Further AngularJS
Workshop

Pete Bacon Darwin
AngularJS 1.x Team Lead

Get the slides
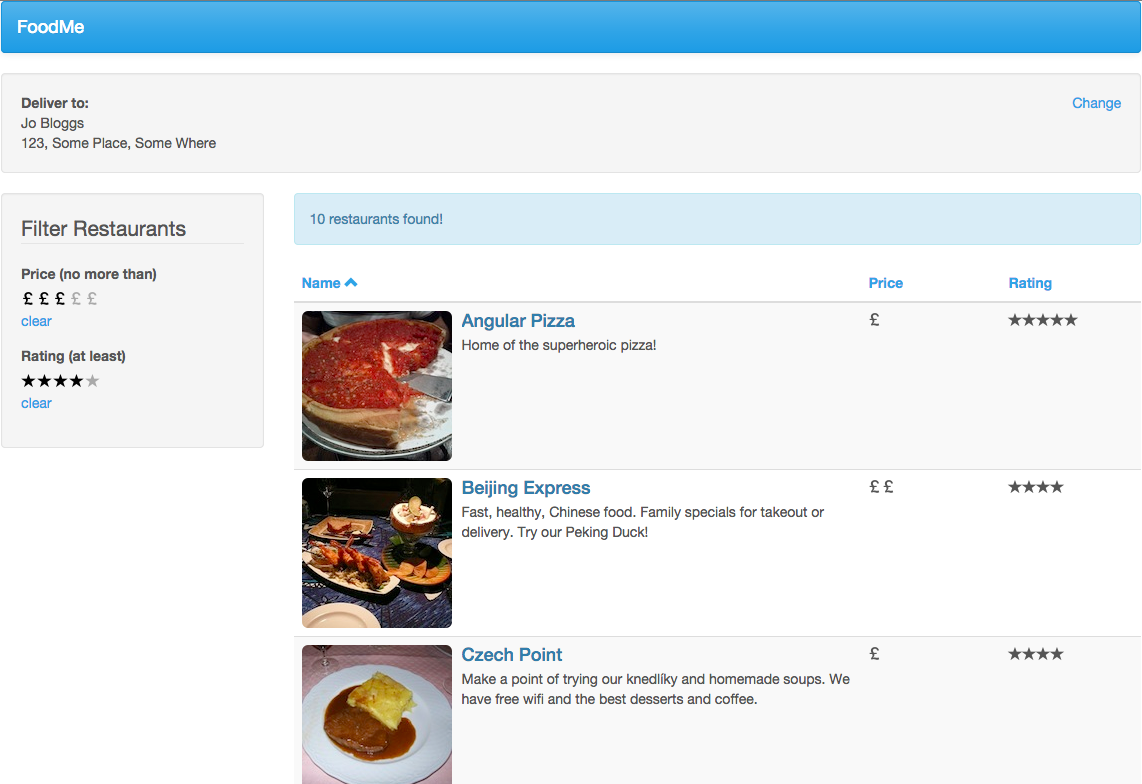
FoodMe App

Install development tools
Make sure you have node installed
- node.js - version 4/5
- npm - version 2/3
Get the code
clone using git
git clone https://github.com/petebacondarwin/foodme-further
or download zip file
https://github.com/petebacondarwin/foodme-further/archive/master.zip
or copy from USB stick
Step 0
Set up the tools and workspace
Jasmine Test Specs
A JavaScript library for writing unit tests
- describe('...', function() { ... });
- beforeEach(function() { ... });
- it('should ...', function() { ... });
Angular test helpers
angular-mocks.js provides helper methods
- load a module: module('app'));
- get hold of a service: inject(function($controller) { ... });
Karma Test Runner
- Command line tool + library
- Runs unit tests in one or more browsers
- Aggregates and reports the results back

