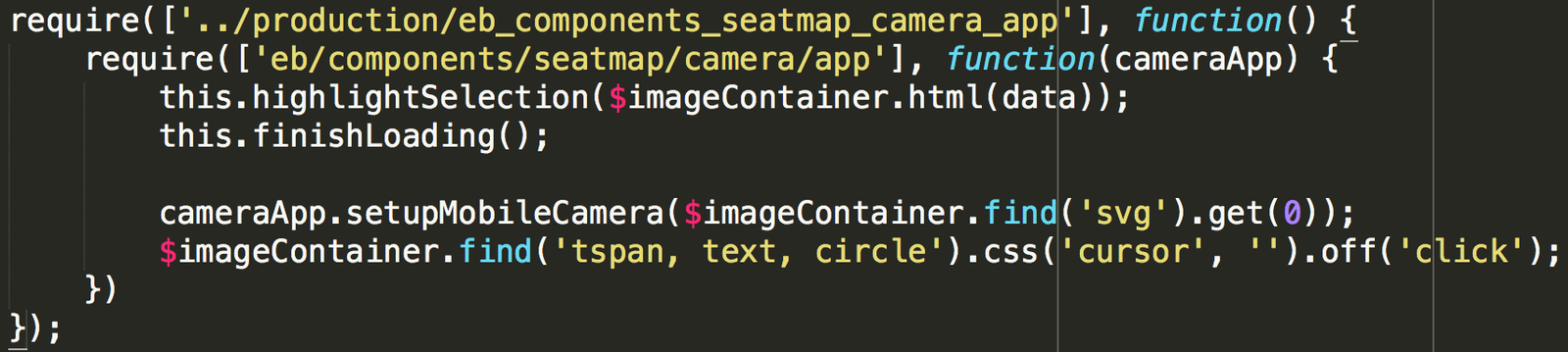
DOesn't That KilL Async Feature Loading?
Nope! We told requirejs to not crawl dependencies in functions. This does needs a little bit of work right now.

Just find a code split point and load another app or feature.
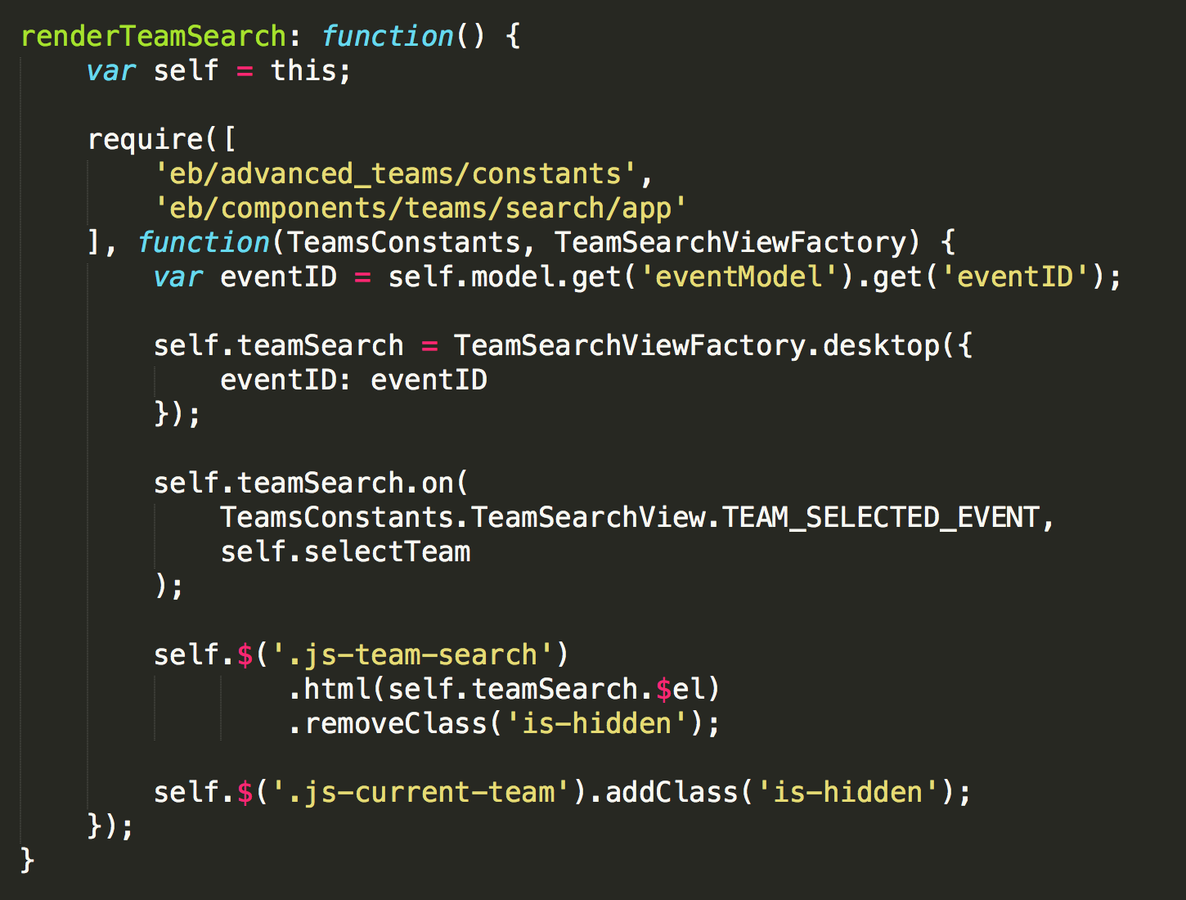
Why Load features Async?

