Continuous Integration Injection to Code Base
By Prabhanshu Attri
Continuous Integration Injection to Code Base
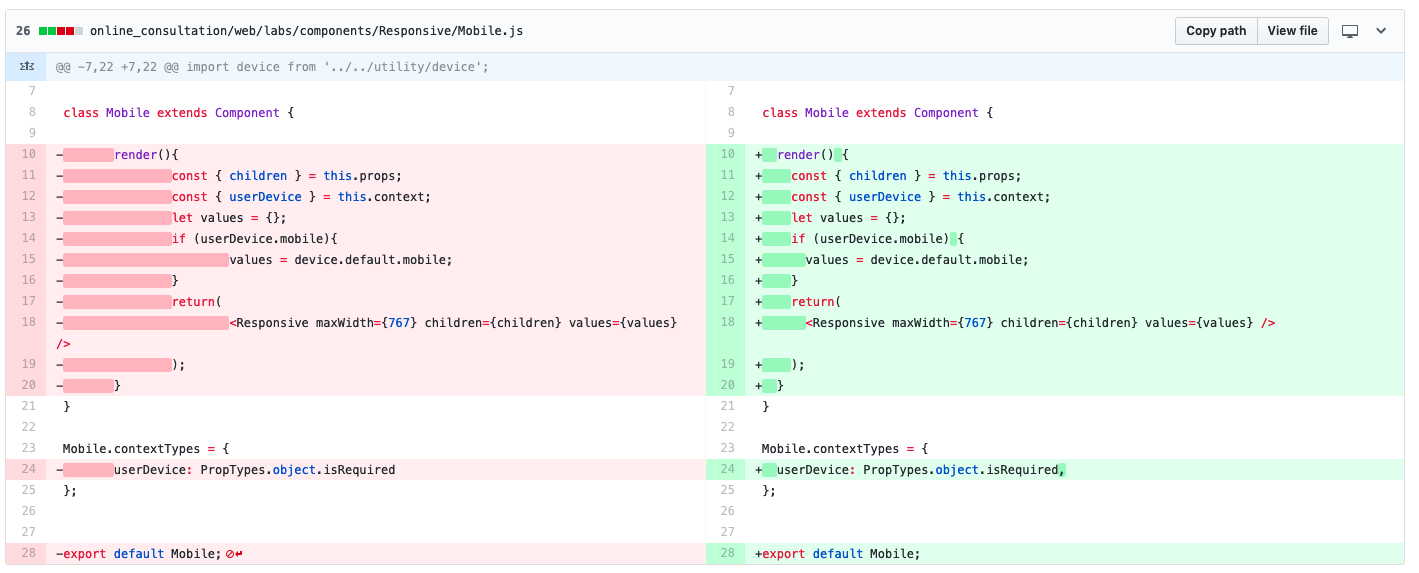
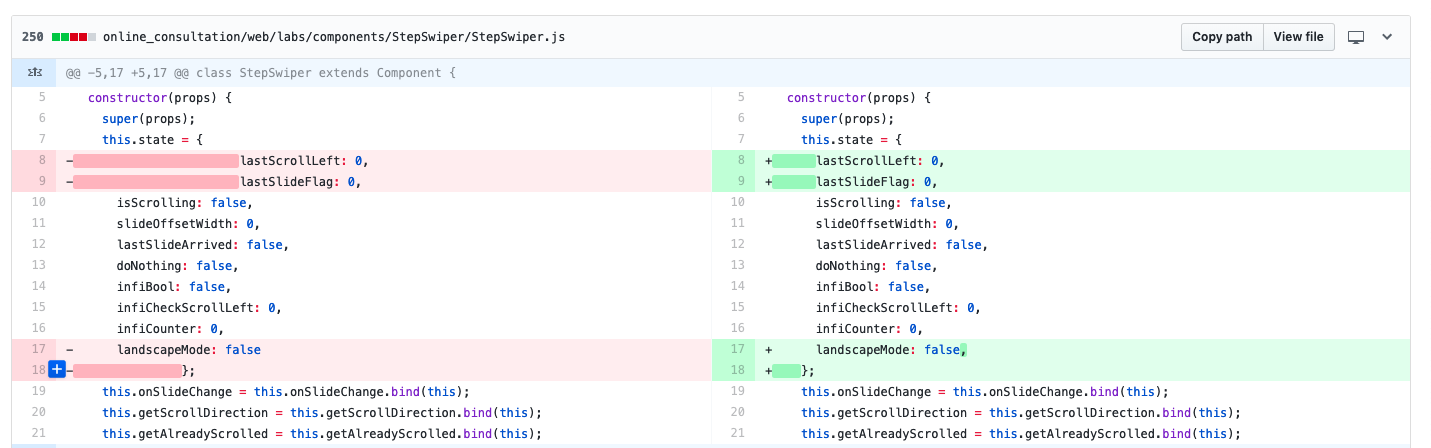
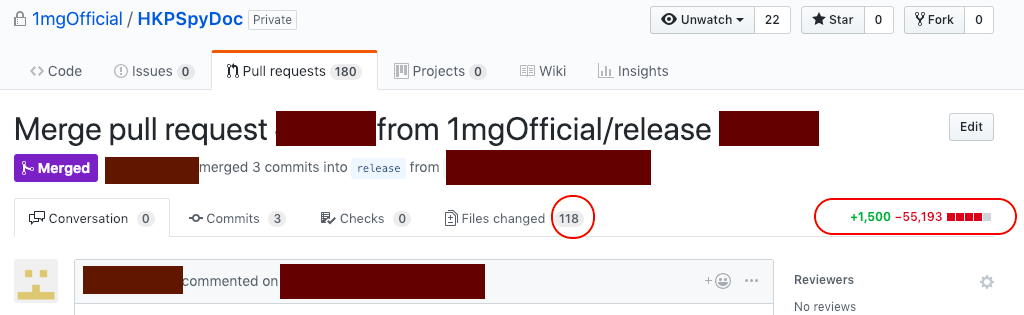
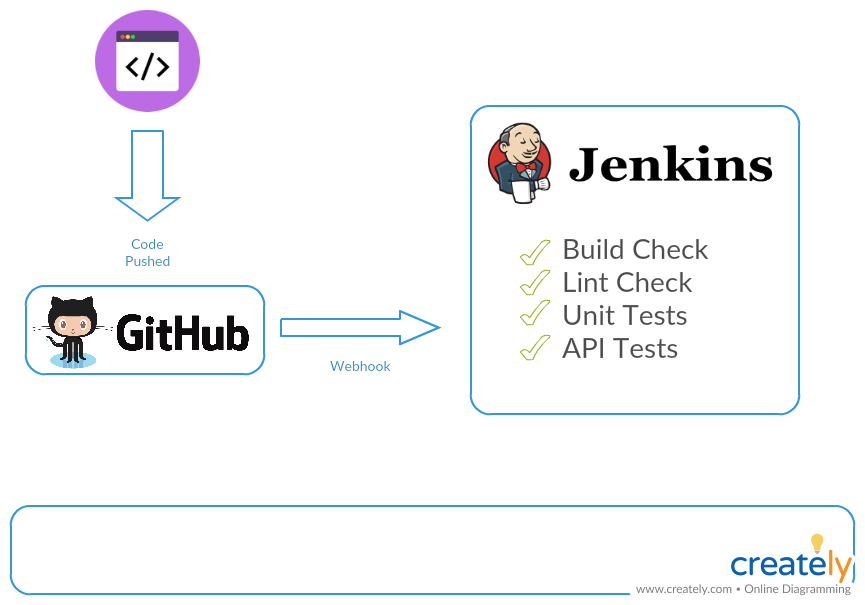
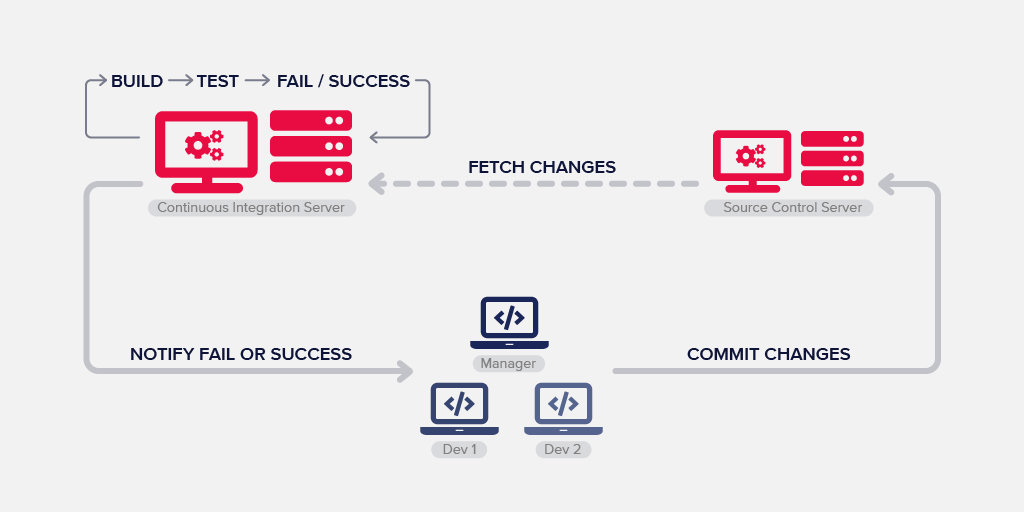
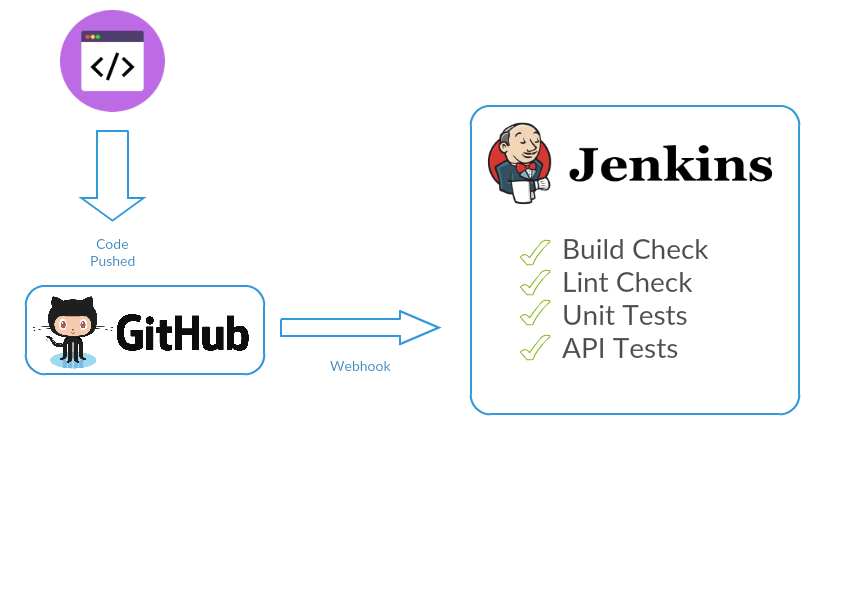
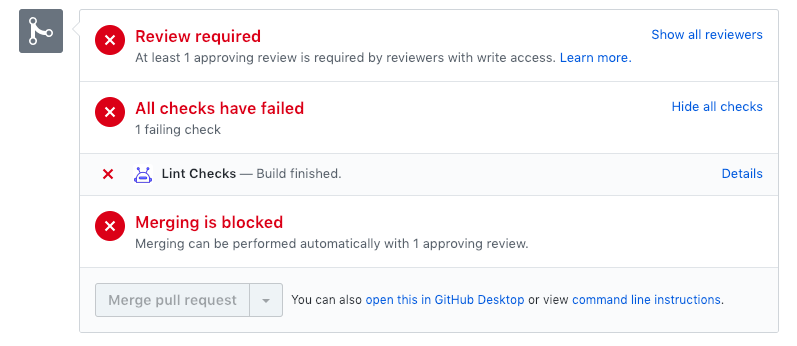
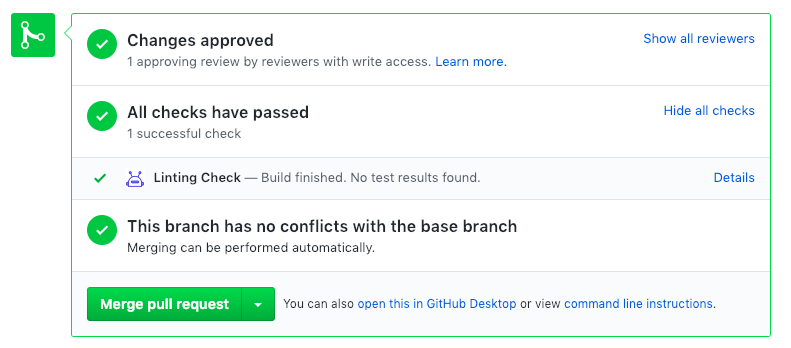
Talk at 1MG. Problem: Unnecessary and non-standardized code changes make their way to production due to many factors. Currently, we are solely dependant on the reviewer to ensure the code quality, which is a very inefficient process. A code reviewer may miss a lot of checks and unstandardized practices crawl into the existing codebase. Solution: By using Jenkins as CI Server an automated process is built to verify that the code quality is ensured and not compromised at the hands of the reviewer. Benefits: A step towards seamless continuous integration and error detection. This can reduce production issues and enforce industry level coding standards. This can be extended further towards an automated deployment. Short term benefits: Bit by bit code improvement by individual developers, leading to the progressive implementation of coding guidelines. Less prone to huge blunders such as more than 10,000 lines of code deletions. Long term benefits: Cultivating a habit of following standard guidelines will improve areas like replacing console errors with sentry/raven logging system-wide. Code stability and improvements as a whole and following on common standard across all teams.