Step 1
Write and run some simple unit tests
ngMock and $httpBackend
Angular provides various mock services to help with testing
$httpBackend.when(...).respond(...);
$httpBackend.flush();
$rootScope.$digest();
Step 2
Mocking services in unit tests
Syntactic Injection Sugar
When injecting we can wrap params in underscores
inject(function(_$http_) { ... })
Getting filters for testing
There are two ways to get hold of a filter
- Use the $filter service: var ratingFilter = $filter('rating');
- Inject it directly: inject(function(ratingFilter) { ... })
Step 3
Create unit tests for rating filter
Testing Directives
The general approach is:
- compile some HTML containing the directive
- manipulate the scope and DOM and see what happens
Jasmine Matchers
We can clean up our tests by defining custom matchers:
expect(element.find('li')).toHaveClass('selected', 3);
Template Directive Tests
karma-ng-html2js-preprocessor
- It is not easy to load up templates when testing due to ngMock $httpBackend
- Instead we can add the template to the $templateCache programmatically
- We can automate this with a karma preprocessor
Step 4
Create unit tests for `fmRating` component
Routing
uiRouter
Routes
- URLs are mapped to states
- States are mapped to views
- The view is an HTML template
- Routes are defined on the $stateProvider
- Views are displayed via ui-view directive
Step 5
Implement routing to enable multiple URL driven views
Step 6
Add additional static views and navigation links


Step 7
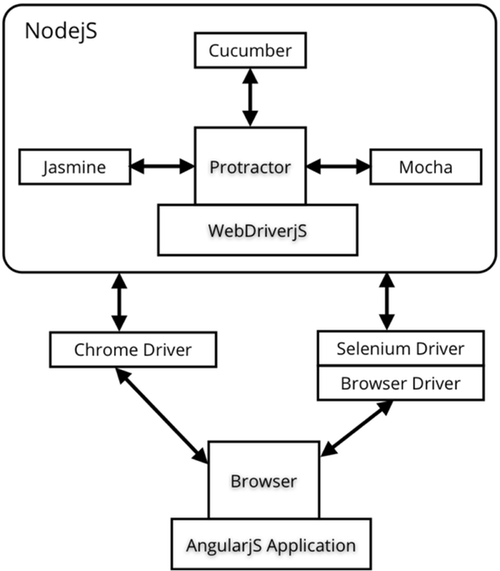
Install & configure protractor
Create and run basic e2e tests
Step 8
Use a PageObject to make e2e tests clearer
$location
$location.path() provides the relative path to the current route
ngAnimate
Provides hooks to trigger animations declaratively
- Built-in directives already support animations
- Animations can be defined via:
- CSS Transition
- CSS Keyframe Animation
- JavaScript callback Animation
CSS transitions
Applying a CSS class to an element, in combination with ngAnimate specific CSS classes, allows you to trigger animations with an animation enabled directive
- ngRepeat: ng-enter, ng-leave, ng-move
- ngShow/ngHide: ng-hide-add, ng-hide-remove
- ngClass: my-class-add my-class-remove
Step 9
Add animated navigation indicators
Step 10
Add a shared restaurantService
Route Params
Routes can be parameterized to match more than one URL:
The value of the parameters are made available on the $routeParams service
.when('/restaurants/:id', { ... });Step 11
Add a new view for a single restaurant showing its menu
Step 12
Display a menu on the restaurant page
Injecting Services
Services are injected based on named parameters:
But if you minimize the code then you lose the name
so you must annotate
or
function FmRestaurantView(restaurantService, currentOrder, $state) { ... }
function FmRestaurantView(a, b, c) { ... }
['restaurantService', 'currentOrder', '$state',
function FmRestaurantView(restaurantService, currentOrder, $state) { ... }]
FmRestaurantView.$inject = ['restaurantService', 'currentOrder', '$state'];Step 13
Add injection annotations to prevent minification issues
Step 14
Enable ordering of items from the menu
Next Steps
- Add payment and confirmation views
- Minify the distributable file
-
Thanks!
- Keep in touch: pete@bacondarwin.com
- Find out more: https://doc.angularjs.org
- Get involved: http://angularconnect.com
Further AngularJS 2016
By Pete Bacon Darwin
Further AngularJS 2016
- 1,941