Well because you don't need team search on page load!
Benefits of Async Feature Loading
By reducing the initial file size we:
- reduce js file download time
- reduce js compile time on page load
- modularize features
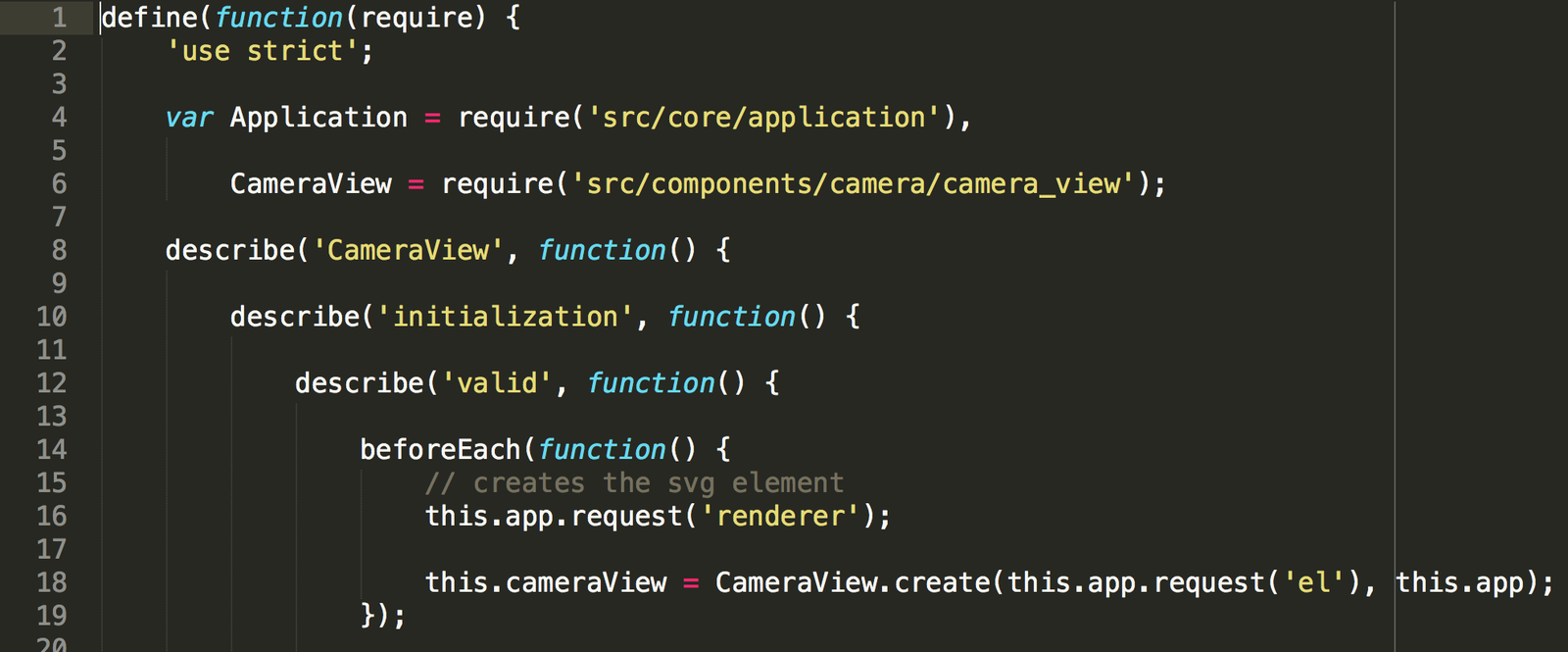
Switching Gears... Unit Testing

Just create a `.spec.js` file. Add it to your component directory (hopefully under django/media/django/js/src/require/), and it'll get scooped up. Questions? Come ask me.
One Day, In the DistanT future

On that day we will delete that last bundle, `git pair eng@eventbrite.com`, and commit
Until Then You can help by
- Not creating any more bundles
- Converting bundles to requirejs
- Remove files from bundles
Thanks!
Questions?
If there is time right now perhaps we can pair up and try to remove some small bundle!
Friendly frontend developers are around to help!
Credits (brought to you by frontend@):
-
Alex and Myself built this out
-
Alli, Tamara and Michael S. were the first to adopt and helped train. Also complained a bunch :).
- Michael S. improved the SpecRunner in Core
RequireJS
By Parris Khachi
RequireJS
- 1,211



